- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- 大数据技术笔记—spring入门
卿卿老祖
篇一spring介绍spring.io官网快速开始Aop面向切面编程,可以任何位置,并且可以细致到方法上连接框架与框架Spring就是IOCAOP思想有效的组织中间层对象一般都是切入service层spring组成前后端分离已学方式,前后台未分离:Spring的远程通信:明日更新创建第一个spring项目来源:科多大数据
- 深入了解 Kubernetes(k8s):从概念到实践
目录一、k8s核心概念二、k8s的优势三、k8s架构组件控制平面组件节点组件四、k8s+docker运行前后端分离项目的例子1.准备前端项目2.准备后端项目3.创建k8s部署配置文件4.部署应用到k8s集群在当今云计算和容器化技术飞速发展的时代,Kubernetes(简称k8s)已成为容器编排领域的事实标准。无论是互联网巨头、传统企业还是初创公司,都在广泛采用k8s来管理和部署容器化应用。本文将带
- H5UI微信小程序前端框架实战指南
ai
本文还有配套的精品资源,点击获取简介:H5UI是一个为微信小程序开发设计的前端框架,基于H5技术,提供简洁高效的组件库。框架集成了丰富的UI元素,如按钮、表格、导航栏等,简化了界面布局和交互的实现。通过安装、引入、使用组件和事件绑定四个步骤,开发者可以轻松构建功能齐全的应用。了解性能优化等注意事项对于高效开发同样重要。1.微信小程序前端开发框架介绍微信小程序概述微信小程序是微信官方推出的一种无需下
- 微信小程序SEO指南:如何提升搜索排名与自然流量?
即可皕
微信小程序微信小程序小程序
在微信生态内,每天有超过10亿次搜索行为发生。当用户搜索“外卖”“健身课程”或“旅行攻略”时,如何让你的小程序脱颖而出?本文结合微信官方规则与实战案例,拆解从0到1的小程序SEO优化全流程。一、基础优化:让小程序“被看见”1.名称:搜索流量的“黄金关键词”公式:品牌词+行业词+地域词(如:XX瑜伽·北京朝阳店)禁忌:避免生僻字/特殊符号(如“健身达人”会降低搜索匹配)技巧:微信指数(https:/
- JavaWeb(苍穹外卖)--学习笔记14
哈哈哈哈哈0627
学习笔记
前言终于开始学习做项目了,本篇文章是学习B站黑马程序员苍穹外卖的学习笔记。我的学习路线是Java基础语法-JavaWeb-做项目,管理端的功能学习完之后,就进入到了用户端微信小程序的开发,这篇文章是把我觉得JavaWeb的学习中比较重要的内容写一个总结(其实因为学到下单支付太难了我复习复习前面的)Controller层(这里只讲讲几个需要注意的注解)管理服务端的动态资源:SpringFramewo
- 目前有哪些好用的测试管理工具?
