PRD:腾讯会议APP产品需求文档
PRD:腾讯会议APP产品需求文档
编辑导读:腾讯会议作为一款即时云会议协作平台,上线三个月日活达到1000万。本文从用户需求出发,通过产品结构、业务流程,逻辑交互等几个方面倒推了腾讯会议APP需求文档,并提出了自己的一点见解,与大家交流分享。
一、文档综述
1.1 版本历史
1.2 输出环境
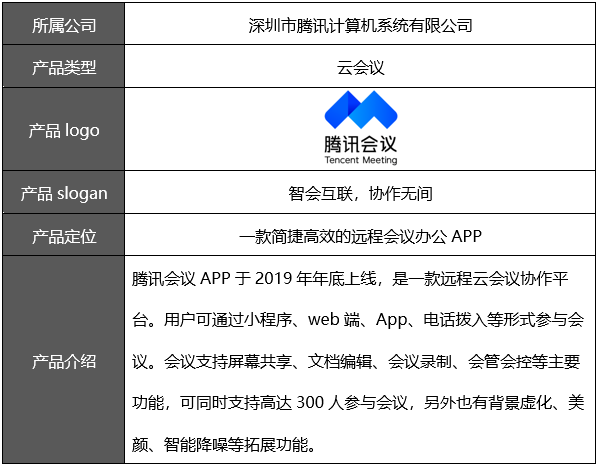
1.3 产品介绍
二、需求分析
2.1 需求环境
据艾媒网《2020年中国新春远程办公行业热点专题报告》显示,2020年春节复工期间,我国国内超过1800万家企业采用了线上远程办公模式,共计超过3亿用户使用远程办公相关应用。
由于新冠疫情的影响,在线远程办公井喷式爆发,相关行业、应用迅速发展。据艾媒数据显示, 2019年中国智能移动办公市场规模达288亿元,预计2020年将达到449亿元,增长率达55.9%,2021年预计达562亿元,并稳步增长。
远程办公目前来看仍处于发展阶段,但竞争不断加剧。同时随着5G、AI、云计算等技术的发展和应用,远程办公或将更进一步发展,用户体验将不断增强。另外由于远程办公的特点,平台企业应更加提升对于信息数据安全和个人隐私的重视。
2.2 行业环境
腾讯会议APP于2019年年底上线,虽然进入云会议协作平台相对较晚,但依托于自身在于音视频即时通讯方面的经验,其可快速切入在线办公云会议细分领域,相对进入壁垒较小。另外依托于企业微信与微信庞大的用户基数,以及腾讯自有品牌价值可较快占有一定的市场规模。
再者今年3月份,联合国宣布与腾讯达成全球合作伙伴关系,并将借助腾讯会议、企业微信等工具将联合国75周年数千场活动搬到线上进行,也扩大了腾讯会议的国际影响力。
腾讯会议疫情期间免费提供300人不限时会议服务,同时在今年1月29日到2月6日8天总共扩容超10万台云主机,并且短时间内更新多个版本。这不仅反映出腾讯会议用户量在短时间内的激增,也反映出了腾讯会议为拿下细分市场的决心。
就整个云会议协作平台来看,zoom会议于2013年进入中国市场,由于切入时间较早,拥有一定的用户基数,同时在腾讯会议早期上线时,zoom会议体验要更好,但腾讯紧其后,不断更新迭代,体验不断增强。同时字节飞书、阿里钉钉、蓝凌软件、齐心好视通等也不断切入云会议协作平台。
