- Linux系统配置(应用程序)
1风天云月
Linuxlinux应用程序编译安装rpmhttp
目录前言一、应用程序概述1、命令与程序的关系2、程序的组成3、软件包封装类型二、RPM1、RPM概述2、RPM用法三、编译安装1、解包2、配置3、编译4、安装5、启用httpd服务结语前言在Linux中的应用程序被视为将软件包安装到系统中后产生的各种文档,其中包括可执行文件、配置文件、用户手册等内容,这些文档被组织为一个有机的整体,为用户提供特定的功能,因此对于“安装软件包”与“安装应用程序”这两
- 关于流媒体播放器EasyPlayer和EasyPlayerPro的介绍以及其区别
EasyDarwin
EasyDarwin音视频ffmpeg人工智能大数据ar
EasyPlayer是一款流媒体播放器系列项目,它支持多种流媒体协议的播放,包括但不限于RTSP、RTMP、HTTP、HLS、UDP、RTP、File等。除此之外,EasyPlayer还支持本地文件播放和多种功能特性,包括本地抓拍、本地录像、播放旋转、多屏播放、倍数播放等。EasyPlayer核心基于ffmpeg,稳定、高效、可靠、可控。随着多年的不断发展和迭代,EasyPlayer基于成功的实践
- 企业级区块链平台Hyperchain核心原理剖析
boyedu
区块链区块链企业级区块链平台Hyperchain
Hyperchain作为国产自主可控的企业级联盟区块链平台,其核心原理围绕高性能共识、隐私保护、智能合约引擎及可扩展架构展开,通过多模块协同实现企业级区块链网络的高效部署与安全运行。以下从核心架构、关键技术、性能优化、安全机制、应用场景五个维度展开剖析:一、核心架构:分层解耦与模块化设计Hyperchain采用分层架构,将区块链功能解耦为独立模块,支持灵活组合与扩展:P2P网络层由验证节点(VP)
- 2018-09-27 aop相关
蒋超_58dc
1.静态织入,需要使用aspectj专用的compilermaven工程可以采用:https://www.mojohaus.org/aspectj-maven-plugin/2.动态织入,配合spring,创建代理来执行3.
- 最新阿里四面面试真题46道:面试技巧+核心问题+面试心得
风平浪静如码
前言做技术的有一种资历,叫做通过了阿里的面试。这些阿里Java相关问题,都是之前通过不断优秀人才的铺垫总结的,先自己弄懂了再去阿里面试,不然就是去丢脸,被虐。希望对大家帮助,祝面试成功,有个更好的职业规划。一,阿里常见技术面1、微信红包怎么实现。2、海量数据分析。3、测试职位问的线程安全和非线程安全。4、HTTP2.0、thrift。5、面试电话沟通可能先让自我介绍。6、分布式事务一致性。7、ni
- 二十四节气组诗 谷雨
离陌_6639
图片来源网络,若侵犯了你的权益,请联系我删除6.谷雨文/离陌背上行囊背上如行囊的我从此任行程马不停蹄今天家乡的田野春雨快马加鞭播下希望的种子观音不语目送着我和夏天一道在观音山出关图片来源网络,若侵犯了你的权益,请联系我删除你好啊,我是离陌,已然在懵懂中走过了16年的岁月,为了珍惜当下的每一秒,所以立志做一名终身学习者。文学对于我来说是一种信仰,诗歌是我的生命。人生之道,四通八达,即入文学,自当持之
- 包含日志获取webshell
陈望_ning
