- SpringMVC执行流程(原理),通俗易懂
国服冰
SpringMVCspringmvc
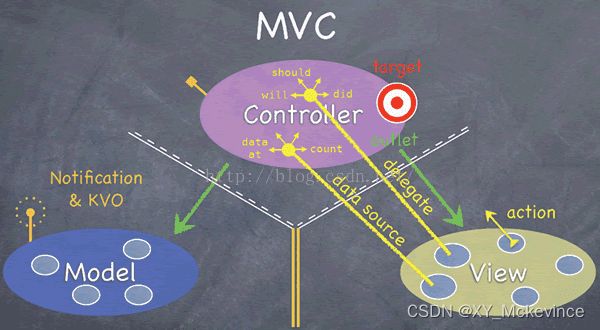
SpringMVC执行流程(原理),通俗易懂一、图解SpringMVC流程二、进一步理解Springmvc的执行流程1、导入依赖2、建立展示的视图3、web.xml4、spring配置文件springmvc-servlet5、Controller6、tomcat配置7、访问的url8、视图页面一、图解SpringMVC流程图为SpringMVC的一个较完整的流程图,实线表示SpringMVC框架提
- Spring进阶 - SpringMVC实现原理之DispatcherServlet处理请求的过程
倾听铃的声
后端springjavamvc开发语言分布式
前文我们有了IOC的源码基础以及SpringMVC的基础,我们便可以进一步深入理解SpringMVC主要实现原理,包含DispatcherServlet的初始化过程和DispatcherServlet处理请求的过程的源码解析。本文是第二篇:DispatcherServlet处理请求的过程的源码解析。@pdaiSpring进阶-SpringMVC实现原理之DispatcherServlet处理请求的
- SpringMVC的执行流程
1、什么是MVCMVC是一种设计模式。MVC的原理图如下所示M-Model模型(完成业务逻辑:有javaBean构成,service+dao+entity)V-View视图(做界面的展示jsp,html……)C-Controller控制器(接收请求—>调用模型—>根据结果派发页面2、SpringMVC是什么SpringMVC是一个MVC的开源框架,SpringMVC=Struts2+Spring,
- EasyPlayer播放器系列开发计划2025
xiejiashu
EasyPlayerEasyPlayerEasyPlayer播放器RTSP播放器js播放器Web播放器
EasyPlayer系列产品发展至今,已经超过10年,从最早的EasyPlayerRTSP播放器,到如今维护的3条线:EasyPlayer-RTSP播放器:Windows、Android、iOS;EasyPlayerPro播放器:Windows、Android、iOS;EasyPlayer.js播放器:H5;这3个播放器各有各的应用场景,用户量也是巨大,像RTSP版本的播放器,到今天依然还有很多低
- [spring6: Mvc-网关]-源码解析
推荐阅读:[spring6:Mvc-函数式编程]-源码解析GatewayServerMvcAutoConfiguration@AutoConfiguration(after={HttpClientAutoConfiguration.class,RestTemplateAutoConfiguration.class,RestClientAutoConfiguration.class,FilterAu
- .net平台的跨平台桌面应用开发的技术方案总结对比
yuanpan
.net
目前,.NET平台提供了多种跨平台桌面应用开发的技术方案,主要包括.NETMAUI、AvaloniaUI、UnoPlatform、Eto.Forms等。以下是它们的核心特点及优缺点对比:1..NETMAUI(.NETMulti-platformAppUI)支持平台:Windows、macOS、iOS、Android核心特点:微软官方维护,继承自Xamarin.Forms,支持XAML和C#开发。提
- iOS开发-一个App唤醒另外一个App
善良的皮蛋
唤醒App前期准备唤醒App前言:工作中的需求要求在一个App内点击唤醒另外一个App类似很多App可以唤醒淘宝或者京东。1.准备工作1.新建两个App,MyAppOne(触发唤醒的App)、MyAppTow(要唤醒的App)2.iOS9之后要在info.plist中添加白名单,否则无法唤醒。设置白名单LSApplicationQueriesSchemesweixinURLScheme在MyApp
- iOS 12.1 tabbar 在pop的时候偏移问题
符大大
iOS12.1从bate版到上线版本都存在一个问题,在navigation返回首页的时候,底部tabbar会有一个抖动偏移的现象。苹果真的坑,这种问题存在还敢上线。解决方法:1.新建一个继承UITabbar的的子类,实现以下两个方法2.在tabbarController的viewdidload中添加一下代码。运行之后就解决了12.1的抖动问题了。
- (AC)Playlist
题目描述Youaregivenaplaylistofaradiostationsinceitsestablishment.Theplaylisthasatotalofnsongs.Whatisthelongestsequenceofsuccessivesongswhereeachsongisunique?输入Thefirstinputlinecontainsanintegern(1≤n≤2*105
- 【移动端知识】移动端多 WebView 互访方案:Android、iOS 与鸿蒙实现
问道飞鱼
前端开发技术harmonyosandroidios多webview互访
移动端多WebView互访方案:Android、iOS与鸿蒙实现移动端多WebView互访方案:Android、iOS与鸿蒙实现一、核心架构设计二、Android平台实现1.基础通信架构2.控制器实现3.WebView安全配置三、iOS平台实现(Swift)1.WKWebView通信桥接2.AppDelegate路由控制四、鸿蒙平台实现(HarmonyOS)1.WebView通信桥接2.Abili
- vue项目
阿什么名字不会重复呢
vue.js前端javascript
vue进行配置创建vue项目vuecreateone//one就是项目名字npmielement-ui--Snpmiaxios--savenpmiecharts--save配置main.jsimportVuefrom'vue'importAppfrom'./App.vue'importrouterfrom'./router'importstorefrom'./store'importElement
- Java Web开发核心技术解析与实践指南
2301_81709812
java前端开发语言
目录一、JavaWeb开发基础1.1核心概念解析1.2开发环境搭建二、Servlet与JSP核心技术2.1Servlet编程深度解析生命周期管理(关键代码示例):核心对象关系:2.2JSP进阶开发技巧动态页面模板示例:三、Spring框架整合开发3.1SpringMVC核心原理3.2现代开发方案对比四、项目实战:图书管理系统4.1系统架构设计4.2性能优化策略五、学习路线建议一、JavaWeb开发
- SpringMVC
Jonariguez
Springspringmvc
SpringMVC是一个基于Java的实现了MVC设计模式的请求驱动类型的轻量级Web框架,通过把Model,View,Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分,简化开发。用于替代servlet(处理响应请求,获取表单参数,表单验证等)MVC设计模式MVC即Model-View-Controller,将应用按照Model(模型)、View(视图)、C
- 因果推断推荐系统工具箱 - PRS(二)
processor4d
文章名称【WSDM-2021】【UniversityofVirginia-Google】Non-ClicksMeanIrrelevant?PropensityRatioScoringAsaCorrection核心要点上一节讲解了在unbiasL2R的场景中,基于pairwise比较的损失函数的IPS的方法存在与真实评估指标偏离的问题,这一节讲解如何环节这一问题,并学习模型参数。方法细节问题引入作者
- Vue3中Axios的使用-附完整代码
【本人】
Vue前端框架vue.js
前言首先介绍一下什么是axiosAxios是一个基于promise网络请求库,作用于node.js和浏览器中。它是isomorphic的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.jshttp模块,而在客户端(浏览端)则使用XMLHttpRequests官方网站:Axios中文文档|Axios中文网目前官方最新版本1.8.4一、Axios优势1.简单易用Axio
- Django 科普介绍:从入门到了解其核心魅力
在当今的Web开发领域,有许多优秀的框架助力开发者高效构建应用,而Django便是其中极具影响力的一员。作为一个高级PythonWeb框架,它以“电池已包含”的理念著称,为开发者提供了丰富的工具和功能,让Web开发变得更加简单、高效且安全。接下来,我们就详细了解一下Django。什么是Django?Django是一个基于Python的开源Web应用框架,于2005年首次发布。它遵循MVC(Mode
- 第一次阶段考试
性感迦娜在线吹风丶三百一位
1、在11月内,每天早上6点到12点,每隔2小时执行一次/usr/bin/httpd.sh怎么实现?答:006-12/2*11*/bin/bash/usr/bin/httd.sh&>/dev/null2、已知oldboy.txt文件有如下内容:183.250.220.178|-l[20/jul/2017:10:35:14+0800]|POST/audiosearch/searchHTTP/1.1|
- 音视频流媒体开发【七十四】- WebRTC1-WebRTC入门
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录1WebRTC入门1.1什么是WebRTCWebRTC(WebRealTimeCommunication)是Google于2010以6829万美元从GlobalIPSolutions公司购买,并于2011年将其开源,旨在建立一个互联网浏览器间的实时通信的平台,让WebRTC技术成为
- TableView嵌套的思路
senpaiLi
在实际代码中,我们iOS的tableView经常会有需要嵌套的情况。一般来说,嵌套时需要控制上层和下层两个scrollView的滑动时机,我这里提供一种思路来实现。(代码是很耦合的,不容易抽离)上层scrollView的滑动手势,下层scrollView会没有反应。这是因为scrollView默认拦截了其他view上面的手势操作,所以要实现如下的方法:/**同时识别多个手势@paramgestur
- 触摸板增强工具 BetterTouchTool
原文地址:BetterTouchToolMac中文触摸板增强工具BetterTouchToolmac版,是一款触摸板增强工具,允许用户使用各种手势来控制其计算机。Bettertouchtoolmac是一个小而高效的macOS应用程序,旨在帮助您为手势定义快捷方式。此外,Bettertouchtool可用于使用常规鼠标和键盘快捷键,并提供伴侣iOS应用程序:您可以使用移动设备来控制计算机。
- QFramework V1.0 GUIDE 架构篇
WX呦
架构unityc#游戏引擎
QFrameworkV1.0GUIDE:架构篇1.QFramework架构简介定义QFramework是一个专为Unity游戏开发设计的渐进式快速开发框架。优势提高开发效率:提供一套完整的架构和工具集。代码质量:基于MVC架构,实现数据、操作、视图的解耦分层。灵活性:支持不同规模的项目,从小型到大型商业项目。应用场景适用于任何规模的Unity游戏项目。2.QFramework的MVC定义Model
- 职场好冰刃 | 重要的微信聊天记录,怎么整理?
Ms想想
微信真的有很多自带的好功能,比如微信的自带提醒功能是可以把一些来不及处理的事情按日期、时间提醒你的,而且一旦设置好,还能看到之前完整的聊天内容。但是,聊天记录那么多,手机屏幕那么小,还有没有更好的解决方案?有!以ios系统为例来说明哈(我真的没有安卓手机,对不起!)1.选中任意一条我们想要保留的聊天记录,长按,点击【多选】。2.将所有需要的聊天内容进行勾选。注意:每次只能100条,视频图片需要先加
- SSM+Vue共享充电宝管理系统 充电宝投放管理系统 共享充电宝维护管理系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆前端页面功能:首页、合作商户、充电宝投放、公告栏、个人中心、后台管理首页.png充电宝投放.png
- uni-app—— uniapp 苹果手机ios系统中打开doc、xls、pdf、ppt等文件提示文件已过期或被清理
dbt@L
小技巧uni-app
使用以下即可触发//file是当前文件在线链接downLoadFile(file){uni.showLoading({title:"下载中",})
- Spring MVC核心技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)、《解密程序员的思维密码——沟通、演讲、思考的实践》作者、清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队
- Spring MVC 深度解析
我是廖志伟
Java场景面试宝典SpringMVCWebDevelopmentJavaFramework
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)、《解密程序员的思维密码——沟通、演讲、思考的实践》作者、清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队
- uni-app小程序证件拍照
胡说先森
uni-app小程序前端
uni-app是一款跨平台的移动应用开发框架,可以用来开发同时运行在多个平台(如iOS、Android、H5、小程序等)的应用。在uni-app中,可以使用以下方式进行证件拍照:使用uni.chooseImageAPI调用系统相机拍照:uni.chooseImage({count:1,//最多可以选择的图片张数,默认9sizeType:['original','compre
- 音视频流媒体开发【七十二】- RTSP流媒体7-SDP协议分析
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录SDP(SessionDescriptionProtocol)完全是⼀种会话描述格式―它不属于传输协议―它只使⽤不同的适当的传输协议,包括会话通知协议(SAP)、会话初始协议(SIP)、实时流协议(RTSP)、MIME扩展协议的电⼦邮件以及超⽂本传输协议(HTTP)。SDP协议是也
- Objective-C常见的文件扩展名
WangJing6
扩展名意义.cC语言源程序.cc、.cppC++语言源程序.h头文件.mObjective-C源程序.mmObjective-C++源程序.o、.outC、C++、Objective-C语言编译后生成的文件
- SpringMVC——请求参数与请求头
获取请求参数一、@RequestParam获取jsp实例testRequestParamprivatestaticfinalStringSUCCESS="success";@RequestMapping(value="/testRequestParam")publicStringtestRequestParam(@RequestParam(value="username")Stringuserna
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st