Nignx及负载均衡&动静分离->nginx简介,nginx搭载负载均衡提供前后分离后台接口数据上,nginx搭载负载均衡提供前后分离后台接口数据下,前端项目打包,前端项目Linux部署
- nginx简介
- nginx搭载负载均衡提供前后分离后台接口数据
- 前端项目打包
- 前端项目Linux部署
1.nginx简介
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。
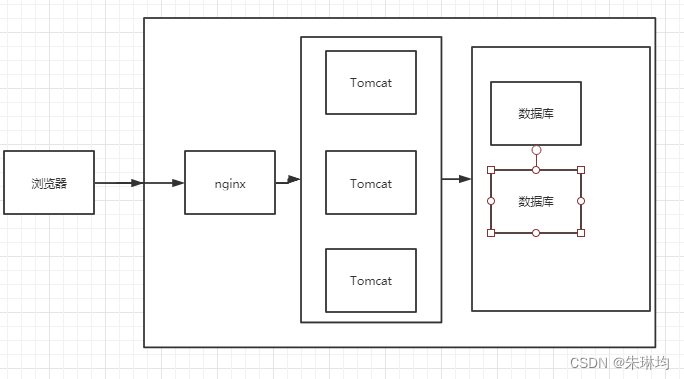
2.nginx搭载负载均衡提供前后分离后台接口数据
##nginx安装
1)添加 nginx 官方提供的 yum 源(需要联网且时间较长)
rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm2) 使用 yum 安装 nginx
yum install nginx注1:yum方式安装nginx,它的安装根目录为/etc/nginx
注2:查看nginx版本
rpm -qa | grep nginx
3) 启动及设置开机启动
systemctl start nginx.service
systemctl enable nginx.service4) 设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port5) 测试 nginx 是否可被访问,应该显示nginx的欢迎界面
http://服务器IP地址:80/=======================以上的方式已经不行了=======================
1)一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2)下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz3)安装nginx
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 安装
make && make install4)启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下:进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf其它:
yum install lsof
lsof -i:80
kill -9 pid
##tomcat负载均衡
#准备2个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/#第2个修改的配置如下
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010#测试访问
http://192.168.195.139:8080/
http://192.168.195.139:8081/
##Nginx配置
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;#keepalive_timeout 0;
keepalive_timeout 65;#gzip on;
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
#server 172.17.0.4:8080 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}server {
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root html/crm; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}
#error_page 404 /404.html;# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;# location / {
# root html;
# index index.html index.htm;
# }
#}}
=====================================================================
#在nginx.conf添加#
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}#在default.conf添加 #
location / {
#root /usr/share/nginx/html;
#proxy_pass http://172.17.0.3:8080;
proxy_pass http://tomcat_list;
index index.html index.htm;
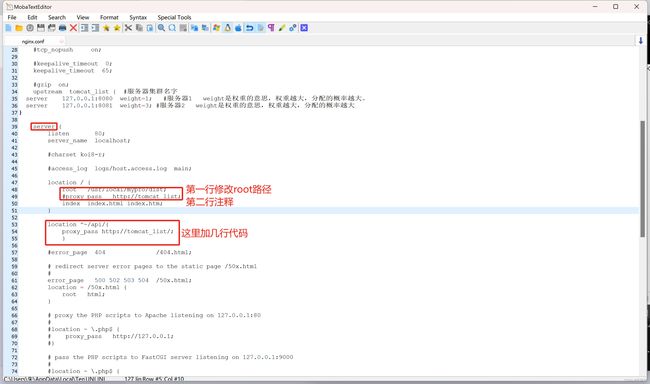
}#在server/第一个location中注释"root html;"
写入" proxy_pass http://tomcat_list;"#
3.前端项目打包
Nginx前台部署
本地测试
#将前端项目打包,生成dist文件夹,点击index.html访问项目测试
npm run build解压前端
yum install -y unzip
unzip blog.zip项目前端部署
#1.C:\Windows\System32\drivers\etc\hosts中增加映射关系
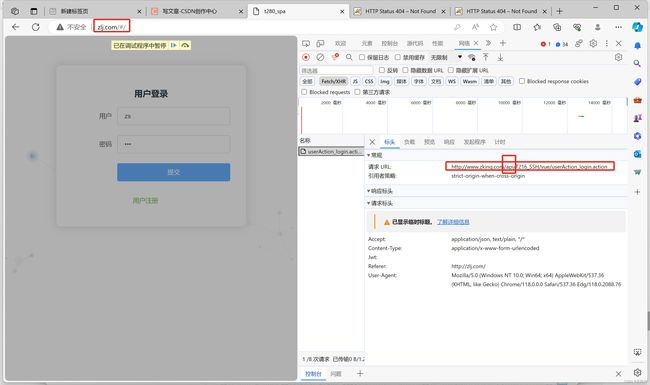
192.168.195.139 www.zking.com#2.action.js更改配置
'SERVER': 'http://www.zking.com/api/T216_SSH', //服务器#3.default.conf
server {
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root
# 代理配置
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}#4.Nginx启动测试
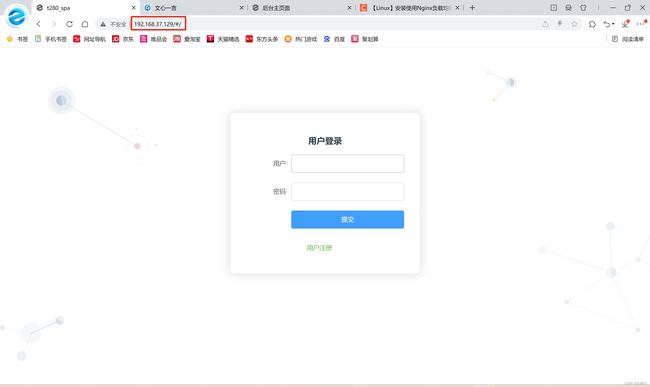
systemctl restart nginx#5.前端访问地址
http://www.zking.com/附录一:linux 里rpm包到底是干什么用的
Linux RPM全称是“RedHat Package Manager”,最早是Red Hat公司开发的,后来在CentOS、Fedora、SUSE都用它。
而rpm包则是软件编译完成后按照RPM机制打包起来的一个文件,可以用rpm命令安装的一个软件安装包,
它省去了Linux软件安装中编译的步骤,安装成功后软件就可以用了。
附录二:centos7中虚拟域名设置
vim /etc/hosts
附录三:
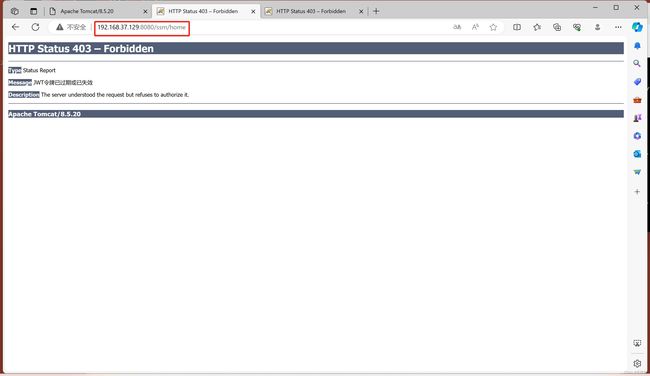
在进行Nginx+Tomcat 负载均衡的时候遇到了这个权限问题,在error.log日志中,我们可以看到如下:
connect() to 127.0.0.1:8080 failed (13: Permission denied) while connecting to upstream
解决方案参考《解决Nginx的connect() to 127_0_0_18080 failed (13 Permission denied) while connect_Osheep-昔日暖阳-CSDN博客_connect() to 127_0_0_18080 failed (13 permission.mht》附录四:hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}附录五:hbuilderX打包vue项目,element-ui的icon图标无法正常显示问题
问题:使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
4.前端项目Linux部署