2.3 需求总结
2.3.1 目标用户
- 在线会议需求的企业或组织;
- 停课不停学,教师与学生等。
2.3.2 需求类型
在需求分级KANO模型中,将需求类型分为:基本型需求、期望型需求、兴奋型需求、无差异需求、反向型需求。
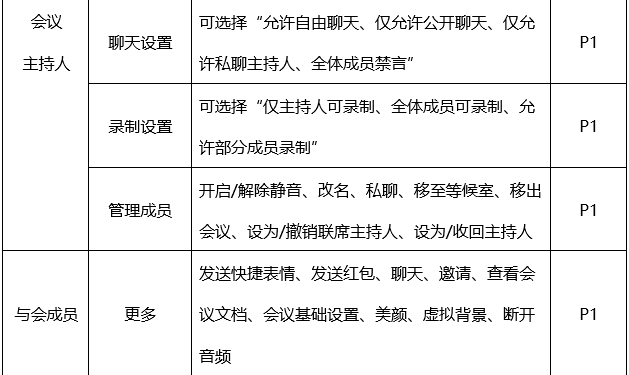
2.3.3 功能清单
![]()
三、产品结构
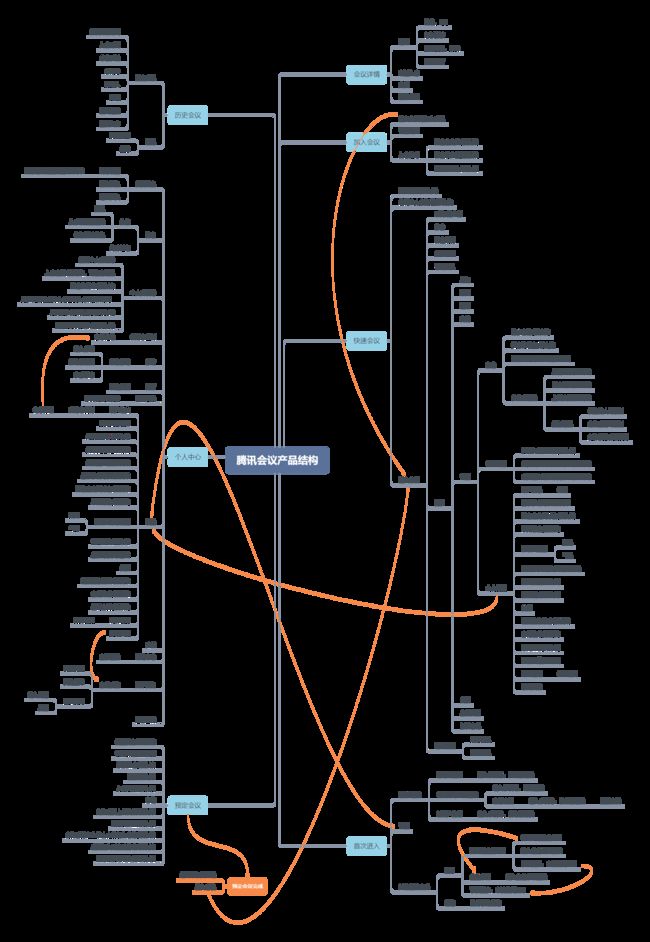
3.1 产品结构图
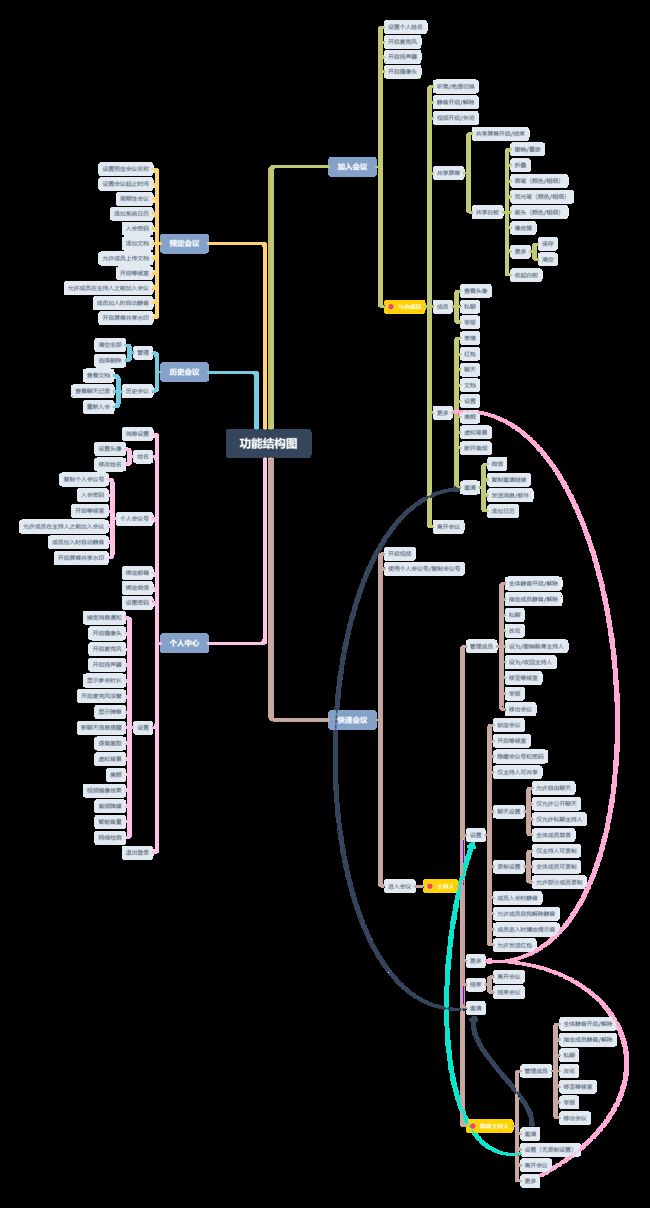
3.2 产品功能结构图
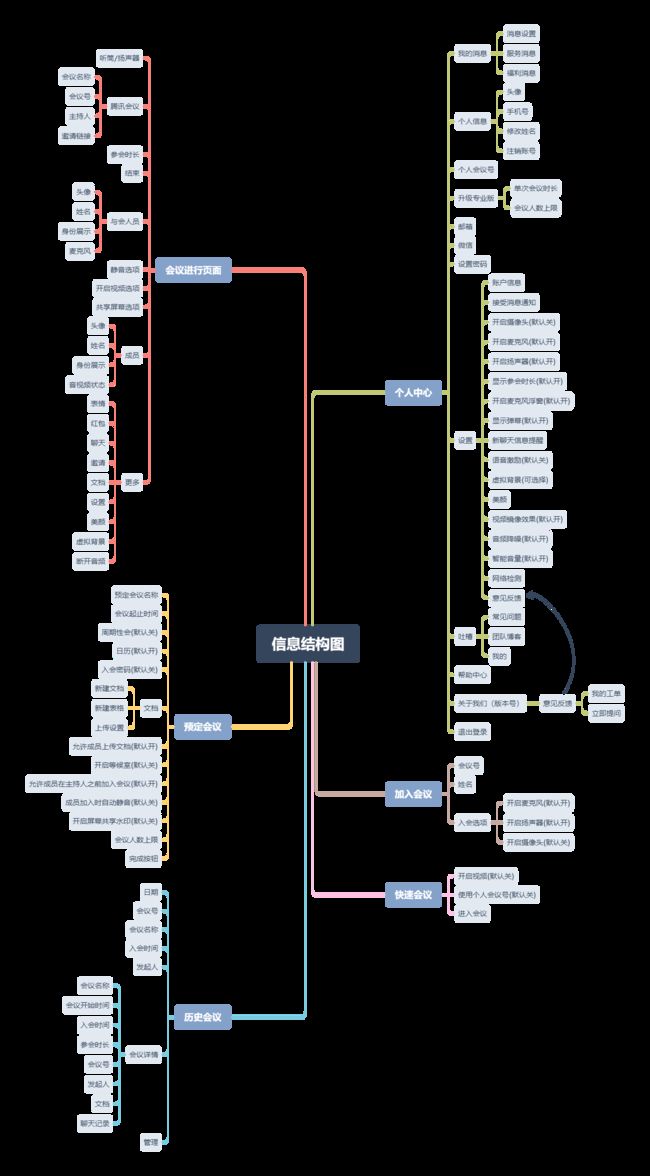
3.3 产品信息结构图
四、全局说明
4.1 功能权限
未登录状态:
- 验证手机号后可加入会议室,可使用免费版所有功能
登录状态:
- 免费版:支持限时45分钟,最多25名参会者群组会议及基础会管会控功能
- 专业版:不限时会议时长,最高100名参会者,联席主持人、设置屏幕共享水印、会议录制及免费版全部功能等
- 企业版:不限时会议时长,300+名参会者,一对一客户服务、企业云端会议管理及专业版全部功能等
至疫情结束腾讯会议面向所有用户开放不限时300人会议功能。
4.2 键盘交互
点击手机号、验证码、会议号、密码输入框,页面底部弹出数字键盘;
其他输入框,页面底部弹出拼音键盘。
4.3 页面交互
4.3.1 弹窗说明
- Toast 提示框
- Dialog 对话框
- Actionbar 功能框
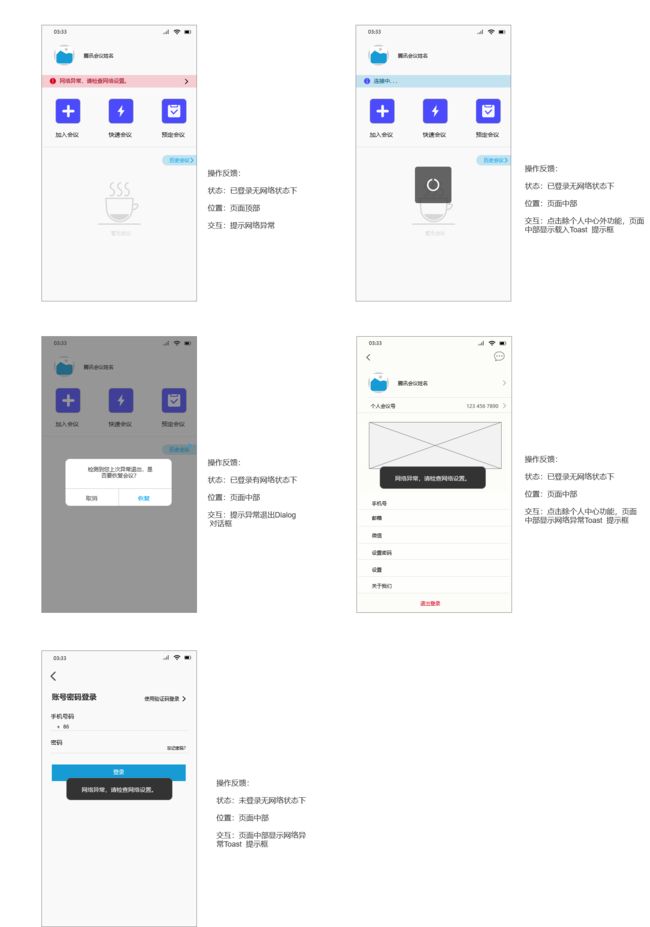
4.3.2 页面异常
4.3.3 页面切换交互
会议中,左右滑动查看所有与会成员
视频会议中,与会成员以田字格模式展示,自己视频窗口以小窗模式在屏幕右上角显示;
双击某位与会成员视频画面,可单独放大,默认隐藏功能按钮,但显示自我语音开关按钮;
单击此与会成员放大页面可显示上下方功能按钮选项。
五、部分业务流程图
5.1 登录/注册流程
5.2 业务流程
六、主要功能说明
6.1 登录/注册
6.1.1 页面名称:登录/注册页
