微信小程序|开发FAQ篇
微信小程序|开发FAQ篇
- 开发过程中FAQ:
-
- Q1:看不明白如何使用iconfont图标的,不清楚代码的的使用。
- Q2:svg、eot、ttf、woff比较?
- Q3:如何使用阿里图标库(iconfont)实现一个自定义组件,封装属性并使用?
开发过程中FAQ:
Q1:看不明白如何使用iconfont图标的,不清楚代码的的使用。
在学习开源组件Lin UI的card组件时,发现其中的自定义组件icon在使用图标是使用的阿里巴巴iconfont图标库。
.l-icon {
font-family : "l-iconfont";
font-size : 40rpx;
color : @theme-color;
font-style : normal;
-webkit-font-smoothing : antialiased;
-moz-osx-font-smoothing: grayscale;
}
// 代码太长大致逻辑如下
@font-face {font-family: "iconfont";
url('data:application/x-font-woff2;charset=utf-8;base64,d09GRgABAAAAAAUkAAsAAAAAB4AAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW70ftY21hcAAAAYAAAABcAAABhplABr5nbHlmAAAB3AAAAVgAAAFsZoj2dmhlYWQAAAM0AAAALwAAADYSH23BaGhlYQAAA2QAAAAgAAAAJAfgA4NobXR4AAADhAAAAAwAAAAMC+kAAGxvY2EAAAOQAAAACAAAAAgAdgC2bWF4cAAAA5gAAAAfAAAAIAESAF1uYW1lAAADuAAAAUUAAAJtPlT+fXBvc3QAAAUAAAAAIgAAADPge++EeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/sE4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDxjYm7438AQw9zI0AgUZgTJAQAjlgxweJzFkMENgDAMAy9p6QMxCA8G4sUcnbhrFBPKgwlqybHiWEoUYAGSeIgZ7MJ4cMq18BNr+DkyRWo4tXnv6j9VRLMS6iqFabB5q//You6j01eogzqx+Uv8BlHvC5d4nA2PrU7DUABG73dLu3Zs7e7tf7d1a7vtQoCFtWWIhWEwEAQJCkXwDEcwJIAgQSB4ABAQEhwOh+JNCLwCjhT65Ygjz0dkQv4+pXfJIyZZICOyRfYIgbKEWKdtRCIf0iXYkWy7li6JRESVJB5KG3BjxXLScT5wlYpiQEeILErHYkgF1vIpnSB12oDfDPZ5v8WlO1Q9EV4XO/QJdidpGdOVYnt500q7pnpW49zn/FZVZFmldM7QMXMdTdaqSvEsG4H93lmkHdR8Eewe1LtNfnSTn7T7rgZcXsJsdvWXTRawkvPAMblfadRVL6gnPQtn3/OeWWsPvkg5Wn69mIN0RXpEEKJhEFeg2JYzAbPCMplNsZ6FcFlWCsvS8aCfjaSfIlZdrQhrrD6ze6utU1jGq2HhJRniWGf09w14w4emFtMqN8zioTNedPHIHMBhxSFygXuv2SD/wk87NXicY2BkYGAA4kPBpYHx/DZfGbhZGEDgev2URwj6fz0LI3MjkMvBwAQSBQA9GQs1AHicY2BkYGBu+N/AEMPCwMDw/z8LIwNQBAUwAwBx8QRrBAAAAAPpAAAEAAAAAAAAAAB2ALZ4nGNgZGBgYGYIZGBlAAEmIOYCQgaG/2A+AwAQ9wFwAHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nGNgYoAALgbsgJmRiZGZkYWBsYK1KqO0MpWBAQASpALPAAA=') format('woff2')
}
.l-icon-error:before {
content: "\e605";
}
.l-icon-duihao:before {
content: "\e63c";
}...
