GitHub开源项目 - Jeecg-Boot开始开发平台介绍
GitHub开源项目 - Jeecg-Boot开始开发平台介绍
Jeecg-Boot 是一款基于SpringBoot+代码生成器的快速开发平台!采用前后端分离架构:SpringBoot,Mybatis,Shiro,JWT,Vue&Ant Design。强大的代码生成器让前端和后台代码一键生成,不需要写任何代码,保持jeecg一贯的强大,绝对是全栈开发福音!!
JeecgBoot在提高UI能力的同时,降低了前后分离的开发成本,JeecgBoot还独创在线开发模式(No代码概念),一系列在线智能开发:在线配置表单、在线配置报表、在线图表设计、在线设计流程等等。JEECG宗旨是: 简单功能由Online Coding配置实现(在线配置表单、在线配置报表、在线图表设计、在线设计流程、在线设计表单),复杂功能由代码生成器生成进行手工Merge,既保证了智能又兼顾了灵活;
业务流程采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
技术交流QQ群:①284271917、②769925425
在线演示: http://boot.jeecg.com
源码下载:https://github.com/zhangdaiscott/jeecg-boot
入门教程:http://doc.jeecg.com/1273753
常见问题: 常见问题大全
视频教程: https://space.bilibili.com/454617261/channel/detail?cid=84186
反馈问题: https://github.com/zhangdaiscott/jeecg-boot/issues
版本日志: http://www.jeecg.com/#/doc/changelog
技术架构:
后端技术: SpringBoot_2.1.3.RELEASE + Mybatis-plus_3.1.2 + Shiro_1.4.0 + Jwt_3.7.0
+ Swagger-ui + Redis
前端技术: Ant-design-vue + Vue + Webpack
其他技术: Druid(数据库连接池)、Logback(日志工具) 、poi(Excel工具)、
Quartz(定时任务)、lombok(简化代码)
项目构建: Maven、Jdk8
前端开发必读文档:
前端UI组件: Ant Design of Vue
https://vuecomponent.github.io/ant-design-vue/docs/vue/introduce-cn
报表UI组件:viser-vue
https://viserjs.github.io/demo.html#/viser/bar/basic-bar
VUE基础知识:
https://cn.vuejs.org/v2/guide
Jeecg-Boot入门教程
我们精心制作本教程,方便开源用户和新入职成员快速掌握Jeecg-Boot开发。根据我们的实际经验,通过此教程学习,刚入行的毕业生也可以顺利的进行开发,所以请耐心完成本套教程的学习(有一定工作经验的,可以忽略自己熟悉的章节)。
开发环境搭建 http://doc.jeecg.com/1273969
开发工具 : https://pan.baidu.com/s/1kFIJcn5GSlSJWAQKeCowrg 提取码:ilmc
项目如何启动 http://doc.jeecg.com/1273967
JeecgBoot学习视频 https://space.bilibili.com/454617261/channel/detail?cid=84186
代码生成器使用 http://doc.jeecg.com/1273926
常见问题贴:http://t.cn/EITSuH8
必看学习资料
ES6 | http://es6.ruanyifeng.com
Vue | https://cn.vuejs.org/v2/guide
Ant Design of Vue | https://vue.ant.design/docs/vue/introduce-cn
Jeecg-Boot文档 | http://doc.jeecg.com基础知识学习(Vue全家桶、Springboot) 参考下面《基础知识学习视频》
如果你发现bug,请点击这里反馈 https://github.com/zhangdaiscott/jeecg-boot/issues
《基础知识学习视频》
两套Springboot视频(建议第一套)
链接:https://pan.baidu.com/s/1KlfH96wGNRN8waPIurQ6yg 提取码:tu6m
链接:https://pan.baidu.com/s/11Z0iLW9o-W4-4tYHXlDO9A 提取码:7kz2
两套vue视频,前后端分离
1.Vue基础知识视频
链接:https://pan.baidu.com/s/1r69bFZ0_N2-g4XNxEqDtfg 提取码:gt81
2.Vue高级视频教程