6.1.2 页面入口:点击APP直接进入
6.1.3 前置条件:网络连接正常
6.1.4 逻辑说明:
- 微信登录:点击”微信“选项,首次登录需验证手机号,输入手机号,点击”获取验证码“选项,系统判断手机号是否合法,不合法给予提示,满足条件可发送验证码(60S后可重新发送验证码、单条验证码10分钟内有效),验证码匹配正确后可进入首页;非首次登录会跳转至微信页面自动登录。
- 验证码登录:点击”注册/登录“选项,输入手机号,点击”获取验证码“选项,系统判断是否合法,满足条件后,可进入首页。
- 账号密码登录:点击”注册/登录“选项,点击”账号密码登录“选项,输入手机号及密码,点击”登录“选项,系统判断手机号是否合法、是否注册以及密码是否正确。满足条件后,可进入首页。点击”忘记密码“选项,系统会发送验证码至填写的手机号,验证码匹配正确后,可重新设置密码,完成后进入首页。
- SSO登录:点击”SSO登录“选项,输入企业邮箱,系统判断是否合法,不合法给予提示,满足条件后,可进;入首页。
- 新用户注册:点击”注册/登录“选项,点击”新用户注册“选项,输入手机号,点击”获取验证码“选项,系统判断手机号是否合法,不合法给予提示,满足条件可发送验证码(60S后可重新发送验证码、单条验证码10分钟内有效),验证码匹配正确后可进入首页,点击”登录“选项,系统判断手机号是否合法、是否注册以及密码是否正确。满足条件后,填写会议姓名及密码,完成后可进入首页。
6.1.5 交互说明:
点击功能选项,右侧滑动进入子页面,同时可在此页面左侧滑动返回上一页面。
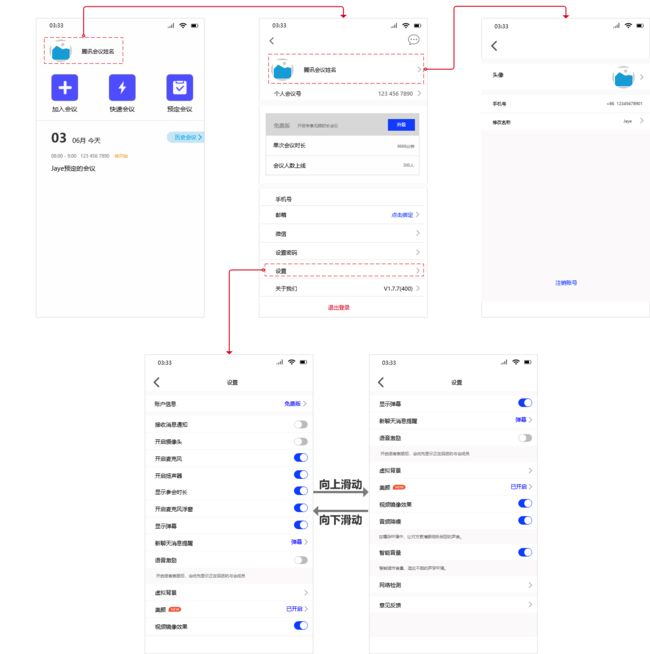
6.2 个人中心及设置
6.2.1 页面名称:首页-个人中心页
6.2.2 页面入口:点击首页个人头像进入
6.2.3 前置条件:网络连接正常,已登录腾讯会议。
6.2.4 逻辑说明:
(1)个人中心:首页点击“头像及名称”选项,进入个人中心,点击“头像个人资料”选项,可设置个人头像及修改名称;在个人中心内可选择升级会员版。
(2)设置:首页点击“头像及名称”选项,进入个人中心,点击“设置”选项,可进行以下设置。
- 账户信息:可选择升级会员版;
- 接受消息通知:开启后手机可接受相关通知;
