- 2018-09-27 aop相关
蒋超_58dc
1.静态织入,需要使用aspectj专用的compilermaven工程可以采用:https://www.mojohaus.org/aspectj-maven-plugin/2.动态织入,配合spring,创建代理来执行3.
- 7月29日星期二今日早报简报微语报早读
微语早读
生活
7月29日星期二,农历闰六月初五,早报#微语早读。1、国家育儿补贴方案公布!3周岁前每娃每年3600元;2、火狐浏览器官宣关闭北京公司,将终止中国账户服务;3、税务总局:2021年以来查处网络主播偷逃税案件360余起,查补税款30多亿元;4、江苏省体育局:职业俱乐部获男足中超冠军奖补3000万元;5、深圳出现首宗基孔肯雅热病例;6、税务总局:从今年个税汇算看,超1亿纳税人依法申请退税1300多亿,
- 构建基于Android Studio开发天气预报应用
策划加强小乔
Androidstudioandroid
AndroidStudio开发天气预报应用需要完成API调用、UI设计、数据解析等步骤。以下是基于OpenWeatherMapAPI的实现方法,包含关键代码片段和详细说明。环境准备与项目创建确保已安装AndroidStudio最新版本,创建新项目选择EmptyActivity模板。在build.gradle模块文件中添加必要依赖:dependencies{implementation'com.sq
- Windows系统第一次运行C语言程序,环境配置,软件安装等遇到的坑及解决方法
灬爱码士灬
windowsc语言开发语言
明确需要编辑器和编译器,并选择自己要用什么(我选的编辑器是VSCode:VisualStudioCode;编译器是gcc)下载VSCode并配置环境变量(这里没啥问题),安装C/C++的拓展安装Cygwin,用来在Windows操作系统上模拟Unix/Linux环境(Cygwin官网:https://www.cygwin.com/。)安装过程中镜像可以选择https://mirrors.aliyu
- Coze Studio 架构拆解:AI Agent 开发平台项目结构全分析
代码简单说
2025开发必备(限时特惠)架构人工智能CozeStudio架构AIAgent开发平台全栈AI工程化图解架构
CozeStudio架构拆解:AIAgent开发平台项目结构全分析标签:CozeStudio项目架构、领域驱动设计DDD、全栈开发规范、Hertz框架、前后端协作、云原生容器、前端测试、IDL接口设计、微服务解耦、AI开发平台源码分析在最近研究AIAgent开发平台的过程中,我深入分析了刚刚开源的CozeStudio项目。这套系统是国内少有的开源全栈AI工程化项目,代码整洁、架构先进,特别是它基于
- 人生——【42】有啥别有病,没啥别没钱
淡淡的云_f0fd
接上篇人生——【41】一场辛苦一场梦自从2008年8月中旬强子二次发病,多次在医院医治,一直没有什么变化。11月份到海口,寒来暑往,竹林与强子在海口呆了三年多,期间和孩子们用尽了各种医疗办法,还是没有让强子康复。2011年1月18日,在海口为二儿子举行了简单的婚礼。直到2012的清明节前夕,因牵挂着家里的老母亲,一家人从海口又返回了老家。大儿子一家和女儿女婿也都回家来探望。孩子们走了以后,又是竹林