链接:https://pan.baidu.com/s/1uJY0oIIa4wD65L2hH_L93g 提取码:desn
链接:https://pan.baidu.com/s/1IjzUkEeVpjqf2KKY2Xj6rA 提取码:829j
Maven私服设置
JEECG存在自定义JAR包,放在自己的Maven私服上面,所以有的时候会遇到下载失败。
一般遇到下载失败的情况,是因为用户设置了本地镜像,导致无法从JEECG私服下载资源,参考下面的方式进行镜像排除配置即可。
找到 maven老家 conf/settings.xml,
在标签内增加下面方式的阿里云maven镜像(删除自己的镜像配置), 最终结果见下面:
nexus-aliyun
*,!jeecg,!jeecg-snapshots
Nexus aliyun
http://maven.aliyun.com/nexus/content/groups/public
然后执行maven命令,依赖就会顺利下载;此配置重点在这句话
如果不加这句话,默认所有的依赖都会去阿里云仓库下载,加上后jeecg的依赖包就可以从jeecg私服下载了。
如何启动项目
目录索引:
-
后端项目启动
- 初始化数据库
- 修改项目配置文件(数据库配置、redis配置)
- 启动redis服务
- 启动项目
-
前台项目启动
- 安装依赖包
- 配置后台接口服务地址
- 启动项目
一、后端项目启动
jeecg-boot 从v2.0版本,重构成maven多模块项目,启动项目:jeecg-boot-module-system
项目结构说明:
├─jeecg-boot-parent(父POM: 项目依赖、modules组织)
│ ├─jeecg-boot-base-common(共通Common模块: 底层工具类、注解、接口)
│ ├─jeecg-boot-module-system (系统管理模块: 系统管理、权限等功能) -- 默认作为启动项目
│ ├─jeecg-boot-module-{?} (自己扩展新模块项目,启动的时候,在system里面引用即可)
(1)执行数据库初始化sql
sql文件地址:jeecg-boot/db/jeecg-boot-mysql.sql
(2)开发模式配置(/src/main/resources/application-dev.yml)
项目名称、端口号配置(请默认即可不需要修改)
server:
port: 8080
servlet:
context-path: /jeecg-boot
端口号是8080,项目名称是jeecg-boot
本地后台接口地址:http://localhost:8080/jeecg-boot
注意: 不能直接访问后台,会提示TOEKN无效错误。
数据库配置 :
spring:
datasource:
dynamic:
datasource:
#主数据源
master:
url: jdbc:mysql://127.0.0.1:3306/jeecg-boot?characterEncoding=UTF-8&useUnicode=true&useSSL=false
username: root
password: root
driver-class-name: com.mysql.jdbc.Driver
redis配置:(配置redis的host和port)
#redis 配置
redis:
database: 0
host: 127.0.0.1
lettuce:
pool:
max-active: 8 #最大连接数据库连接数,设 0 为没有限制
max-idle: 8 #最大等待连接中的数量,设 0 为没有限制
max-wait: -1ms #最大建立连接等待时间。如果超过此时间将接到异常。设为-1表示无限制。
min-idle: 0 #最小等待连接中的数量,设 0 为没有限制
shutdown-timeout: 100ms
password: ''
port: 6379
(3)启动redis服务
(4)以上配置完成后,即可启动后台项目
本地启动:
找到类/src/main/java/org/jeecg/JeecgApplication.java,右键执行
二、前台项目启动
(1)使用命令yarn install 下载项目依赖
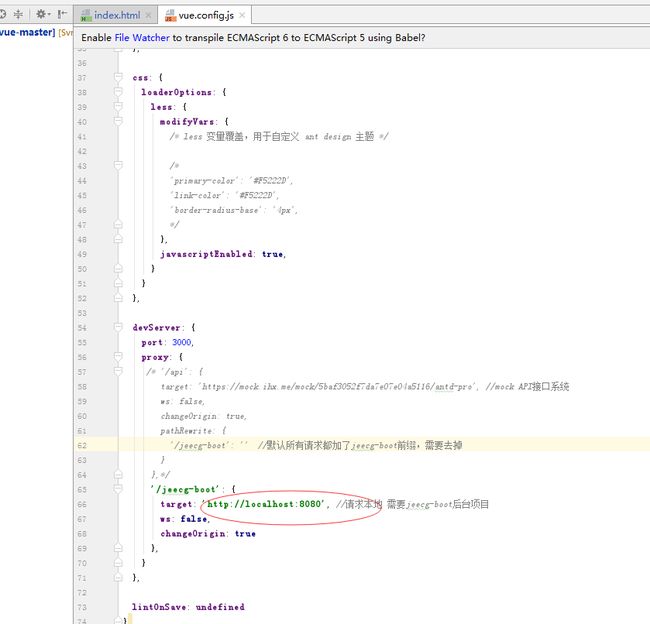
(2)配置后台接口地址
[1]. public/index.html (开发环境、正式发布)
window._CONFIG['domianURL'] = 'http://localhost:8080/jeecg-boot';
window._CONFIG['imgDomainURL'] = 'http://localhost:8080/jeecg-boot/sys/common/view';
(3)启动项目
注意:(如果启动报错的话,请升级node版本,把依赖node_modules删了,重新yarn install)
调出Show npm Scripts 功能
找到项目目录下文件package.json文件,鼠标右键选择Show npm Scripts
点击命令:serve 即可启动项目 或者 在命令行界面输入 yarn run serve 启动项目即可
看到如下日志 则启动成功
通过 http://localhost:3000 访问项目即可进入系统,默认账号密码: admin/123456
注意:启动后端项目后,再启动前端项目,访问前端项目可能出现 405 504 502 等问题 ,具体提示信息是nginx上静态文件不接受POST请求,此时修改nginx的配置文件
nginx.conf
server {
listen 80;
server_name 你的域名;
#后台服务配置,配置了这个location便可以通过http://域名/jeecg-boot/xxxx 访问
location ^~ /jeecg-boot {
proxy_pass http://127.0.0.1:8080/jeecg-boot/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root html;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
数据库切换Oracle/SqlServer/Postgresql
Oracle数据
1.添加oracle驱动,修改pom.xml
com.oracle
ojdbc6
11.2.0.3
2.修改数据库连接
修改druid配置
validationQuery: SELECT 1 FROM DUAL
driver-class-name: oracle.jdbc.OracleDriver
url: jdbc:oracle:thin:@192.168.1.200:1521:ORCL
username: jeecgboot
password: jeecgboot
SQL server数据
1.添加SQL server驱动,修改pom.xml
com.microsoft.sqlserver
sqljdbc4
4.0
runtime
2.修改数据库连接
修改druid配置
validationQuery: SELECT 1
filters: stat,slf4j
driver-class-name: com.microsoft.sqlserver.jdbc.SQLServerDriver
url: jdbc:sqlserver://192.168.1.200:1433;SelectMethod=cursor;DatabaseName=jeecg-boot
username: sa
password: SA
postgresql数据库
1.添加postgresql驱动,修改pom.xml
(根据不同版本的数据库引入对应版本的驱动,下载地址:https://jdbc.postgresql.org/download.html)
postgresql
postgresql
42.2.5
2.修改数据库连接
增加spring下的配置
spring:
#postgresql 报错问题
jpa:
properties:
hibernate:
temp:
use_jdbc_metadata_defaults: false
修改druid配置
validationQuery: SELECT 1
url: jdbc:postgresql://localhost:5432/postgres
username: postgres
password: root
driver-class-name: org.postgresql.Driver
快速示例
Hello World示例教程
前后端分离框如何快速进入开发,请参照下面hello world实现demo
###一、后台请求实现
@RestController
@RequestMapping("/test/jeecgDemo")
@Slf4j
public class JeecgDemoController {
/**
* hello world
*
* @param id
* @return
*/
@GetMapping(value = "/hello")
public Result hello() {
Result result = new Result();
result.setResult("Hello World!");
result.setSuccess(true);
return result;
}
}
直接访问请求http://localhost:8080/jeecg-boot/test/jeecgDemo/hello 会提示token无效,
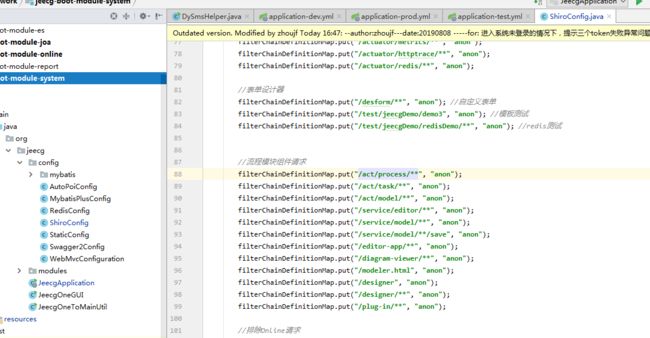
所以需要配置下拦截器ShiroConfig排除。
配置文件: jeecg-boot-module-system/src/main/java/org/jeecg/config/ShiroConfig.java
加入配置:filterChainDefinitionMap.put("/test/jeecgDemo/hello", "anon");
再访问请求http://localhost:8080/jeect-boot/test/jeecgDemo/hello,会返回结果如下:
{
"success": true,
"message": null,
"code": null,
"result": "Hello World!",
"timestamp": 1548833208562
}
###二、前台vue页面实现
(1)创建vue页面src/views/jeecg/helloworld.vue
调用后台请求,获取返回的Hello World! 输出到页面,页面代码如下:
{{ msg }}
####代码说明:
1、data() 方法中定义数据对象msg
2、数据对象msg输出到页面,表达式如下:
{{ msg }}
3、定义一个方法,发起请求获取后台响应 后台实现的是get方法,引入getAction方法 import {getAction} from '@/api/manage' 定义方法调用: ``` hello () { var url = "/test/jeecgDemo/hello" getAction(url).then((res) => { if (res.success) { this.msg = res.result; } }) } ``` 4、Vue生命周期 created 中调用方法 created() { this.hello(); } hello方法中 this.msg = res.result; 把请求返回的Hello World! 赋值给msg数据对象,msg值改变则页面显示也改变。
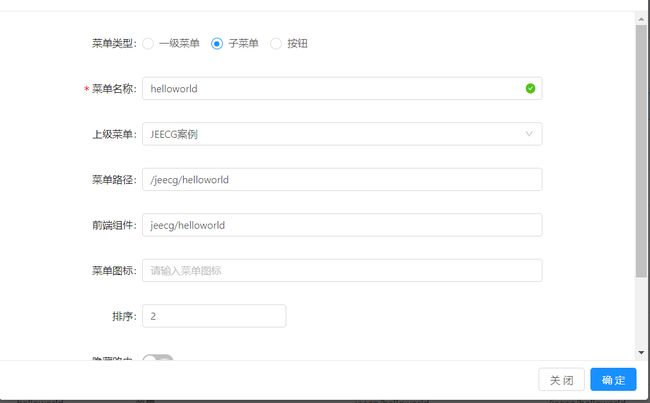
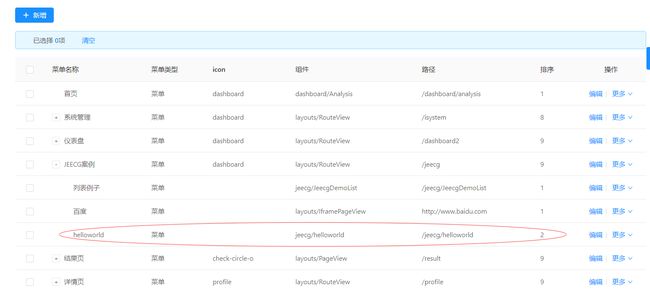
###三、配置菜单
配置helloword菜单【系统管理】-【菜单管理】
- 其中前端组件配置相对src/views/目录下的 目录名+文件名
- 例如页面src/views/jeecg/helloworld.vue 前端组件配置 jeecg/helloworld

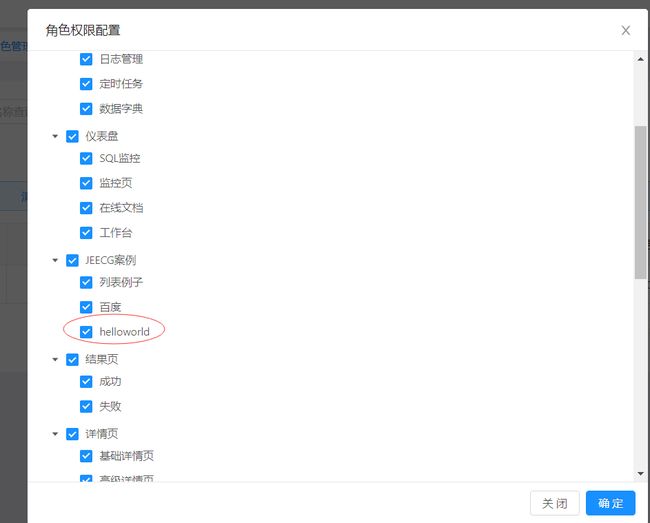
用户角色授权【系统管理】-【角色管理】-授权

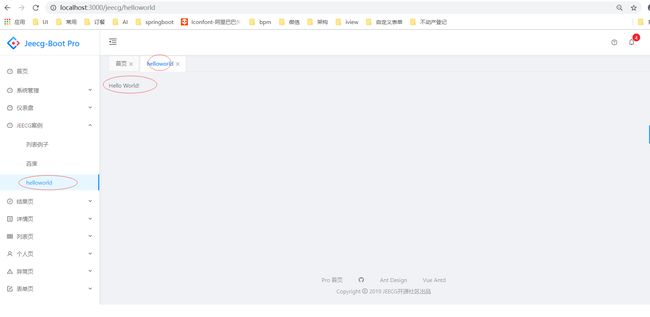
点击菜单访问页面展示Hello World!
JAR部署方案
正式环境部署
部署方案采用nginx+tomcat部署方案
后端服务通过JAR方式运行
前端项目build后的静态资源,部署到nginx中
一、后台项目jeecg-boot打jar包
目前 jeecg-boot-module-system 作为启动和打包项目。
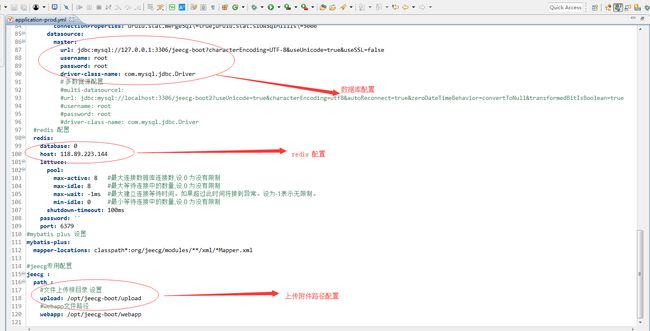
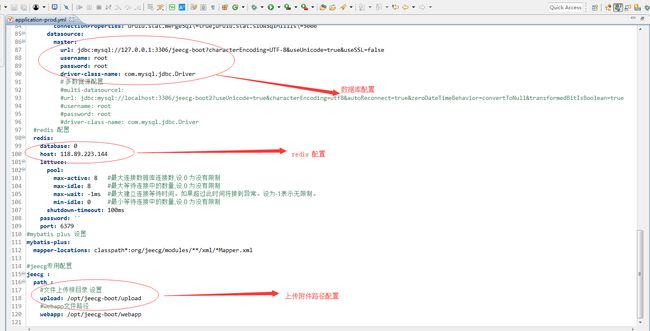
1、修改数据库连接 application-prod.yml
2、修改缓存redis配置 application-prod.yml
3、修改上传附件配置 application-prod.yml
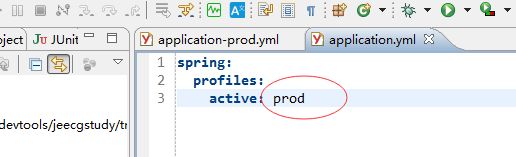
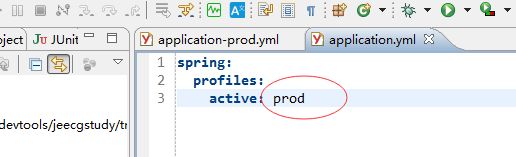
4、切换配置为线上配置 application.yml
5、修改pom.xml加上打包插件(如果已经有了,就不需要加了)
org.springframework.boot
spring-boot-maven-plugin
然后 maven package 打jar包
二、后台项目jeecg-boot启动
通过命令启动项目
Window启动命令:
java -jar D:\jeecg-boot-module-system-2.0.0.jar
Linux下后台进程启动命令:
nohup java -jar jeecg-boot-module-system-2.0.0.jar >catalina.out 2>&1 &
关掉项目:
ps -ef|grep java
kill 进程号
三、前台项目build
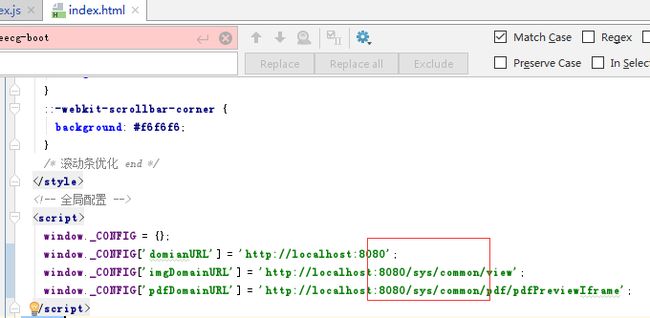
1、修改后台接口服务地址 public/index.html
window._CONFIG['domianURL'] = 'http://localhost:8080/jeecg-boot';
window._CONFIG['imgDomainURL'] = 'http://localhost:8080/jeecg-boot/sys/common/view';
window._CONFIG['pdfDomainURL'] = 'http://localhost:8080/jeecg-boot/sys/common/pdf/pdfPreviewIframe';
重要提示:
1. 后台服务接口地址,一定要配置外网的IP或者域名,配置内网域名后台访问不到的。
2. 后台启动默认名字jeecg-boot,不建议修改。如果需要修改,请自行替换此文中所有提到项目名jeecg-boot的地方;
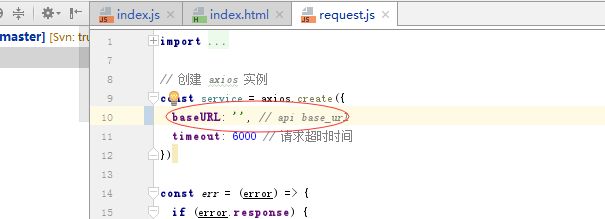
同时修改前端代码 src/utils/request.js,里面的项目名字。
const service = axios.create({
baseURL: '/jeecg-boot', // api base_url
timeout: 6000 // 请求超时时间
})
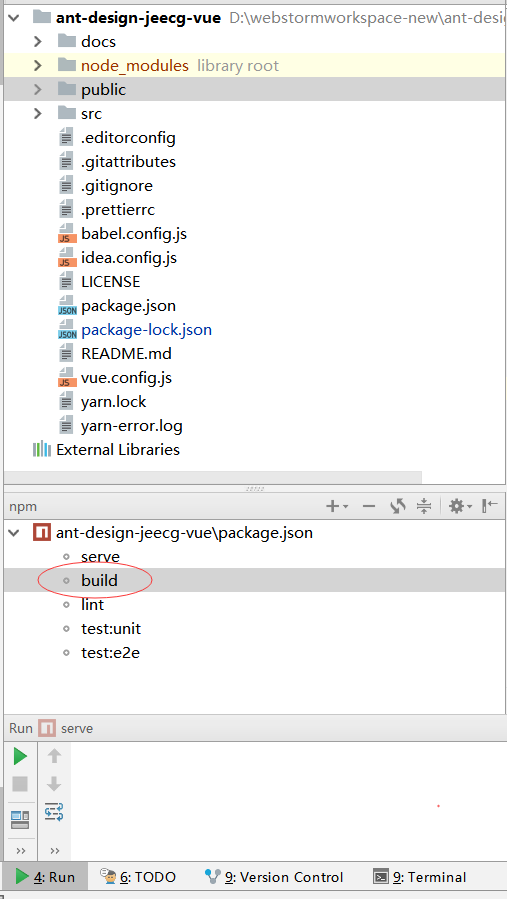
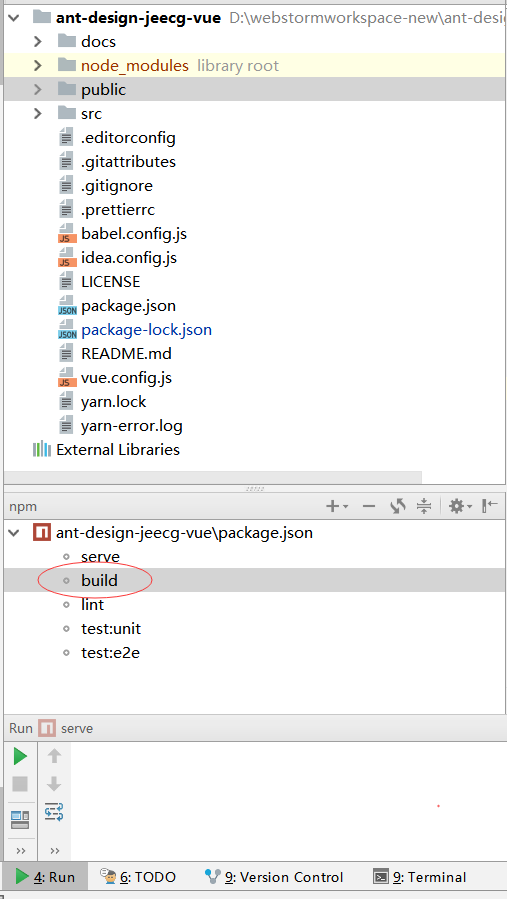
2、build项目
使用build命令打包项目
build完成后台会生成一个dist的目录该目录下即为build后的文件。
3、nginx部署前端项目
拷贝dist下的代码到nginx安装目录下html目录中,即可
四、nginx配置(conf/nginx.conf)
nginx监听80端口
server {
listen 80;
server_name 你的域名;
#后台服务配置,配置了这个location便可以通过http://域名/jeecg-boot/xxxx 访问
location ^~ /jeecg-boot {
proxy_pass http://127.0.0.1:8080/jeecg-boot/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root html;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
五、nginx 开启压缩,提高首页访问效率
https://github.com/zhangdaiscott/jeecg-boot/issues/88
配置后启动nginx
通过:http://你的域名 访问项目,出现如下页面,使用账户/密码:admin/123456 登录成功即可
WAR部署方案
正式环境部署
部署方案采用nginx+tomcat部署方案
后端服务发布部署到tomcat中
前端项目由于build后都是静态问题,部署到nginx中
一、后台项目jeecg-boot打war包(jeecg-boot-module-system)
(1)后台项目jeecg-boot-module-system打war包之前要进行如下改动
1、pom.xml文件中项目打包格式设置为war
war
具体配置如下:
4.0.0
org.jeecgframework.boot
jeecg-boot-module-system
2.0.0
war
2、pom.xml文件删除插件spring-boot-maven-plugin
下面配置删除
org.springframework.boot
spring-boot-maven-plugin
3、增加项目web容器部署的支持:
修改类/src/main/java/org/jeecg/JeecgApplication.java
代码如下:
package org.jeecg;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@SpringBootApplication
@EnableSwagger2
public class JeecgApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(JeecgApplication.class);
}
public static void main(String[] args) {
System.setProperty("spring.devtools.restart.enabled", "true");
SpringApplication.run(JeecgApplication.class, args);
}
}
4、修改配置文件(数据库和redis配置)
- 1、修改数据库连接 application-prod.yml
- 2、修改缓存redis配置 application-prod.yml
- 3、修改上传附件配置 application-prod.yml

- 4、切换配置为线上配置 application.yml

然后 maven package 打war包
二、后台项目jeecg-boot部署tomcat
1、设置tomcat端口号 8080,设置tomcat编码 URIEncoding="UTF-8"
2、部署项目到tomcat安装目录webapps/jeecg-boot工程目录下
部署完后通过http://localhost:8080/jeecg-boot 可以访问项目,提示token错误说明部署成功!!
三、前台项目build
1、修改 public/index.html
//图片预览请求地址
window._CONFIG['domianURL'] = 'http://localhost:8080/jeecg-boot';
window._CONFIG['imgDomainURL'] = 'http://localhost:8080/jeecg-boot/sys/common/view';
2、后台接口服务项目名默认是jeecg-boot,如果需要个性化可以修改src/utils/request.js 中baseURL参数
(一般情况下默认不需要修改)
具体代码如下:
// 创建 axios 实例
const service = axios.create({
baseURL: '/jeecg-boot/', // api base_url
timeout: 6000 // 请求超时时间
})
3、build项目
使用build命令打包项目
build完成后台会生成一个dist的目录该目录下即为build后的文件。
4、nginx部署前端项目
拷贝dist下的代码到nginx安装目录下html目录中,即可
四、nginx配置(conf/nginx.conf)
nginx监听80端口
server {
listen 80;
server_name 你的域名;
#后台服务配置,配置了这个location便可以通过http://域名/jeecg-boot/xxxx 访问
location ^~ /jeecg-boot {
proxy_pass http://127.0.0.1:8080/jeecg-boot/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root html;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
配置后启动tomcat,启动nginx
通过http://你的域名/ 访问项目,出现如下页面,使用账户/密码:admin/123456 登录成功即可
极简部署方案
基于 spring boot 特性
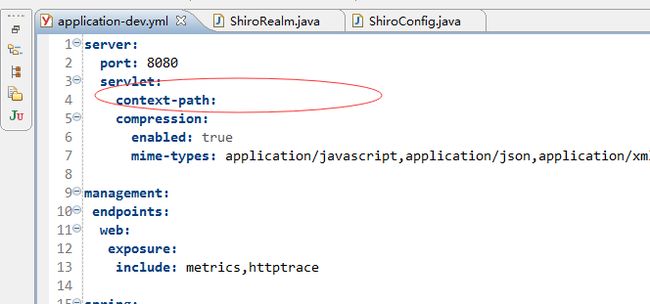
1、首先修改配置,去掉项目名 jeecg-boot
ant-design-jeecg-vue/src/utils/request.js
ant-design-jeecg-vue/public/index.html
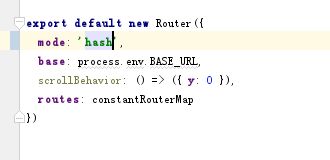
2、修改路由History 模式为“hash”
src/router/index.js
然后 ant-design-jeecg-vue 运行 build
npm run build
3、然后将编译之后dist下的文件复制到 jeecg-boot-module-system 项目的 /src/main/resources/static 目录下。
4、修改springboot项目启动,根路径访问页面为 index.html
jeecg-boot-module-system\src\main\java\org\jeecg\config\WebMvcConfiguration
/**
* 访问根路径默认跳转 index.html页面 (简化部署方案: 可以把前端打包直接放到项目的 webapp,上面的配置)
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index.html");
}
5、修改springboot项目的启动名字,去掉项目名 jeecg-boot
jeecg-boot-module-system/src/main/resources/application-dev.yml
6、重新启动项目,访问 http://localhost:8080/ 就可以看到效果
代码生成器配置文件
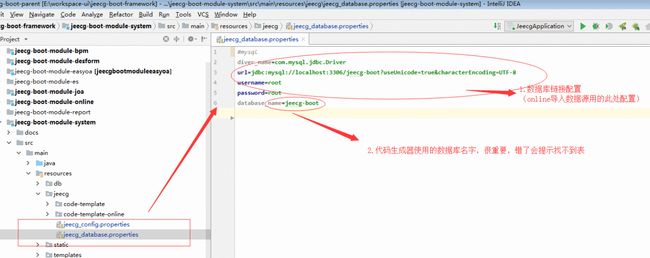
1、代码生成器数据库配置文件
jeecg-boot-module-system/src/main/resources/jeecg/jeecg_database.properties
2、代码生成器基础配置 (项目路径、根业务包路径、模板路径)
jeecg-boot-module-system/src/main/resources/jeecg/jeecg_config.properties
3、Jeecg-boot采用前后端分离架构,vue页面需要手工复制到前端代码里面
* 1. 页面生成路径: src/main/java/{业务包根路径}/{子业务包}/vue/
* 2. 使用方法,手工复制到webstorm项目下面
* 3. 配置访问菜单
4、自定义代码生成器模板
| 类型 | 模板路径 |
|---|---|
| GUI代码生成 | jeecg-boot-module-system\src\main\resources\jeecg\code-template |
| Online代码生成 | jeecg-boot-module-system\src\main\resources\jeecg\code-template-online |
如何使用代码生成器?
功能介绍:
jeecg-boot代码生成器非常强大,支持单表、一对多模型生成,生成的代码包括前台和后台,生成后直接使用,无需修改。
功能说明: 一键生成的代码(包括:controller、service、dao、mapper、entity、vue)
模板位置: src/main/resources/jeecg/code-template
- 单表GUI代码生成工具
找到jeecg-boot-module-system/src/main/java/org/jeecg/JeecgOneGUI.java,右键执行
- 一对多代码生成工具
jeecg-boot-module-system/src/main/java/org/jeecg/JeecgOneToMainUtil.java
直接在此代码里面配置参数,右键执行就会生成对应代码
代码生成器模板
功能介绍:
目前代码生成器提供了四套模板,单表两套、一对多两套。
代码生成器工具和模板在项目 jeecg-boot-module-system 中。
如何切换模板,修改配置文件src/main/resources/jeecg/jeecg_config.properties 里的参数templatepath,即可切换模板。
| 模板 | 路径 | 描述 |
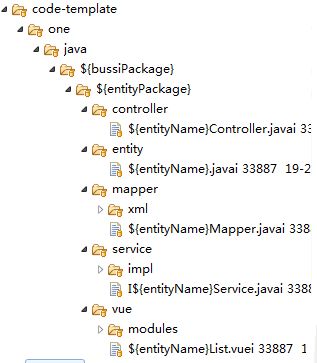
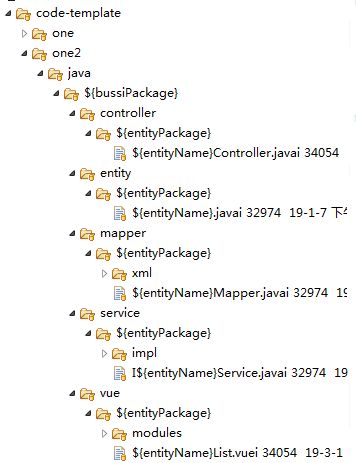
|---|---|---|
| 单表业务分层模板 | src/main/resources/jeecg/code-template/one | control上层分子业务包 |
| 单表代码分层模板 | src/main/resources/jeecg/code-template/one2 | control下层分子业务包 |
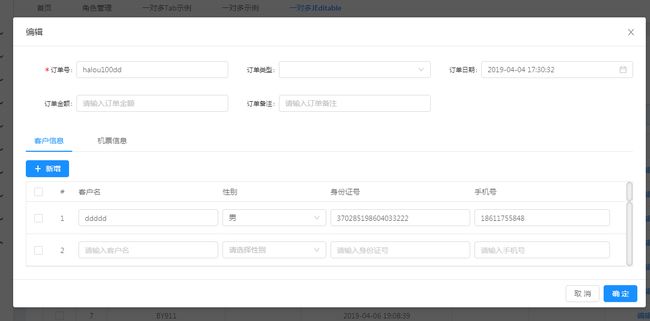
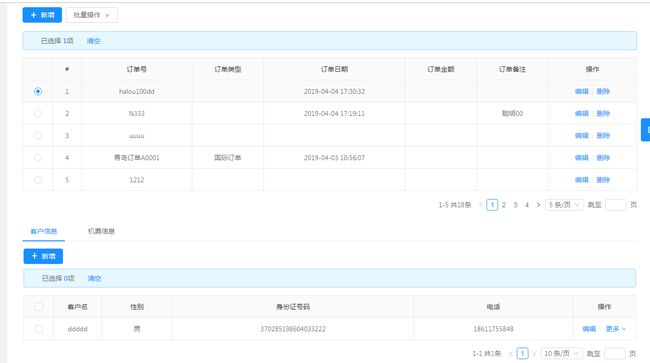
| 一对多默认风格模板 | src/main/resources/jeecg/code-template/onetomany | 一个表单维护 |
| 一对多ERP风格模板 | src/main/resources/jeecg/code-template/onetomany2 | 子表数据分开维护 |
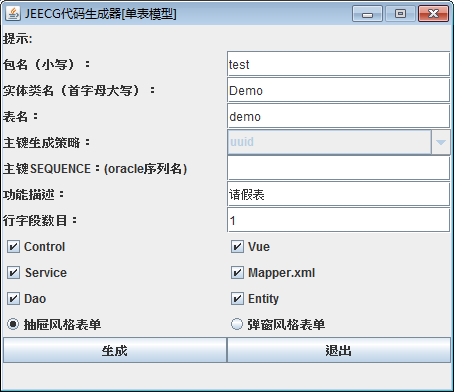
** 效果图:**
5.单表代码生成器,表单风格提供两种选择
a. 默认弹窗模式表单
b. 抽屉风格表单

如果需要抽屉风格,把__Style#Drawer后缀删掉,覆盖原生产的页面即可。
常用问题汇总
1、Druid监控
访问:http://localhost:8080/jeecg-boot/druid/,
登录名:admin,密码123456
2、在线接口文档swagger
http://localhost:8080/jeecg-boot/swagger-ui.html
http://localhost:8080/jeecg-boot/doc.html
登录名:jeecg,密码jeecg1314
3、项目根路径如何修改
目前项目后台访问默认路径是: http://localhost:8080/jeecg-boot
默认端口: 8080
默认项目名: jeecg-boot
如果需要自定义可以修改配置文件: src/main/resources/application.yml
server:
port: 8080
servlet:
context-path: /jeecg-boot
4、获取登录用户信息
LoginUser sysUser = (LoginUser)SecurityUtils.getSubject().getPrincipal();
5、手工编码校验token有效性
//校验Token有效性
String token = request.getParameter("token");
SysUser sysUser = shiroRealm.checkUserTokenIsEffect(token);
6、想要设定查询模式为模糊查询,怎么作全局修改?
修改后端/jeecg-boot-base-common/src/main/java/org/jeecg/common/system/query/QueryGenerator.java,找到installMplus方法下述代码修改即可
//根据参数值带什么关键字符串判断走什么类型的查询
QueryRuleEnum rule = convert2Rule(value);
value = replaceValue(rule,value);
// add -begin 添加判断若为字符串类型则设置为模糊查询
if("class java.lang.String".equals(type)) {
// 可以设置左右模糊或全模糊,因人而异
rule = QueryRuleEnum.LIKE;
}
// add -end 添加判断若为字符串类型则设置为模糊查询
addEasyQuery(queryWrapper, name, rule, value);
7、更多常见问题,实时更新
更多常见问题,实时更新,点击我
建表规范
- 主键必须是ID,字符串类型,32位长度,唯一索引;
- 建表标准字段,必须有:创建人、创建时间、修改人、修改时间等标准字段;
ALTER TABLE `表名`
ADD COLUMN `create_by` varchar(32) NULL COMMENT '创建人',
ADD COLUMN `create_time` datetime NULL COMMENT '创建时间' AFTER `create_by`,
ADD COLUMN `update_by` varchar(32) NULL COMMENT '修改人' AFTER `create_time`,
ADD COLUMN `update_time` datetime NULL COMMENT '修改时间' AFTER `update_by`,
ADD COLUMN `del_flag` tinyint(1) NULL COMMENT '删除标识0-正常,1-已删除' AFTER `update_time`;
- 表字段注释,每个字段必须设置注释说明;
- 表字段注释,状态类型的字段必须说明取值规则(比如性别sex取值规则)
比如:'性别 0/男,1/女' - 索引,查询频率高的字段加索引(单字段索引 、组合索引);
- 类型字段,尽量用字符串varchar类型1-2长度,少用int类型,避免不必要的问题。
全局配置文件
前台全局配置文件 配置内容:后台域名、图片服务器域名配置 文件位置:public/index.html 好处: 前端build完也可以直接修改index.html配置内容
用法:
| 参数 | 写法 | 描述 |
|---|---|---|
| 后台服务域名 | window._CONFIG['domianURL'] | - |
| 图片服务器域名 | window._CONFIG['imgDomainURL'] | - |
| pdf文件预览地址 | window._CONFIG['pdfDomainURL'] | - |
| CAS服务器地址 | window._CONFIG['casPrefixUrl'] |
源码解读
-
登录页面代码位置
src\components\layouts\UserLayout.vue src/views/user/Login.vue -
首页logo修改
src/components/tools/Logo.vue -
图片预览路径
public/index.html 图文访问路径: http://127.0.0.1:8080/jeecg-boot/sys/common/view/user/h.jpg4.首页报表
src/views/dashboard/* src/views/dashboard/Analysis.vue -
登录退出逻辑
1.登录页面: src/views/user/Login.vue 2.相关API定义位置: src/api/index.js(很多无用的删掉) src/api/index.js src/api/login.js src/api/manage.js 3.左侧菜单加载页面:src/components/menu src/utils/util.js src/permission.js 4.隐藏路由配置 用途: 如果那个组件不想在菜单上配置,但有需要路由跳转,则需要在这个地方配置路由。 src/config/router.config.js 对象: constantRouterMap 5. 接口: /sys/login 登录接口 /sys/permission/queryByUser 获取用户信息接口(首页菜单)
6.首页风格设置 src/defaultSettings.js
常用命令
yarn install | 下载依赖(推荐)
cnpm install | 下载依赖
npm install | 下载依赖(不建议用,容易出各种诡异问题&慢)
rimraf node_modules | 删除依赖(需要npm install rimraf -g)
Form 表单开发特殊性
v-decorator 属性 针对特殊控件: select、radio、checkbox
正常
停止
注意: 此处的默认值只能通过{'initialValue':0} 这样的设置,不能通过属性。
表单编辑赋值操作:
this.$nextTick(() => {
this.form.setFieldsValue(pick(this.model,'description','status'));
});