- VUE 页面禁止缩放(华为平板浏览器可能失效)
唐屁屁儿
JSvuewebviewjavascript
h5页面移动端禁止缩放、web页面禁止浏览器缩放移动端优先,可禁止用户缩放和双击放大;在App.vue中的script内的方法里加入以下代码:window.onload=function(){document.addEventListener('touchstart',function(event){if(event.touches.length>1){event.preventDefault()
- html5 websocket 手机,websocket在h5上正常,编译到手机上就连不上
猫研所
html5websocket手机
对接的网易云信微信IMSDK,在h5上能建立起连接,在手机端不行,截图是h5的链接,下面是app的日志:20:10:34.247连接websocket参数"wss://wlnimsc0.netease.im/socket.io/1/websocket/378166b5-af18-4372-a0a5-05aee5a1d882"atuni-app:///sdk/yunxin-wx/vendors/NI
- uniapp 使用mqtt后真机调试白屏?或者 WebSocket || WS is not a constructor
xiaoli_qidian
uni-app前端
1.都说高版本mqtt不稳定,所有安装3.0的吧npmimqtt@32.把连接替换成功这个代码//#ifdefH5console.log('h5')client=mqtt.connect(`ws://120.25.155.46:8083/mqtt`,options)//#endif//#ifdefAPP-PLUSconsole.log('app')client=mqtt.connect(`wx:/
- 关于uniapp上使用websocket在H5能用,在真机不能用的问题
木公176
uni-appwebsocket网络协议
不要用本地电脑开的websocket来连接,真机(手机端)连不到本地websocket。uni.connectSocket({url:'ws://localhost:3000/chat'});解决办法:部署到服务器上面,用一个公网的websocket地址,真机上面可以正常使用。部署到服务器的时候记得开放3000端口,不然也不行。uni.connectSocket({url:'ws://8.13X.
- 我的人生到底怎么过
1703108b3d36
你要怎样度过这一生?有人二十岁已经死了有人七十岁还在发现生命的可能有人终其一生不知道自己要的是什么有人为一件事着迷简单执拗,一直到老忠于自我未必有结果坚持努力也不一定换来成功但有天回望过往是胸怀壮阔还是满心懊悔取决于我们的每一个当下曾经看到一句很扎心的话你活得怎样不重要重要的是这是你想要的人生吗?灵动君有一段时间参加了微信的一个H5的活动那个活动是只要你输入自己的出生日期就能计算出你到现在已经度过
- H5 与 App、网页之间的通信
程序员柳随风
前端javascript
前言本文整理工作中H5嵌入Android、iOS与PC网页后,如何与各端通信。(提供H5端的代码)环境判断constua=navigator.userAgent.toLowerCase()constisAndroid=/android/i.test(ua)constisIos=/iphone|ipod|ios/i.test(ua)constisIpad=/ipad/i.test(ua)consti
- H5与原生交互方式
lfl18326162160
前端移动交互
使用的组件dsbridge.jsvarbridge={default:this,//fortypescriptcall:function(method,args,cb){varret='';if(typeofargs=='function'){cb=args;args={};}vararg={data:args===undefined?null:args}if(typeofcb=='functio
- Playwright中locator() 方法快速定位网页元素[全面总结]
铁松溜达py
前端javascripthtmlpython
Playwright是一个用于浏览器自动化的库,它支持多种浏览器和多种语言。在Playwright中,`page.locator()`方法用于创建一个元素定位器(ElementLocator)。元素定位器是一个强大的工具,可以帮助你在页面上找到并操作元素。------------page.locator(selector)page.locator(selector,**kwargs)Playwri
- 对网站开发感兴趣?想要看顶级大佬是怎么做的?
