HT for Web (Hightopo) 使用心得(3)- 吸附与锚点
吸附与锚点是 HT for Web 中两个比较重要的概念。这两个概念在执行交互和动画时会经常被用到。
吸附,顾名思义,是一个节点吸附到另一个节点上。就像船底的贝类一样,通过吸附到船身,在船移动的时候自己也会跟着移动;而锚点,则决定了哪个位置是该节点的坐标点位置。这里继续以船舶为例,锚点就是船舶抛锚后船锚所在点,只不过船的锚点在船外面,而 HT 节点的锚点通常在其中心。并且这里的锚链是刚性的不能弯曲。
吸附
HT 既支持 2D 吸附,也支持 3D 吸附。这里我们以 2D 为例说明一下其用法。在使用之前,有几个方法先在这里介绍一下:
- getHost()和setHost(host)获取和设置吸附宿主对象,当节点吸附上宿主图元时,宿主移动或旋转时会带动所有吸附者。
- getAttaches()获取吸附到自身的所有节点的ht.List类型数组。
- onHostChanged(oldHost, newHost)当吸附宿主对象发生变化时回调该函数,可重载做后续处理。
- handleHostPropertyChange(event)当吸附宿主对象属性发生变化时回调该函数,可重载做后续处理。
- isHostOn(node)判断该图元是否吸附到指定图元对象上。
- isLoopedHostOn(node)判断是否与指定图元形成环状吸附,如A吸附B,B吸附C,C吸附回A,则A,B和C图元相互环状吸附。
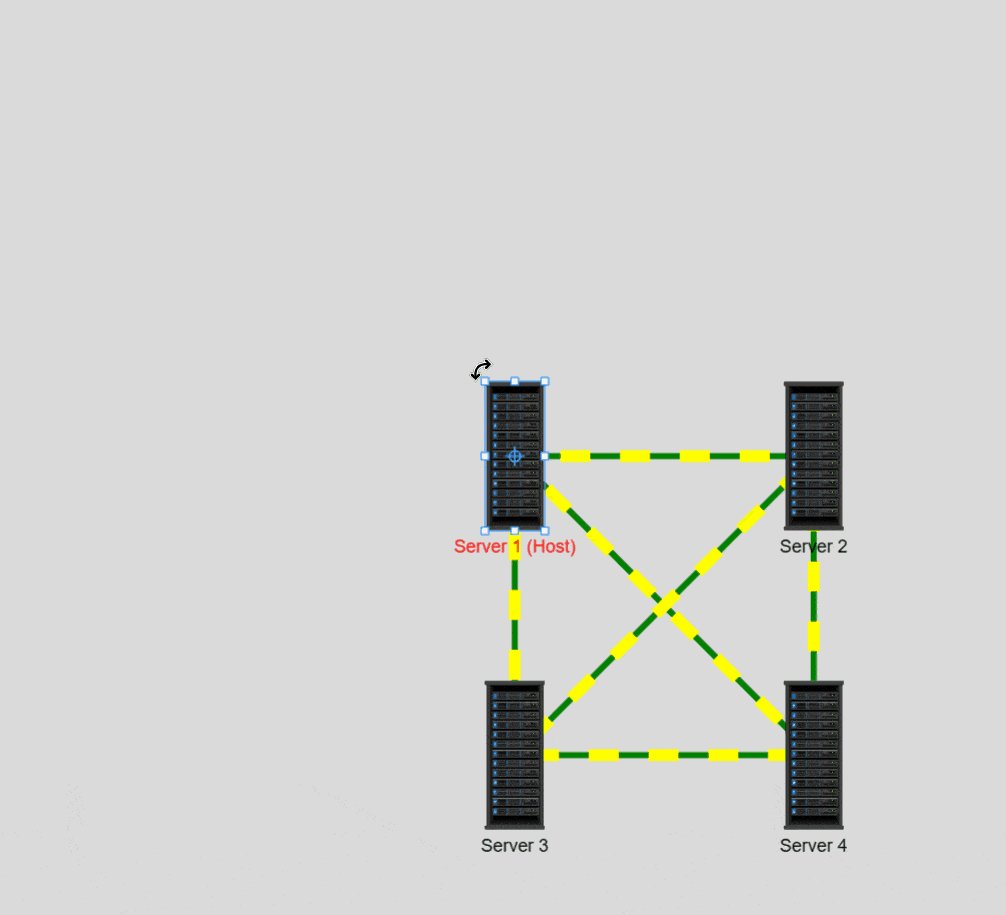
在上例中,我们创建了4个服务器,并且在他们之间配置了连线。另外我们在这里为它们配置了吸附关系:
Server 4 吸附到 Server 3, Server 3 吸附到 Server 2, Server 2 吸附到 Server 1。
这样,如果 Server 1 动,那么 Server 2 便会跟着动。由于 Server 3 吸附在 Server 2 上,Server 3 也会跟着移动。同理,Server 4 也会跟着 Server 3 移动。
由于前两篇文章已经讲过 2D 图纸及节点,连线的创建。这里主要是配置吸附关系。关键代码如下:
/**************** 分别创建 HT 节点并添加到图纸中 ************************/
// 创建4个服务器节点
const server1 = createServerNode(100, 100, 'Server 1 (Host)', {'label.color': 'red'});
const server2 = createServerNode(300, 100, 'Server 2');
const server3 = createServerNode(100, 300, 'Server 3');
const server4 = createServerNode(300, 300, 'Server 4');
/****************************** 创建连线 *************************************/
......
/****************************** 连线动画 *************************************/
......
/****************************** 设置吸附 *************************************/
server2.setHost(server1);
server3.setHost(server2);
server4.setHost(server3);
这里面主要的代码就是 setHost() 那三句。在设置了 Host 节点之后,我们可以通过 host.getAttaches() 方法获取所有吸附到 Host 上的所有节点。
const attaches = server1.getAttaches(); // 获取的 ht.List 长度为1,即只有 server2
需要注意的是,尽管这里获取的吸附节点个数为1,但由于吸附节点的递归关系,Server 3 和 Server 4 也会被间接吸附到 Server 1 上面。
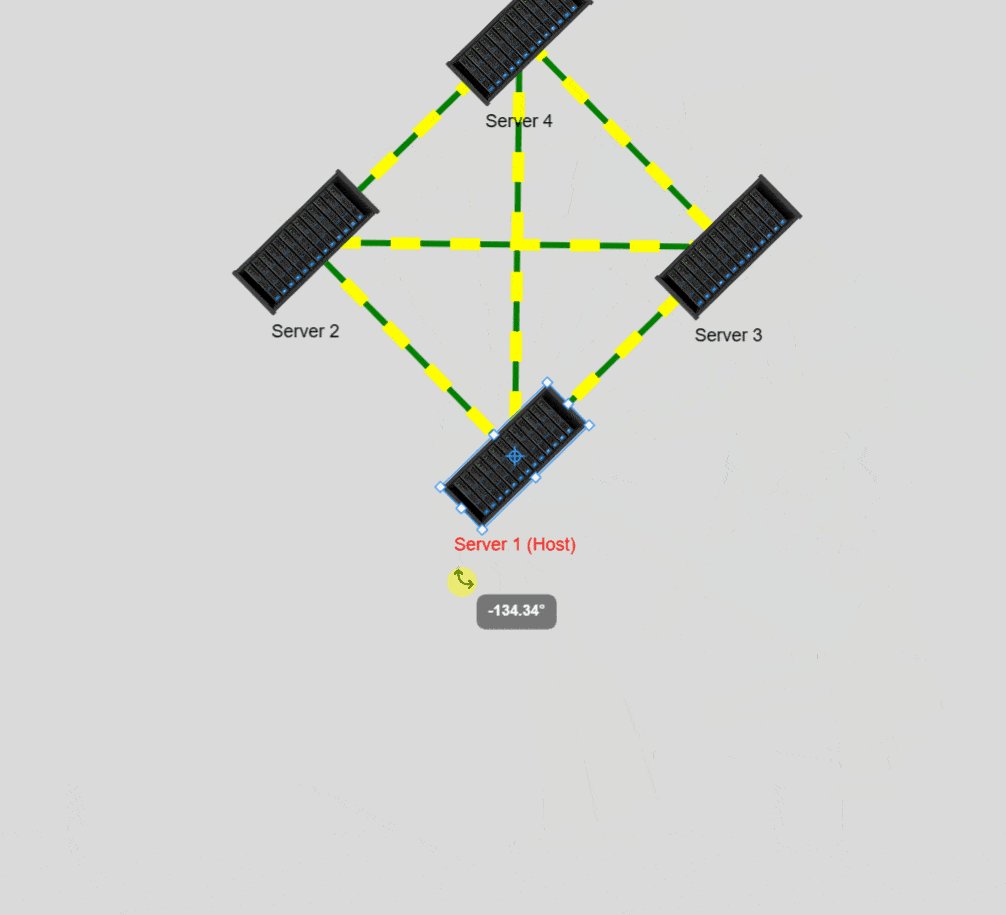
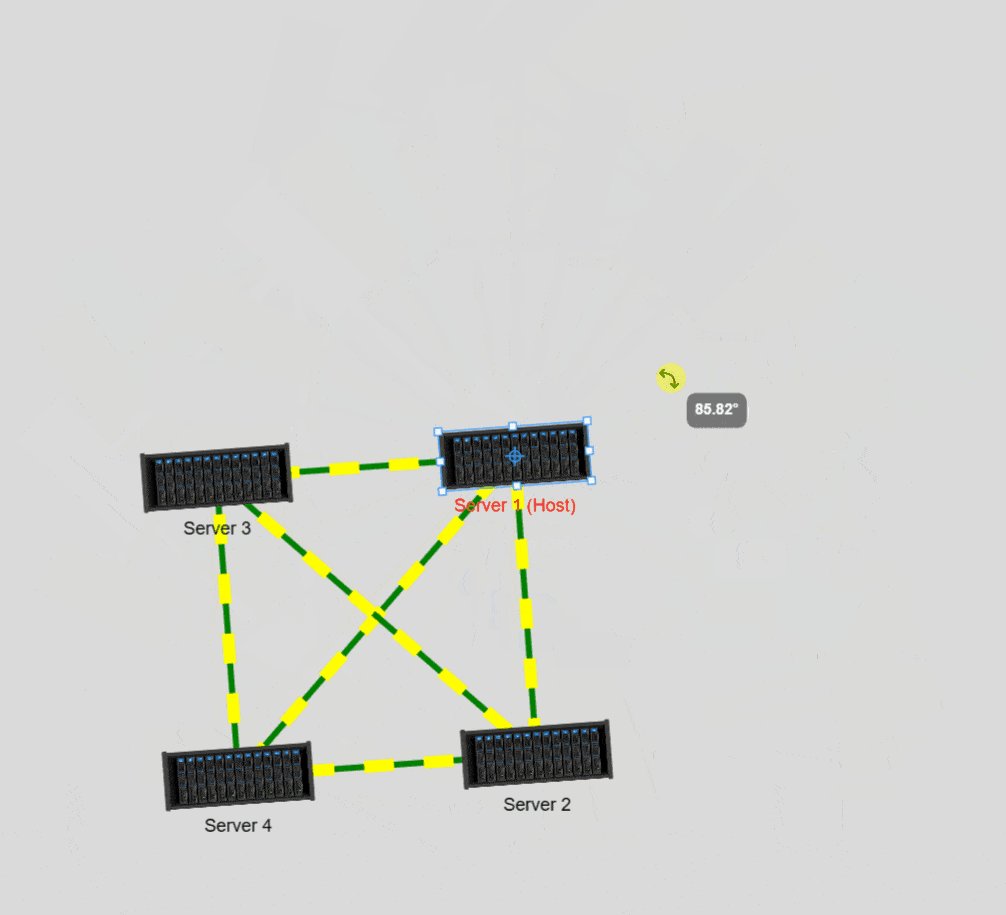
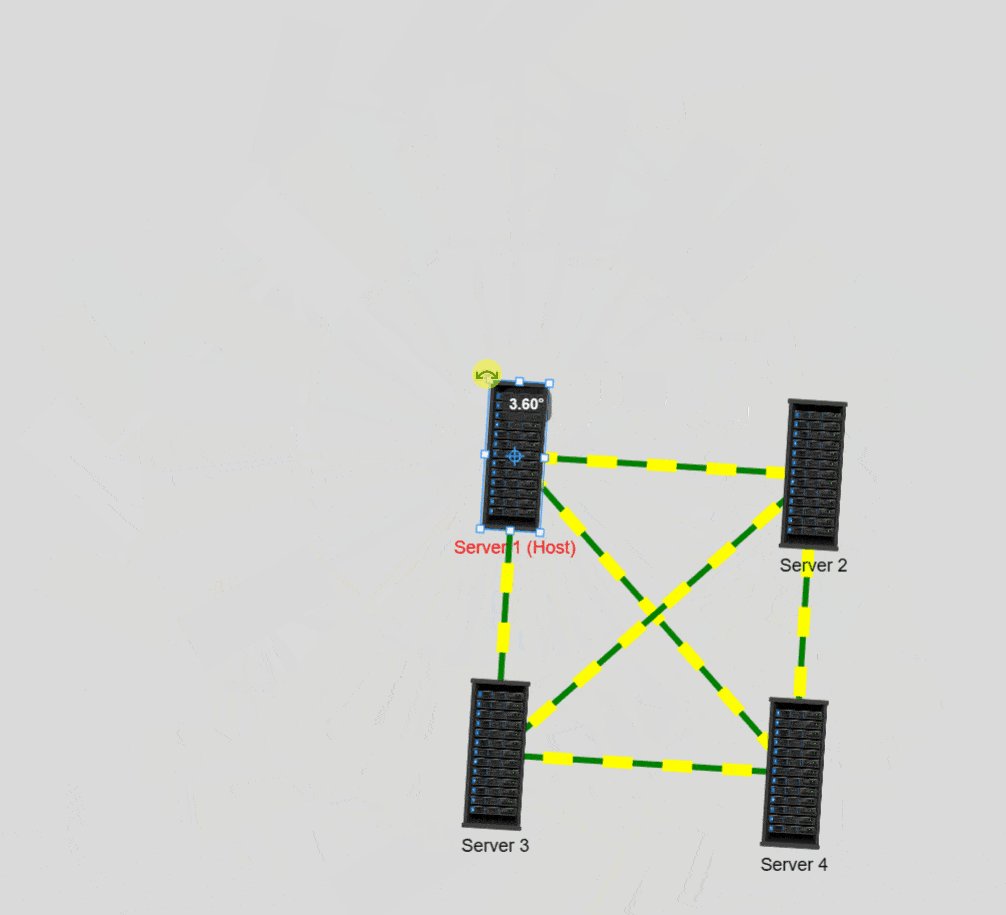
吸附旋转
前面提过,设置吸附后的节点,不但会跟随 Host 节点移动,还会根据 Host 节点旋转,这是非常有用的一个功能。其逻辑由 HT for Web 内部实现,我们在这里调用即可。
锚点
如上图所示,4台服务器都围绕着一个中心点旋转,该中心点就是 Server 1 的锚点。同时,它也是 Server 1 坐标所在点。也就是说:锚点影响着节点的坐标位置,锚点同时也是节点旋转和缩放的中心点。
在 HT 中,锚点是Node上一个重要的概念。节点绘制的是一个矩形区域,而锚点是决定了矩形区域中哪个位置是节点的坐标点位置。
锚点的值是一个百分比数值,{x:0,y:0}是在区域左上角,{x:1,y:1}是在区域右下角,HT 默认以{x:0.5,y:0.5}为锚点,也就是图元中心点。如果为节点配置大于1或者小于0则锚点则该锚点将处于节点矩形区域之外。可以通过node.getAnchor和node.setAnchor获取和设置锚点,也可以通过node.getAnchorX、node.setAnchorX、node.getAnchorY、node.setAnchorY方法单独设置获取。
• getAnchor()和setAnchor(x, y | {x:0.5,y:0.5})获取和设置图元的锚点,锚点影响着节点坐标位置,锚点同时也是旋转和缩放的中心点
Hightopo 的官网示例从多个维度展示了锚点的作用:
在 3D 场景中,其锚点原理上与 2D 类似,只不过这里增加了一个维度。获取和设置锚点的方法如下:
• getAnchor3d()和setAnchor3d(x, y, z | [x, y, z])获取和设置图元的 3D 锚点。需要注意的是,要想单独获取 Z 轴方向上的锚点,这里需要使用 node.getAnchorElevation 而不是 node.getAnchorZ
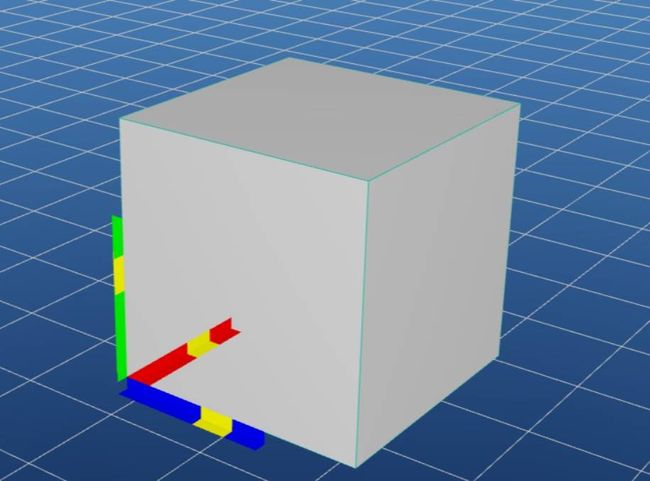
下图展示的是一个六面体在 3D 场景中的锚点位置。HT 节点默认的锚点是 {x: 0.5, y: 0.5, z: 0.5}。这里我们将其改成了 {x: 0, y: 0, z: 0},因此,这里的坐标轴显示在六面体的一角而不是中心位置。
小结
本节我们主要介绍了 HT 的吸附和锚点功能。节点的吸附可以让节点跟随它所吸附的宿主对象一起移动或旋转。使用 HT 的 setHost() 方法可以设置节点的宿主对象,使用 getAttaches() 方法可以获取所有吸附到该宿主对象上的节点。此外,还介绍了节点旋转和缩放的中心点——锚点。锚点的值是一个百分比数值,HT 默认以 {x:0.5,y:0.5} 为锚点,也就是图元中心点。可以通过 node.getAnchor() 和 node.setAnchor(x, y | {x:0.5,y:0.5}) 等方法获取和设置锚点