- 开启摄像头(默认关闭):选择开启,加入会议后会打开摄像头;
- 开启麦克风(默认开启):选择开启,加入会议后会打开麦克风;
- 入会开启扬声器(默认开启):选择开启,加入会议后会打开扬声器;
- 显示参会时长(默认开启):选择开启,加入会议后显示自己与会时长;
- 开启麦克风浮窗(默认开启):选择开启,加入会议后,开启视频或屏幕共享时,会显示自我语音开关浮窗;
- 显示弹幕(默认开启):选择开启,当会议中有文字聊天时,会议页面左下角显示聊天信息弹幕;
- 语音激励(默认关闭):选择开启,加入会议后优先显示正在说话的与会成员;
- 虚拟背景:点击可设置背景虚化或其他图片背景;
- 美颜:选择开启,加入会议并开启视频会显示美颜效果;
- 视频镜像效果(默认开启):选择开启,加入会议并开启视频会将视频画面进行镜像处理;
- 音频降噪(默认开启):选择开启,可降低环境噪音,使与会成员听自己声音更加清晰;
- 智能音量(默认开启):选择开启,可智能调节音量。
6.2.5 交互说明
点击首页“个人中心”,右侧滑动进入子页面,同时可在此页面左侧滑动返回上一页面。
6.3 加入会议
6.3.1 页面名称:首页-加入会议
6.3.2 页面入口:点击首页“加入会议”选项
6.3.3 前置条件:网络连接正常,已登录腾讯会议。
6.3.4 逻辑说明:
- 会议号加入会议:首页点击“加入会议”选项,进入加入会议页面,输入会议号及个人与会姓名,点击“加入会议”选项,进入会议室界面;
- 邀请链接加入会议:微信内(或邮件)点击与会成员发送的会议邀请链接,进入邀请链接界面,点击“加入会议”选项,进入会议室界面。
6.3.5 交互说明:
- 点击首页“加入会议”,右侧滑动进入子页面,同时可在此页面左侧滑动返回上一页面;
- 点击会议邀请链接后自动唤起腾讯会议APP,进入会议室界面。
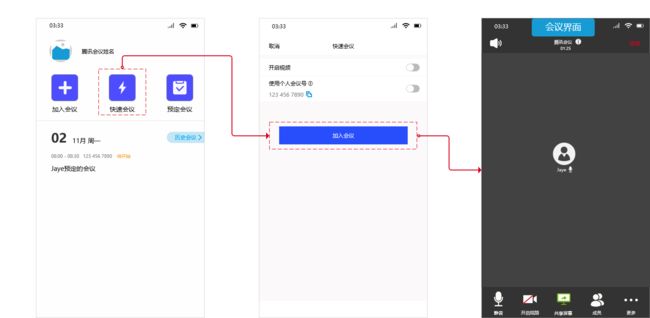
6.4 快速会议
6.4.1 页面名称:首页-快速会议
6.4.2 页面入口:点击首页“快速会议”选项
6.4.3 前置条件:网络连接正常,已登录腾讯会议。
6.4.4 逻辑说明:
- 首页点击“快速会议”选项,进入快速会议页面,点击“加入会议”选项进入会议室界面;