CCSBRIDGE
html5
前言有的人喜欢造轮子,有的人讨厌重复造轮子。萝卜白菜,各有所好。我收集了一些一看就觉得很厉害的项目公主/王子请享用https://github.com/h5bp/html5-boilerplate简介:HTML5Boilerplate是一个专业的前端模板,用于构建快速、强大且适应性强的Web应用程序或网站。该项目是十多年迭代开发和社区知识的产物。它没有强加特定的开发理念或框架,因此您可以按照自己想
- App拉起微信小程序参考文章
骐骥1
微信小程序小程序
App拉起微信小程序参考文章h5页面跳转小程序-----明文URLScheme_weixin://dl/business/?appid=*appid*&path=*path*&qu-CSDN博客文章浏览阅读561次,点赞16次,收藏5次。仅需两步,就能实现h5跳转小程序,明文URLScheme,无需调用接口可自行拼接并且生成明文Scheme_weixin://dl/business/?appid=
- nginx配置缓存静态资源
pxzsky
nginx缓存运维
目的:把从其他主机访问的前端静态资源,缓存到本地,降低网络通讯,提高性能。http{......#2024-03-08upstreamh5_server{server127.0.0.1:80;}#2024-03-08nginx增加缓存静态资源到本机proxy_buffer_size16k;proxy_buffers432k;proxy_busy_buffers_size96k;proxy_temp
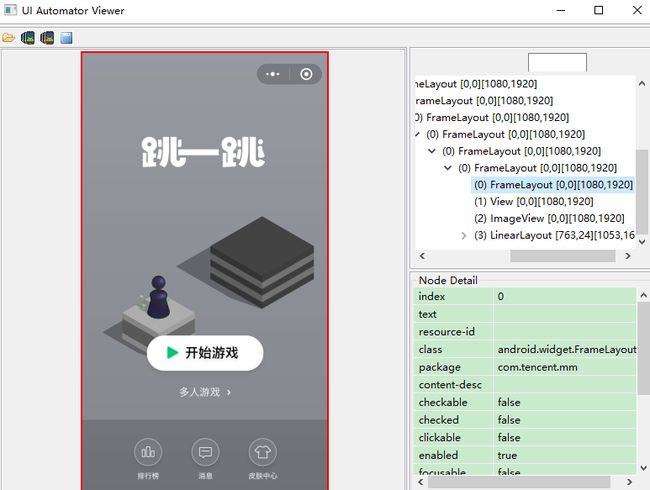
- 『与善仁』Appium基础 — 23.uiautomatorviewer定位工具
繁华似锦Fighting
之前我们在做web页面自动化的时候就说过,元素定位是页面自动化的第一步。同理App自动化测试的第一步,也是元素的定位。在APP中定位元素的话,需要借助一些元素定位工具。APP中的元素定位工具大致有三种:uiautomatorviewerAppiumInspectorChromeInspect(一)uiautomatorviewer定位工具1、uiautomatorviewer介绍在开始编写测试代码
- MeEdu开源网校系统-手动安装教程(完整版)
MeEdu开源网校系统
php教育电商
系统概述MeEdu是一款基于PHP开发,支持开源的线上网校系统。支持录播课|直播课|考试练习|电子书|图文|站内问答等知识形态。MeEdu采用前后端分离模式,覆盖PC网校|H5|微信小程序|独立APP。特点:系统稳定|功能丰富|界面优美|持续迭代。GitHub项目地址:GitHub-Qsnh/meedu:教培系统、线上培训、知识付费解决方案。MeEduv4.5及之后版本将分为四个项目,分别是:AP
- vue中表单数据规则验证
吱吱喔喔
前端#vuevue.jsjavascript前端
1、使用:rules属性,如后h5代码-->2、js代码//手机号验证规则constvalidatePhon=(rule,value,callback)=>{varreg1=/^1[3-9]\d{9}$/;varreg=/^((0\d{2,3}(-)?\d{7,8})|(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35
- uniapp发行H5获取当前页面query
PENG越
uni-app
阅读uni的文档大致可得通过onLoad与onShow()的形参都能获取页面传递的参数,例如在开发时鼠标移动到方法上可以看到此方法的简短介绍实际这里说的是打开当前页面的参数,在小程序端的时候测试并无问题,但是发行到H5时首页加载会造成参数获取不到的问题。如果是子页面,其他页面跳转的话,在H5中是没问题的。在H5首页中获取参数,例如抖音的联调等业务,可以直接用原生window进行获取constque
- uniApp h5解决Chrome跨域问题的最终方法
kuanxu
uni-appchrome前端
最近用Dcloud工具HBuilderX写了一个uniapp客户端项目,代码在HBuilder工具内运行没有问题,打包后放在androidapp和iosapp内运行也没有问题,唯有把h5链接地址放在chrome里会有如下跨域问题:AccesstoXMLHttpRequestat'https://www.yachen.com/api/auth/sendinfo'fromorigin'http://l
- SparkShop开源可商用,匹配小程序H5和PC端带分销功能!
行动之上
源码免费下载小程序
SparkShop(星火商城)B2C商城是基于thinkphp6+elementui的开源免费可商用的高性能商城系统;包含小程序商城、H5商城、公众号商城、PC商城、App,支持页面diy、秒杀、优惠券、积分、分销、会员等级。营销功能采用插件化的方式方便扩展、二次开发源码下载地址你别走吖Σ(っ°Д°;)っ(chaobiji.cn)
- H5/CSS 笔试面试考题(111-120)
宇宙中的一颗星
h5/css笔试css面试前端
简述当margin-top、padding-top的值是百分比时,分别是如何计算的()A:相对父级元素的height,相对自身的heightB:相对最近父级块级元素的height,相对自身的heightC:相对父级元素的width,相对自身的widthD:相对最近父级块级元素的width,相对最近父级块级元素的width面试回答正确率:49.0%推荐指数:★★★★试题难度:初级试题类型:选择题答案
- 算法D34 | 贪心算法4 | 860.柠檬水找零 406.根据身高重建队列 452. 用最少数量的箭引爆气球
memolaner
算法训练营算法数据结构c++python贪心算法
860.柠檬水找零本题看上好像挺难,其实挺简单的,大家先尝试自己做一做。代码随想录分5/10/20讨论找零方案即可。Python:classSolution:deflemonadeChange(self,bills:List[int])->bool:ch5=0ch10=0forbinbills:ifb==20:ch5-=1ifch10>=1:ch10-=1else:ch5-=2elifb==10:
- uni-app,app下载文件到自定义文件夹中,为了方便使用者快速找到下载到手机的文件
泡芙小姨
uni-app前端javascriptvue.jshtmlhtml5
html给一个点击事件'clickOk()'{{item.original||'未填写手册名称'}}js这里我的app和H5用的是两个方法,app的下载方法是自定义下载路径,H5是用的uni官方方法,下载路径不可以指定位置clickOk(item){//#ifdefAPP-PLUS//本地路径开头使用file://,跟上手机文件本地目录storage/emulated/0,//后缀是用于文件命名和
- h5兼容问题记录
森林里的小姑娘
前端h5兼容
1、flex的gap无效需使用margin等处理2、弹窗滚动下面跟着滚动IOS-body添加和释放overflow:hiddenAndroid-https://www.npmjs.com/package/body-scroll-lockimport{disableBodyScroll,enableBodyScroll}from'body-scroll-lock';constisIOS=ref(br
- 2024年经典【自动化面试题】附答案
咖 啡加剁椒
软件测试自动化运维软件测试功能测试自动化测试程序人生职场和发展
一、请描述一下自动化测试流程?自动化测试流程一般可以分为以下七步:编写自动化测试计划;设计自动化测试用例;编写自动化测试框架和脚本;调试并维护脚本;无人值守测试;后期脚本维护(添加用例、开发更新版本)。二、自动化测试有误报过bug吗?产生误报怎么办?有误报过,有时候自动化测试报告中显示发现了bug,实际去通过手工测试去确认又不存在该bug。误报原因一般是:元素定位不稳定,需要尽量提高脚本的稳定性;
- 微信、小程序、h5等实名认证接口
翔云 OCR API
apijava小程序
现如今,随着互联网应用的不断普及,电商行业如雨后春笋般涌现。但互联网这把双刃剑,在给人们带来商机的同时,也带来了很多的网络安全隐患,如“网络诈骗”、“垃圾信息”、“薅羊毛”等问题层出不穷。因此,为建设完善可靠的互联网信用基础,保障网民用户以及线上平台的合法权益,在进行网络平台购物前,需对网民身份进行实名认证。实名认证,顾名思义是对网络操作用户提供的资料真实性进行的一种验证审核,现常用的审核方式有身
- 元素定位不到原因及解决办法
ciwei24456
笔记selenium
1.Frame/Iframe原因定位不到元素:这个是最常见的原因,首先要理解下frame的实质,frame中实际上是嵌入了另一个页面,而webdriver每次只能在一个页面识别,因此需要先定位到相应的frame,对那个页面里的元素进行定位。解决方案:如果iframe有name或id的话,直接使用switch_to_frame(“name值”)或switch_to_frame(“id值”)。如下:d
- 【appium】app特殊手势操作、滑动 |殊场景元素定位、toast元素、不定时弹窗 Popups
墨撕酒家
UI自动化测试app测试appiumappium测试工具
目录一、手势操作——滑动1、实战示例:向上滑动1.2应用:滑动停止判断问题:怎么判断加载完成,不能一直没停止的滑动呀,怎么停止滑动呢二、特殊场景元素定位1、toast元素定位获取方式:toast定位实例:(显示等待等待元素存在:presenceOfElementLocated)⚠️在我们等待元素可见的时候,不要用visibility_of_element_located,因为它对Toast的可见处
- android5.0部分手机加载h5出现空白,比如华为,vivo
拾荒者_506d
android加载webview在6.0的以上手机都没有出现这样的问题,刚开始以为是加载慢而已!但是扩大测试范围后,发现在大部分5.0系统的手机上都会出现这样的问题,尤其是在vivo5.0系统手机上全军覆没,后来只能苦逼去适配!1、适配https的ssl证书问题publicvoidonReceivedSslError(WebViewview,SslErrorHandlerhandler,SslEr
- 【每日前端面经】2023-02-25
糠帅傅蓝烧牛肉面
每日前端面经前端面试
题目来源:牛客+牛客每日面经20240225了解Taro么Taro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用多端适配怎么做固定布局(PC)window.screen分类加载CSS@media媒体查询vh+vw+rem百分比布局响应式布局移动端适配怎么做同上偏工程化如何做字体大小的适配通过媒体
- uniapp 去掉h5导航(微信公众号去掉和h5保留)
灵魂清零
vue小程序html5htmlvue.js
在uniapp开发中遇到代码转成h5的需求,在微信公众号中不需要设置的导航栏,在其他h5中保留导航栏。自己想处理方式如下(有用,就是需要在每个页面单独判断)首先需要判断是否是微信浏览器is_weixin(){letua=navigator.userAgent.toLowerCase();returnua.indexOf('micromessenger')!=-1;}第二在app.vue中的方法中写
- uniapp:APP端webview拦截H5页面跳转,华为市场发布需要限制webview的H5页面跳转
Mosowe
uni-app
在使用uniapp开发APP项目时,华为市场上线APP会被打回来:您的应用内容存在点击跳转至第三方应用市场或游戏中心下载渠道的问题,不符合华为应用市场审核标准。华为审核指南4.6因此可以考虑下面的处理方式,通过拦截webview页面的url实现:onReady(()=>{nextTick(()=>{plusReady();});});constplusReady=()=>{letpages=get
- uniapp-h5 禁止页面滚动,取消滚动
Rlm*
vue+uni-appuni-app前端javascript
//禁止页面滑动stop(){varbox=function(e){passive:false;};document.body.style.overflow='hidden';document.addEventListener("touchmove",box,false);},//允许页面滑动move(){varbox=function(e){passive:false};document.bod
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l