- Coze开源实战指南:构建企业级AI应用的全链路技术解析(含Kubernetes+服务网格深度实践)
一、Coze技术架构深度解析1.1核心组件与五层异构架构Coze采用五层异构架构(感知层→执行层→决策层→监控层→进化层),实现亚毫秒级实时响应与动态弹性扩展。其核心模块包括:架构亮点支持横向扩展的微服务集群基于Kubernetes的自动扩缩容机制服务网格(Istio)实现流量治理核心组件对比表组件功能特性典型性能指标CozeStudio30+节点类型/多模式编排响应速度提升300%CozeLoo
- webpack 浅谈系列之 Loader
KimYYX
webpack拥有六大核心部分:Entry、Output、Loaders、Plugins、Mode、BrowserCompatibility,这里就我的理解来稍微聊聊Loaders这个部分。1.认识Loader先放出我对loader的理解:Loader是用来逐个处理指定类型的文件。emmm...下面我们对上面那句话稍微解释下。首先我们要先明确,一个Loader是如何在webpack中配置的,见下面
- ROS2编写一个简单的插件
CrimsonEmber
ROS笔记ROS2笔记学习
1.createabaseclasspackageros2pkgcreate--build-typeament_cmake--licenseApache-2.0--dependenciespluginlib--node-namearea_nodepolygon_base编辑ros2_ws/src/polygon_base/include/polygon_base/regular_polygon.h
- LEADTOOLS 将一维和条形码读取图像 - Windows C DLL
sdk大全
LEADTOOLS23windowsc语言开发语言
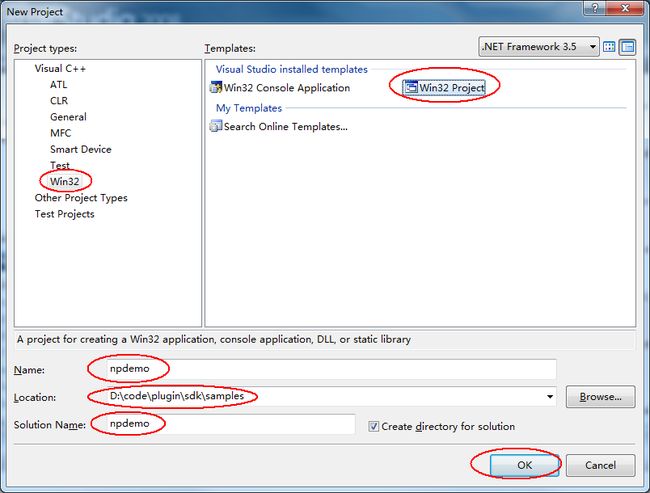
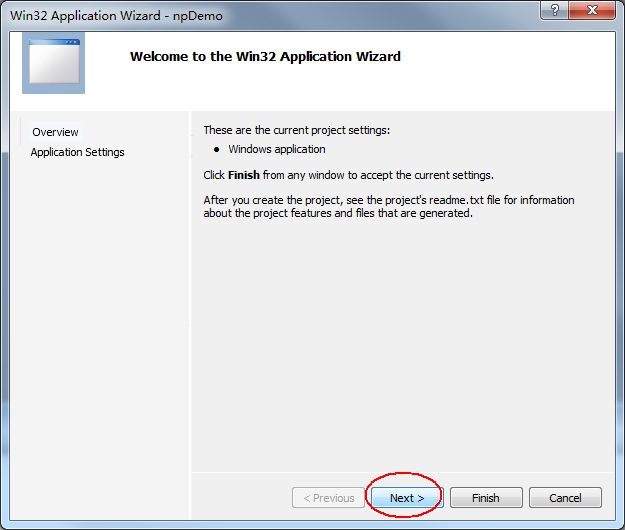
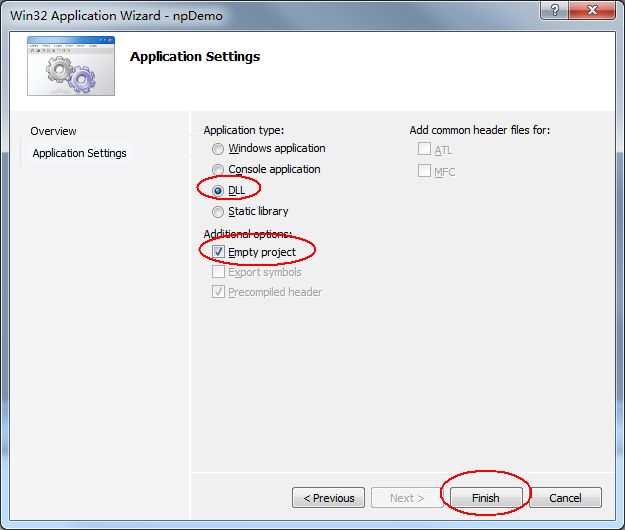
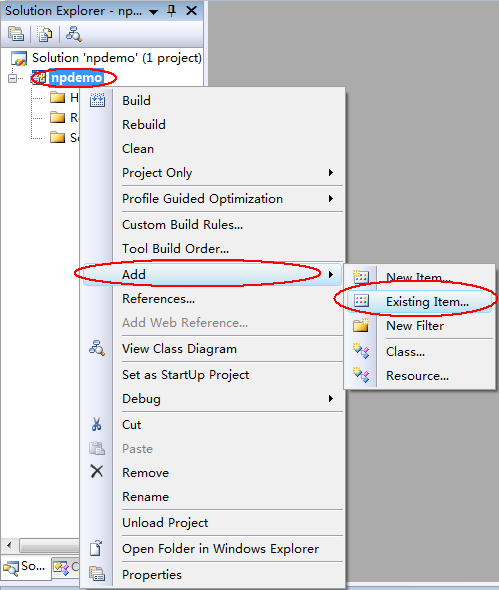
将一维和条形码读取图像-WindowsCDLL本教程介绍如何使用WindowsCDLL应用程序中的LEADTOOLSSDK在加载的图像上写入一维和二维条形码信息。概述概括本教程介绍如何L_BarCodeWrite在WindowsCDLL应用程序中使用该函数。完成时间30分钟VisualStudio项目下载教程项目(19KB)平台WindowsCDLL应用程序集成开发环境VisualStudio20
- 解决 Webpack 报错 “No module factory available for dependency type: CssDependency“ 的方法
cmmav33990
webpackrust前端