- 使用个人会议号(默认关闭),开启后,此会议使用个人专属会议号,不开启则使用系统匹配会议号。
6.4.5 交互说明:
点击首页“快速会议”,右侧滑动进入子页面,同时可在此页面左侧滑动返回上一页面。
6.5 预定会议
6.5.1 页面名称:首页-预定会议
6.5.2 页面入口:点击首页“预定会议”选项
6.5.3 前置条件:网络连接正常,已登录腾讯会议。
6.5.4 逻辑说明:
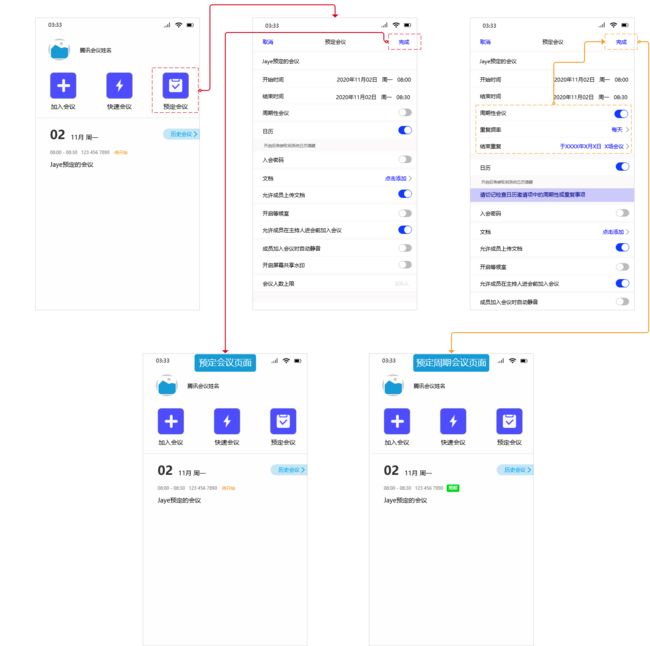
- 预定会议:首页点击“预定会议”选项,进入预定会议页面,选择会议起止时间,点击“完成”选项预定会议成功,跳转至首页并显示预定会议信息;
- 预定周期会议:首页点击“预定会议”选项,进入预定会议页面,点击开启“周期性会议”选项;点击“重复频率”选项,选择频率(每天,每周工作日,每周指定一天,每两周指定一天,每月指定一天)进入会议界面;点击“结束重复”选项,选择结束时间或限定会议次数;点击“完成”选项预定会议成功,跳转至首页并显示预定周期会议信息。
6.5.5 交互说明:
- 点击首页“预定会议”,右侧滑动进入子页面;同时可在此页面左侧滑动返回上一页面;
- 日期时间选择由底部弹出日期选项页面。
6.6 历史会议
6.6.1 页面名称:首页-历史会议
6.6.2 页面入口:点击首页“历史会议”选项
6.6.3 前置条件:网络连接正常,已登录腾讯会议,且有与会历史。
6.6.4 逻辑说明:
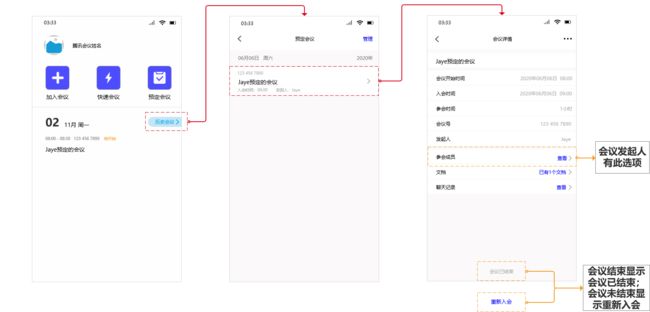
- 首页点击“历史会议”选项,进入历史会议页面,点击相应会议可查看会议详情;
- 历史会议页面点击“管理”选项,可选择删除指定历史会议和清除全部会议。
6.6.5 交互说明:
点击首页“历史会议”,右侧滑动进入子页面;同时可在此页面左侧滑动返回上一页面。
6.7 会议主持人
6.7.1 页面名称:会议室-主持人页面
6.7.2 页面入口:通过“加入会议”选项或邀请链接进入会议室
6.7.3 前置条件:网络连接正常,已登录腾讯会议,进入会议室,且为会议主持人。
6.7.4 逻辑说明:
会议默认创建者为主持人,主持人解除静音操作需经过与会成员同意。
管理成员:
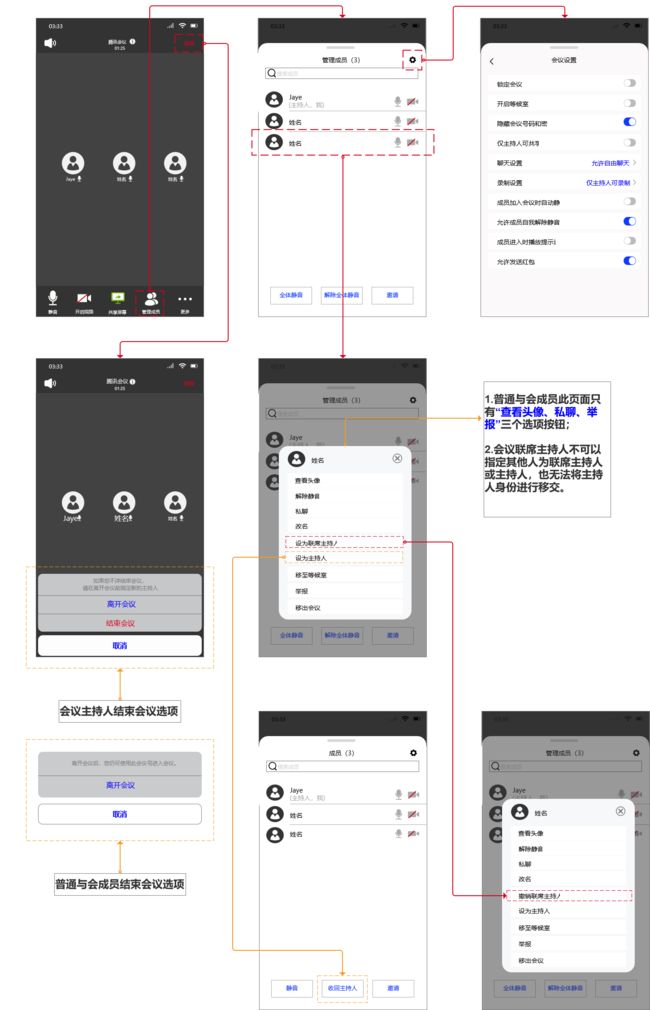