日志文件关闭:Apache目录下的httpd.conf文件#ErrorLog"logs/error.log"#CustomLog"logs/access.log"common加#号为注释不产生日志文件如果去掉#将会在Apache/logs/目录下产生日志文件linux:access_logerror_logwindows:access.logerror.logaccess_log每一行记录了一次网
- 【项目实战】 容错机制与故障恢复:保障系统连续性的核心体系
本本本添哥
004-研效与DevOps运维工具链002-进阶开发能力分布式
在分布式系统中,硬件故障、网络波动、软件异常等问题难以避免。容错机制与故障恢复的核心目标是:通过主动检测故障、自动隔离风险、快速转移负载、重建数据一致性,最大限度减少故障对业务的影响,保障系统“持续可用”与“数据不丢失”。以下从核心机制、实现方式、典型案例等维度展开说明。一、故障检测:及时发现异常节点故障检测是容错的第一步,需通过多维度手段实时感知系统组件状态,确保故障被快速识别。1.健康检查与心
- Matrix-Breakout 2 Morpheus靶场解题过程
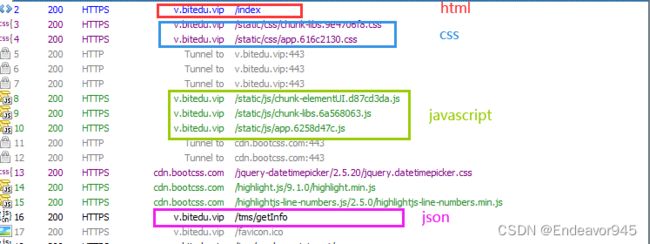
信息收集目标探测靶机目标很明显就是61.139.2.141了扫描开放端口发现22、80、81访问端口主机访问80翻译一下,并没有发现什么审查源代码发现里面有一张图片,下载下来看看是否有图片的隐写wgethttp://61.139.2.141/trinity.jpegstegoveritas-itrinity.jpeg-o/home/kali/Desktop/11分解后发现什么都没有,里面的keep
- 北斗短报文兜底、5G-A增强:AORO P1100三防平板构建应急通信网络
公网中断的灾区现场,泥石流阻断了最后一条光缆。一支救援队却在废墟间有序穿行,队长手中的三防平板正闪烁着北斗卫星信号,定位坐标与伤亡信息化作一行行短报文,穿透通信孤岛直达指挥中心。这是AOROP1100三防平板搭载的北斗短报文功能在应急救援中的真实场景,更代表了工业移动终端在极端环境下的能力跃迁。AOROP1100三防平板作为遨游通讯2025年推出的旗舰三防设备,AOROP1100三防平板的技术基底
- 7月29日星期二今日早报简报微语报早读
微语早读
生活
7月29日星期二,农历闰六月初五,早报#微语早读。1、国家育儿补贴方案公布!3周岁前每娃每年3600元;2、火狐浏览器官宣关闭北京公司,将终止中国账户服务;3、税务总局:2021年以来查处网络主播偷逃税案件360余起,查补税款30多亿元;4、江苏省体育局:职业俱乐部获男足中超冠军奖补3000万元;5、深圳出现首宗基孔肯雅热病例;6、税务总局:从今年个税汇算看,超1亿纳税人依法申请退税1300多亿,
- 02-Breakout靶机攻略
ZLlllllll0
02-Breakout靶机
第一步搭建靶机下载地址:https://download.vulnhub.com/empire/02-Breakout.zip下载好了之后直接用VM打开然后右击虚拟机,把网络连接改成nat模式第二步,信息收集然后开启虚拟机,左上角编辑,虚拟网络编辑器里面看一下靶机是哪个网段。打开kali用nmap扫一下的这个网段的存活主机,也就是扫除这个靶机的具体ip地址nmap192.168.109.1/24扫
- 何为社群?
ohh_1636
一般社会学家与地理学家所指的社群(community),广义而言是指在某些边界线、地区或领域内发生作用的一切社会关系。它可以指实际的地理区域或是在某区域内发生的社会关系,或指存在于较抽象的、思想上的关系,除此之外。Worsley(1987)曾提出社群的广泛涵义:可被解释为地区性的社区;用来表示一个有相互关系的网络;社群可以是一种特殊的社会关系,包含社群精神(communityspirit)或社群情
- 严重的DDoS 攻击澳大利亚主要宽带提供商
Fancy1816575412
本周早些时候,澳大利亚最大的固定无线宽带运营商CirrusCommunications遭受了一次重大的DDoS攻击,导致其一半以上的网络瘫痪。该公司在其网站上声称:“强大的架构、数百个传输站点以及光纤和微波回程的使用使其能够以非常高的正常运行时间提供高速”。CirrusCommunications表示,它覆盖了澳大利亚十大人口中心以及几个主要的区域中心,主要为企业和政府客户提供服务。然而,据The
- DPDK 技术详解:榨干网络性能的“瑞士军刀”
你是否曾感觉,即使拥有顶级的服务器和万兆网卡,你的网络应用也总是“喂不饱”硬件,性能总差那么一口气?传统的网络处理方式,就像在高速公路上设置了太多的收费站和检查点,限制了数据包的“奔跑”速度。今天,我们要深入探讨一个能够打破这些瓶颈,让你的网络应用快到飞起的“黑科技”——DPDK(DataPlaneDevelopmentKit,数据平面开发套件)。这不仅仅是一个工具包,更是一种全新的网络处理哲学。
- 老公的女朋友把我打成小三后,我杀疯了周昊净许青青小说完结推荐_最热门小说 老公的女朋友把我打成小三后,我杀疯了周昊净许青青
小富江呀
《老公的女朋友把我打成小三后,我杀疯了》主角:周昊净许青青简介:只因跟老公说了几句情话,就被老公的‘女朋友’当成小三。她带着一群自诩为“惩治小三联盟”的网络判官冲进了我家。“怎么,有脸当小三,没脸承认?”“从你当小三的那一刻起,就该想到会有被人收拾的一天!”“我们网络判官专治道德败坏的贱人!”这群人一边疯狂大骂,一边愤怒打砸。看着狼藉不堪的家,我面色平静地给公司法务部发去消息。“按照婚前协议,拟一
- Pktgen-DPDK:开源网络测试工具的深度解析与应用
艾古力斯
本文还有配套的精品资源,点击获取简介:Pktgen-DPDK是基于DPDK的高性能流量生成工具,适用于网络性能测试、硬件验证及协议栈开发。它支持多种网络协议,能够模拟高吞吐量的数据包发送。本项目通过利用DPDK的高速数据包处理能力,允许用户自定义数据包内容,并实现高效的数据包管理与传输。文章将指导如何安装DPDK、编译Pktgen、配置工具以及使用方法,最终帮助开发者和网络管理员深入理解并优化网络
- 链商拉不到人能赚钱么,谈谈我的看法
糖葫芦不甜
链商作为一种新兴的商业形态,往往依赖于用户网络的扩展和交易量的增加来实现价值增长,但这并不意味着没有直接拉新就无法盈利。以下是我对这一问题的几点看法:招合作伙伴↓微信在文章底部。首先,链商能否赚钱,关键在于其是否能提供独特且有价值的产品或服务。如果链商平台能够构建出高效、透明、安全的价值交换体系,解决行业痛点,提升用户体验,那么即使没有大规模的拉新活动,也能通过现有用户的口碑传播和持续使用来产生稳
- [spring6: Mvc-网关]-源码解析
推荐阅读:[spring6:Mvc-函数式编程]-源码解析GatewayServerMvcAutoConfiguration@AutoConfiguration(after={HttpClientAutoConfiguration.class,RestTemplateAutoConfiguration.class,RestClientAutoConfiguration.class,FilterAu
- centos7安装配置 Anaconda3
Anaconda是一个用于科学计算的Python发行版,Anaconda于Python,相当于centos于linux。下载[root@testsrc]#mwgethttps://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/Anaconda3-5.2.0-Linux-x86_64.shBegintodownload:Anaconda3-5.2.0-L
- Selenium基础教程
lemontree1945
seleniumpython测试工具
1.Selenium环境安装1.1浏览器安装Chrome和ChromeDriver下载地址:https://googlechromelabs.github.io/chrome-for-testing/注意:驱动版本号要和浏览器版本号一致;安装后关闭浏览器自动更新:services.msc:打开系统服务找到和google相关的服务,全部修改为禁用1.2安装第三方库seleniumpipinstall
- 机器学习必备数学与编程指南:从入门到精通
a小胡哦
机器学习基础机器学习人工智能
一、机器学习核心数学基础1.线性代数(神经网络的基础)必须掌握:矩阵运算(乘法、转置、逆)向量空间与线性变换特征值分解与奇异值分解(SVD)为什么重要:神经网络本质就是矩阵运算学习技巧:用NumPy实际操作矩阵运算2.概率与统计(模型评估的关键)核心概念:条件概率与贝叶斯定理概率分布(正态、泊松、伯努利)假设检验与p值应用场景:朴素贝叶斯、A/B测试3.微积分(优化算法的基础)重点掌握:导数与偏导
- Android GreenDao介绍和Generator生成表对象代码
目录(?)[-]介绍创建工程转载请注明:http://blog.csdn.net/sinat_30276961/article/details/50052109最近无意中发现了GreenDao,然后查看了一些资料后,发现这个数据库框架很适合用,于是乎,查看了官网的api,并自己写了一个小应用总结一下它的使用方法。介绍按照国际惯例,在开篇,总要先介绍一下什么是GreenDao吧。首先需要说明的是Gr
- 《UNIX网络编程卷1:套接字联网API》第8章:基本UDP套接字编程深度解析
《UNIX网络编程卷1:套接字联网API》第8章:基本UDP套接字编程深度解析(8000字图文实战)一、UDP协议核心特性与编程模型1.1UDP协议设计哲学UDP(UserDatagramProtocol)是面向无连接的传输层协议(图1),其核心特征包括:无连接通信:无需三次握手,直接发送数据报尽最大努力交付:不保证可靠性、不维护连接状态报文边界保留:接收方读取的数据与发送方写入完全一致低开销高效
- 神经形态计算如何突破冯·诺依曼架构限制?
AI算力网络与通信
AI人工智能与大数据技术AI算力网络与通信原理AI人工智能大数据架构架构ai
神经形态计算如何突破冯·诺依曼架构限制?关键词:神经形态计算、冯·诺依曼架构、内存墙、存算一体、脉冲神经网络、类脑芯片、低功耗计算摘要:本文将从“冯·诺依曼架构的前世今生”讲起,用“图书馆管理员搬书”的生活案例类比其核心矛盾,再通过“人脑神经元工作模式”的比喻引入神经形态计算的核心原理。我们将一步步拆解冯·诺依曼架构的三大限制(内存墙、高功耗、非结构化数据处理弱),并对应解析神经形态计算的三大突破
- 你的连接不是专用连接攻击者可能试图从 github.com 窃取你的信息(例如,密码、消息或信用卡)。 --解决办法
我遇到了.检查安全软件或企业防火墙/代理(包括VPN)这个问题,关了就好,我是用来xbox加速github,所以先开在关既可以加速又可以访问这个错误表明你的浏览器(MicrosoftEdge)无法安全地连接到GitHub,因为遇到了证书验证问题(NET::ERR_CERT_AUTHORITY_INVALID)。错误信息明确指出网站使用了HSTS(HTTPStrictTransportSecurit
- 流量的传递
L次第花开
罗书萍焦点网络四期周口项城坚持分享第509天2018.07.29周日三年前的一次谈话说我改变的相对快一些,那时我没有流量。迷茫,无助中在不断的反思,我哪里错了,错不在我,有诸多不安定因素在里面。同时我又在想,我改变的突破口在哪呢?在哪呢?在哪呢?遇上焦点,竟然选对平台抓住机会了,跟对了老师,有了更多的交流,焦点小屋传递着温暖,释放了不安,获得了流量,让我满血复活,有了希望。昨天,您问我学习心理学学
- qemu virt-manager 创建虚拟机设置虚拟机桥接网络
三希
网络php开发语言
在virt-manager中设置虚拟机桥接网络的步骤如下:确认主机网络桥接已配置打开终端,执行brctlshow命令查看是否已有桥接接口(通常名为br0或类似名称)如果没有桥接接口,需先创建:sudonano/etc/netplan/01-netcfg.yaml添加类似以下配置(根据实际网卡调整):yamlnetwork:version:2renderer:networkdethernets:en
- 重复文件清理工具,附免费链接
mixiumixiu
其他
链接:https://pan.baidu.com/s/1s_Zx1eHp5Y-XnbbGldIgvw?pwd=kjex提取码:kjex复制这段内容后打开百度网盘手机App,操作更方便哦
- GDP经济社会人文民生栅格数据下载网站汇总
疯狂学习GIS
本文为“GIS数据获取整理”专栏(https://blog.csdn.net/zhebushibiaoshifu/category_10857546.html)中第八篇独立博客,因此本文全部标题均由“8”开头。本文对目前主要的GDP、社会与经济数据获取网站加以整理与介绍,若需其它GIS领域数据(如遥感影像数据、气象数据、土地土壤数据、农业数据等),大家可以点击上方专栏查看,也可以看这一篇汇总文
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理