Vue框架介绍
Vue框架介绍
1.MVVM
1.1 什么是MVVM
-
MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行的 WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
-
MVVM源自于经典的 MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换 Model中的数据对象,来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互
-
Vue技术是MVVM开发模式的实现者。
-
MVC ------> M (model) V (view) C (controller)
-
MVVM ----> M (model) V (view) VM (viewmodel:连接视图和数据的中间件)
MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js , Angular Js等。
1.2 为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View 上,当View变化的时候 Model可以不变,当Model变化的时候View也可以不变
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写
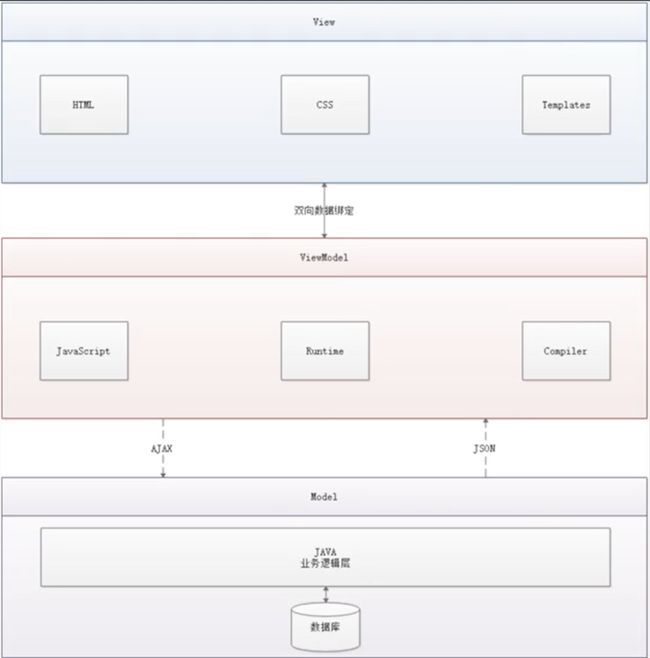
1.3 MVVM的组成部分
1.4 View
View是视图层,也就是用户界面。前端主要由HTML和css来构建,为了更方便地展现ViewModel或者Model层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Thymeleaf 等等,各大 MVVM框架如Vue.js,AngularJS,EJS等也都有自己用来构建用户界面的内置模板语言。
1.5 Model
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则。
1.6 ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么,这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么,这些都属于视图行为(交互)
视图状态和行为都封装在了ViewModel里。这样的封装使得ViewModel可以完整地去描述View层。由于实现了双向绑定,ViewModel的内容会实时展现在View层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护ViewModel,更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是 Model层的数据,而是ViewModel的数据,由ViewModel负责与 Model层交互,这就完全解耦了View层和 Model层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
换言之,VM的实现原理:
view model中内置了一个观察者,这个观察者观察两个维度
1) 观察视图的变化: 当视图变了,就通知数据进行变化
2)观察数据的变化: 当数据变了,就通知视图进行变化
—— MVVM通过VM实现了双向数据绑定
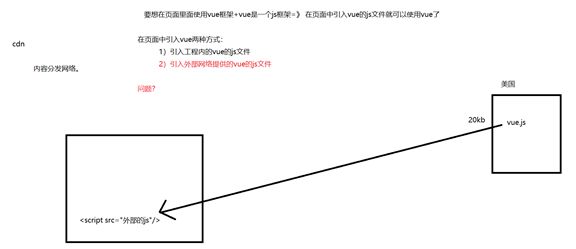
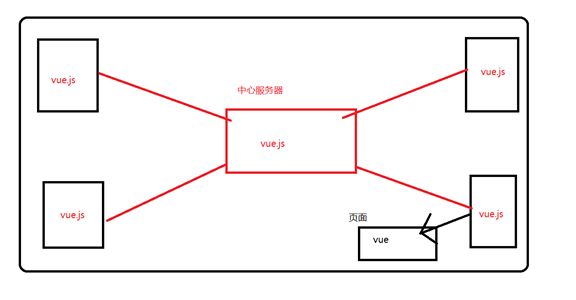
1.7 cdn内容分发网络
这是一种加速策略,能够从离自己最近的服务器上快速的获得外部的资源。
2.Vue入门
2.1 什么是Vue
-
Vue(读音/vju'/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router:跳转,vue-resource:通信,vuex:管理)或既有项目整合
-
Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性,其特点是综合了Angular(模块化)和React(虚拟 DOM)的优点
总结一句话:Vue是一个渐进式的js框架,只注重视图层,结合了HTML+CSS+JS,非常的易用,并且有很好的生态系统,而且vue体积很小,速度很快,优化很到位。
官网: 介绍 — Vue.js
2.2 MVVM模式的实现者
- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许 数据 和 视图 直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个 Observer观察者
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,它的核心就是实现了DOM监听与数据绑定
2.3 为什么要使用Vue.js
-
轻量级,体积小是一个重要指标。Vue.js 压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
-
移动优先。更适合移动端,比如移动端的Touch事件
-
易上手,学习曲线平稳,文档齐全
-
吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能,如:计算属性
-
开源,社区活跃度高
-
……
2.4 Vue快速开始
-
如何获得vue的cdn文件:vue (v3.2.26) - Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
-
如何在页面中使用vue,两个部分:
-
html: < div id="app" > < /div >
-
需要有一个Vue对象(实例)
-
-
vue对象里有哪些东西,分别是什么用?