- 会议室界面点击“管理成员”选项,进入管理成员页面,可进行“全体静音、解除全体静音、邀请”选项操作;
- 管理成员页面,点击选择与会成员,可进行“静音/解除静音、私聊、改名、设为联席主持人、设为主持人、移至等候室、移出会议”等选项操作。
- 当指定某位与会成员为联席主持人时,联席主持人可进行“静音/解除静音、私聊、改名、移至等候室、移出会议”等选项操作,但无法指定其他人为联席主持人,也无法将主持人身份移交。同时主持人可随时执行“撤销联席主持人”操作。
- 当指定某位成员为会议主持人时,如果该成员为会议创建者,可随时收回主持人。
- 移至等候室操作在会议开始前,与会成员将会在等候室等候。
- 移出会议操作可将会议无关人等移出会议室,并可选择不允许其再次加入本次会议。
会议设置:会议室界面点击“管理成员”选项,进入管理成员页面;点击“会议设置”选项,可进行如下操作
- 锁定会议:开启后,其他成员无法加入本次会议;
- 开启等候室:会议开始前,与会成员将在等候室等候;
- 仅主持人可共享:开启后,仅主持人可以共享屏幕;
- 聊天设置:可选择“允许自由聊天、仅允许公开聊天、仅允许私聊主持人、全体成员禁言”操作;
- 录制设置:可选择“仅主持人可录制、全体成员可录制、允许部分成员录制”操作;
- 允许成员自我解除静音:开启后,与会成员可自行解除静音状态;关闭后,与会成员解除静音需要向主持人发出申请;
- 允许发送红包:开启后,可选择发送拼手气或普通红包。
结束会议:
- 主持人会议室界面点击“结束”选项,选择“离开会议”操作,会议室会随机指定一名成员为会议主持人,同时在会议结束前可随时返回会议室。选择“结束会议”操作,会议室会将所有成员移出,并结束本次会议。
- 与会成员会议室界面点击“结束”选项,选择“离开会议”操作,在会议结束前可随时返回会议室。
6.7.5 交互说明
- 会议室界面点击“管理成员”选项,上滑进入管理成员页面(下滑返回上一页面);点击与会成员,弹出操作对话框(点击空白处或对话框关闭选项对话框关闭);
- 管理成员页面点击“会议设置”选项,右侧滑动进入会议设置页面(左侧滑动返回上一页面);
- 会议室界面点击“结束”选项,底部向上弹出Actionbar。
6.8 聊天
6.8.1 页面名称:会议室-与会成员页面
