- axure rp key:_Axure与Figma:
weixin_26732881
pythonjava
axurerpkey:FigmaisalltherageinUXdesignthesedayswithgoodreason.TherearemanythingsthatFigmadoesundeniablywell.Forstarters,itscollaborationandintuitiveUXisaseamless(andfun)experience.Ifyouhaveaprojecttha
- 前端面试题总结【37】:javascript对象的几种创建方式
前端老司机
工厂模式构造函数模式原型模式混合构造函数和原型模式动态原型模式寄生构造函数模式稳妥构造函数模式推荐:持续更新,致力于做一个持久的搬运工!下面是已经整理好的面试题PDF获取和相关进阶学习书籍资料地址,有需求戳一下2020前端面试题总结合集
- 产品经理学习-产品运营《社群搭建》
Li灿灿
产品运营产品经理学习内容运营
什么是社群有主题:成员有共同的需求,目标或价值观有组织:有文档的群体结构,是有一群人协作而成的有规则:有门槛和规则玩法社交、社区、社群的区别社交:多数的社交是单点对单点的社交以沉淀关系为目的内容具有极强的定向性社区:社区要保证内容的质量,较低的内容质量会导致用户流失帮用户寻找共性,共同挂念,共同话题,共同爱好内容无定向人群,没有明确的内容接受群体社群:社群更在乎群内的用户互动的频率,互动频率较高社
- 产品经理学习-产品运营《流程管理》
Li灿灿
产品经理学习产品运营内容运营
如何进行流程管理信息可视化甘特图-流程管理思维导图-方案讨论原型图-活动文档明确责任制分工明确,关键环境有主负责人通过时间倒推督促管理沟通技巧明确共同利益以结果激励做好信息同步如何进行监控活动效果监控活动的效果是要监控数据活动每个环境的成绩和问题都是能通过数据体现的,每一个运营都应该具备对数据的基础分析能力。哪些数据需要被监控曝光曝光数据>预期,是否有用户传播了活动曝光数据预期,资源触达效率高,活
- 2020-09-13 墨刀使用 AXURE比较
A小雅_95c5
好久没有学习了我今天想看点东西呢呢呢产品经理:既不懂设计又不想mo刀今天用了mo刀这个软件画了原型图我发现虽然里面的素材很多但是好多功能的交互没有AXURE好比如鼠标悬浮在上面字体变大这一个必然事件mo刀这软件做起来优点困难正在琢磨优点:可以很好的做页面之间的跳转功能交互协作原型图设计好直接分享调用mo刀简单制作制作上下滚动文字轮播https://jingyan.baidu.com/article
- Axure 9软件功能区域、界面介绍
Brose
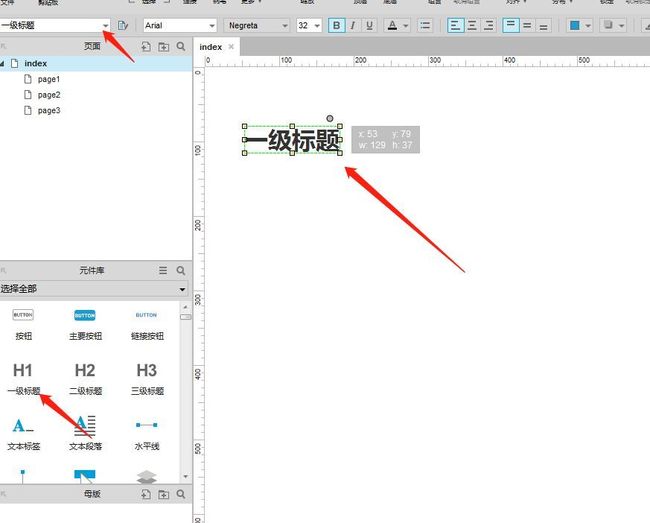
Axure软件界面软件界面区域简要说明功能区域整体功能区主要包括软件的菜单栏,快捷操作按钮(对齐,复制,粘贴等等),页面元素的属性调整(元素的对齐方式、大小、颜色等等)。【注:此区域基本上常规的软件都涉及,并且在Axure8版本与Axure9版本区别不是很大,此处就不做过多详细说明。具体看本章节中的子章节进行说明】。页面区域页面功能区域,主要是构成了Axure制作完成的页面组成结构。这里创建了多少
- JavaScript设计模式:适配器模式,如何像“翻译官”一样让不同接口的对象协同工作
fans小知
设计模式设计模式适配器模式
欢迎回到JavaScript设计模式专刊!在前四篇文章中,我们了解了单例模式、工厂模式、建造者模式和原型模式。现在让我们一起来探讨另一个有趣的设计模式:适配器模式。这个模式就像是一位“翻译官”,可以帮助不同接口的对象协同工作。什么是适配器模式:适配器模式是一种用于解决接口不匹配问题的设计模式。它允许我们将一个对象的接口转换为另一个对象所期望的接口,使它们可以无缝协同工作,就像是一个翻译官帮助你理解
- 浅谈设计模式
临江蓑笠翁
Java设计模式
设计模式一、设计模式简介二、设计模式分类1.创建型模式(CreationalPatterns)2.结构型模式(StructuralPatterns)3.行为型模式(CreationalPatterns)三、创建型模式1.工厂模式2.抽象工厂模式3.单例模式4.建造者模式5.原型模式四、结构型模式1.适配器模式2.外观模式3.装饰器模式4.桥接模式5.代理模式6.组合模式7.过滤器模式8.享元模式五
- Python设计模式知多少
自动化代码美学
设计模式pythonjs人工智能数学建模
设计模式设计模式是前辈们经过相当长的一段时间的试验和错误总结出来的最佳实践。我找到的资料列举了以下这些设计模式:工厂模式、抽象工厂模式、单例模式、建造者模式、原型模式、适配器模式、桥接模式、过滤器模式、组合模式、装饰器模式、外观模式、享元模式、代理模式、责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、空对象模式、策略模式、模板模式、访问者模式、MVC模
- 2020-09-29Axure中继器做个简单的添加数据表
Dovie
先看个效果。输入姓名信息,输入年龄信息,点击添加,得到下面表格新增一行。点击删除,删掉最新增加的一行。第一步,拖个中继器进空白画布。第二步,双击拖入的中继器,进入中继器的编辑模式。第三步,copy这个矩形,拖到跟它并排摆放,并给它命个名以留后用。第4步,为了给新的列存放数据,我们需要在中继器的数据表中也增加一个新的列。然后,把它里面的信息改成你想要的。可是,你发现,只有Column0的数据被填写到
- 【设计模式】第三章:建造者模式详解及应用案例
Bummon.
设计模式设计模式建造者模式java
系列文章【设计模式】七大设计原则【设计模式】第一章:单例模式【设计模式】第二章:工厂模式【设计模式】第三章:建造者模式【设计模式】第四章:原型模式【设计模式】第五章:适配器模式【设计模式】第六章:装饰器模式【设计模式】第七章:代理模式【设计模式】第八章:桥接模式【设计模式】第九章:外观模式/门面模式【设计模式】第十章:组合模式【设计模式】第十一章:享元模式【设计模式】第十二章:观察者模式【设计模式
- 【设计模式】第五章:适配器模式详解及应用案例
Bummon.
设计模式设计模式适配器模式java
系列文章【设计模式】七大设计原则【设计模式】第一章:单例模式【设计模式】第二章:工厂模式【设计模式】第三章:建造者模式【设计模式】第四章:原型模式【设计模式】第五章:适配器模式【设计模式】第六章:装饰器模式【设计模式】第七章:代理模式【设计模式】第八章:桥接模式【设计模式】第九章:外观模式/门面模式【设计模式】第十章:组合模式【设计模式】第十一章:享元模式【设计模式】第十二章:观察者模式【设计模式
- 【设计模式】第九章:外观模式(门面模式)详解及应用案例
Bummon.
设计模式设计模式外观模式
系列文章【设计模式】七大设计原则【设计模式】第一章:单例模式【设计模式】第二章:工厂模式【设计模式】第三章:建造者模式【设计模式】第四章:原型模式【设计模式】第五章:适配器模式【设计模式】第六章:装饰器模式【设计模式】第七章:代理模式【设计模式】第八章:桥接模式【设计模式】第九章:外观模式/门面模式【设计模式】第十章:组合模式【设计模式】第十一章:享元模式【设计模式】第十二章:观察者模式【设计模式
- 【设计模式】第二十二章:中介者模式详解及应用案例
Bummon.
设计模式设计模式中介者模式
系列文章【设计模式】七大设计原则【设计模式】第一章:单例模式【设计模式】第二章:工厂模式【设计模式】第三章:建造者模式【设计模式】第四章:原型模式【设计模式】第五章:适配器模式【设计模式】第六章:装饰器模式【设计模式】第七章:代理模式【设计模式】第八章:桥接模式【设计模式】第九章:外观模式/门面模式【设计模式】第十章:组合模式【设计模式】第十一章:享元模式【设计模式】第十二章:观察者模式【设计模式
- 【设计模式】第一章:单例模式详解及应用案例
Bummon.
设计模式单例模式设计模式java
系列文章【设计模式】七大设计原则【设计模式】第一章:单例模式【设计模式】第二章:工厂模式【设计模式】第三章:建造者模式【设计模式】第四章:原型模式【设计模式】第五章:适配器模式【设计模式】第六章:装饰器模式【设计模式】第七章:代理模式【设计模式】第八章:桥接模式【设计模式】第九章:外观模式/门面模式【设计模式】第十章:组合模式【设计模式】第十一章:享元模式【设计模式】第十二章:观察者模式【设计模式
- 营销运营的杀手锏组合
皮皮酱ye
一款App运营周期大致可以分为四个周期,探索期、成长期、成熟期、衰退期、每个时期的运营人都是需要费心费力。不管在哪个时期,作为App产品运营最重要的手段,ShareSDK社交分享是必不可少,可以让用户在不同的社交平台看到分享的精彩内容。但是用户看到内容怎么点击返回App呢?这就要提到另一个重要的运营工具,MobLink--移动端场景还原解决方案,即可打破App孤岛,实现Web与App的无缝链接,让
- 设计模式之创建型模式
小灰灰-58
设计模式设计模式
创建型模式提供创建对象的机制,能够提升已有代码的灵活性和复用性常用的有:单例模式、工厂模式(工厂方法和抽象工厂)、建造者模式。不常用的有:原型模式。4.1单例模式创建型模式提供创建对象的机制,能够提升已有代码的灵活性和复用性常用的有:单例模式、工厂模式(工厂方法和抽象工厂)、建造者模式。不常用的有:原型模式。4.1.1单例模式介绍1)定义单例模式(SingletonPattern)是Java中最简
- 2018-11-20
伽蓝214
【每日清单】739/1000次记录,2018-11-20,【三件事】1.[]第一要务:axure-1/102.[]第二要务:plank4/213.[]第三要务:公众文【小确幸】买专栏【昨日感悟】我们知道的,比我们知道我们知道的还多。【昨日跟进一三件事】1.[x]第一要务:axure>1/102.[x]第二要务:大扫除3.[x]第三要务:补得到60%>100%这该如何花?
- 共读书籍《反脆弱》感悟
平台创业者
不要怕风险,风险和机遇并存《反脆弱》一书中,有一个核心的思想,生物系统的进化,都是在风险、灾难的基础上。以本次疫情为例,本次疫情对于传统企业或许是致命的打击,然而步步高的逆风突围,将商业超市与拼团结合,取得了极大地成功。在遭遇风险、破坏之后,人们会更多的思考如何抵御类似的风险,工作中亦然如此,产品运营过程中发现的问题越多,或许对后续的运营越有利。风险并不可怕,打不倒我们的只会使我们更强大。成功的模
- Axure插件axure-chrome-extension安装
冷冷清清中的风风火火
笔记chromeaxure前端
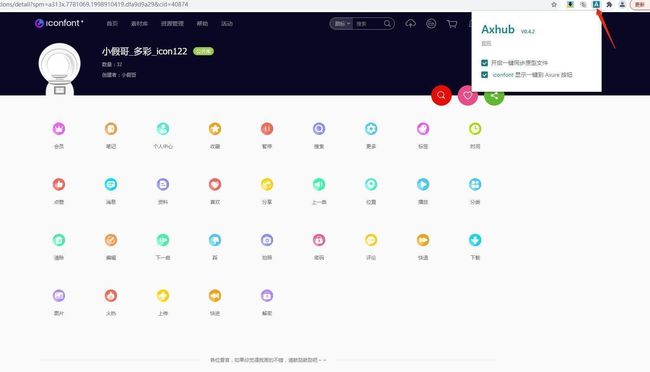
chrome浏览器打开axure生成的HTML静态文件页面预览打开如下图显示,这是因为chrome浏览器没有安装Axure插件axure-chrome-extension导致的。方式一:先下载Axure谷歌浏览器插件,然后在浏览器中添加扩展程序。添加已解压得扩展程序。插件下载地址:https://download.csdn.net/download/qq_41451744/87471415如果积分
- Chrome浏览器插件axure-chrome-extension(免费)
兮风萧萧
chromeaxure前端
点我下载插件AxureRPExtensionforChrome是原型设计工具AxureRP的Chrome浏览器插件。因为在线安装需要访问GoogleChrome在线商店,访问不了。所以提供一个离线版本进行安装。插件内容如下:安装方法:1、打开Chrome浏览器,找到“工具->扩展程序”,打开开发者模式;2、将下载的axure-chrome-extension.zip文件解压,点击加载已解压的扩展程
- axure-chrome-extension 插件安装
嘻嘻的妙妙屋
微信小程序前端chromeaxure前端
场景在我们收到axure-chrome-extension画的界面,通过浏览器无法打开时,在网上又无法找到安装包;安装方法我们打开页面原型的路径下的resources的chrome目录里面有axure-chrome-extension.crx复制一份更名为rar解压之后打开谷歌浏览器打开扩展程序添加扩展程序后面就能正常访问页面原型了下载地址附带插件下载地址,按照上面的方式即可安装:https://
- Chrome浏览器安装Axure-Chrome-Extension插件
难搞哦~
谷歌浏览器Axure-Extension
Chrome浏览器打开Axure生成的HTML静态文件页面时,会显示如下图AXURERPEXTENSIONFORCHROME,这是因为Chrome浏览器没有安装Axure插件Axure-Chrome-Extension导致的。解决方法:插件下载地址:https://download.csdn.net/download/wu10188/888454871.下载Axure-Chrome-Extensi
- 23种设计模式之原型模式
半夏而凉
设计模式原型模式java
目录什么是原型模式为什么使用原型模式原型模式的基本结构原型模式的实现步骤实现代码(含注释)使用场景什么是原型模式原型模式是一种创建型设计模式,该模式的核心思想是基于现有的对象创建新的对象,而不是从头开始创建。在原型模式中,通常有一个原型对象,它被用作创建新对象的末班。新对象通过复制原型对象的属性和状态来创建,而无需知道具体的创建细节。为什么使用原型模式每次创建对象时都会消耗资源,而通过原型模式就可
- java设计模式--原型模式
代码墨白
原型模式定义:用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。原型模式的核心是一个clone方法,通过该方法进行对象的拷贝,Java提供了一个Cloneable接口来标示这个对象是可拷贝的,在JVM中具有这个标记的对象才有可能被拷贝。比如:比如批量发送邮件,邮件模板是一样的,发送给不同的人内容不同,那么就可以把模板clone给不同的发送者,发送者修改一下内容模板内容,然后就发送。就
- 你是Sql Boy/Girl,表哥表姐吗?
巡山猫
我的问题:你是SqlBoy,表哥表姐吗?面试时,过五关斩六将,一二三四五六轮,又是造飞机又是造火箭,终于入职心目中的公司刚工作,心中暗喜,我也是数据分析师了工作N年,我工作经验应该不少了吧......对不起,我是跑数工程师,人称SqlBoy,表哥表姐和老板汇报工作的是产品运营算法数据出问题背锅的是我每天做不完的需求和报表呵,分析,不存在的我的分析:为什么我成了SqlBoy?「其实我心里也很着急」「
- 程序员们,需要一个“商业化”产品经理
Kevin改变世界的点滴
原创:Kevin改变世界的点滴Kevin改变世界的点滴昨天大家好,我是Kevin。这是2019年第127篇原创大家好,我是Kevin。这是2019年第150篇原创今天是程序员节,趁着新版本刚刚冷启动上线。分享一些产品经理和程序员的协作故事。这里就以社区产品为例。社区是一个需要时间的产品,内容的积累和产品运营策略都需要产品经理与运营一起携手通过不断地迭代去打造持续有内容的社区氛围。身为社区的产品经理
- 如何精细化管理APP用户生命周期,寻找业绩增长点?
AdSet聚合广告平台
在APP精细化运营中,经常会提到用户生命周期,在对APP进行运营的时候,需要明确,自己的APP是处于产品生命周期的哪一个,然后根据这个生命周期的特点,使用最准确的运营方法。01、为什么要提升用户生命周期价值?APP商业化的本质是获利,了解用户生命周期的阶段变化,可以帮助产品运营制定相应的产品和运营策略,既可以提高用户留存率和转化率,又能降低无效成本,从而让产品价值最大化。而这就是用户生命周期的价值
- 产品体验报告:爱奇艺,用内容实现“一起爱”
Little_Xufu
本文思维导图:一、研究背景QuestMobile数据显示,截止到2019年4月,泛娱乐用户规模达到10.86亿,月人均使用时长同比增长13.8%,全名娱乐消费时代已经到来。目前在线视频领域已形成爱奇艺、腾讯视频及优酷视频三足鼎立的局面,其中爱奇艺具有更大的市场份额及用户粘性。基于此背景,本产品体验报告将从产品现状、目标用户及场景、关键功能体验与分析、产品运营分析、竞品分析五个维度对爱奇艺进行深度体
- 常见几种设计模式之模板模式
我shi杰迷
目录一、创建型1.单例模式2.工厂模式3.原型模式二、结构型1.享元模式2.代理模式三、行为型1.模板模式(1)模板模式-制作豆浆(2)钩子方法-制作豆浆(3)SpringIOC初始化(4)总结2.职责链模式(1)模板模式-制作豆浆1.项目介绍(1)制作豆浆流程:选材料==>添加材料==>浸泡==>放到豆浆机打碎(2)这些流程对于制作红豆豆浆,花生豆浆得流程是一样的,所以可以考虑使用模板方法模式2
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
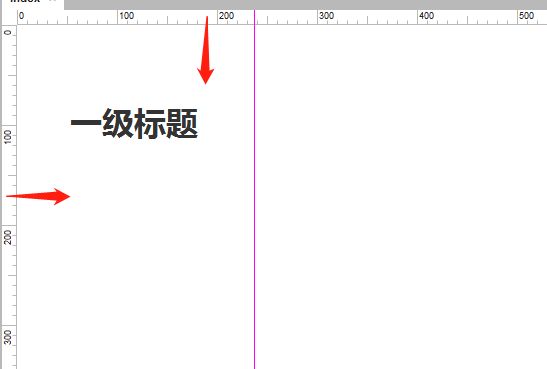
 产品经理很多时候都是在绘制原型的路上,在这里也就不强调它的重要性了,那么如何能够高效地绘制原型呢,有一些技巧还是我们需要了解的,接下来的时间我会给大家整理一些我在日常工作过程中经常用到的一些小技巧,希望能够帮助到大家
产品经理很多时候都是在绘制原型的路上,在这里也就不强调它的重要性了,那么如何能够高效地绘制原型呢,有一些技巧还是我们需要了解的,接下来的时间我会给大家整理一些我在日常工作过程中经常用到的一些小技巧,希望能够帮助到大家