E-Mobile移动端开发日志
文章目录
- 前言
- 一、权限管理
- 二、本地、虚拟表单的使用
- 三、接口的使用
-
- 两种使用方式
-
- 配置
- 代码
- 查询接口
- 插入接口
- 五、视图的使用
- 六、视图的使用
- 七、功能点梳理
-
- 父子值列表(通过选择项触发事件)
- 数据库操作
- 配置动态值列表
- 隐藏表单保存提醒
- 扫码跳转页面
- 站点地图、步骤条
- 应用发布到测试
- 1.引入库
- 2.读入数据
- 遇到问题及其解决方案
- 心得总结
前言
移动端开发的一些记录,控件就不一一列举使用方法了,主要记录一些数据传参的问题
一、权限管理
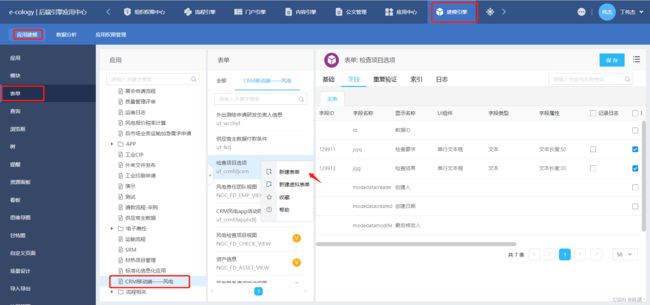
二、本地、虚拟表单的使用
-
新建表单是OACS环境的数据库,新建虚拟表单可以选择其他数据源(如CRM数据库),一般虚拟表单使用视图作为类型,不能直接修改,要通过写接口来修改
三、接口的使用
APP和CRM的PC端都走一个接口,CRMRest接口,所以所有APP的接口都要去PC端配置,可以通过接口对BC实现增删改查的操作,以及调用BS方法

-
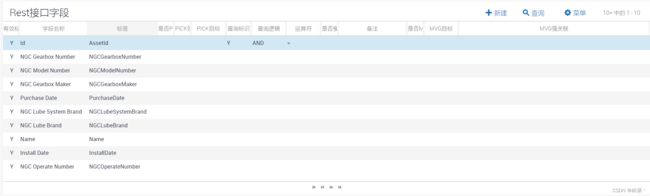
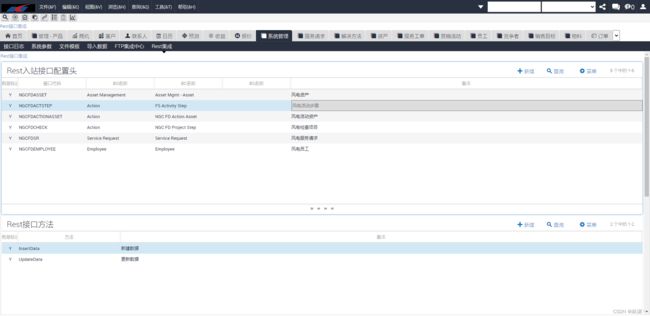
先在CRM系统配置,路径是系统管理-Rest集成。
接口代码:接口的唯一性标识
方法名固定为:
InsertData:新建数据
DeleteData:删除数据
UpdateData:更新数据
QueryPage:分页查询

-
字段名称:BC Field,标签既接口调用标识,一般去掉空格即可。查询删除更新需要Id作为查询标识。
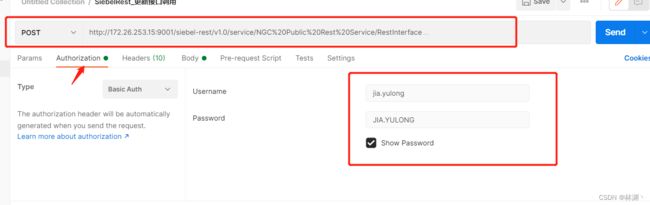
- 在Postman可以先做接口测试,地址和账密如下即可
测试环境地址:http://172.26.253.15:9001/siebel-rest/v1.0/service/NGC%20Public%20Rest%20Service/RestInterface
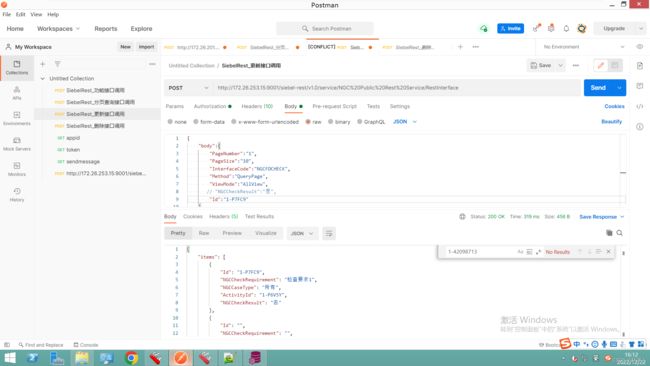
- 然后写请求体,send即可发送请求,结合数据库或者PC端页面查看功能是否正常
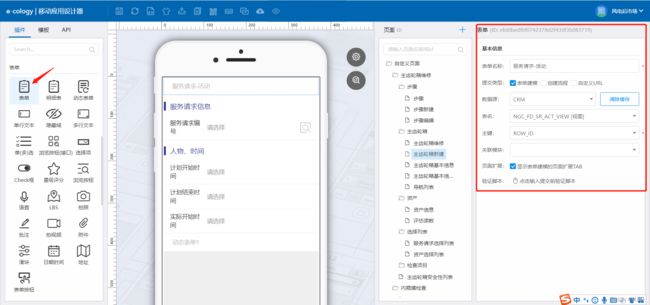
两种使用方式
配置
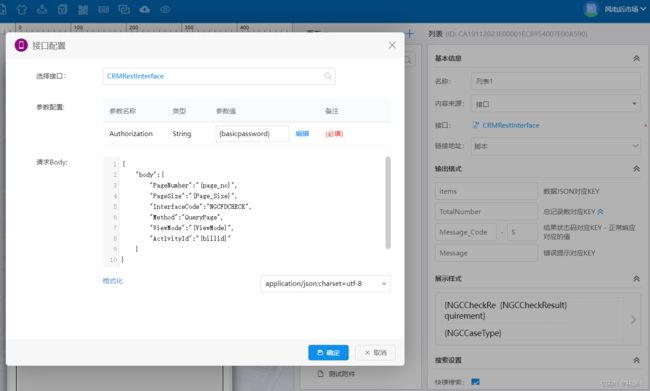
列表可以通过接口的方式展现数据,这里可以直接写body体,其中接口固定选择CRMRestInterface,Authorization参数固定为**{basicpassword},页面参数如图,“{页面参数代码}”**即可

代码
一般用于更新BC,通过代码的方式直接调用接口,更加灵活
/* 支持列表字段替换,如: var a = '{fieldname}'; */
//获取认证信息,刷新列表
Mobile_NS.ajax("/mobilemode/apps/cw/appgetinfoAjax.jsp", {"id":{curruser},"type":"all"}, function(responseText) {
//basic = responseText.base64;
var bId = $p("billid");
var assetId = '{AssetId}';
var insReacord;