6.8.2 页面入口:通过“加入会议”选项或邀请链接进入会议室
6.8.3 前置条件:网络连接正常,已登录腾讯会议,进入会议室。
6.8.4 逻辑说明:
管理成员:会议室界面点击“管理成员”选项,进入管理成员页面;选择与会成员,点击”私聊“选项,进入聊天界面,可与该成员私聊;点击”发送至“选项,可选择发送至所有人或私聊其他与会成员。
更多:会议室界面点击“更多”选项,进入更多页面;点击”聊天“选项,进入聊天界面,可发送至所有人;点击”发送至“选项,可选择私聊其他与会成员。(以上操作需要会议主持人允许自由聊天,如果仅允许公开聊天,则只可发送至所有人)
6.8.5 交互说明:
- 会议室界面点击“管理成员”选项,上滑进入管理成员页面(下滑返回上一页面);
- 管理成员页面点击选择与会成员,弹出操作对话框(点击空白处或对话框关闭选项对话框关闭);点击“私聊”选项,右侧滑动进入聊天页面(左侧滑动返回上一页面);
- 聊天界面点击”发送至“选项,右侧滑动进入子页面(左侧滑动返回上一页面);点击聊天成员,左侧滑动进入聊天页面。
- 会议室界面点击“更多”选项,上滑弹出Actionbar;点击”聊天“选项,上滑弹出聊天窗口;
七、总结
腾讯会议APP定位于云会议协作平台,页面较为简洁,整体色调较一致。随着产品不断更新迭代,功能也不断得到拓展。其中几个地方无不反映出产品团队的用心,但也有需要优化的地方。
- 当与会成员处于静音状态,第一次发出声音时,会议室界面会显示Toast 提示框,提示与会成员处于静音状态,如要发言请关闭静音。如果显示Toast 提示框的同时加入震动反馈可能更好,因为当与会成员处于语音会议时,在关闭手机屏幕状态下可能看不到Toast 提示框。
- 会议室界面“更多”选项下可快捷发送表情。个人认为加入快捷语选项在某种程度上可以满足一部分用户的需求。因为进入聊天页面,其界面会占据整个窗口,如果有与会成员屏幕共享,在发送聊天同时会遮蔽共享屏幕。
- 投票选项加入。会议中如果有投票需求,可直接通过会议窗口实现,可分为匿名与非匿名两个选项。同时对于投票结果,发起者或会议主持人可选择是否发送至全体成员。
笔者的话:笔者-1岁产品经理,本文是笔者的撰写的第一份产品需求文档,希望各位前辈大佬积极指正,晚辈万分感谢!
本文由 @Jaye李棉风 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App





























































干了一年产品,还没仔细的输出过文档,主要还是依赖原型+注解+页面流程,毕竟是小公司,和开发坐一起可以直接交流;这份文档里感觉需求清单部分有些累赘,关于需求的类型和优先级都留在需求池里比较好,进入prd里说明已经是要开发的了,需求矩阵部分的使用场景和描述有点模糊了,按我目前的理解,使用场景用来保留原始的需求描述(need),需求描述是提炼过的需求说明(want),不过这毕竟是倒推的prd,需求矩阵部分不太需要
请问页面流程图是怎么画的
有一说一,写的挺好。但是,真的真的,有的过于累赘了。有的东西看起来非常好非常实用有的却真的非常的不好。而且确定你的形式是这么一个长篇的文档形式?然后给后面的开发同学看的吗?倒不如你的那个原型上直接标注好做好交互来的更直接客观
你好,请问产品结构图、产品功能结构图、产品信息结构图有什么区别吗?
您好 我想问一下产品结构图和产品信息结构图有什么区别
结构图属于功能性向,而信息结构图则是信息向
我也想问~不太懂
产品结构相当于功能结构和信息结构的结合体,一款产品有哪些功能模块这是功能结构,每一个功能模块要处理哪些信息这是信息结构,一般来说不用分这么细,直接画产品结构就行
三种结构图其实界限比较模糊的,我开始做产品的时候特地研究过了,产品结构图=功能结构图+信息结构图,功能结构图主要是用动词,比如说“发朋友圈”,信息结构图主要用名词,比如“朋友圈”,产品结构图就是二者的结合了,其实没有必要区分很细,就拿朋友圈来说,“发朋友圈”或者“朋友圈”其实对开发来说没有什么太大区别,研发的同事也不会看的这种图的,如果区分不出的话 ,画一种产品结构图就好了,这个图主要还是用来自己整理思绪,将类似的功能或者内容整合到一起,整合到一个界面,以上只是个人观点。
膜拜大神
好棒!大神可以推荐一些书或者网站吗?
专业!!!我是应届生小白,不知道有没有机会可以跟您私下学习呢
大神,以后我要用你这个当模板,真的不错,虽然我们公司对需求文档要求不严格,但是我感觉要规范一下
真不错,是我理想的产品需求文档,可是我们公司对需求文档要求太细了,恨不得写个ui文档、写个测试用例!!!
实际是要求非常详细,开发和测试需要非常细的文档。
大佬,你的页面交互的图是用什么做的?
大神,你的表格都是用什么软件画的
word
好厉害!!
谢谢~
大家输出PRD一般是用word还是ppt啊,用于面试用word转PDF会不会tailow啊
无所谓
我用axure
我想问问怎么输出清晰的原型图和流程图啊,目前在准备自己的作品集
Axure可以直接保存图片
请问一下,这些结构图你都是用什么软件制作的啊?挺好看的。
Xmind
请问这个文档直接写的是方案和产品原型分开为两个文档了吗
没有,就是一个
流程图都是Axure画的?
本文的流程图用Axure画的
大神,觉得你这篇文章很好~想转到公司内网上供大家学习,请问可以吗?
哈哈 非常荣幸,文章还有很多不足,望批评指正~
批评指正谈不上 先谢谢大神啦~
大神,请问可以转载咩?
大神谈不上,注明出处即可
大神能给一份原文档咩?我想做当成模板,让我们公司产品经理按照这个给我prd……如果可以,感激不尽,如果不行我就自己整理一份,标明出处?
我直接在网站上写的,没有存文档噢~
好的哦,谢谢大佬
客气哦 产品小白~~ 敢问贵公司招人么?
招人呀,你要来咩?怎么联系?
北京么?
深圳啦
太远啦~
深圳哪里啊?我也是深圳的。交流一下经验?嘿嘿
大神,学习了,强 厉害 赞 真棒
不敢当不敢当,还有很多不足~
作者的产品知识咋哪里学的,可以告知一下么,,,
看书和文章
求书单
哈哈我也想知道
123
登录注册的流程图是用sketch标注的吗
一般用Visio,这个用Axure画的。
说错了,是想问下在原型图里的那个箭头和虚线框标注是用啥
我直接在Axure里标注的
【产品入门1元福利好课:产品萌新最重要的能力项是什么?】
✓ 腾讯文档产品负责人@王崇生老师
✓ 1小时带你从微信拆解产品萌新最应该掌握的核心能力项
✓ 原价99元,特惠1元!
立即点击预约听课>>>http://996.pm/MEPol
可不可以,谈谈 那几个结构图的具体区别;产品结构、功能结构、信息结构
个人认为功能结构图更侧重每个业务板块的功能点(可交互性),信息结构图是每个具体页面的信息展示(不一定具有交互性);产品结构图是整个产品框架的具体梳理,更像是功能与信息结构图的结合。
实际工作中,都是需要输出这三种框架图么?
看具体开发的产品吧
只输出其中一部分
功能结构图、信息结构图、结构图,你还傻傻分不清吗?
http://www.woshipm.com/pmd/844937.html
可以看下这个
bucuo
谢谢大佬~