new Vue({ el:'' 该vue对象绑定在哪个div上 data:{ 提供数据的,里面存放键值对 } }) -
在html的被vue绑定的元素中,通过插值表达式来获取vue对象中的数据
欢迎你!年龄是{{age}}的{{name}}
2.5 差(插)值表达式
-
差值表达式是用在html中被绑定的元素中的。
-
目的是通过差值表达式来获取vue对象中的属性和方法。
-
语法格式: {{vue的内容}},注意 差值表达式不能写在html的标签中,不能作为属性的值的部分。
-
vue对象中的属性是哪里提供?
new Vue({ data:{} <--- 这个data就提供了属性---> }) -
vue对象中的方法是哪里提供?
new Vue({ methods:{ <-- 这个methods就是提供方法的 --> sayHi:function(){ alert("hello vue"); } } }); -
除此之外,差值表达式也能够这么使用:
{{ [0,1,2,3,4][1] }}
{{ {name:'xiaoming',age:20}.name }}
3.第一个Vue程序
【说明】IDEA可以安装Vue的插件!
注意:Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性,但它支持所有兼容ECMAScript 5 的浏览器。
3.1 下载地址
开源版本
包含完整的警告和调试模式:https://vuejs.org/js/vue.js
删除了警告,30.96KB min + gzip: https://vuejs.org/js/vue.min.js
CDN
3.2 代码编写
Vue.js 的核心是实现了MVVM模式,它扮演的角色就是ViewModel层,那么所谓的第一个应用程序就是展示它的数据绑定功能,操作流程如下:
1.创建一个HTML文件
Title
2.引入Vue.js
3.创建一个Vue的实例
说明:
- el:'#app':绑定元素的ID
data :{ message : ' Hello vue!'):数据对象中有一个名为 message的属性,并设置了初始值Hello Vue!
4.将数据绑定到页面元素
{{message}}
说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message 属性包裹起来,即可实现数据绑定功能,也就实现了ViewModel层所需的效果,是不是和EL表达式非常像?
5.完整的HTML
Title
{{message}}
6.测试
为了能够更直观的体验Vue 带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下;
1、在浏览器上运行第一个Vue应用程序,进入开发者工具
2、在控制台输入vm.message = 'Hello World',然后回车,你会发现浏览器中显示的内容会直接变成Hello World
-
此时就可以在控制台直接输入vm.message来修改值,中间是可以省略data的,在这个操作中,我并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了Vue的数据绑定功能实现的
-
MVVM模式中要求ViewModel 层就是使用观察者模式来实现数据的监听与绑定,以做到数据与视图的快速响应
4.vue中的关键字
这些关键字都是作为html页面的标签中的属性
4.1 v-model
v-model是将标签的value值与vue实例中的data属性值进行绑定。
格式如下:
请输入您的专业:
new Vue({
el:'#app',
data:{
major:'java'
}
});4.2 v-on
通过配合具体的事件名,来绑定vue中定义的函数
- v-on:监听事件
事件有Vue的事件、和前端页面本身的一些事件!我们这里的 click 是vue的事件,可以绑定到vue中的methods中的方法事件!
格式如下:
new Vue({
el:'#app',
data:{
major:'java'
},
methods:{
sayHi:function(){
alert("HELLO VUE!");
},
changeMajor:function(){
console.log("change Title")
}
}
});代码测试:
Title
补充知识:
(1)event.target.value:
比如在响应函数里,可以指明使用event内置的参数对象。该对象表示当前事件,可以通过event.target.value来获得当前事件对象的value的值。
(2)this的用法
this表示当前vue对象 “new Vue()”,可以通过 “this.” 来调用当前vue对象的属性和方法。
(3)v-on还可以简写
v-on:input="" ==> @input=""
4.3 v-bind
我们知道差值表达式是不能写在html的标签的属性内的,那如果一定要用vue中的属性作为html标签的属性的内容,就可以通过v-bind进行属性绑定。
格式如下:
new Vue({
data:{
link:'http://www.baidu.com'
}
});
注意: v-bind也可以简写成如下形式
==> 上代码:
Title
鼠标悬停几秒钟查看此处动态绑定的提示信息!
v-bind等被称为指令。指令带有前缀v-,以表示它们是 Vue提供的特殊特性,它们会在渲染的DOM上应用特殊的响应式行为。在这里,该指令的意思是:''将这个元素节点的title特性和Vue 实例的message属性保持一致''。
如果你再次打开浏览器的JavaScript 控制台,输入vm.message = '新消息',就会再一次看到这个绑定了title 特性的HTML已经进行了更新。
4.4 v-once
此时该标签中的差值表达式,只获取一次数据,之后数据的变化不影响此差值表达式的值。
4.5 v-html和v-text
-
v-html会将vue中的属性的值作为html的元素来使用
-
v-text会将vue中的属性的值只作为纯文本来使用
格式如下:
new Vue({
el:'#app',
data:{
link:'http://www.baidu.com',
mylink:'千锋'
}
});
结果如下:
5.vue中的分支语句
5.1 v-if,v-else
- v-if
- < div v-if="temp">要显示的内容< /div >,当temp的值是true时,div中的内容才会显示
- v-else就是 v-if 的对立面
代码测试:
Title
Yes
No
测试:
- 在浏览器上运行,打开控制台!
- 在控制台输入vm.ok = false,然后回车,你会发现浏览器中显示的内容会直接变成No
注:使用v-*属性绑定数据是不需要双花括号包裹的
5.2 v-else-if
就是在else里再嵌套一个if
- v-if
- v-else-if
- v-else
注:===三个等号在JS中表示绝对等于(就是数据与类型都要相等)
代码测试:
Title
A
B
C
5.3 v-show
- 用法上和v-if是相同的。也就是说 v-show="布尔值变量" 是true的时候,就会显示内容,是false的时候就不会显示内容
- v-show改变的是元素的样式,不显示内容时样式是: display是none,而 v-if 是直接让元素消失和直接添加元素,效率上,v-show更高
5.4 template模板标签的使用
-
在vue中经常会碰到这个标签,目前可以使用该标签配合 v-if 实现多个元素一起出现,或一起消失。
-
注意:template不能和 v-show 一起用。
格式如下:
hello vue1
hello vue2
6.Vue中的循环语句
v-for 是vue中循环的关键字
6.1 普通的for
我们需要定义数据源,然后通过v-for来遍历数据源,再使用差值表达式 {{}} 输出数据
格式如下:
- {{a}}
注:args是数组,a是数组元素迭代的别名
6.2 带着索引的for
< li v-for=" (a,i) in args" :key='i' >{{i}}{{a}}< /li >
此时的 i 就是每次循环的循环变量 ,从0开始一直到元素个数 -1
6.3 遍历一个对象
格式如下:
- {{i}}--{{k}}--{{v}}
new Vue({
el:'#app',
data:{
args:[1,2,3,4,5,6],
students:{
name:'xiaoming',
age:20
}
}
});6.4 遍历一个对象数组------>嵌套的for循环
-
{{i}}--{{k}}--{{v}}--------------------
new Vue({
el:'#app',
data:{
args:[1,2,3,4,5,6],
students:[
{
name:'xiaoming',
age:20
},
{
name:'xiaowang',
age:21
}
]
}
});7.Vue中的事件
-
vue中如何使用事件
-
事件的参数传递,分成三个部分:
设参: 传参: addbtnfn:function(step){} 接参: this.count += step; -
vue中的事件修饰符
@click.stop 阻止点击事件的传播 @mousemove.stop 阻止鼠标移动事件 @keyup.space 空格键弹起时 ...
8.计算属性
-
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性,其次这个属性有计算的能力(计算是动词),这里的计算就是个函数。简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已,可以想象为缓存!
-
计算属性:计算出来的结果,保存在属性中,内存中运行:虚拟Dom
代码测试:
Title
currentTime1{{currentTime1()}}
currentTime2{{currentTime2}}
注意:
- methods和computed里的东西不能重名
- computed里虽然存放的是函数,但在调用时,computed里的东西是一个属性。所以我们在调用时不能使用'()' 因为()是在调用函数,而不是在调用属性。
说明:
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够让 currentTime2观察到数据的变化
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message="qinjiang",改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
9.watch 监控属性
通过watch里给属性绑定函数,当属性的值发生变化时,该函数就会自动被调用。调用时可以接收两个参数,第一个参数是属性改变后的值,第二个参数是属性改变前的值。
{{title}}