A1: 图标可以单个使用、Unicode使用、font-class引用和symbol引用方式。
具体操作参展官方:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.17&helptype=code
代码解释:本文使用font-class方式引入。font-family使用得就是iconfont图标库,采用的是woff2字体格式,url要用base64编码导入。找出图标的 Unicode编码应该是"\e605",然后打上自定义标签"l-icon-error",之后就可以使用图标。
Q2:svg、eot、ttf、woff比较?
- “iconfont.svg”是图标库的svg格式文件;
- “iconfont.eot”,“iconfont.ttf”,“iconfont.woff”的图标库的字体格式文件;
注意,这里的SVG指的是svg字体
A2:介绍
SVG / SVGZ
SVG(Scalable Vector Graphics),即矢量图,是用于描述二维矢量图形的一种图形格式。在 Web 中使用 SVG 可以解决位图放大失真的问题。
TTF / OTF
TTF(TrueTypeFont)是Apple公司和Microsoft公司共同推出的字体文件格式,随着windows的流行,已经变成最常用的一种字体文件表示方式。部分的因为这种格式容易被非法复制,因此催生了后来的WOFF字体格式。
EOT
EOT(Embedded Open Type),是微软创造的字体格式。这种格式只在IE6-IE8里使用。
WOFF
WOFF(Web Open Font Format)是一种网页所采用的字体格式标准。此字体格式发展于2009年,现在正由万维网联盟的Web字体工作小组标准化,以求成为推荐标准。此字体格式不但能够有效利用压缩来减少档案大小,并且不包含加密也不受DRM(数位著作权管理)限制。WOFF字体通常比其它字体加载要快,因为使用了OTF和TTF字体里的存储结构和压缩算法。这种字体格式还可以加入元信息和授权信息。
WOFF2(*)
WOFF2(Web Open Font Format 2.0),相比woff最大的优化应该是加强了字体的压缩比。
上述图标(字体)格式大小
iconfont size
woff2(*) < woff < ttf ≈ eot < svg
从请求量上来看,woff\woff2格式的图标库最小
参考:https://blog.csdn.net/qq_24357165/article/details/81292448
Q3:如何使用阿里图标库(iconfont)实现一个自定义组件,封装属性并使用?
A3:
一、先去阿里矢量图官网寻找意向图标(这里使用在线链接)。
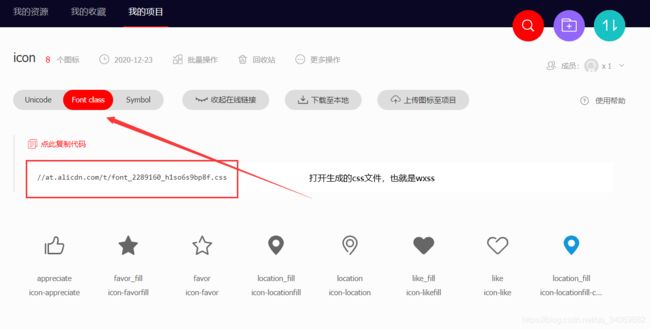
1、登录阿里图标库官网https://www.iconfont.cn/,新建一个项目,例如我新建的项目是icon。
2、把需要的图标加入购物车,然后再添加到项目里。


打开在线链接如图所示,

二、创建icon组件
先创建icon文件夹,然后新建component,组件名为index(当然你也可以自定义)这样就会出现四个文件index.js、index.json、index.wxml、index.wxss。
此时index.json文件中componet的值已经为true,表示此文件为自定义组件。


3、编写icon组件内容
index.wxml
<view class="l-class l-icon {{ name === '' ? '' : 'l-icon-' + name }}"
style="{{ size ? 'font-size:'+size+'rpx;':''}}{{ color ? 'color:' + color+';' : '' }}"/>
index.js
Component({
externalClasses:['l-class'], // 通过外部样式在testPage.wxml中对组件属性进行选择
options: { // options键 用来设置组件隔离性,addGlobalClass表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面。所有属性参考:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
addGlobalClass: true
},
properties: { // icon组件中定义的几个属性和它们的默认值
name: String,
color: {
type: String,
value: '#3963bc'
},
size: {
type: String,
value: '40'
},
},
ready: function (){
if(!this.properties.name) {
console.error('请传入Icon组件的name属性');
}
},
method: {
}
});
index.wxss
直接复制iconfont网址的font-class的在线链接css的内容(添加一些图标默认color、字体大小等设置):
!!!2021/1/22----PS新增使用说明:
这里的font-family可以使用自己的图标库 l-iconfont。当然url是自己的资源地址。这里的l-icon表示自己设置的图标大小、颜色。后续使用图标只需在name属性中填充l-icon-后面的名称即可。
.l-icon{display:flex;
font-family:l-iconfont;font-size:40rpx;color:#3963bc;font-style:normal;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}@font-face{font-family:l-iconfont;src:url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAABlQAAsAAAAALjQAABkCAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCHfArGDLcsATYCJAOBQAtiAAQgBYRtB4NEG6olZYaYxwFwTfuLqNbE2f9/Sm6MARWY/pOTwg2KLc2GRcKNTOMuNh68NAtDV/m4j5u9WOw1c5P3lMV4fyxtacPmwbwqcERQJeJjvoUr/xOfFoM7qlAqxxySVJo8fE1/f+7uJi8klO5A1epL0yhUtW08QjUFSqNwGP2F6frrN3hzD+Td7hfLPPBAE40owAJriOas2d0ggZANVohsEpKaBJIa0GLBg7URoFALFlwDdeSRUkmQ1g+CSrg7agGq9MoDFWh6QjmhpXdeIQkgwxMAfk21T8jShR+KkqJxLG96X/9jjeEh9oxYZlnksVU6nTO/vAIkM9dp24ARt12bWGaplkImiSTy8J/buqlbgiU4WwVtqL3df8dGUQYwn1t+TOQEou8h32yT80qtaJGIOg3TzrSC5Tssu/BNhIWT/iLg/9f5ulrhkQtbSCUcZhy3d5+k//XuuzYHZIXkoOyA9RndtDzldAKcO0ySHALZ//NkKE89HTO2wzx1GOcibJPh8Qgd0REhHqHOJVmJe0uBTueWyw37zc9Yha5cm4wwQCRl+3p3ixNozZrAkzOBEBgqEkOfx7voI8DwyirNjtAk6uK+RXyoNOktPcT7/vfjn8KQpMpySedR7hHAeaFaGJH3wyWi8Dxn4XoQGWuAQnyV9mc+Yu2WbSXLj6h7WEg/W1i3SU4bs2u3RLX/17yerDGg1Rk0ZNiIURTDCZKiGZbjBVEilckVSpVao9XpDUaT2WJFJKKWvQchncTFTeDneL1E8HOCXppCaAYh5iUyPznU0RxCgBAPIQFCIoQkCMkQUiCkQkiDkA4hA0ImhCwI2RByIORCyIOQD6EAQiGEIgjFEEoglEIog1AOoQJCJYQqCNUQaiDUQqiDUA+hBYSWEFpBaA2hjZco/Lx1lcBbQEljq7xo/zB8INodT2TSZZFmIsXx6lWJCWdeYmW9QJ/LDlCWwAplJguMzBt+o1JWA+bSVyRJHY48AnvD3K9YVGigb5Pyk/wEfGCA0fM6wCxG/YN5jAosh8wAjintnQO6lgcv+INFgedRSFCQmEWdUvoGANDV6b6G3PppWlsoxAgbWLIytrUVCKk/5gbezKowzaLKBmgo4ARAGZzalxVJ/osqWZgiZjwqbaGuBCqS5CWKIVHVGSpZkqYSq4wVQ6MXEyjrhg0HkTzCYIKl4VUbly1xiZh1qQmrKhLV5y6pzgg/kvLrHsFCjuee9Q9lg8YbOCJH3XCyMNuHnqwCTYBg++KoDeOiODRSz9PDQ8R5enSY4uaOLD529tXM44Exr1Qk+KZ1A92Ct8c7WDFwJK3BEO6uWyhWbv8nyRATv4OluVtpGPkykzOorYDGLCjNQu/e1vM8jwKxzTlZaI5Omw0eqRIUQ2WhWafiTtR1ArGJxTBZRSUORrhWWRI4qvcmChDsgJjnAYs70ibEOIqGiS/fA8K/JhOizIcFjiu9lHE+JdmQXngjf1r2rPg74VwkdX1+aTZl9dQRAsFC/cW3GNh8wyNcekdnm1yL4wS+upOVMZBPY5cYozHE/PDoPbVhU7FGmTY0WSCO8ap9lCqRMlpDCN+EGPgQ2kJzlByKW5ouvKHpH3y73fTye4Ye9EYPtqR66aTIChCDNg77L792lT+VUGqRtN2RfpQOptLBn4njhsL8DrZXDMQzqZfvy96pFqZ30s9LFcXK6qFmosLVzchrMhlkVYzKyzkcRyvuvoCmOSRCphk/vDwvjRUkIazIoxvWzUKUcDAM2GCDs0ooBqDP5PRZcqlgE5W4nNKBumK8rbYmeAF4UY8YgvxYNUvhwb9K45GdbGJ5M5pxAuMZGin+dXz1pIAV25dPZaVTm2td810KXCIcAJBHqzSM4cHqdVyRr9cIQRduch6em020Uq4iWZUigR7XGqJXq5wnJjo5ABOYVDQKAZkZXMBkcSPcJn4zOPTuaMUm2L7H5IHitW06Y4iIqnPlQF+wKWnlo1vaiCuFrYOlCy6KfcbhbKPYuJxvk2gnK9tFainFRLpgSa2FfbZ1eMc/7+zIxQTKi02dwCEuZqTmplxctJXTQPs420KBfxvf3OqIJBXSZyf34KBbgwqRYiss7tGLt2ol0tQZJOCY+PBtnQ6Y9f4Xp8261i0PBofa5nInl9F7gKNbPqkXYG+DQKaBYGYedN3msLpyxvfkDU2yTv80WB8H/rFLMsKE0ygsyXB7H7rZt76atmIgpnxnDQ1T1h7PktDYBb2/g96GwKGRd3H/XWMPFNhpEEm2lcc8vIaN8DyULSk/uG5QbNgMKDR6ToD2mBwd52A5ND/3i5LDE+HNrZd4dMC/vV7XEi4atilEVoan5ODZUxAw5YLMNTBFNkoNX6B19as99C64LoCvVHFVqnmlVZwAIJMCxJoKC1VWSlTA27U5KG8PyRWwsmBbydWHpCovsai7N8yQSEjXRgHI+lgg/g5/7i/b02do4KL+WvQaD40wiq4IAk7MG1B79Tp2cTZx2jbAIPgmgkIYIWLnler+jZhKKk+gs4NU+ypkR/Vx9AphNu+QqTtd9kxsq5WF4lE11S1EiFLdXEXEFPGrxpClJRDNHYnVPqqrCfi55KH8KpKYDI1cusGT/eekPJr1ssrr+nvvFDRC4p65VnyyiGUpkGyVqApKbxxVarSO3ZvnL93aVXv49nf1F2/urNm88XWvcY5fmyFkIXYZyy/h2/CWjfAMXEPf9wWUXCz0X8U/ERyoBqhloHowwr8ahedAtTenJrDOijadax7f7OWDDW+34pWyYYYucG4Oc67wDegaALaUW2tsNOO9WTwhhDd3Dh+IuzY0clhJdaPHzTQeIuwgJtfWpYmj5Ok0wrPVMO6gRndp2VHOwIARhLHDlOnwPBKjxJDxTRcEF1eUJHfr1pBrl96bp3DFm6Loya8wctSZLuK0TZ78iVeqnEKRuKgLSn4dTSuuYpssESXPvO7hkWLU6Iznq+m3W/hAKE4Kgmbec56J2sa5L2M/dSXlp9dSiRtGCs97DCEpiVUGFxrURa9m8Thv3LkaWpO8O2DWdhg/0qVBfhrfFiKyZTqeVK7JuwUs09xXTKx6UCoLSl4kMMtrUIENjdgnhLrRkjV9RrUWXRiGDaUFmDkc+t1xZ7MkJN3Xxy+Q0q5M1W/jX0a/mCrKmVD0sv+LJOiTavZk0DuzZDOzCLGSU9ndO7KA91z0CYEKMkRCXXOco3cntPf88zvXMvUvMEPKW26IIx94Xbnn9IZ3rQUEV7aMOdbJq0KjbQ9pIEyZpNK6W+jlyhG3nTY1DQkMD4oqkTS31KIzaXbi7Yat+KnDrfr7KIaPvU97SyDHR2Hjk7aPHMfDbCfN3H1BaJiJpcqSGAee/Lu+6SrlJqdpPeUq5+b6pmuUG5z9lles3TcMoJYqHKH3JhDxJugxFLgyH+ultUtnplnanYdr50tvYn4Cqb2nTy8Fjpin0agz79aAM+YWSwK/+XUj65c2bly9em7DyLp5T885sOUH5xExnJ4OS7Rk+owYfhnAazUOCLg8cjmPGGtvjXt+uzNpgNYwQ9QSZypoY53J/Rqapv+Bcr49EQLgA5yS9WtVmLBTZWyWN9OEmGrN2qdMSRBizevWbder6HxMtX4DwGmSvb0NDCKenJR2qsnALl71Tw+rWAVNX5eGZ737K+HFWcWdhRZWi+zPcLQcKR0cKoUbq+hIqY9rnrwqv789P7+ykO1q5QfDcZWVcTAYWP419INbTHzDfriZ0m4+YkTZVc0qduHEcVzAbtsdF6lc6plXr5qpPIryrGfc9LSC6kZpQkmZ7KNGl0cmWTQ2AA+JT+rubUUGf7m379IwtK9n2Y3JJ/V0o3wUntVjMvVmQbD9jZ38utvHttR9tKsQ4Ib+/nsIJs7A1x7Xd0jCsJmxX+LGrxxj88GZs/IC623OwAfyB4LV+abuNiKmKLJoQXq7qQ9JkF552ED+q8ZJFsYiNjpb6L82sHAed8YZzMGe7m5Tb8IPLNzBJ2FzEF8c6gLGWS4JhfivITf5g/IdanDaZiQy/oHNqXa7BjV4MNjVNfSAeQqMdA0+7XvIPGOjtv+hYcQG7DXrnLqhXGE/evTbGtXaR8vvo/65zJx7/AEzUBlS8cdV4anMZn0Fk7qsQ6lE3fKp1RHPEv8Gs12GwiCPiZ6Xu46AWusclBmbnBoWKAoSrsvt1M1/V917zyCMBb1WKKXs69wdnCdbg0yj7VKNjA6Ci4n0EMeBpjw/JMCX40rc6PNrcMzWzHoQjqv6b1SNjCDF9urg7P7e89h3P/km3upgT83A1XqtjAWAF8/NXaRdTKEcxHTzvUg0X/3B3pTbqBPE6NPXDsDOyo/ehwSaH8V5uDtzAnFhjS74ak7q+Ck5VASNHeckp+CdPTwQaWbTOEbFm6RN8ni0/lszLMsha9T5B/lVy++fU68j/qa2VeFHLR9uemh5dFVoy1KlT5pfC+C6xqFc1NtAl9yTrDPwRrn0dZmep2dgT2AKvW15LSoj2mF2pqDd7hNlRBZ956Wzgi9e09pVFdc+iGYnpmq+ir8u3iIWW+ClmtL47R4bRWzy9vhS4HhHsK9s3/37CpMJIos4YaIw0C+lsKmKL1+UylujqMTZKUQnEKSmKigSvcjSMwqqQio93ejZCAqOEFVLSypMhF3qOL1ZhRocPdtFQEhuDC6p9e3b/LqVr0udtW4MPuqM8hluIOG3ySUicenpm/NdttaailkiViQrypZzXpvyvtGyMfZy1FSKuhlGXPoWaOeIxLk3b0KozPPBjwacbF9E2gW9rMYzU8MuJK14fbT46KXf40JYKp7J1czd+cZUu5trRj6SYWSdM9GfPX6hz7Fp7eNc64C5moq71rUutlaBQ0FDBq62xz9rrqmYsw7IXfskzaHvwniOpiNUijc6+Wk118xbawoStjcNe0Hx6pVClXfWesZX41IvkkhR3FSjqq89v8SbNuYlmw0FArk80NCvnYRn8Vh4XF6ab6ZeBJHH5KOIwD4swRJoXFMA5xuZCSoiLM/gGAy92RD76zvd6r5L21z30bZcgAz+/fcgblDBs8jgwxdxSMS2aDQf88eulCA9o1fdnIEPgwGqC7GgoKdPI44lF17tASpXj7U8152ntjaZMmPVJnW+d/LZMunKRzWpHv+rRln36716o3hkKNnJVUHjUZUeXpMFhQhQ12BLsHbSX2uI0L/99WqbcoznrJYIJwinAlwjjQhvLLJsU5yXKfMJeF5pRiyCm5vhNItGqgjxzkfK5LBeVwQdhg4VyQ8zY5v1UlER54qZcRtEMmaGm/xG4t+HhDCzwbsik2YlMxXJFSytvBf5KCk84GD3NkgwxWxVlQIy3WaicaK8sbykpLikvrF+6KUBQvGFQIFf0BQHKBTNlCalUnDCwB4goO07dVQCMHGLqsWWj3oIaLQQb+zsLcJrOKGmJgFOhMuCEzLLbscjZkKHDykDN1JogQFdt6JNBDR0XcIVED0u3sKOc3b1nSdhpHlf15n/RiMJso1Y78Z9RtdktOFFahgIqNzNNSCKHWVaY+qd6g9MNRtRMkEq4Z1xNeQlPeIDrbq8Ysw2NpkAUGPC5CsTtsnc5KoEuKYSiqs2edWPV5Kq502VZmXmzypEs7JMJyL6aUKuFxgWEu3Qah1HVjiQHB0vqzif51UwGjGWhje7vGg/IJs9rynw0sTGXTY3PIZj552vkMV7FVw2w6eNrT/rVHSGW//5n2WadLd0PLMjXvbLtIKm4B0wIHJpXKKBb62h5nwcJV7Wn443v0wJk908u5/TL4uHNIVwYxfPu/WQNtfFKZodcR08kf5EFjHD7AjueS/b7jCnpkBjE2sw+QGey4quAAqQyQLShDpDTxvUjc4l2jB+Y0K1Aid5lOGQYVTxyeLEj2htNHf55OU54yHjWO9J43n8X0GPlrl0HukRyqNzQdXxYUyl1aroqtfaIZsiNJGrpGctzWpDBjejQOAkGTLl//nO4F9/Dfms4MQOKNM9HJLotJmBj3EzNSUs/qzOVdObYTAAr4SkZyqID+SvQbnMlhAsupf5qB/JjeGGro9p3e/uFHoFS/H8u8TBGbpnUja6F6dX4brhuFotyufNx0g3pMgrDZgpO6oPODzYc8AHOLFODjOG1WoydclkqKen1SdPCwOQiohSflRJUQJ+CFyqUnNPI+pR+GDvqIv2RYL9eRGi/vjfMKJGCkJ43F6N83G3+mmite7ZNad6ZHISgVlvuQYkCAR+9mfS37lZkTP/fm9p/QlgE7sgxgUSiyEXDZlsF+iRDR39iKNTg+g4MYkvyqazURdIIgYuGmNmq86ef8fzgJ4QIesR/2E86JFNpqmIJWbZ29sCh5KLUU8jJZGRT6kW7y0pihYlifrxxEz8x/7pH0/6cnyFY/f2aw4MlvKFXvu+x8UQINfgEDfgCioDuT4U17pDQpZdkRXPFS+dpw6Ebkb5qNwmdnQEtTVhI12BQlRO4m+vtmftUP1DWBaWZNWNbsu7VwV4dWZ1ZsCqbpS3a9PoaCgAGsrkoXJGgLBr1CINTcjpIfEYPFJPZQfs6bqB4E6GkPeRI95Qu0G2fjvkffQu4aZdF4mBy8rgmHY9VmC7Dybb4b9YRNENJN2tq1PRIzGVrLsor+LvtajHAvb7LomltvsCYZy+y3U7VuuD/j61zWnmyNTUMICA+tqd7Ump0n1uXBtHDOn78KEP6UVKIAE87oNzTGVuW/yHlvTzvVNrvYRV4Mx3bhZn/WsFfpurwHapRdYwI5o5HFV5obT6Il9NCL3Cmx3jmzZl5rUQVUWFhIM/Qg+5tWDRzAlRUoYdx/5axGlb9xbGSW3L+y/Nt682ETuP2Js6lwtHgIjUsVdiOvHP4yYiPq22i3DQ5DZgIoUzYn+nGT2nbCx+rOzXgem30eTtzmbLX8y54wkSWHv43Z9o8cf2BYM+NsyZ4mUu6gANq+ubTEjBW5rbazaiXGnvdv2HW15tmdvyCOiOXcb8XXxjM+wN643JNaGP19deMdAzIys2/Ayurf/9hNP00EPldMqOE0/gQrhn+VM3PhRc3iPPd7scAjc9e3/DyigSv6h/C0QXLX7/7QTr8m3q31bIPVnAMOAey0n9gdiQ6t3SpmAq1q4Vdpfe/HaxY2z18tCOxcVm+ndIEeCb5ua/3N47r7hwZdbdtZ8N4EpyDM5UVysoiprqHOoZ3vXiiIjbid9XRLJZ0qOfYsifY+R75gzFjqLIDg358aAODD7Zp8lsal9txclUGPlHc9L3wjz9r0Es2hngWLVz6/FY4WD3uk1DoZ7rkhuj2eWs6EbroKvXvloNVxFy4WXCuSP36tXt8LWrTQCBgmLntSd45detAzoqo9tIFaS26MoBN/hAbl4YdADKy/P+uLC83ANwGJybC1YKd5EWO7CORdRAx3m/rZKGGPaIDoPDkdcu3unZHBNp1bYcaRNFaiPtBA1jHKgoqDvQqHa2cNaMgoozUxRTrEYEbO5QUhYKP6ys4V55PNij3rbxC3vK6oeshYU4ajXF/tSxTT3Y8/gKd2XNh8KUherVoFAXBYH9tFwcFVEALzQE/gaAjdqGOG+fNhJe3F/iS6To6WC4u3qxVxA5ADsehBR4O3RIYanNFcQXZBeAa+TbPFvun6C2PJBcPOldJCv0QO90n1cA271It4Ig3OIYjrj8VZlUfpA0f4cZUly6H4RsDzdO50sca1t6Lb4UvW68ObjYL0ihbmW/wna3BABcaVMHDob4vyDSnwZb7v22iTofZWEuqM3wystEcyJDcG9ciZfk/ei44UgOzd1AHfw7TjnVtn0PgpDdl554D9n8PwHXAz98Jbn7Q6jj/6b714FzP/7dp2TicMSbP/aOBX/3p3FwSax3bjsisbWzFPkIJ3N5fF8E6f5nP77y+IgrsLMun2WgUXNgy9W5CW18jj6ITo77aI5PAfOzaF70mZr0zKhZY04pm9fUSmdPrTX21daq/cGdCQdARBnAitNTw6hbTYZ9q9moRymbX7Uy7Vdro4GorQvIPGJnIXak16/AKYK93C15LpGH9fXa9xfmnp08dyR7/0EanbPHrZz3y58oEBx3aOt8Uo02Ci/27C0NObOtwl/wukuq9WO/LSpvDTvPy8PrV+AUwV7u5zeT5xK/WF9T//wvzD07KZly8+Z/kEY/3R53BwDlUxagKdsyuK3zSQMr2uNo4cWeAws5LrGt+dW+4HWXINz6sQ+uFkHlrv74onJS+KaN/lPgtwENaURjmtCUZsSIozmBeBJIJElWVE03TMt2XM8PwihO0iwvyqpu2q5fLFeCratIEZZN6JQcDysFsIks19GFIGhtujh/vTkJz281Ge9EB5+5YfQJ/oowcrNVC4qawLfyU9qb8gLZpkFW8tgEZCgMAulU6mZ2YRKCQKqN2hDdyjKS4sgDTUKuz7hjTIRh3XI3GVFNpiveCytF8k6Jy8ASICOWwVTmqbrWbu/1mIUFYyWvXfBSe85bYuWD0Jx0wp0bnPg01MQFY4Pqh4NN864MLbmF07r3tEYwjXswSguelepGecvA+tSr+U9nMr3VCg2V5cOiOnkA') format('woff2')}.l-icon-error:before{content:"\e605"}.l-icon-duihao:before{content:"\e63c"}.l-icon-video:before{content:"\e609"}.l-icon-fork:before{content:"\e632"}.l-icon-address:before{content:"\e606"}.l-icon-backward:before{content:"\e607"}.l-icon-add:before{content:"\e608"}.l-icon-cart:before{content:"\e60a"}.l-icon-close:before{content:"\e60b"}.l-icon-checked:before{content:"\e60c"}.l-icon-comment:before{content:"\e60d"}.l-icon-down:before{content:"\e60e"}.l-icon-customer-service:before{content:"\e60f"}.l-icon-delete:before{content:"\e610"}.l-icon-edit:before{content:"\e611"}.l-icon-download:before{content:"\e612"}.l-icon-ellipsis:before{content:"\e613"}.l-icon-favor:before{content:"\e614"}.l-icon-favor-fill:before{content:"\e631"}.l-icon-forward:before{content:"\e615"}.l-icon-help:before{content:"\e616"}.l-icon-eye:before{content:"\e617"}.l-icon-history:before{content:"\e618"}.l-icon-left:before{content:"\e619"}.l-icon-like:before{content:"\e61a"}.l-icon-notification:before{content:"\e61b"}.l-icon-order:before{content:"\e61c"}.l-icon-loading:before{content:"\e61d"}.l-icon-password:before{content:"\e61e"}.l-icon-more:before{content:"\e61f"}.l-icon-picture:before{content:"\e620"}.l-icon-pull-down:before{content:"\e621"}.l-icon-right:before{content:"\e622"}.l-icon-research:before{content:"\e623"}.l-icon-phone:before{content:"\e624"}.l-icon-setting:before{content:"\e625"}.l-icon-scan:before{content:"\e626"}.l-icon-share:before{content:"\e627"}.l-icon-success:before{content:"\e628"}.l-icon-soud:before{content:"\e629"}.l-icon-time:before{content:"\e62a"}.l-icon-warning:before{content:"\e62b"}.l-icon-to-top:before{content:"\e62c"}.l-icon-up:before{content:"\e62d"}.l-icon-WiFi:before{content:"\e62e"}.l-icon-user:before{content:"\e62f"}
4、使用自定义icon组件
//在需要放置的wxml上(testPage.wxml)
<l-icon name="comment" color="#666" size="28" />
//还需在使用icon的页面json文件中配置(testPage.json)
"l-icon":"/components/icon/index"
参考:
(1)https://blog.csdn.net/qq15577969/article/details/102934589
(2)https://www.cnblogs.com/ailiuzhe/p/11910548.html