这个错误表明Webpack在处理CSS依赖时找不到合适的模块工厂,通常发生在配置不完整或依赖冲突的情况下。以下是详细的解决方案:核心解决方案方案1:安装并配置正确的CSS处理器(最推荐)bashnpminstall--save-devcss-loaderstyle-loader#或使用mini-css-extract-plugin替代style-loadernpminstall--save-dev
- 远程服务器windows对外开放端口,Windows Server 2008 R2开启新端口远程桌面
【要求】1、修改默认端口。2、不用关闭防火墙。【步骤】1、用PowerShell查看:(Get-ItemProperty-Path"hklm:SYSTEM\CurrentControlSet\Control\TerminalServer\Wds\rdpwd\Tds\tcp").PortNumber(Get-ItemProperty-Path"hklm:SYSTEM\CurrentControlSe
- 【亲测免费】 探索PF4J:Java插件框架的革命性选择
农优影
探索PF4J:Java插件框架的革命性选择项目介绍PF4J(PluginFrameworkforJava)是一个开源的、轻量级的Java插件框架,旨在将传统的单体Java应用转变为模块化应用。PF4J的核心理念是保持简单且高度可扩展,它通过插件机制允许第三方扩展应用功能,同时支持定义和实现扩展点。PF4J不仅依赖少(仅依赖slf4j-api),而且体积小巧(约100KB),是构建现代Java应用的
- .NET 9 优化,抢先体验 C# 13 新特性
Rodney@Tiger
C#c#.net
前言微软即将在2024年11月12日发布.NET9的最终版本,而08月09日发布的.NET9Preview7是最终发布前的最后一个预览版。这个版本将与.NETConf2024一同亮相,并已与VisualStudio202217.12预览版1一同发布,可以直接通过VisualStudio安装。同时VisualStudioCode和C#DevKit扩展也支持.NET9。C#13作为.NET9的一部分,
- 提高android studio 编译速度 实用方法
skypiea9
随着项目的规模增加,依赖的的库数量接近三位数。编译一次项目大概等待5-10分钟。还要不要人写代码了。网上找了一些实用的方法,并整理了一下。提高编译速度从三个方面入手:1.项目减肥2.IDE(jvm)配置3.Gradle的几个参数其中最重要的项目减肥。1.1如果是maven中央库没有的项目,可以把该库打包成aar,然后引用:到该库Mudule的build目录下搜*.aar,这个aar可以直接被本地引
- Android Studio多Module使用aar编译报错的解决方案
android小菜比
原文链接:AndroidStudio多Module使用aar编译报错的解决方案AARFormat在AndroidStudio之前,如果用引用第三方的库,一般使用jar包,它只包含了class,没有包含对应的资源、so库等,所以引用起来就不方便,特别是一些UI库,第三方在使用的时候,还需要自己单独导入对应的资源(字符串、图片等)。现在Android中引入了aar这种包结构,它其实也是一个zip包,它
- 今天凌晨,字节开源 Coze,如何白嫖?
Python自动化办公社区
开源开源
大家好,这里是程序员晚枫。最近AI圈放的大招太多了,文章都更新不过来了。本周刚熬夜写完了:开源Qwen3-Coder是顶级AI阳谋,阿里的野心藏不住了,今天凌晨:Coze又开源了!开源地址:https://github.com/coze-dev一、Coze开源,对字节的战略意义本次开源了一系列项目,其中两个比较重要的仓库:CozeStudio一站式AIAgent开发工具-ttps://github
- 成都公费请客的“食堂革命”烽火该燃遍全国
坚守良知
成都公费请客的“食堂革命”烽火该燃遍全国作者唐孝忠2008年8月10日近日,据《新京报》报道,为保障灾后重建资金需求,成都市政府对财政资金的使用作出禁止性规定:市级机关请客吃饭原则上在食堂,实在需要宴请的,也只能以川菜为主,且陪同人员不得超过2名……成都市这一请客吃饭的“食堂革命”在北京奥运会期间闪亮登场,与北京奥运会所倡导的勤俭节约理念相呼应。在汶川大地震3个月之后发动,尽管是为保障灾后重建,但
- 移动开发领域 Android Studio 的语音识别开发
AI移动开发前沿
androidstudio语音识别xcodeai
移动开发领域AndroidStudio的语音识别开发关键词:AndroidStudio、语音识别开发、移动开发、SpeechRecognizer、Google语音识别API摘要:本文聚焦于移动开发领域中使用AndroidStudio进行语音识别开发的相关技术。首先介绍了AndroidStudio语音识别开发的背景,包括目的、预期读者、文档结构和术语表等内容。接着详细阐述了语音识别的核心概念与联系,
- Anaconda插件开发
黑客法
技术支持深度学习
Anaconda插件开发挑战赛技术文章大纲一、引言:插件生态的价值Anaconda在数据科学生态中的核心地位插件系统对平台扩展性的关键作用挑战赛对开发者生态建设的意义二、开发环境搭建#示例:创建插件开发环境condacreate-nplugin-devpython=3.9condaactivateplugin-devpipinstallanaconda-plugin-sdk三、插件架构剖析核心组件
- 揭秘MavenShading和Maven依赖优先级:解决依赖冲突的终极方案
lifallen
Java开发语言javaidemaven
MavenShading的原理MavenShading是一种在构建项目时,用来解决Java项目中“依赖冲突”问题的技术。当你的项目或者你项目所依赖的库,同时引用了另一个库的不同版本时,就可能出现依赖冲突,这会导致程序在运行时出现ClassNotFoundException或NoSuchMethodError等错误。MavenShading的核心原理是通过maven-shade-plugin插件,将
- 树莓派学习专题<8>:使用V4L2驱动获取摄像头数据--获取摄像头支持的分辨率
宁建利
树莓派学习学习算法人工智能
树莓派学习专题<8>:使用V4L2驱动获取摄像头数据--获取摄像头支持的分辨率0.项目代码1.获取摄像头支持的分辨率2.代码分析3.树莓派实测0.项目代码可以从下面获取到项目中的代码。https://github.com/cdsmakc/h264_codec_base_rpi4b_rpi5_rv1106_visual_studio.git1.获取摄像头支持的分辨率使用如下代码获取摄像头支持的输出分
- VisualStudio 制作Dynamic Link Library动态链接库文件
CDamogu
visualstudioc++windows
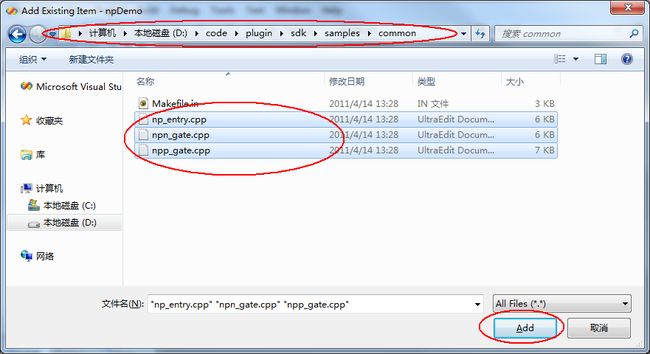
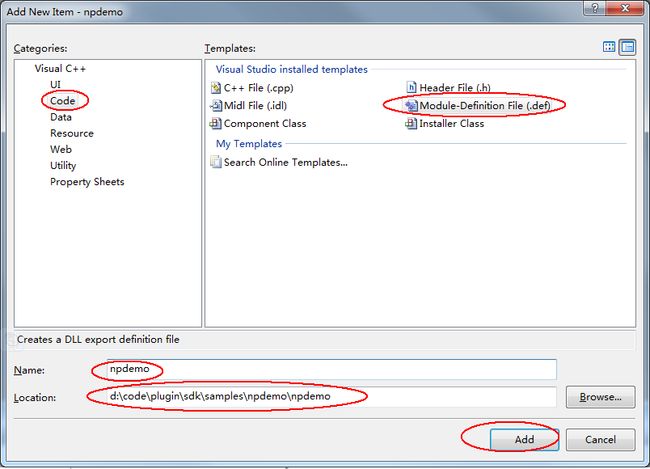
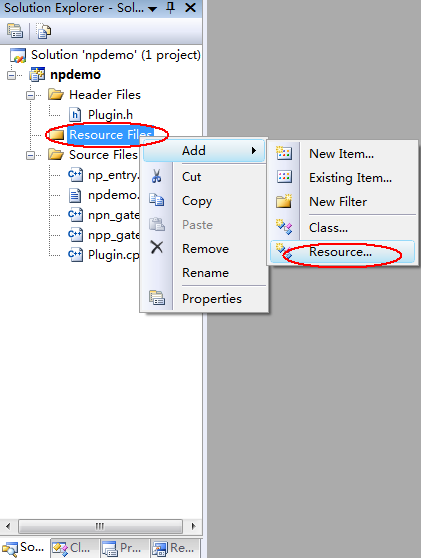
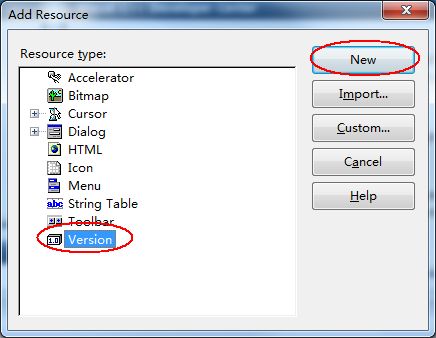
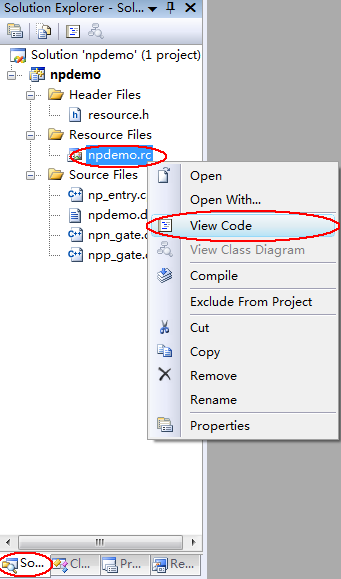
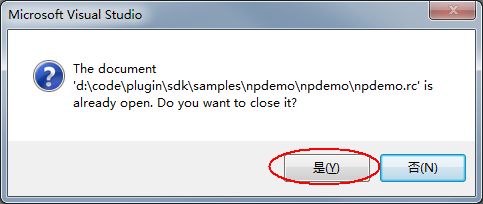
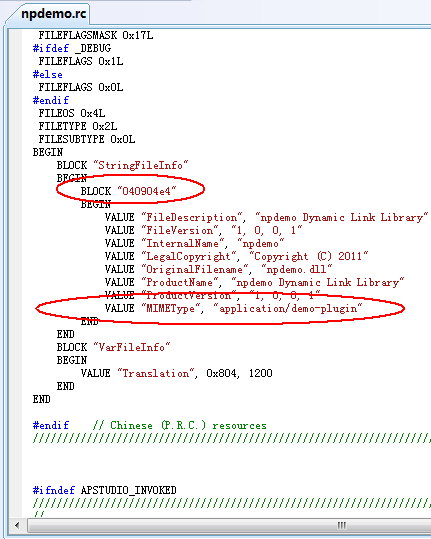
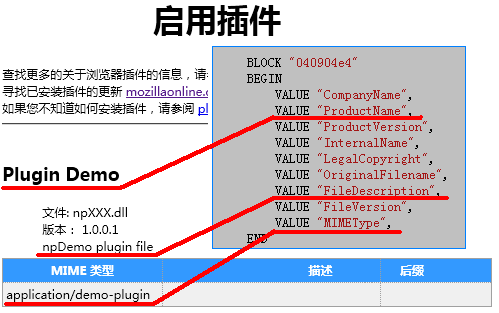
DynamicLinkLibrary动态链接库文件目录工具集如何生成__declspec(dllexport)extern"C"如何使用声明调用ExampleLoadLibraryExampleGetProcAddressExampleFreeLibraryExampleFAQSQuestion1:GetLastError获取错误代码127参考案例工具集借助工具可以获得Dll库函数的访问地址,以下
- C#开发效率革命:ReSharper插件让你的代码“一键优化”
墨夶
C#学习资料c#服务器开发语言
一、ReSharper:C#开发者的“外挂级”效率神器1.1什么是ReSharper?ReSharper是JetBrains公司为VisualStudio开发的终极扩展插件,专为.NET开发者设计。它通过实时代码分析、智能重构、超快导航等功能,将C#开发效率提升到全新高度。核心能力代码质量监控:实时检测潜在错误(如空引用、冗余代码)。智能重构:一键优化代码结构(重命名、提取方法、内联变量)。闪电导
- VS Code 助力 HTML 开发:从入门到上手
在当今的网页开发领域,拥有一款高效且功能强大的代码编辑器是至关重要的。VisualStudioCode(简称VSCode)凭借其卓越的性能、丰富的功能以及良好的扩展性,成为众多开发者在进行HTML开发时的首选工具。接下来,让我们深入探索如何使用VSCode开启高效的HTML开发之旅。一、VSCode的安装与启动(一)下载安装包VSCode支持Windows、Linux和macOS等主流操作系统,你