insReacord = "{\r\n" +
" \"body\":{\r\n" +
" \"InterfaceCode\":\"NGCFDACTIONASSET\",\r\n" +
" \"Method\":\"InsertData\",\r\n" +
" \"AssetId\":\""+assetId+"\",\r\n" +
" \"ActivityId\":\""+bId+"\"\r\n" +
" }\r\n" +
"}";
Mobile_NS.showLoader("提交中");
Mobile_NS.callApi("/crmrestinterface?Authorization="+responseText.base64,insReacord,"POST",function(res) {
var jsonObj = JSON.parse(res);
if(jsonObj.Message_Code === "E"){
Mobile_NS.hideLoader();
Mobile_NS.alert(jsonObj.Message);
}
else if(jsonObj.Message_Code === "S"){
Mobile_NS.hideLoader();
Mobile_NS.msg("修改成功");
var billid = $p("billid");
//$u("/mobilemode/appHomepageView.jsp?appHomepageId=39185&billid={billid}");
$u_r_replace("/mobilemode/appHomepageView.jsp?appHomepageId=39185&billid="+$p("billid"));
}
},
{
dataType: "JSON",
contentType: "application/json;charset=UTF-8"
});
},{type:"POST",dataType:"json"});
以上代码可以拆分为几个部分
固定获取安全性校验然后调用接口,基本是固定的写法
Mobile_NS.ajax("/mobilemode/apps/cw/appgetinfoAjax.jsp", {"id":{curruser},"type":"all"}, function(responseText) {
//basic = responseText.base64;
Mobile_NS.showLoader("提交中");
Mobile_NS.callApi("/crmrestinterface?Authorization="+responseText.base64,请求体,"POST",function(res) {
var jsonObj = JSON.parse(res);
if(jsonObj.Message_Code === "E"){
Mobile_NS.hideLoader();
Mobile_NS.alert(jsonObj.Message);
}
else if(jsonObj.Message_Code === "S"){//调用成功
Mobile_NS.hideLoader();
Mobile_NS.msg("修改成功");
var billid = $p("billid");
$u_r_replace("/mobilemode/appHomepageView.jsp?appHomepageId=39185&billid="+$p("billid"));
}
},
{
dataType: "JSON",
contentType: "application/json;charset=UTF-8"
});
},{type:"POST",dataType:"json"});
查询接口
Postman一般测试请求体示例:
{
"body":{
"PageNumber":"1",
"PageSize":"10",
"InterfaceCode":"NGCFDCHECK", //接口代码
"Method":"QueryPage",
"ViewMode":"AllView"
}
}
一般带参示例(都是页面参数)
{
"body":{
"PageNumber":"{page_no}",
"PageSize":"{Page_Size}",
"InterfaceCode":"NGCFDASSET",
"Method":"QueryPage",
"ViewMode":"{ViewMode}"
}
}
接口页面配置方法:
插入接口
{
"body":{
//"SetAdminMode":"Y",
"InterfaceCode":"NGCFDACTIONASSET",
"Method":"InsertData",
"AssetId":"1-N9CJR",
"ActivityId":"1-ORHF2"
}
}
五、视图的使用
六、视图的使用
七、功能点梳理
父子值列表(通过选择项触发事件)
这段代码实现了,通过监听SFSG字段选择项的选择值,来动态设置显示BZSM字段的值
$load(function() {
$f("SFSG").on("change", function(){
var text =this.options[this.selectedIndex].text;
var sglx = $f("SFSG").val();
switch (sglx) {
case '一般事故':
$f("BZSM").val('一般事故:直接损失在1万元以下,没有造成其他间接损失,没有造成对设备精度影响。');
break;
case '较大事故':
$f("BZSM").val('较大事故:事故直接损失在1万元以上(含1万元),5万元以下,或造成精密设备精度影响,经维修可以恢复。');
break;
case '重大事故':
$f("BZSM").val('重大事故:事故直接损失在5万元以上(含5万元),或造成精密设备精度明显下降,无法恢复。');
break;
default:
$f("BZSM").val(' ');
}
});
实现动态值列表父子级联关系,关联了CRM数据库的值列表
//值列表级联
$load(function() {
$f("客诉类型").on("change", function(){
var text =this.options[this.selectedIndex].text;
Mobile_NS.SQL("SELECT sl.VAL FROM siebel.S_LST_OF_VAL sl ,siebel.S_LST_OF_VAL s2 WHERE sl.LANG_ID = 'CHS' and s2.LANG_ID = 'CHS' and s2.TYPE = 'NGC_REQUEST_TYPE' and sl.TYPE = 'NGC_DEMAND_TYPE' and sl.PAR_ROW_ID = s2.ROW_ID and s2.VAL =?", [text], "CRM",
function(result) {
var objSelectNow = $("select[name='fieldname_需求问题类型']");
var objOption = document.createElement("OPTION");
var inner = "";
for (var i = 0; i < result.length; i++) {
inner += " + result[i].VAL + "";
}
objSelectNow.html(inner);
});
});
$f("省").on("change", function(){
var text =this.options[this.selectedIndex].text;
Mobile_NS.SQL("SELECT sl.VAL FROM siebel.S_LST_OF_VAL sl ,siebel.S_LST_OF_VAL s2 WHERE sl.LANG_ID = 'CHS' and s2.LANG_ID = 'CHS' and s2.TYPE = 'STATE_ABBREV' and sl.TYPE = 'NGC_CITY' and sl.PAR_ROW_ID = s2.ROW_ID and s2.VAL =?", [text], "CRM",
function(result) {
var objSelectNow = $("select[name='fieldname_市']");
var objOption = document.createElement("OPTION");
var inner = "";
for (var i = 0; i < result.length; i++) {
inner += " + result[i].VAL + "";
}
objSelectNow.html(inner);
});
});
});
数据库操作
Mobile_NS.SQL("select COUNT(ID) AS XLH from uf_app_fdjzzb WHERE (xlh=? or xlhqr=?) and wlbm=? AND ZT <> ? AND ID <> ?", [xlhqr,xlhqr,wlbm,"取消",sId],"CRM",function(result) {
console.log(result);
if(result[0].XLH != 0){
Mobile_NS.msg("该物料已存在!");
}else{
Mobile_NS.formSubmit("C9E7D01C59A000016F3CEB4040603B20", function(billid) {
sendLog(billid,"行车工确认","行车工确认","");
Mobile_NS.refresh(30686);
Mobile_NS.backPage();
});
Mobile_NS.SQL("insert INTO uf_app_fdjzrzb (ywid,czlx,zt,bz,czrxm,czrgh,czrid,czsj) values(?,?,?,?,?,?,?,?)",[a,b,c,d,e,f,g,h],function(result) { });
配置动态值列表
选择项控件,来源:手动输入SQL
SELECT sl.VAL,sl.VAL
FROM siebel.S_LST_OF_VAL sl
WHERE sl.LANG_ID = 'CHS'
and sl.TYPE = 'SR_AREA'
and sl.ACTIVE_FLG= 'Y'
AND SL.SUB_TYPE='External'
X_JCYQ='{req}'
order by sl.order_by
X_JCYQ='{req}'其中req是页面参数,数据库来源选CRM即可不一定要加siebel.
隐藏表单保存提醒
扫码跳转页面
二维码组件基本信息页直接填写页面的URL即可,在E-Mobile主界面直接扫码即可跳转


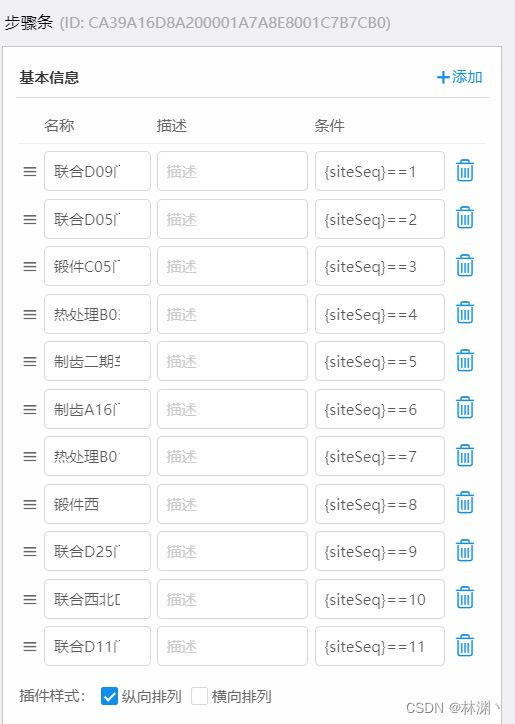
站点地图、步骤条
标准实现:
使用Mobile_NS.triggerRefresh("CA39A16D8A200001A7A8E8001C7B7CB0", {"siteSeq":siteSeq);来传递参数给插件,前面是插件ID,后面是参数名:参数值。
在插件条件部分写上对应参数

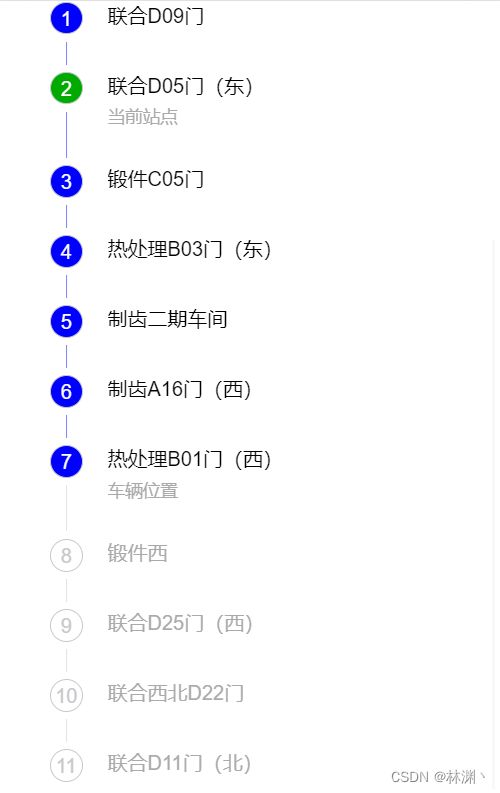
自定义步骤条:
通过JS中的DOM操作,来实现对步骤条样式的自定义修改,加入判断逻辑等
$pluginLoad('CA39E06F399000012DDC4D671DE32760, CA399BA5F840000113DAA59012F01580', function () {
var sPSeq = $f("P_SEQ").val();
var siteSeq = $f("V_SEQ").val();
// Mobile_NS.triggerRefresh("CA39A16D8A200001A7A8E8001C7B7CB0", {"siteSeq":siteSeq,"sPSeq":sPSeq});
//取元素
var sdiv = document.getElementsByClassName("wev-steps-item-icon");//圈圈
var sdiv2 = document.getElementsByClassName("wev-steps-item-title");//标题
var sdiv3 = document.getElementsByClassName("wev-steps-item-tail");//横杠
var sdiv4 = document.getElementsByClassName("wev-steps-item-desc");//描述
console.log(sdiv4[1].innerText);
for(var i=0;i<sdiv.length;i++)
{
console.log(Number(sdiv[i].innerText));
//车的路线
if(Number(sdiv[i].innerText)<= siteSeq)
{
sdiv[i].style.backgroundColor = "#0000ff";//改背景颜色
sdiv[i].style.color = "#ffffff";//改数字颜色
sdiv2[i].style.color = "#000000";//改文字颜色
if(i>0)
sdiv3[i-1].style.backgroundColor = "#0000ff";//加横杠
}
//当前站
if(sdiv[i].innerText ==sPSeq)
{
sdiv[i].style.backgroundColor = '#00aa00';//改背景颜色
sdiv[i].style.color = "#ffffff";//改数字颜色
sdiv2[i].style.color = "#000000";//改文字颜色
}
sdiv4[sPSeq-1].innerText="当前站点";
sdiv4[siteSeq-1].innerText="车辆位置";
}
console.log(sdiv[sPSeq-1]);
});
/*
$pluginLoad('CA39E06F399000012DDC4D671DE32760', function() {
var siteSeq = $f("V_SEQ").val();
Mobile_NS.triggerRefresh("CA39A16D8A200001A7A8E8001C7B7CB0", {"siteSeq":siteSeq});
Mobile_NS.triggerRefresh("CA399BA5F840000113DAA59012F01580");
});
$pluginLoad('CA399BA5F840000113DAA59012F01580', function() {
var sPSeq = $f("P_SEQ").val();
$pluginLoad('CA39A16D8A200001A7A8E8001C7B7CB0', function() {
Mobile_NS.msg(sPSeq);
var sdiv = document.getElementsByClassName("wev-steps-item-icon");
console.log(sdiv[sPSeq-1]);
for(var i=0;i
实现功能:乘客位置标绿,描述写为当前站点,车辆位置之前的站点标蓝以及连接线变蓝

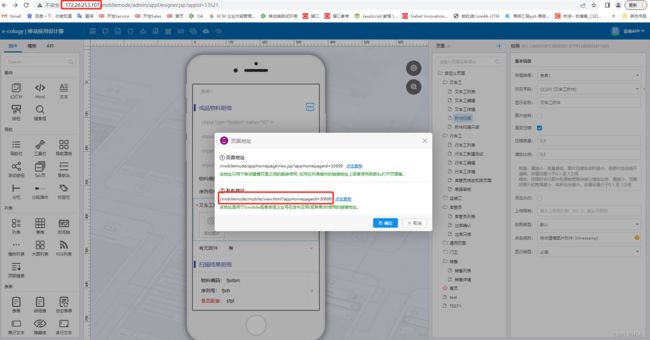
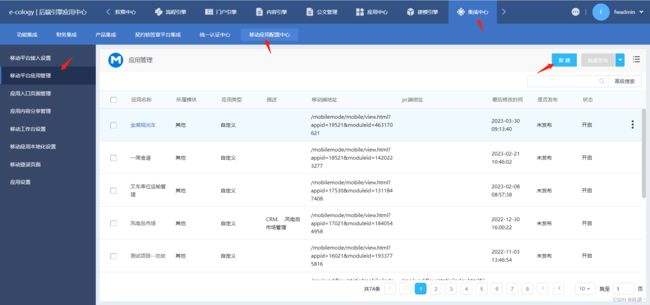
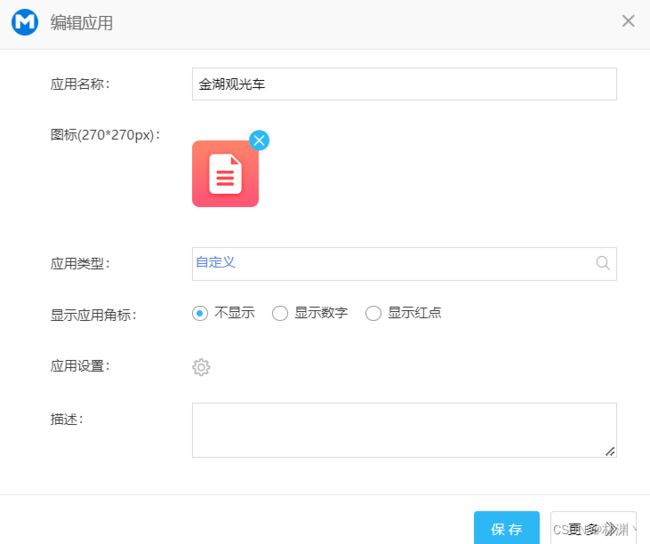
应用发布到测试
集成中心-移动应用配置中心-移动平台应用管理

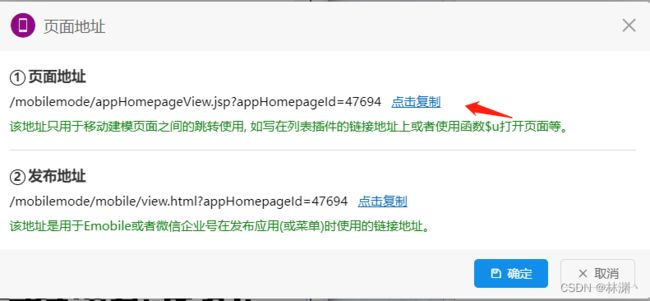
点击新建,应用类型选自定义,移动端地址填发布地址

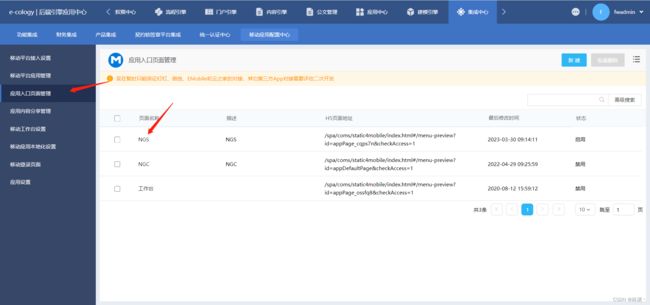
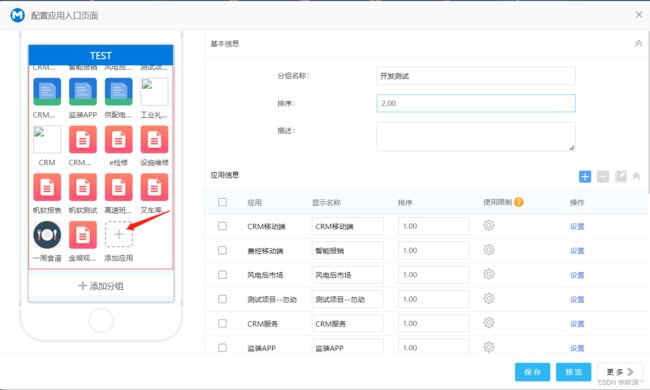
添加应用入口页面


1.引入库
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.读入数据
代码如下(示例):
data = pd.read_csv(
'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv')
print(data.head())
该处使用的url网络请求的数据。
遇到问题及其解决方案
Mobile_NS.SQL("select count(*) from uf_app_fdjzzb where xlh=? and wlbm=? and zt <> ?",[xlh,wlbm,"已取消"], function(result) {}
- SQL函数内,无法正常修改函数变量
SQL语句和函数是异步执行,想要只能嵌套写
if(judgeForm() === true)
{ //校验序列号+物料号是否存在
var xlhqr = $f("XLHQR").val();
var wlbm = $f("WLBM").val();
var ifNotExist = false;
Mobile_NS.SQL("select COUNT(xlh) AS XLH from uf_app_fdjzzb WHERE xlh=? and wlbm=? AND ZT <> ?", [xlhqr,wlbm,"已取消"],function(result) {
if(result[0].XLH != 0){
Mobile_NS.msg("该物料已存在!");
}else{
$f("ZT").val('行车工确认');
$f("XCG").val('{curruser}');
$f("XCGQRSJ").val('{currdatetime}');
Mobile_NS.formSubmit("C9E7D01C59A000016F3CEB4040603B20", function(billid) {
sendLog(billid,"行车工确认","行车工确认","");
Mobile_NS.refresh(30686);
Mobile_NS.backPage();
});
}});
}
-
查询接口使用模糊查询
现在Rest接口配置模糊查询。APP接口不用特别做处理 -
分段插件根据接口参数跳转不同的页面
-
当查询接口回传数据小于等于2时,返回两条空数据并报internalHTML为空问题
有两个参数需要改,一个是源码中的列表ID,一个是接口返回的字段标识
<div id = "SrNumber">{NGCCheckRequirement}div>
-
MVG字段在APP的编辑问题
对于责任团队字段(MVG),找到其用的中间表、中间BC,对于中间BC做接口。目前的解决方案是,读责任人的ID,将责任团队中责任人去掉,剩下的团队成员先删除中间表的记录(如果有),再新建记录 -
分段插件根据当前查询接口参数刷新接口返回的数据,以NGCCaseType为例
需要三个步骤,先在页面代码中定义参数传递到页面
Mobile_NS.triggerRefresh('CA19112023E00001ECB954007E00A590', {'basicpassword':basic,'ViewMode':sView,'NGCCaseType':"所有"});
},{type:"POST",dataType:"json"});
在接口中要定义这个参数作为查询条件
{
"body":{
"PageNumber":"{page_no}",
"PageSize":"{Page_Size}",
"InterfaceCode":"NGCFDCHECK",
"Method":"QueryPage",
"ViewMode":"{ViewMode}",
"ActivityId":"{billid}",
"NGCCaseType":{NGCCaseType}
}
}
在分段插件中正常使用refreshList做筛选
Mobile_NS.refreshList("CA19112023E00001ECB954007E00A590", "NGCCaseType=所有");
-
多层级BC的编辑问题(资产的评估读数)
-
明细表保存异常 ,返回ORA-12899: 列 “SIEBEL”.“S_ACTIVITY_ATT”.“ROW_ID” 的值太大 (实际值: 32, 最大值: 15)
不用明细表自带的提交按钮,自带的提交按钮在测试环境可能可以提交正常修改,在正式环境由于安全性问题,不允许OA对表单直接进行修改,所有对于CRM数据库的修改,都要通过Rest接口来做。(需要重新做内主齿的检查项目选择提交、内窥镜检查项目以及噪声评估) -
如何在源码获取参数,然后在按钮点击事件中调用参数
-
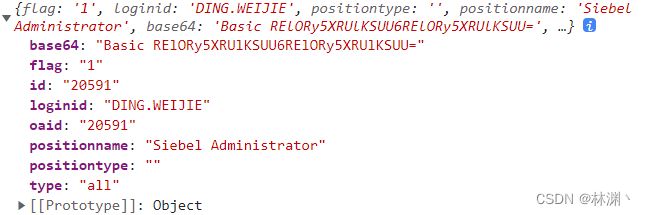
获取当前用户的用户名,在CRM系统中的用户ID
Mobile_NS.ajax("/mobilemode/apps/cw/appgetinfoAjax.jsp", {"id":{curruser},"type":"all"}, function(responseText) {
//var basic = "Basic SklBLllVTE9ORzpKSUEuWVVMT05H";
var loginId = responseText.loginid;
$load(function() {
$f("YGID").val(loginId);
});
Mobile_NS.triggerRefresh('CA14E26354200001A5A31565F9A0A790', {'basicpassword':basic,'ViewMode':sView,'Status':""});
},{type:"POST",dataType:"json"});
-
通过DOM操作取的值无法通过if语句判断
因为sdiv[i].innerText方法取得值是文本类型,要转化为数字类型Number()才可作大小比较 -
URL如下报错
url:/mobilemode/mobile/server.jsp?invoker=Y29tLmFwaS5tb2JpbGVtb2RlLndlYi5tb2JpbGUuY29tcG9uZW50LkZvcm1BY3Rpb24=&pageKey=ac055f10f96641fda65f290a612797d6_25638&billid=1-34XOKG&ViewMode=AllView&status=现场处理中&srid=1-34VKO4&srcode=20231618&socode=2023001069&FieldWorkAddress=江苏省淮安市清江浦区长西街道淮海西路81#号格林联盟淮安淮海广场酒店&action=getData&key=ROW_ID&modelid=7246&mec_id=b5fb2d3b876e4528b9adf9e7fe24c92f
预期返回json,但是返回了空
是因为url中有特殊字符,导致解析失败
用正则表达式匹配一下或者去掉特殊字符即可
var sCode = "江苏省淮!(()安市清@¥江%浦“”\"\"区$长西街/道淮\海西路81#号格?林联*&^盟淮=安淮-海广)场酒店";
//方法1
alert(stripscript(sCode));
function stripscript(s) {
var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].%<>/?~!@#¥……&*()——|{}【】‘;:”“\"'。,、?]");
var rs = "";
for (var i = 0; i < s.length; i++) {
rs = rs+s.substr(i, 1).replace(pattern, '');
}
return rs;
}
//方法2
var reg1 = new RegExp("#","g"); // 加'g',删除字符串里所有的"#"
var a1 = sCode.replace(reg1,"");
alert(a1);