javaGUI
GUI
1.GUI的概念:
GUI(Graphical User Interface)即图形用户界面,它能够使应用程序看上去更加友好;
2.Swing概述:
Swing是纯Java组件,使得应用程序在不同的平台上运行时具有相同外观和相同的行为。 Swing中的大部分组件类位于javax.swing包中. Swing中的组件非常丰富,支持很多功能强大的组件.
3.容器组件:(JFrame 、 JPanel)
Java的图形用户界面的基本组成部分是组件,组件是一个以图形化的方式显示在屏幕上并能与用户进行交互的对象;
组件不能独立地显示出来,必须将组件放在一定的容器(container)中才可以显示出来。 容器可以容纳多个组件,通过调用容器的add(Component comp)方法向容器中添加组件。
窗口(Frame)和面板(Panel)是最常用的两个容器。
JFrame常用方法:
void setSize(int width, int height) void setVisible(boolean b) void setTitle(String title void setResizable(boolean resizable) void setLocation(int x,int y) void setLocationRelativeTo(null); void setDefaultCloseOperation(int operation) void dispose()
常用容器
JPanel提供面板,它是轻量级的容器;
框架(JFrame) 内部包含一个名叫Container(内容面板)的面板容器,如果要给框架中添加图形控件,通常将它们加入到这个内容面板中。 通过JFrame类中的getContentPane()方法即可获得此框架的内容面板。
也可以自己创建Jpanel面板对象,把JPanel作为一个组件添加到某个容器中.
常用方法: void setBackground(Color bg)设置面板的背景色,由参数bg指定颜色 void setLayout(LayoutManager mgr)设置面板的布局,参数是布局管理器 Component add(Component comp)往面板中添加一个组件
4.布局管理器:
每个Jpanel都有一个布局管理器对象,当容器需要对某个组件进行定位或判断其大小尺寸时,就会调用其对应的布局管理器,调用Jpanel的setLayout方法改变其布局管理器对象或通过构造方法设置。
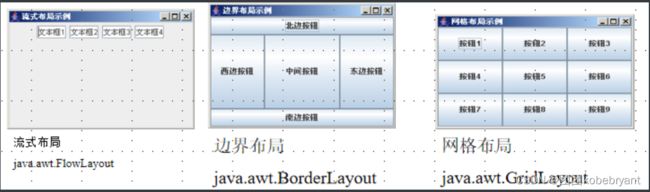
1)、FlowLayout FlowLayout布局管理器是流式布局管理器,它将组件按照从左到右、从上到下的顺序来安排,并在默认情况下使组件尽量居中放置。 this.setLayout(new FlowLayout()); this.add(new Button("确定")); this.add(new Button("取消")); FlowLayout布局管理器对组件逐行定位,行内从左到右,一行排满后换行。 不改变组件的大小,按组件原有尺寸显示组件,可设置不 同的组件间距,行距以及对齐方式。
构造方法 new FlowLayout(FlowLayout.RIGHT,20,40);右对齐,组件之间水平间距20个像素,垂直间距40个像素。 new FlowLayout(FlowLayout.LEFT);左对齐,水平和垂直间距为缺省值(5)。 new FlowLayout();使用缺省的居中对齐方式,水平和垂直间距为缺省值(5)。
2)BorderLayout BorderLayout布局管理器只允许在容器内放置5个组件,这5个组件的位置是由BorderLayout类中的North、South、East、West和Center5个常量来确定的,他们对应着容器中的上下左右中,用法如下: this.add(new Button(“按钮”) ,BorderLayout.NORTH); this.add(new Button(“按钮”) ,BorderLayout.CENTER); 组件在BorderLayout中的大小都是可以改变的。一般情况下可以让中间区域大一些,而且可以只用其中几个区域。 BorderLayout将整个容器的布局划分成东(EAST)西(WEST)南(SOUTH)北(NORTH)中(CENTER)五个区域,组件只能被添加到指定的区域。 如不指定组件的加入部位,则默认加入到CENTER区。 每个区域只能加入一个组件,如加入多个,则先前加入的会被覆盖。 BorderLayout型布局容器尺寸缩放原则: 北、南两个区域在水平方向缩放。 东、西两个区域在垂直方向缩放。 中部可在两个方向上缩放。
3)、GridLayout GridLayout布局管理器是矩形网格,在网格中放置组件,每个网格的高度和宽度都相等,组件随着网格的大小而在水平和垂直方向上拉伸,网格的大小是由容器的大小和创建网格的多少来确定的。其用法如下: this.setLayout(new GridLayout(2 , 3)); //创建一个2行3列的网格 this.add(new Button(“按钮”)); 当组件数目大于网格数时,GridLayout保持行数不变而自动增加列数。 GridLayout型布局管理器将空间划分成规则的矩形网格,每个单元格区域大小相等。 组件被添加到每个单元格中,先从左到右添满一行后换行,再从上到下。 在 GridLayout 构造方法中指定分割的行数和列数.
5.常用组件:(JLabel JButton 菜单)
标签(JLabel) 标签是容纳文本和图标的控件,通常用来在界面中标识别的控件。 构造函数: JLabel() 创建一个空的标签 JLabel(String text) 创建一个带文本的标签 JLabel(Icon image) 创建一个带图像的标签 方法: void setText(String text) 设置标签上的文本 String getText() 获得标签上的文本 setFont(new Font(“宋体”,Font.BOLD, 18)); 设置字体
单行文本(JTextField) JTextField的构造函数: JTextField() JTextField(String text ) JTextField(int columns) JTextField(String text, int columns) 方法: void setText(String text) 设置文本框中的文本 String getText() 获得文本框中的文本 void setEditable(boolean b) 设置文本框是否可以编辑 setColumns(20); 设置列数
多行文本框(JTextArea) 构造函数: JTextArea() 创建一个空的文本域 JTextArea(String text) 用指定文本初始化文本域 JTextArea(int rows, int columns) 创建一个指定行数和列数的空文本域 JTextArea(String text,int rows, int columns) 创建一个带文本,并指行数和列数的 方法: void setText(String text) 设置文本域中的文本 String getText() 获得文本域中的文本 void setFont(Font font) 设置文本域中文本的字体 void setLineWrap(boolean wrap) //是否自动换行,默认false
如果需要文本区自动出现滚动条,可将文本区对象放入滚动窗格(JScrollPane)中: JScrollPane scrollPane = new JScrollPane(txtArea); add(scrollPane );
密码框(JPasswordField) 构造函数: JPasswordField() JPasswordField(String text) JPasswordField(String text, int columns) 方法: char[] getPassword()
2.按钮(JButton) 构造方法: JButton(String text) 创建一个带文本的标签 JButton(Icon image) 创建一个带图像的标签 方法: void setBackground(Color bg) 设置按钮的背景色 void setEnabled(boolean b) 设置启用(或禁用)按钮,由参数b决定 void setToolTipText(String text) 设置按钮的悬停提示信息
3.菜单栏 菜单 菜单项
菜单栏组件: 构造方法:JMenuBar(); 方法:add(menu); 向菜单栏添加菜单
菜单组件: 构造方法:JMenu(“菜单名称"); 方法:add(menuItem); 向菜单添加菜单选项
菜单项组件: 构造方法:JMenuItem(“菜单项名称");
将菜单栏添加到窗口 setJMenuBar(menuBar);
6.事件处理:
用户与GUI组件进行交互就会发生事件,如:按下一个按钮、用键盘输入一个字符、点击鼠标等等;
事件处理的基本思路如下: 一个源(事件源)产生一个事件(事件对象)并把它送到监听器那里,监听器只是简单地等待,直到它收到一个事件,一旦事件被接受,监听器将处理这些事件
添加事件监听器(此处即为匿名类) 按钮对象.addActionListener(new ActionListener() { // 事件处理 @Override public void actionPerformed(ActionEvent e) { 执行操作 } });
/* 键盘事件监听 */
accountText.addKeyListener(new KeyListener() {
@Override
public void keyTyped(KeyEvent e) { }
@Override
public void keyPressed(KeyEvent e) {
System.out.println("按键按下"+e.getKeyCode());
}
@Override
public void keyReleased(KeyEvent e) {
System.out.println("按键释放");
}});
/* 鼠标事件 */
loginButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("鼠标点击");
}
@Override
public void mousePressed(MouseEvent e) {
System.out.println("鼠标按下");
}
@Override
public void mouseReleased(MouseEvent e) {
System.out.println("鼠标释放");
}
@Override
public void mouseEntered(MouseEvent e) {
System.out.println("鼠标移入");
}
@Override
public void mouseExited(MouseEvent e) {
System.out.println("鼠标移出");
}
});/*
为按钮添加事件监听
添加行为监听器,点击按钮触发事件监听
loginButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//获得输入内容