写好测试用例是做好测试的前提,写测试用例需要一个有用的测试管理工具。外国有几款不错的测试管理工具,因为服务器部署在国外,国内访问会比较卡,还有就是语言不是中文大家用起来比较困难,这里就不推荐大家使用。以下为大家推荐几款比较好用的国内测试管理工具。1.TestcenterTestCenter是一种面向测试流程的测试生命周期管理工具,它符合TMMI标准,可以快速建立完善的测试体系,规范测试流程,测试用
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- 在vue项目中嵌入Python项目
钱亚锋
vue.jspython前端javascriptecmascript
在Vue项目中嵌入Python项目在现代Web开发中,前后端分离的架构已成为一种流行趋势。前端使用现代化框架(如Vue.js)来构建用户界面,而后端则使用其他语言(如Python)来处理复杂的业务逻辑和数据库交互。将Python项目嵌入到Vue项目中,可以有效利用两种语言的优势,提升开发效率。本文将介绍如何在Vue项目中集成Python项目,并附带代码示例和可视化工具。流程概述在将Python项目
- Java+Vue 地下停车场管理系统的设计与实现
不若浮生一梦
计算机毕设javavue.js开发语言
一、项目简介本项目是一款基于SpringBoot+Vue开发的地下停车场管理系统,采用前后端分离架构,后端使用MyBatis操作MySQL数据库,前端使用Vue进行页面展示和用户交互。系统涵盖车位监控、车辆登记、订单生成与结算、在线支付、公告通知、留言反馈、用户积分管理等模块,支持用户端和管理员端的全流程停车管理,适用于中小型停车场数字化转型。项目定位:提升停车场管理效率与用户体验,实现“高效停车
- 如何为微信小程序添加人脸识别和身份验证功能
棂梓知识
微信小程序小程序
为微信小程序添加人脸识别和身份验证功能,需要使用微信开放平台提供的人脸识别接口和身份验证接口。下面将详细介绍如何使用这两个接口,并提供相关代码案例。一、人脸识别功能人脸识别是通过比对用户上传的人脸图片与预存的人脸模板进行比对,判断是否为同一个人。为了实现人脸识别功能,我们需要先创建一个人脸模板,并上传用户的人脸图片进行比对。注册微信开放平台首先,我们需要注册一个微信开放平台的账号,并创建一个小程序
- 简约时装网店网站开发#网页制作 #网页设计 #网站建设
黄菊华老师
网页模板简约时装网店
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注网站制作、小程序开发、软件开发和大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频
- 防伪溯源一体化管理系统解决方案
春城一个人的莎士比亚
网站小程序软件定制开发防伪溯源防伪溯源小程序防伪溯源解决方案防伪溯源方法防伪溯源软件防伪溯源一物一码
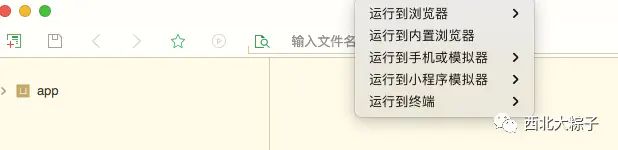
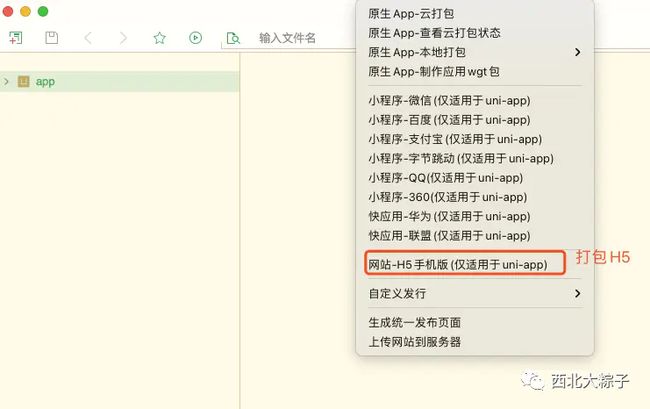
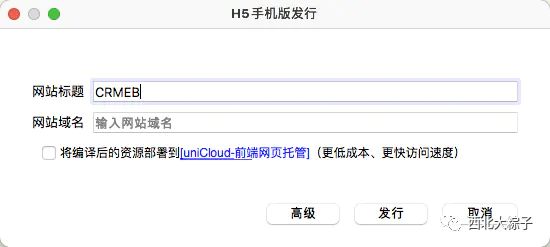
