Ajax进阶篇01---Ajax加强(含大量代码演示)
| 前言 | ❤️ 所有美好,都不负归期,选一种姿态让自己活得无可替代,没有所谓的运气只有绝对的努力 ❤️ |
|---|
Ajax进阶篇01---Ajax加强(含大量代码演示)
-
- 一、Ajax进阶篇01---Ajax加强
-
- (1)XMLHttpRequest的基本使用
-
- 1.1 什么XMLHttpRequest
- 1.2 使用xhr发起GET请求
- 1.3 了解xhr对象的readyState属性
- 1.4 使用xhr发起带参数的GET请求
- 1.5 查询字符串
-
- 1.5.1 什么是查询字符串
- 1.5.2 GET请求携带参数的本质
- 1.6 URL编码与解码
-
- 1.6.1 什么是URL编码
- 1.6.2 如何对URL进行编码与解码
- 1.7 使用xhr发起POST请求
- (2)数据交换格式
-
- 2.1 什么是数据交换格式
- 2.2 XML
- 2.3 JSON
-
- 2.3.1 什么是JSON
- 2.3.2 JSON的两种结构
- 2.3.3 JSON语法注意事项
- 2.3.4 JSON和JS对象的关系
- 2.3.5 JSON和JS对象的互转
- 2.3.6 序列化和反序列化
- (3)XMLHttpRequest Level2的新特性
-
- 3.1 认识XMLHttpRequest Level2
- 3.2 设置HTTP请求时限
- 3.3 FormData对象管理表单数据
- 4.4 代码演示:上传文件
- 4.5 代码演示:显示文件上传进度
- (4)jQuery高级用法
-
- 4.1 jQuery实现文件上传
- (5)axios
-
- 5.1 什么是axios
- 5.2 axios发起GET请求
- 5.3 axios发起POST请求
- 5.4 直接使用axios发起请求
- 5.5 完整代码演示
- 二、总结
一、Ajax进阶篇01—Ajax加强
(1)XMLHttpRequest的基本使用
1.1 什么XMLHttpRequest
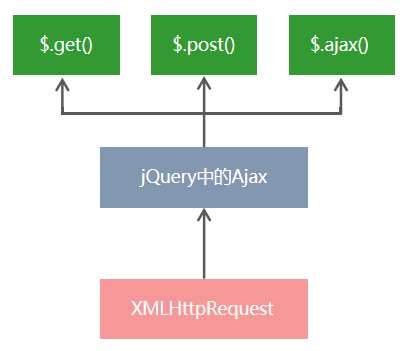
XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它可以请求服务器上的数据资源。之前所讲的 jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出来的。

1.2 使用xhr发起GET请求
步骤如下:
- 创建
xhr对象; - 调用
xhr.open()函数; - 调用
xhr.send()函数; - 监听
xhr.onreadystatechange事件;
代码演示如下:
// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest();
// 2. 调用 open 函数,指定 请求方式 与 URL地址
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
// 3. 调用 send 函数,发起 Ajax 请求
xhr.send();
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
// 4.1 监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 status
if (xhr.readyState === 4 && xhr.status === 200) {
// 4.2 打印服务器响应回来的数据
console.log(xhr.responseText);
}
}
1.3 了解xhr对象的readyState属性
XMLHttpRequest 对象的 readyState 属性,用来表示当前 Ajax 请求所处的状态。每个 Ajax 请求必然处于以下状态中的一个:
| 值 | 状态 | 描述 |
|---|---|---|
| 0 | UNSENT | XMLHttpRequest 对象已被创建,但尚未调用 open方法 |
| 1 | OPENED | open() 方法已经被调用 |
| 2 | HEADERS_RECEIVED | send() 方法已经被调用,响应头也已经被接收 |
| 3 | LOADING | 数据接收中,此时 response 属性中已经包含部分数据 |
| 4 | DONE |
Ajax 请求完成,这意味着数据传输已经彻底完成或失败 |
1.4 使用xhr发起带参数的GET请求
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可;
代码演示如下:
// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest();
// 2. 调用 open 函数,指定 请求方式 与 URL地址
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1');
// 3. 调用 send 函数,发起 Ajax 请求
xhr.send();
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
// 4.1 监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 status
if (xhr.readyState === 4 && xhr.status === 200) {
// 4.2 打印服务器响应回来的数据
console.log(xhr.responseText);
}
}
温馨提醒:在 URL 地址后面拼接的参数,叫做查询字符串;
1.5 查询字符串
1.5.1 什么是查询字符串
1️⃣ 查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量);
2️⃣ 将英文的 ? 放在URL 的末尾,然后再加上 参数=值,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到 URL 中;
// 不带参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks
// 带一个参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks?id=1
// 带两个参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记
1.5.2 GET请求携带参数的本质
无论使用 $.ajax(),还是使用 $.get(),又或者直接使用 xhr 对象发起 GET 请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 URL 地址的后面,发送到服务器的。
代码演示如下:
$.get('url', {name: 'battledao', age: 20}, function() {})
// 等价于
$.get('url?name=battledao&age=20', function() {})
$.ajax({ method: 'GET', url: 'url', data: {name: 'battledao', age: 20}, success: function() {} })
// 等价于
$.ajax({ method: 'GET', url: 'url?name=battledao&age=20', success: function() {} })
1.6 URL编码与解码
1.6.1 什么是URL编码
1️⃣ URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义);
2️⃣ URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符;
3️⃣ URL编码原则的通俗理解:使用英文字符去表示非英文字符;
代码演示如下:
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记
// 经过 URL 编码之后,URL地址变成了如下格式:
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=%E8%A5%BF%E6%B8%B8%E8%AE%B0
1.6.2 如何对URL进行编码与解码
浏览器提供了 URL 编码与解码的 API,分别是:
encodeURI()编码的函数;decodeURI()解码的函数;
代码演示如下:
<body>
<script>
var str = '库里';
var str2 = encodeURI(str);
console.log(str2);
console.log('------------------');
var str3 = decodeURI('%E5%BA%93%E9%87%8C');
console.log(str3);
script>
body>
温馨提醒:由于浏览器会自动对 URL 地址进行编码操作,因此,大多数情况下,程序员不需要关心 URL 地址的编码与解码操作;
1.7 使用xhr发起POST请求
步骤如下:
- 创建
xhr对象; - 调用
xhr.open()函数; - 设置
Content-Type属性(固定写法); - 调用
xhr.send()函数,同时指定要发送的数据; - 监听
xhr.onreadystatechange事件;
代码演示如下:
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest();
// 2. 调用 open()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook');
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 4. 调用 send(),同时将数据以查询字符串的形式,提交给服务器
xhr.send('bookname=水浒传&author=施耐庵&publisher=天津图书出版社');
// 5. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
(2)数据交换格式
2.1 什么是数据交换格式
1️⃣ 数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式;
2️⃣ 前端领域,经常提及的两种数据交换格式分别是 XML 和 JSON。其中 XML 用的非常少,所以,我们重点要学习的数据交换格式就是 JSON;
2.2 XML
XML 的英文全称是 EXtensible Markup Language,即可扩展标记语言。因此,XML 和 HTML 类似,也是一种标记语言。但是,它们两者之间没有任何的关系;
XML和HTML的区别:
HTML被设计用来描述网页上的内容,是网页内容的载体;XML被设计用来传输和存储数据,是数据的载体;
XML的缺点:
XML格式臃肿,和数据无关的代码多,体积大,传输效率低;- 在 Javascript 中解析 XML 比较麻烦;
2.3 JSON
2.3.1 什么是JSON
1️⃣ 概念:JSON 的英文全称是 JavaScript Object Notation,即“JavaScript 对象表示法”。简单来讲,JSON 就是 Javascript 对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此,JSON 的本质是字符串;
2️⃣ 作用:JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,但是 JSON 比 XML 更小、更快、更易解析;
3️⃣ 现状:JSON 是在 2001 年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据交换格式;
2.3.2 JSON的两种结构
JSON 就是用字符串来表示 Javascript 的对象和数组。所以,JSON 中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构;
1️⃣ 对象结构:对象结构在 JSON 中表示为 { } 括起来的内容。数据结构为 { key: value, key: value, … } 的键值对结构。其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型;
代码演示如下:
{
"name": "zs",
"age": 20,
"gender": "男",
"address": null,
"hobby": ["吃饭", "睡觉", "写博客"]
}
2️⃣ 数组结构:数组结构在 JSON 中表示为 [ ] 括起来的内容。数据结构为 [ “java”, “javascript”, 30, true … ] 。数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型;
代码演示如下:
[ "java", "python", "php" ]
[ 100, 200, 300.5 ]
[ true, false, null ]
[ { "name": "zs", "age": 20}, { "name": "ls", "age": 30} ]
[ [ "苹果", "榴莲", "椰子" ], [ 4, 50, 5 ] ]
2.3.3 JSON语法注意事项
- 属性名必须使用双引号包裹;
- 字符串类型的值必须使用双引号包裹;
- JSON 中不允许使用单引号表示字符串;
- JSON 中不能写注释;
- JSON 的最外层必须是对象或数组格式;
- 不能使用 undefined 或函数作为 JSON 的值;
JSON 的作用:在计算机与网络之间存储和传输数据;
JSON 的本质:用字符串来表示 Javascript 对象数据或数组数据;
2.3.4 JSON和JS对象的关系
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串;
代码演示如下:
//这是一个对象
var obj = {a: 'Hello', b: 'World'}
//这是一个 JSON 字符串,本质是一个字符串
var json = '{"a": "Hello", "b": "World"}'
2.3.5 JSON和JS对象的互转
1️⃣ 要实现从 JSON 字符串转换为 JS 对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}')
//结果是 {a: 'Hello', b: 'World'}
2️⃣ 要实现从 JS 对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'});
//结果是 '{"a": "Hello", "b": "World"}'
2.3.6 序列化和反序列化
1️⃣ 把数据对象转换为字符串的过程,叫做序列化,例如:调用 JSON.stringify() 函数的操作,叫做 JSON 序列化;
2️⃣ 把字符串转换为数据对象的过程,叫做反序列化,例如:调用 JSON.parse() 函数的操作,叫做 JSON 反序列化;
(3)XMLHttpRequest Level2的新特性
3.1 认识XMLHttpRequest Level2
旧版XMLHttpRequest的缺点:
- 只支持文本数据的传输,无法用来读取和上传文件;
- 传送和接收数据时,没有进度信息,只能提示有没有完成;
XMLHttpRequest Level2的新功能:
- 可以设置 HTTP 请求的时限;
- 可以使用 FormData 对象管理表单数据;
- 可以上传文件;
- 可以获得数据传输的进度信息;
3.2 设置HTTP请求时限
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的 XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限:
xhr.timeout = 3000;
上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个 timeout 事件,用来指定回调函数:
xhr.ontimeout = function(event){
alert('请求超时啦!')
}
代码演示如下:
<body>
<script>
var xhr = new XMLHttpRequest();
// 设置 超时时间
xhr.timeout = 30;
// 设置超时以后的处理函数
xhr.ontimeout = function () {
console.log('请求超时啦!')
}
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
script>
body>
3.3 FormData对象管理表单数据
1️⃣ Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作;
代码演示如下:
<body>
<script>
// 1. 创建 FormData 实例
var fd = new FormData();
// 2. 调用 append 函数,向 fd 中追加数据
fd.append('uname', 'battledao');
fd.append('upwd', '123456');
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata');
xhr.send(fd);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
}
}
script>
body>
2️⃣ FormData对象也可以用来获取网页表单的值,代码演示如下::
<body>
<form id="form1">
<input type="text" name="uname" autocomplete="off" />
<input type="password" name="upwd" />
<button type="submit">提交button>
form>
<script>
// 1. 通过 DOM 操作,获取到 form 表单元素
var form = document.querySelector('#form1');
form.addEventListener('submit', function (e) {
// 阻止表单的默认提交行为
e.preventDefault();
// 创建 FormData,快速获取到 form 表单中的数据
var fd = new FormData(form);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata');
xhr.send(fd);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
}
}
})
script>
body>
4.4 代码演示:上传文件
新版 XMLHttpRequest 对象,不仅可以发送文本信息,还可以上传文件;
实现步骤:
- 定义 UI 结构;
- 验证是否选择了文件;
- 向 FormData 中追加文件;
- 使用 xhr 发起上传文件的请求;
- 监听
onreadystatechange事件;
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<input type="file" id="file1" />
<button id="btnUpload">上传文件button>
<br />
<img src="" alt="" id="img" width="800" />
<script>
// 1. 获取到文件上传按钮
var btnUpload = document.querySelector('#btnUpload');
// 2. 为按钮绑定单击事件处理函数
btnUpload.addEventListener('click', function () {
// 3. 获取到用户选择的文件列表
var files = document.querySelector('#file1').files;
if (files.length <= 0) {
return alert('请选择要上传的文件!')
}
var fd = new FormData();
// 将用户选择的文件,添加到 FormData 中
fd.append('avatar', files[0]);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar');
xhr.send(fd);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = JSON.parse(xhr.responseText);
if (data.status === 200) {
// 上传成功
document.querySelector('#img').src = 'http://www.liulongbin.top:3006' + data.url
} else {
// 上传失败
console.log('图片上传失败!' + data.message);
}
}
}
})
script>
body>
html>
4.5 代码演示:显示文件上传进度
新版本的 XMLHttpRequest 对象中,可以通过监听 xhr.upload.onprogress 事件,来获取到文件的上传进度;
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="lib/bootstrap.css" />
<script src="lib/jquery.js">script>
head>
<body>
<input type="file" id="file1" />
<button id="btnUpload">上传文件button>
<div class="progress" style="width: 500px; margin: 15px 10px;">
<div class="progress-bar progress-bar-striped active" style="width: 0%" id="percent">
0%
div>
div>
<br />
<img src="" alt="" id="img" width="800" />
<script>
// 1. 获取到文件上传按钮
var btnUpload = document.querySelector('#btnUpload');
// 2. 为按钮绑定单击事件处理函数
btnUpload.addEventListener('click', function () {
// 3. 获取到用户选择的文件列表
var files = document.querySelector('#file1').files;
if (files.length <= 0) {
return alert('请选择要上传的文件!')
}
var fd = new FormData();
// 将用户选择的文件,添加到 FormData 中
fd.append('avatar', files[0])
var xhr = new XMLHttpRequest();
// 监听文件上传的进度
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
// 计算出上传的进度
var procentComplete = Math.ceil((e.loaded / e.total) * 100);
console.log(procentComplete);
// 动态设置进度条
$('#percent').attr('style', 'width: ' + procentComplete + '%;').html(procentComplete + '%')
}
}
xhr.upload.onload = function () {
$('#percent').removeClass().addClass('progress-bar progress-bar-success');
}
xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar');
xhr.send(fd);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = JSON.parse(xhr.responseText);
if (data.status === 200) {
// 上传成功
document.querySelector('#img').src = 'http://www.liulongbin.top:3006' + data.url;
} else {
// 上传失败
console.log('图片上传失败!' + data.message);
}
}
}
})
script>
body>
html>
(4)jQuery高级用法
4.1 jQuery实现文件上传
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./lib/bootstrap.css" />
<script src="./lib/jquery.js">script>
head>
<body>
<input type="file" id="file1" />
<button id="btnUpload">上传文件button>
<br />
<img src="./images/loading.gif" alt="" style="display: none;" id="loading" />
<script>
$(function () {
// 监听到Ajax请求被发起了
$(document).ajaxStart(function () {
$('#loading').show()
})
// 监听到 Ajax 完成的事件
$(document).ajaxStop(function () {
$('#loading').hide()
})
$('#btnUpload').on('click', function () {
var files = $('#file1')[0].files;
if (files.length <= 0) {
return alert('请选择文件后再上传!')
}
var fd = new FormData();
fd.append('avatar', files[0]);
// 发起 jQuery 的 Ajax 请求,上传文件
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
data: fd,
processData: false,
contentType: false,
success: function (res) {
console.log(res)
}
})
})
})
script>
body>
html>
(5)axios
5.1 什么是axios
1️⃣ Axios 是专注于网络数据请求的库;
2️⃣ 相比于原生的 XMLHttpRequest 对象,axios 简单易用;
3️⃣ 相比于 jQuery,axios 更加轻量化,只专注于网络数据请求;
5.2 axios发起GET请求
axios 发起 get 请求的语法:
axios.get('url', { params: { /*参数*/ } }).then(callback)
5.3 axios发起POST请求
axios 发起 post 请求的语法:
axios.post('url', { /*参数*/ }).then(callback)
5.4 直接使用axios发起请求
axios 也提供了类似于 jQuery 中 $.ajax() 的函数,语法演示如下:
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /* GET参数 */ }
}) .then(callback)
5.5 完整代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./lib/bootstrap.css" />
<script src="./lib/jquery.js">script>
head>
<body>
<button id="btn1">发起GET请求button>
<button id="btn2">发起POST请求button>
<button id="btn3">直接使用axios发起GET请求button>
<button id="btn4">直接使用axios发起POST请求button>
<script>
document.querySelector('#btn1').addEventListener('click', function () {
// 请求的 URL 地址
var url = 'http://www.liulongbin.top:3006/api/get';
// 请求的参数对象
var paramsObj = { name: 'zs', age: 20 }
// 调用 axios.get() 发起 GET 请求
axios.get(url, { params: paramsObj }).then(function (res) {
// res.data 是服务器返回的数据
console.log(res.data)
})
})
document.querySelector('#btn2').addEventListener('click', function () {
// 请求的 URL 地址
var url = 'http://www.liulongbin.top:3006/api/post';
// 要提交到服务器的数据
var dataObj = { address: '北京', location: '顺义区' }
// 调用 axios.post() 发起 POST 请求
axios.post(url, dataObj).then(function (res) {
// res.data 是服务器返回的数据
console.log(res.data);
})
})
document.querySelector('#btn3').addEventListener('click', function () {
var url = 'http://www.liulongbin.top:3006/api/get'
var paramsData = { name: '钢铁侠', age: 35 }
axios({
method: 'GET',
url: url,
// GET 参数要通过 params 属性提供
params: paramsData
}).then(function (res) {
console.log(res.data)
})
})
document.querySelector('#btn4').addEventListener('click', function () {
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
// POST 数据要通过 data 属性提供
data: {
name: '娃哈哈',
age: 18,
gender: '女'
}
}).then(function (res) {
console.log(res.data)
})
})
script>
body>
html>
二、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!