String account = accountText.getText();
String password = new String(passwordField.getPassword());
System.out.println(account);
System.out.println(password);
}
});
7.对话框:
JOptionPane对话框
showMessageDialog():消息对话框
主要有五种消息类型,类型不同,图标不同:
ERROR_MESSAGE 错误消息提示
INFORMATION_MESSAGE 信息提示
WARNING_MESSAGE 警告提示
QUESTION_MESSAGE 问题提示 PLAIN_MESSAGE 简洁提示
showConfirmDialog():确认对话框
主要有四种消息类型,类型不同,图标不同: DEFAULT_OPTION 默认选项
YES_NO_OPTION 是/否选项 YES_NO_CANCEL_OPTION 是/否/取消选项 OK_CANCEL_OPTION 确定/取消
8.内部类:
内部类一般来说包括这四种: 成员内部类 静态内部类 局部内部类 匿名内部类
内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号
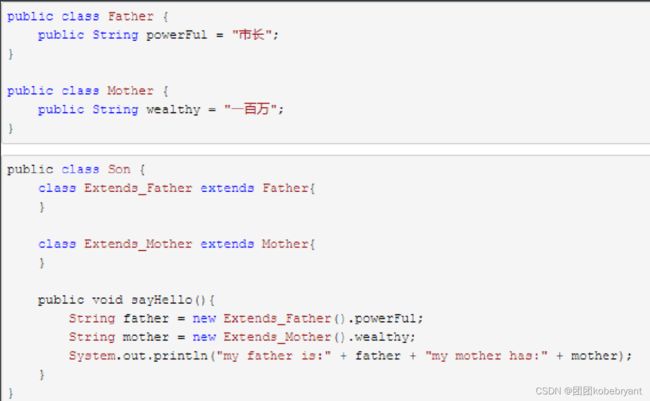
内部类不能用普通的方式访问。内部类是外部类的一个成员,因此内部类可以自由地访问外部类的成员变量,无论是否为 private 的。 内部类声明成静态的,就不能随便访问外部类的成员变量,仍然是只能访问外部类的静态成员变量
封装性:(安全)
实现多继承:
java提供了3个主要包做GUI开发:
java.awt包---字体布局管理器
java.swing包----各种组件(窗口、按钮、文本框)
java.awt.event包----事件处理,后台功能的实现
2.界面主要包括:
容器 JFrame -->面板 JPanel -->组件(按钮JButton、文本框JTextField、标签JLabel)
框架(JFrame)内部包含一个Container(面板容器),添加图形控件添加到这个内容面板中
注意:这些都是类/接口
(1)JFrame:
this.setSize(宽,高)//窗口的大小
this.setVisible(boolean b)//
.setTitle(String s)//设置标题
.setResizable(boolean)//
.setLocation(x,y)//窗口出现的位置
.setLocationRelativeTo(null)//屏幕出现在正中间
.setDefaultCloseOperation(JFrame.XXX)//关闭窗口
.dispose()//释放本机屏幕所以资源与setVisible差不多,实质区别setVisible()方法仅仅隐藏窗口,而dispose是关闭窗口并释放一部分资源,返回操作系统,并将他们标位不可显示
import javax.swing.*;
import java.awt.*;
public class JFrameDemo extends JFrame{
public JFrameDemo() {//构造方法创建窗口
JFrame jFrame = new JFrame();//创建一个窗口jFrame
jFrame.setLocation(200, 200);//窗口出现的位置
jFrame.setSize(300, 300);//窗口的大小
jFrame.setLocationRelativeTo(null);//设置窗口相对于指定组件的位置 为null则窗口出现在屏幕的中央
jFrame.setTitle("GUI");//窗口标题
jFrame.setIconImage(new ImageIcon("姜子牙.jpg").getImage());// 导入图片 图片先放到项目里面不是包
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//
//jFrame.setResizable(false);窗口是否可以移动 false不可以移动 ture可以移动
jFrame.setVisible(true);//是否显示GUI组件 即是否显示该窗口 窗口也是组件
//流式布局
JPanel jPanel=new JPanel(new FlowLayout(FlowLayout.LEFT));//创建一个面板,流式布局
JButton jButton1=new JButton("+");//创建按钮
JButton jButton2=new JButton("-");
JButton jButton3=new JButton("*");
JButton jButton4=new JButton("/");
JButton jButton5=new JButton("@");
jPanel.add(jButton1);//把按钮添加到面板上
jPanel.add(jButton2);
jPanel.add(jButton3);
jPanel.add(jButton4);
jPanel.add(jButton5);
jFrame.add(jPanel);//把面板添加到窗口上
//边界布局
JPanel jPanel=new JPanel(new BorderLayout());//
jPanel.setBackground(Color.GREEN);//给面板添加背景
JButton jButton11=new JButton("+");//创建按钮
JButton jButton22=new JButton("-");
JButton jButton33=new JButton("*");
JButton jButton44=new JButton("/");
JButton jButton55=new JButton("@");
jPanel.add(jButton11,BorderLayout.CENTER);//把按钮添加到面板 而且指定位置
jPanel.add(jButton22,BorderLayout.EAST);
jPanel.add(jButton33,BorderLayout.NORTH);
jPanel.add(jButton44,BorderLayout.SOUTH);
jPanel.add(jButton55,BorderLayout.WEST);
}
public static void main(String[] args){
JFrameDemo jFrame = new JFrameDemo();//main方法就是一个程序入口
}
}
FlowLayout:
构造方法 new FlowLayout(FlowLayout.RIGHT,20,40);右对齐,组件之间水平间距20个像素,垂直间距40个像素。
(对齐位置不写就是中间对齐,间隔不写就默认5个)
BorderLayout:
(EAST)西(WEST)南(SOUTH)北(NORTH)中(CENTER)五个区域,组件只能被添加到指定的区域, 如不指定组件的加入部位,则默认加入到CENTER区, 每个区域只能加入一个组件,如加入多个,则先前加入的会被覆盖
this.add(new Button(“按钮”) ,BorderLayout.NORTH);
即把要放入的位置写上
GridLayout:
this.setLayout(new GridLayout(2 , 3)); //创建一个2行3列的网格 this.add(new Button(“按钮”));
当组件数目大于网格数时,GridLayout保持行数不变而自动增加列数。
3.常用组件:
标签(JLabel):是容纳文本和图标的
构造函数: JLabel() 创建一个空的标签 JLabel(String text) 创建一个带文本的标签 JLabel(Icon image) 创建一个带图像的标签
方法: void setText(String text) 设置标签上的文本 String getText() 获得标签上的文本 setFont(new Font(“宋体”,Font.BOLD, 18)); 设置字体
JTextField的构造函数
//单行文本:
JTextField(String text, int columns) //文本的标题,文本长度
String getText() 获得文本框中的文本 void setEditable(boolean b) 设置文本框是否可以编辑
多行文本框(JTextArea)
JTextArea(String text,int rows, int columns) 创建一个带文本,并指行数和列数
方法: void setText(String text) 设置文本域中的文本 String getText() 获得文本域中的文本 void setFont(Font font) 设置文本域中文本的字体 void setLineWrap(boolean wrap) //是否自动换行,默认false
如果需要文本区自动出现滚动条,可将文本区对象放入滚动窗格(JScrollPane)中: JScrollPane scrollPane = new JScrollPane(txtArea); add(scrollPane );
密码框(JPasswordField) 构造函数: JPasswordField() JPasswordField(String text) JPasswordField(String text, int columns) 方法: char[] getPassword()
按钮(JButton)
JButton(String text) 创建一个带文本的标签 JButton(Icon image) 创建一个带图像的标签 方法: void setBackground(Color bg) 设置按钮的背景色 void setEnabled(boolean b) 设置启用(或禁用)按钮,由参数b决定 void setToolTipText(String text) 设置按钮的悬停提示信息
菜单栏组件: 构造方法:JMenuBar(); 方法:add(menu); 向菜单栏添加菜单
菜单组件: 构造方法:JMenu(“菜单名称"); 方法:add(menuItem); 向菜单添加菜单选项
菜单项组件: 构造方法:JMenuItem(“菜单项名称"); 将菜单栏添加到窗口 setJMenuBar(menuBar);
5.事件处理
对于采用了图形用户界面的程序来说,事件控制是非常重要的;到目前为止,我们编写的图形用户界面程序都仅仅只是完成了界面,而没有任何实际的功能,要实现相应的功能,必须进行事件处理; 用户与GUI组件进行交互就会发生事件,如:按下一个按钮、用键盘输入一个字符、点击鼠标等等; 当前我们要关注的并不是“事件是如何产生的”,而是讨论当发生事件后,我们应当“如何处理之”。
一个源(事件源)产生一个事件(事件对象)并把它送到监听器那里,监听器只是简单地等待,直到它收到一个事件,一旦事件被接受,监听器(ActionListener)将处理这些事件; 一个事件源必须注册监听器以便监听器可以接受关于一个特定事件的通知。
添加事件监听器(此处即为匿名类) 按钮对象(不一定是按钮).addActionListener(new ActionListener() { // 事件处理 @Override public void actionPerformed(ActionEvent e) { 执行操作 } });
ActionListener行为监听
按钮.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) { 执行操作 }
});
//鼠标事件
LoginButton.addMouseListener(new MouseListener(){
重写多个监听
});