狂神说Vue笔记
-
- 前端三要素
- 了解前后分离的演变史
- 第一个Vue程序
-
- 1、什么是MVVM
- 2、为什么要使用MVVM
- Vue概述
-
- MVVM模式的实现者
- 为什么要使用Vue.js
- 第一个Vue程序
- 基础语法指令
-
- 1、v-bind
- 2、v-if,v-else
-
- v-else-if
- 3、v-for
- 4、 v-on 事件绑定
- 5、v-model Vue双向绑定
-
- 1、什么是双向绑定
- 2、为什么要实现数据的双向绑定
- 3、在表单中使用双向数据绑定
- 什么是组件
-
- 第一个Vue组件
-
- 1、使用Vue.component()方法注册组件
- 2、使用props属性传递参数
- Axios异步通信
-
- 1、什么是Axios
- 2、为什么要使用Axios
- 3、第一个Axios应用程序
- 4、Vue的生命周期
- 计算属性、内容分发、自定义事件
-
- 1、什么是计算属性
- 2、内容分发
- 3、自定义事件
- 4、Vue入门小结
- 第一个vue-cli项目
-
- 1、什么是vue-cli
- 2、需要的环境
- 3、第一个vue-cli应用程序
- webpack使用
-
- 1、什么是Webpack
- 2、模块化的演进
- 3、安装Webpack
- 4、使用webpack
- vue-router路由
-
- 1、说明
- 2、安装
- 3、测试
- 快速上手
-
- 1、创建工程
- 2、创建登录页面
- 3、路由嵌套
- 4、参数传递
-
- 第一种:取代与$route的耦合
- 第二种:使用props进行解耦
- 5、组件重定向
- 6、路由模式与 404
- 7、路由钩子与异步请求
想要成为真正的 " 互联网Java全栈工程师 " 还有很长的一段路要走,其中 " 我大前端 " 是绕不开的一门必修课。本阶段课程的主要目的就是带领我Java后台程序员认识前端、了解前端、掌握前端,为实现成为 " 互联网Java全栈工程师 " 再向前迈进一步。
前端三要素
- HTML(结构) :超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容
- CSS(表现) :层叠样式表(Cascading Style sheets) ,设定网页的表现样式
- JavaScript (行为) :是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
JavaScript框架
jQuery:大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如: 1代-> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
React:Facebook出品,一款高性能的JS前端框架;特点是提出了新概念 【虚拟DOM】 用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门 【JSX】 语言;
Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular(模块化)和React(虚拟DOM)的优点;
Axios:前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
前端三大框架:Angular、React、Vue
UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUl,iview, ice:饿了么出品,基于Vue的UI框架
- Bootstrap:Twitter推出的一个用于前端开发的开源工具包
- AmazeUl:又叫"妹子U1" ,一款HTML5跨屏前端框架
主流前端框架
Vue.js
iView
iview是一个强大的基于Vue的UI库,有很多实用的基础组件比elementui的组件更丰富,主要服务于PC界面的中后台产品。使用单文件的Vue组件化开发模式基于npm + webpack +babel开发,支持ES2015高质量、功能丰富友好的API ,自由灵活地使用空间。
- 官网地址
- Github
- iview-admin
- 备注:属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多
ElementUI
Element是饿了么前端开源维护的Vue UI组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发PC端的页面,是一个质量比较高的Vue UI组件库。
- 官网地址
- Github vue-element-admin
- 备注:属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
了解前后分离的演变史
为什么需要前后分离
后端为主的MVC时代
为了降低开发的复杂度, 以后端为出发点, 比如:Struts、Spring MVC等框架的使用, 就是后端的MVC时代;
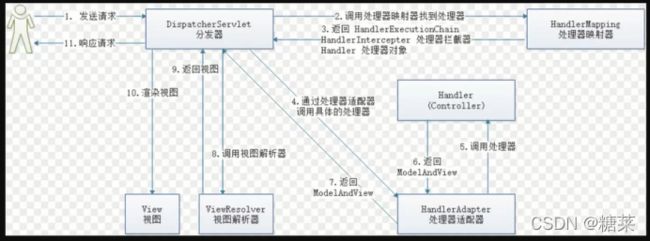
以SpringMVC流程为例:

- 发起请求到前端控制器(
Dispatcher Servlet) - 前端控制器请求
HandlerMapping查找Handler,可以根据xml配置、注解进行查找 - 处理器映射器
HandlerMapping向前端控制器返回Handler - 前端控制器调用处理器适配器去执行
Handler - 处理器适配器去执行
Handler Handler执行完成给适配器返回ModelAndView- 处理器适配器向前端控制器返回
ModelAndView,ModelAndView是SpringMvc框架的一个底层对象,包括Model和View - 前端控制器请求视图解析器去进行视图解析,根据逻辑视图名解析成真正的视图(
JSP) - 视图解析器向前端控制器返回
View - 前端控制器进行视图渲染,视图渲染将模型数据(在
ModelAndView对象中)填充到request域 - 前端控制器向用户响应结果
前端为主的MV*时代
此处的MV*模式如下:
MVC(同步通信为主) :Model、View、Controller
MVP(异步通信为主) :Model、View、Presenter
MVVM(异步通信为主):Model、View、View Model为了降低前端开发复杂度,涌现了大量的前端框架,比如:Angular JS、React、Vue.js、Ember JS等, 这些框架总的原则是先按类型分层, 比如Templates、Controllers、Models, 然后再在层内做切分

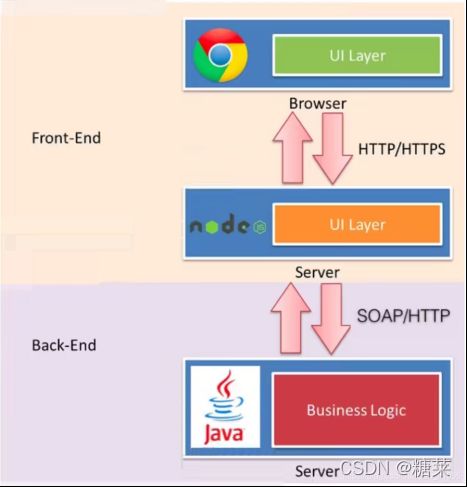
Node JS带来的全栈时代
前端为主的MV*模式解决了很多很多问题, 但如上所述, 依旧存在不少不足之处。随着Node JS的兴起, JavaScript开始有能力运行在服务端。这意味着可以有一种新的研发模式:

第一个Vue程序
1、什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS
2、为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。
View是视图层,也就是用户界面。前端主要由HTML和css来构建,为了更方便地展现ViewModel 或者Model 层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker、Thymeleaf 等等,各大MVVM 框架如Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
Vue概述
Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合
Vue官网:https://cn.vuejs.org/
MVVM模式的实现者
- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
为什么要使用Vue.js
-
轻量级,体积小是一个重要指标。Vue.js压缩后有只有20多kb (Angular压缩后56kb+,React 压缩后44kb+)
-
移动优先。更适合移动端,比如移动端的Touch事件
-
易上手,学习曲线平稳,文档齐全
-
吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能,如:计算属性
-
开源,社区活跃度高
-
… …
第一个Vue程序
【说明】IDEA安装Vue的插件!
注意:Vue不支持IE8 及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性。但它支持所有兼容ECMAScript 5的浏览器。
下载地址
开发版本
包含完整的警告和调试模式:https://v2.vuejs.org/js/vue.js
删除了警告,30.96KB min + gzip: https://v2.vuejs.org/js/vue.min.js
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
代码编写
Vue.js的核心是实现了MVVM模式, 她扮演的角色就是View Model层, 那么所谓的第一个应用程序就是展示她的数据绑定功能,操作流程如下:
新建文件夹vue,子文件夹vue-first,用IDEA直接打开
1、创建一个文件夹chapter-1,demo1.html文件
2、引入Vue.js
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
3、创建一个Vue实例
<script>
var vm=new Vue({
el:"#app",
// Model:数据
data:{
message:"hello,vue!!"
}
});
</script>
说明:
el: '#vue':绑定元素的IDdata:{message:'Hello Vue!'}:数据对象中有一个名为message的属性,并设置了初始值 Hello Vue!
4、将数据绑定到页面元素
<div id="app">
{
{
message}}
</div>
说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message属性包裹起来, 即可实现数据绑定功能, 也就实现了View Model层所需的效果, 是不是和EL表达式非常像?
完整的demo1.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
{
{message}}
div>
<script src="https://v2.vuejs.org/js/vue.min.js">script>
<script>
var vm=new Vue({
el:"#app",
// Model:数据
data:{
message:"hello,vue!!"
}
});
script>
body>
html>
测试
为了能够更直观的体验Vue带来的数据绑定功能,需要在浏览器测试,操作流程如下:
1、在浏览器上运行第一个Vue应用程序,进入开发者工具
2、在控制台输入vm.message=' HelloWorld ',然后回车,你会发现浏览器中显示的内容会直接变成HelloWorld
此时就可以在控制台直接输入vm.message来修改值, 中间是可以省略data的, 在这个操作中, 我并没有主动操作DOM, 就让页面的内容发生了变化, 这就是借助了Vue的数据绑定功能实现的; MV VM模式中要求View Model层就是使用观察者模式来实现数据的监听与绑定, 以做到数据与视图的快速响应。

基础语法指令
1、v-bind
我们已经成功创建了第一个Vue应用!看起来这跟渲染一个字符串模板非常类似, 但是Vue在背后做了大量工作。现在数据和DOM已经被建立了关联, 所有东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新!
我们还可以使用v-bind来绑定元素特性!
DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
div>
<script src="https://v2.vuejs.org/js/vue.min.js">script>
<script>
var vm=new Vue({
el:"#app",
// Model:数据
data:{
message:"hello,vue!!"
}
});
script>
body>
html>
2、v-if,v-else
v-ifv-else
demo2.html代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h1 v-if="ok">Yesh1>
<h1 v-else>Noh1>
div>
<script src="https://v2.vuejs.org/js/vue.min.js">script>
<script>
var vm=new Vue({
el:"#app",
data:{
ok: true
}
})
script>
body>
html>
测试:
1、在浏览器上运行,打开控制台!
2、在控制台输入vm.ok=false然后回车,你会发现浏览器中显示的内容会直接变成NO
注:使用v-*属性绑定数据是不需要双花括号{ { }}包裹的
v-else-if
v-ifv-else-ifv-else
注:===三个等号在JS中表示绝对等于(就是数据与类型都要相等)
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h1 v-if="type==='A'">Ah1>
<h1 v-else-if="type==='B'">Bh1>
<h1 v-else-if="type==='C'">Ch1>
<h1 v-else>Dh1>
div>
<script src="https://v2.vuejs.org/js/vue.min.js">script>
<script>
var vm=new Vue({
el:"#app",
data:{
type: 'A'
}
})
script>
body>
html>
测试:观察咋控制台输入vm.type=‘B’、‘C’、'D’的变化
3、v-for
v-for
格式说明
<div id="vue">
<li v-for="item in items">
{
{item.message}}
li>
div>
注:items是数组,item是数组元素迭代的别名,我们之后学习的Thymeleaf模板引擎的语法和这个十分的相似!
demo3.html 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<li v-for="(item,index) in items">
{
{item.message}}---{
{index}}
li>
div>
<script src="https://v2.vuejs.org/js/vue.min.js">script>
<script>
var vm=new Vue({
el:"#app",
data: {
items: [
{
message: '狂神说java'},
{
message: '狂神说web'},
{
message: '狂神说ui'}
]
}
})
script>
body>
html>