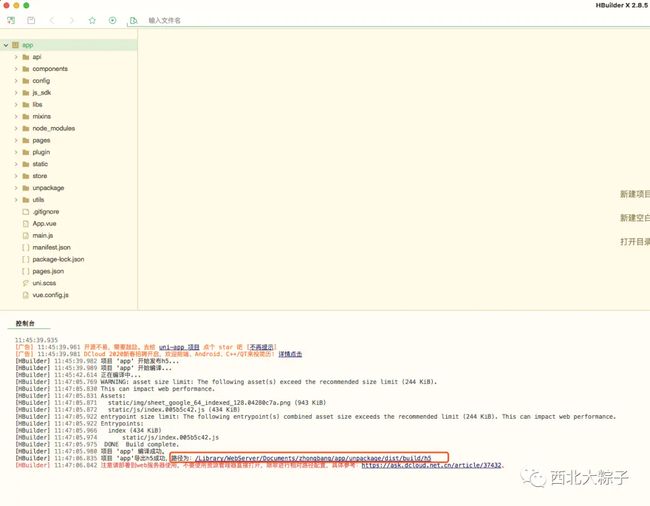
防伪溯源一体化管理系统一款基于FA+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯
- 【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
现任明教教主~
uni-app微信小程序
一款基于FastAdmin+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、自定义
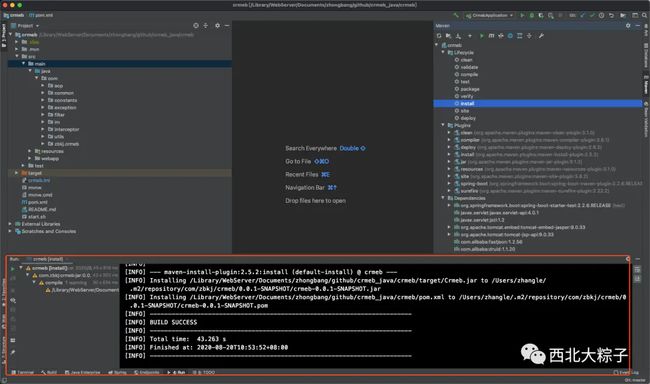
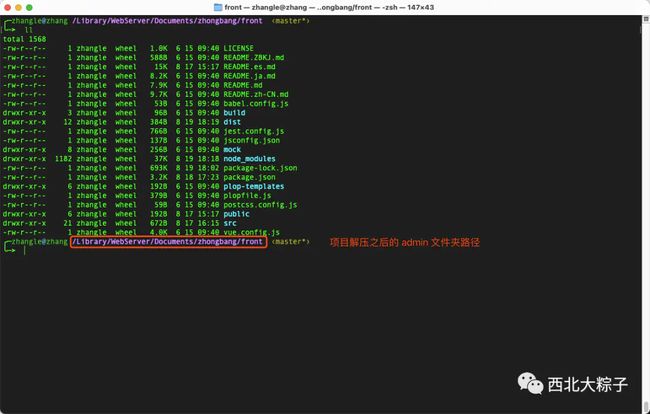
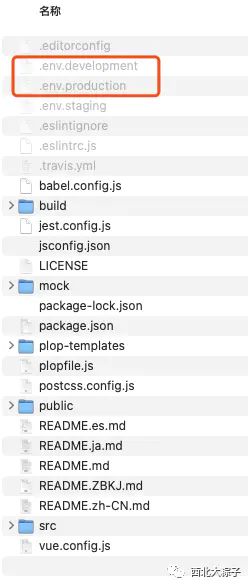
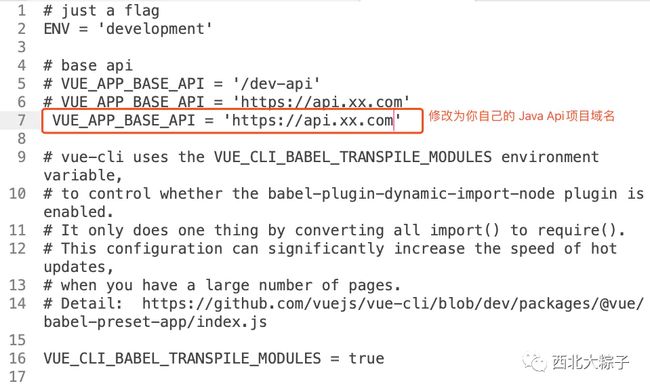
- 【最新版】防伪溯源一体化管理系统+uniapp前端+搭建教程
fakaifa
fakaifa精品源码uni-app前端小程序phpcrmeb防伪溯源一体化防伪溯源系统
一.介绍防伪溯源一体化管理系统基于ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、
- 接龙管家投票会显示投票人名字吗,接龙管家投票买票100票多少钱
爱吃菠萝的鱼
接龙管家是一款专为微信公众号投票打造的微信小程序,投票可以看到投票人的名字、投票人的票数、以及投票人的票数是否超过300,目前接龙管家支持500票、1000票和3000票的投票,所以接龙管家是可以帮你看得到自己微信公众号投票结果的。那么接龙管家怎么找我要怎么做呢?接龙管家是微信公众号投票小程序,可以查看投票人、票数和票数是否超过300。现在支持500票、1000票和3000票的投票。如何找到接龙管
- vue + uniapp + 高德地图实现微信小程序地图polyline、marker展示
1.使用uniapp提供的map组件作为承载页面data(){return{mapCtx:null}}mounted(){this.mapCtx=uni.createMapContext('store-order-map',this)},获取路径方法fetchRoutePolyline(options){const{start,end,waypoints}=optionsconstdefaultO
- 计算机毕业设计之SpringBoot+Vue.js互动课堂小程序 作业管理系统 作业管理小程序 在线考试小程序
计算机毕业设计大全
功能1.微信小程序。老师和学生可通过微信端注册用户。老师:新建班级->新建课程(添加现有的班级)->老师分享班级二维码可邀请学生加入班级。学生通过二维码加入班级,课堂讨论、做试卷。2.PC后台系统。老师可以管理自己学生信息、管理班级信息、上传课件、查看作业。学生登录可以上传作业。开发技术springbootvue.jsmysql运行截图互动课堂小程序互动课堂小程序互动课堂小程序互动课堂小程序互动课
- 前后端开发、小程序与App——如何为你的业务选择最佳数字载体?
万能小贤哥