- NsFatFSConsolidate.dll文件免费下载,系统软件文件丢失补回方法
用户a50k2r8lpy
windows
在使用电脑时经常会出现丢失找不到某些文件的情况,由于很多常用软件都是采用MicrosoftVisualStudio编写的,所以这类软件的运行需要依赖微软VisualC++运行库,比如像QQ、迅雷、Adobe软件等等,如果没有安装VC++运行库或者安装的版本不完整,就可能会导致这些软件启动时报错,提示缺少库文件。如果我们遇到关于文件在系统使用过程中提示缺少找不到的情况,可以尝试采用手动下载替换的方法
- 字节跳动Coze Studio开源了!架构解析
GISer_Jinger
中大厂面试项目开源架构前端javascript
CozeStudio是字节跳动推出的一款AI应用开发平台,专注于帮助开发者快速构建、测试和部署基于大语言模型的智能应用。其整体架构围绕“低代码开发AI应用”的核心目标设计,融合了模型能力、工具集成、流程编排和多端部署等功能。以下是其整体架构的详细解析:1.前端交互层(UILayer)核心功能:提供可视化操作界面,是开发者与平台交互的入口,聚焦于低代码开发体验。主要组件:应用编辑器:支持拖拽式流程编
- Android项目如果项目中使用的so库都是第三方的aar包里才有so库,那么Android studio是不是可以不用安装ndk?
yzpyzp
androidandroidstudiondk
Android项目如果项目中使用的so库全都是第三方的aar包里才有so库,那么Androidstudio是不是可以不用安装ndk?deepseek回答:是的,如果项目中使用的.so库完全来自第三方aar包(即库文件已预编译并包含在aar中),那么AndroidStudio无需安装NDK。原因在于:NDK的核心作用是编译和调试原生代码(如C/C++),生成.so文件;但第三方aar包已包含编译好的
- Android studio项目适配Android 15求大佬教
小易码上到
androidandroidstudio
有没有大哥知道我这什么问题SDK35还有buildtool也下载了35.0.0但是还是会包文件损坏找不到路径也是对的
- android studio 适配安卓10版本
戎厉
androidandroidstudio数据库ide
AndroidStudio适配安卓10版本的步骤指南在Android开发中,适配新的操作系统版本是必不可少的步骤,尤其是Android10(API29)的特性增加了许多隐私和安全方面的增强。对于一个刚入行的小白开发者来说,适配可能看起来是一个挑战,但通过系统性的步骤和代码示例,我们可以轻松克服这个问题。流程概述以下是适配Android10的基本步骤,显示在一个清晰的流程图中:开始更新Gradle文
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache