前端开发技术栈(工具篇):前端构建工具Vite和webpack的区别,为什么选择Vite
目录
Vite和webpack的区别
构建方式
开发服务器
构建速度
生态系统
服务启动方式和使用复杂度
vite与webpack相比有什么优点(为什么选vite)
vite服务启动更快
vite服务热更新更快
丰富的功能
优化的构建
通用的插件
完全类型化的API
使用简单和简化的配置
模块化开发
兼容现有的构建工具和库
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。
Vite 是一个快速的前端开发工具,它利用了现代浏览器的原生 ES 模块支持,实现了秒级启动时间和实时预览。Vite 的配置简单灵活,可以满足大多数项目的需求。通过构建和部署,你可以将 Vite 项目部署到生产环境中,提供优化过的静态文件或预渲染的 HTML 页面。
本篇原文:前端开发技术栈(工具篇):前端构建工具Vite和webpack的区别,为什么选择Vite
在公众号CTO Plus前面的文章分别介绍了nvm、node.js、vite、webpack等这些工具的使用和详细介绍,如下:
《前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细)》
《前端开发技术栈(工具篇):2023深入了解快速开发工具vite的安装和使用(详细)》
《前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细)》
那么本篇将结合对vite和webpack两款前端构建工具的特点做一些区别总结,并给出为什么选择Vite是比较好的选择
《前端开发技术栈(工具篇):Vite在项目中的一些实践以及vite和webpack的区别,为什么选择Vite》
下一篇我将结合一些实战案例来介绍Vite的使用,敬请关注公众号CTO Plus下一篇文章:
《Vite实战案例:构建快速、高效的现代前端项目》
其他更多关于Vue前端开发知识点、工具和技巧,请关注公众号CTO Plus后续的文章,有问题欢迎后台留言交流。
《前端开发技术栈(工具篇):详细介绍npm、pnpm和cnpm分别是什么,使用方法以及之间有哪些关系》
《前端开发技术栈(工具篇):Vue/Node.js项目构建和包管理器npm的使用以及命令详解》
在前面的文章《前端开发技术栈(工具篇):2023深入了解快速开发工具vite的安装和使用(详细)》和《前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细)》中分别对这两款工具做了详细的介绍,具体详细的内容请关注公众号CTO Plus查阅,接下来我将总结下关于这两个工具的一些区别,以及vite与webpack相比有什么优点(为什么选vite),然后再在下一篇结合实践对vite做一些实际使用讲解。
Vite和webpack的区别
Vite和webpack是两个常用的前端构建工具,它们在功能和使用方式上有一些区别。接下来我将详细介绍Vite和webpack的区别
构建方式
Vite使用了一种新的构建方式,称为「原生ESM」构建。它利用浏览器原生支持ES模块的能力,通过将每个模块作为一个单独的文件进行构建,而不是像webpack那样将所有模块打包成一个文件。这种方式可以提供更快的冷启动和热更新速度。
webpack则是使用传统的「Bundler」构建方式,它将所有模块打包成一个或多个bundle文件,并使用代码分割和懒加载等技术来优化加载性能。
开发服务器
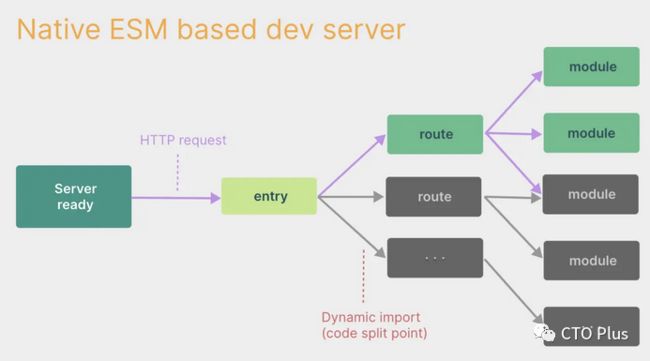
Vite使用了一个基于ES模块的开发服务器,它利用浏览器原生支持ES模块的特性,可以在开发过程中实现快速的冷启动和热更新。Vite在启动开发服务器时,会根据需要动态地生成和提供每个模块的依赖关系,而不是像webpack那样提前构建好整个应用的依赖关系。
webpack也提供了一个开发服务器,但它是基于传统的构建方式,需要提前将所有模块打包成bundle文件,然后在浏览器中通过HTTP请求获取这些文件。
构建速度
由于Vite利用了浏览器原生支持ES模块的能力,并采用了「原生ESM」构建方式,所以它在冷启动和热更新时的速度比webpack更快。Vite可以在浏览器中动态地解析和编译模块,而不需要像webpack那样在每次修改代码后重新构建整个应用。
webpack在构建大型应用时可能会比较慢,因为它需要分析和处理大量的模块依赖关系,并生成相应的bundle文件。
生态系统
webpack是一个成熟的构建工具,拥有庞大的生态系统和丰富的插件支持。它可以处理各种类型的资源文件,并提供了许多功能强大的插件来优化和扩展构建过程。
Vite相对较新,生态系统相对较小,但它可以与现有的构建工具和库(如Rollup和webpack)进行集成,可以使用现有的webpack插件来扩展Vite的功能。
服务启动方式和使用复杂度
webpack是先打包再启动开发服务器,vite是直接启动开发服务器,然后按需编译依赖文件。
vite使用复杂度介于Parcel和Webpack的中间,只是暴露了极少数的配置项和pluging接口,既不会像Parcel一样配置不灵活,又不会像Webpack一样需要了解庞大的loader、plugin生态,灵活适中、复杂度适中。
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。
vite与webpack相比有什么优点(为什么选vite)
接下来我将解释下为什么选择Vite作为前端项目的构建工具。
尽管webpack是一个功能强大的构建工具,但在某些场景下,Vite可能更适合作为前端项目的构建工具。以下是选择Vite的一些优点:
在浏览器支持 ES 模块之前,JavaScript并没有提供原生机制让开发者以模块化的方式进行开发。这也正是我们对 “打包” 这个概念熟悉的原因:使用工具抓取、处理并将我们的源码模块串联成可以在浏览器中运行的文件。
然而,当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写。
vite服务启动更快
极速的服务启动:使用原生 ESM 文件,无需打包!
由于Vite利用了浏览器原生支持ES模块的能力,并采用了「原生ESM」构建方式,vite服务器启动速度比webpack快,由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。当浏览器请求需要模块时,再对模块进行编译,这种按需动态编译的模式,极大缩短了编译时间,当项目越大,文件越多时,vite的开发优势越明显。
webpack打包时必须优先抓取并构建你的整个应用,然后才能提供服务。所以对于大型项目当我们执行npm run serve时通常需要几分钟,即使是热更新甚至也需要几秒。
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
依赖大多为在开发时不会变动的纯 JavaScript。一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。依赖也通常会存在多种模块化格式(例如 ESM 或者 CommonJS)。
源码通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。
Vite中,依赖将会使用esbuild进行预构建依赖,esbuild使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。源码就是我们代码中写的业务组件.vue,.ts文件等,是esmodule的形式,一方面浏览器可以直接解析esmodule,另一方面,我们可以通过动态导入,路由懒加载的方式,只有当路由跳转到对应页面才去加载该页面的资源。
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
vite服务热更新更快
轻量快速的热重载:无论应用程序大小如何,都始终极快的模块热替换(HMR)。
vite热更新比webpack快,vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可,而不是像webpack重新将该模块的所有依赖重新编译。
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活(大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
所以它在冷启动和热更新时的速度非常快。这对于开发过程中频繁修改代码的场景非常有利,可以提高开发效率。
丰富的功能
对 TypeScript、JSX、CSS 等支持开箱即用。
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。
优化的构建
可选 “多页应用” 或 “库” 模式的预配置 Rollup 构建
通用的插件
在开发和构建之间共享 Rollup-superset 插件接口。
完全类型化的API
灵活的 API 和完整的TypeScript 类型。
使用简单和简化的配置
Vite的使用简单,只需执行初始化命令,就可以得到一个预设好的开发环境,开箱即获得一堆功能,包括:CSS预处理、html预处理、异步加载、分包、压缩、HMR等。
Vite的配置相对简单,不需要像webpack那样复杂的配置文件。大部分情况下,Vite可以通过约定和默认配置来实现常见的构建需求。
模块化开发
Vite支持原生的ES模块语法,可以直接在浏览器中运行模块化的代码,而不需要像webpack那样将所有模块打包成一个文件。这对于开发和调试模块化的代码非常方便。
兼容现有的构建工具和库
Vite可以与现有的构建工具和库进行集成,可以使用现有的webpack插件来扩展Vite的功能。这样可以在享受Vite带来的开发体验的同时,保留现有项目中已有的构建配置和插件。
总的来说,Vite在开发体验和构建速度方面具有明显的优势,适用于中小型的前端项目。对于大型项目,webpack仍然是一个强大而成熟的选择。选择Vite还是webpack,取决于项目的需求和特点。
参考资料
Vite中文网https://vitejs.cn/
Vite官方文档:https://cn.vitejs.dev/
Vite:https://cn.vitejs.dev/guide/why.html#footnote-1
大前端专栏
https://blog.csdn.net/zhouruifu2015/category_5734911![]() https://blog.csdn.net/zhouruifu2015/category_5734911Node.js专栏
https://blog.csdn.net/zhouruifu2015/category_5734911Node.js专栏
https://blog.csdn.net/zhouruifu2015/category_5728369.html![]() https://blog.csdn.net/zhouruifu2015/category_5728369.html
https://blog.csdn.net/zhouruifu2015/category_5728369.html
更多资料 · 微信公众号搜索【CTO Plus】关注后,获取更多,我们一起学习交流。
关于公众号的描述访问如下链接
![]()
关于Articulate“做一个知识和技术的搬运工。做一个终身学习的爱好者。做一个有深度和广度的技术圈。”一直以来都想把专业领域的技![]() https://mp.weixin.qq.com/s/0yqGBPbOI6QxHqK17WxU8Q
https://mp.weixin.qq.com/s/0yqGBPbOI6QxHqK17WxU8Q
推荐阅读:
-
开源项目 | JavaScript最热门的25个前端开发插件(库)总结
-
前端开发技术栈(模板篇):10款较流行的前端后台管理系统模板
-
50+款前端高效开发辅助工具总结