小程序
在数字化转型的浪潮中,企业或开发者常面临一个关键问题:如何将创意或服务高效触达用户?是构建一个响应式网站?开发一个轻巧的微信小程序?还是打造一个功能强大的原生App?答案往往不是非此即彼,而是取决于你的目标用户、业务场景、资源投入和长期战略。本文将深入探讨前后端开发、小程序与App的核心特点、适用场景和选型策略。一、基石:前后端开发——数字世界的“发动机”与“驾驶舱”任何数字产品(网站、小程序、A
- 微信小程序刷投票如何快速拉票1000票
桃朵APP
微信投票如何快速拉票1000票小程序团队,在现代社会中,微信作为一种广泛使用的社交媒体平台,已经成为了人们生活中不可或缺的一部分。借助微信的强大社交功能,小程序的出现为各种活动提供了全新的支持,尤其是在投票和拉票方面。为了实现快速拉票1000票的目标,小程序团队需要制定一系列有效的策略,以吸引用户参与并提升投票积极性。首先,优化用户体验是提升投票参与度的关键。小程序团队可以通过简洁明了的界面设计来
- 微信小程序动态设置顶部的title
效果图:这里需要到js文件中操作,在获取到歌曲数据的时候,就需要通过wx.setNavigationBarTitle修改title标题,然后进入这个歌曲详情页面的时候就需要修改完成title/***生命周期函数--监听页面加载*/onLoad(options){//获取音乐idletmusicId=options.musicIdthis.setData({musicId})this.getMusi
- 微信小程序开发框架与工具详解
一、小程序开发框架与工具介绍小程序开发框架:是一套用于快速构建小程序的开发框架,提供了丰富的组件和API,使得开发者能够快速搭建小程序,并实现丰富的功能。小程序开发工具:是用于辅助小程序开发的工具,提供了代码编辑、调试、预览等功能,使得开发者能够更加高效地进行开发和调试。二、微信小程序开发框架原生框架:原生框架是指基于微信官方提供的原生组件和API进行开发,使用WXML模板语言、WXSS样式语言和
- 微信小程序动态柱状图实现案例分析
本文还有配套的精品资源,点击获取简介:微信小程序是一种面向移动端的应用开发平台,利用WXML和WXSS以及JavaScript进行开发。本文介绍了如何在微信小程序中实现动态柱状图的实例,涵盖了数据驱动、使用图表库、生命周期方法、动画效果、事件处理、布局与样式设计、API调用以及调试与发布等关键知识点。通过实际案例源码分析,帮助开发者深入理解动态柱状图的实现过程和技术要点。1.微信小程序开发基础微信
- 微信小程序 环形进度条_微信小程序:实时圆形进度条实现
武奘
微信小程序环形进度条
第九程序给大家带来微信小程序:实时圆形进度条实现,希望大家在开发小程序过程中能够帮助大家解决。废话不多说,先上一张效果图!实现思路建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。WXML代码开始动态绘制WXSS代码特别注意:底层的canvas最好使用z-index:-99;放置于底层page{width:100%;height:100%;background-colo
- 小白学习微信小程序开发的调试技巧
CyMylive.
学习微信小程序小程序
微信小程序开发是一种基于原生App的轻量化应用开发方式,它可以在微信上运行,具有快速开发、轻松分享等特点。小程序开发过程中,调试是一个非常重要的环节,它可以帮助开发者快速定位和修复bug,提高开发效率。本文将介绍一些小白学习微信小程序开发的调试技巧,以及相关的代码案例。希望能帮助小白开发者快速入门和掌握微信小程序的调试技巧。一、调试工具微信小程序提供了丰富的调试工具,以帮助开发者进行调试。下面列举
- 微信小程序 详情图片预览功能实现详解
详情图片预览功能实现详解在开发微信小程序时,我们经常需要实现点击商品图片进行全屏预览的功能。这不仅提升了用户体验,还允许用户进行保存图片、发送给朋友等操作。本文将详细介绍如何实现这一功能。思路分析当用户在商品详情页点击图片时,我们希望图片能够在新页面中全屏显示。为了实现这一功能,我们可以使用微信小程序提供的wx.previewImage()API。这个API允许我们在新页面中全屏预览图片,并提供了
- 微信小程序长期订阅 用户关闭后 引导用户自动跳到小程序设置去打开
以下是针对微信小程序订阅消息权限引导的优化方案,结合你的代码场景进行了全面升级,确保在用户关闭或拒绝权限时能有效引导:一、核心问题分析微信小程序的订阅消息机制要求必须通过用户主动交互触发,当用户拒绝订阅(尤其是勾选“不再询问”)后,直接调用订阅接口会失败(错误码20004)。此时需要通过合理引导,让用户自愿前往设置页开启权限。二、优化后的完整代码实现//每次点击当前页面底部tabs时触发onTab
- 【运营版】上门预约小程序APP开发同城美容家政足浴服务SPA技师派单仿东郊到家源码
Q865501143
小程序
【运营版】上门预约全开源无加密可二开带教程100元H5公众号小程序app后端:系统后端使用PHP语言开发前端:前端使用uniapp进行前后端分离开发,支持(公众号、h5、小程序、APP)源码全开源。微信小程序需审核上架uniapp需前端打包生成。适用行业:预约私教/家教预约瑜伽/健身预约美容/美发/美甲预约理疗/足疗/推拿预约清洁/保洁/保安预约洗车/维修/安装预约保姆/月嫂/护工/洗衣/烧饭钟点
- 微信推客带货小程序开发实战
一、项目概述微信推客带货小程序是一种基于微信生态的社交电商解决方案,通过分享裂变模式帮助商家快速推广商品。本文将介绍如何从零开始开发一个基础的推客带货小程序,包含核心功能实现代码。二、开发准备1.注册微信小程序开发者账号2.安装微信开发者工具3.创建小程序项目,选择JavaScript基础模板三、核心功能实现1.商品列表展示```javascript//pages/goods/list.jsPag
- 同城服务家政服务家政派单系统源码微信小程序+微信公众号+APP+H5
JAVA同城服务家政服务家政派单系统源码:打造全方位家政服务生态在当今快节奏的社会中,家政服务已成为城市居民生活中不可或缺的一部分。为了满足广大用户对家政服务的多样化需求,我们精心打造了一款集微信小程序、微信公众号、APP及H5于一体的JAVA同城服务家政派单系统。该系统不仅功能全面,而且框架结构清晰,实用性强,便捷性高,市场前景广阔,引领着家政服务行业的新趋势。功能全面,满足多样化需求用户端功能
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc