前端第一天 基础
1.开发工具
我们主要用的开发工具有 编辑器、浏览器、photoshop。
- 、编辑器
常用的前端编辑器有:dreamweaver、sublime、webstorm、Hbuilder、vscode
普通青年 Dreamweaver
文艺青年 sublime
高手和大傻子 用记事本
其实,屌丝青年也可以用sublime
- 浏览器
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。
查看浏览器占有的市场份额,查看网站:
网站流量平台 - 百度统计流量研究院
- 、photoshop(协助)
PS工具是我们使用频率比较高的软件之一, 咱们学习PS目的不是为了成为UI设计师,而是为了:
1. 能够熟练切图
2. 跟美工小姐姐有共同话题。。。
2. 浏览器内核
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引渲染引擎擎。
- 、渲染引擎
它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
- 、js引擎
JS引擎则是解析Javascript语言,执行javascript语言来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个ACID来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
- 、常见的浏览器内核
(1)Trident(IE内核)
国内很多的双核浏览器的其中一核便是Trident,美其名曰"兼容模式"。代表:IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。Window10开始,IE将其内置浏览器命名为Edge,Edge最显著的特点就是新内核 EdgeHTML。
(2)Gecko( firefox)
Gecko(Firefox 内核):Mozilla FireFox(火狐浏览器) 采用该内核,Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。可惜这几年已经没落了,比如打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3)Webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4)Blink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。 大部分国产浏览器最新版都采用Blink内核二次开发。
- Presto(opera)
Opera是挪威Opera Software ASA公司旗下的浏览器。1995年,opera公司发布第一版Opera浏览器,使用自己研发的Presto内核。当时opera公司的开发团队不断完善Presto内核,使Opera浏览器一度成为顶级浏览器。直到2016年奇虎360和昆仑万维收购了Oprea浏览器,从此也丢弃了强大的Presto内核,改用当时Google开源的webkit内核。后来Opera浏览器跟随Google将浏览器内核改为Blink内核。
- 移动端的浏览器内核主要说的是系统内置浏览器的内核。
对于Android手机而言,使用率最高的就是Webkit内核,我们看到很多手机浏览器厂商都宣称有着自主内核,比如手机UC就号称采用了U3内核、而华为也经常标榜自己的天天浏览器采用了T9内核,事实上,他们都是基于开源内核Webkit进行二次开发的,并不是完全的自主内核。
iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的。
3.Web标准
通过以上浏览器的内核不同,我们知道他们工作原理、解析肯定不同,显示就会有差别。
问:哪个语言再全国基本都可以听得懂?
(1)、web标准构成
web标准不是某一个标准,而是由W3C(万维网)和其他标准化组织制定的一系列标准的集合。
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript。
(2)、web标准的好处
1、对于浏览器开发商和 Web 程序开发人员在开发新的应用程序时遵守指定的标准更有利于 web 更好地发展
2、使用web标准,将确保所有浏览器正确显示您的网站而无需费时重写
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
4. HTML初识
一般先学习HTML+CSS,这里我们先定一个小目标,先学HTML,后学习CSS。
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,是用来描述网页的一种语言。所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
HTML指的是超文本标记语言 (Hyper Text Markup Language)
HTML不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
总结: HTML 作用就是用标记标签来描述网页,把网页内容在浏览器中展示出来。
(1)、HTML骨架格式
1 HTML标签:作用所有HTML中标签的一个根节点。根标签
2 head标签: 文档的头部
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。注意在head标签中我们必须要设置的标签是title。
3.title标签: 文档的标题
作用:让页面拥有一个属于自己的标题。
4.body标签:文档的主体 以后我们的页面内容 基本都是放到body里面的
body元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
(2)、HTML标签分类
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 HTML、head、body都是HTML骨架结构标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素。
1.双标签
<标签名>内容
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
比如 我是文字
2.单标签
<标签名 />
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
比如
(3)、HTML标签关系
标签的相互关系就分为两种:
1.嵌套关系
2.并列关系
注意:如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。如果是并列关系,最好上下对齐。
5. 文档类型
同学你用啥手机?你咋回答?
这句话就是告诉我们使用哪个html版本? 我们使用的是 html 5 的版本。html有很多版本,那我们应该告诉用户和浏览器我们使用的版本号。
标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用标签为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能按指定的文档类型进行解析。
注意:一些老网站可能用的还是老版本的文档类型比如XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
链接:文档类型
6. 字符集
UTF -8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
BG2312 简单中文包括6763个汉字
BIG5 繁体中文港澳台等用
GBK包含全部中文字符是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符
记住一点,以后我们统统使用UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了。
7. 常用标签
(1)、标题标签(重点)
单词缩写:head头部。
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即:、
、
、
、
和
。
其基本语法格式如下:
注意:
1. 标题标签语义:作为标题使用,并且依据重要性递减
2. h1 标签因为重要,尽量少用,不要动不动就使用h1。一般h1都是给logo使用,或者页面中最重要标题信息。
(2)、段落标签(重点)
单词缩写: paragraph 段落 [pærəgræf]无须记这个单词
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是:
文本内容
P是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
(3)、水平线标签(了解)
单词缩写: horizontal 横线 [ˌhɔrəˈzɑntl] 同上
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
在网页中显示默认样式的水平线。
(3)、换行标签(重点)
单词缩写:break 打断,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
(4)、盒子与范围标签(重点)
div span是没有语义的,是我们网页布局主要的2个盒子css+div。
div就是division的缩写,分割、分区的意思,其实有很多div 来组合网页
span,跨度、跨距;范围
语法格式:
8. 结构化表现化标签(重点)
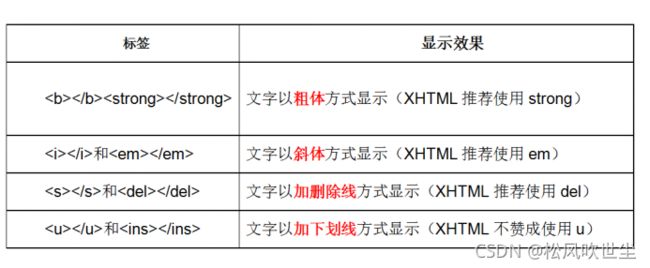
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
b i s u只有使用,没有强调的意思;strong em del ins语义更强烈。
9. 图片标签(重点)
这是咱们学习的第一个带有属性的标签。
(1)、标签属性
属性就是特性。比如:手机的颜色、手机的尺寸。总结就是手机的颜色是黑色,手机的尺寸是5.0寸。再比如:图片的宽度是300。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" … >内容
在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取键值对的格式 key="value" 的格式,比如:
属性是宽度,值是400。
(2)、图像标签
单词缩写:image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
src="图像URL" />
(3)、路径问题
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:相对路径和绝对路径。
1、相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
(1)、图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如img src="logo.gif" /。
(2)、图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如img src="img/img01/logo.gif" /。
(3)、 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如img src="../logo.gif" /。
2、绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
(1)、完整路径:“D:\web\img\logo.gif”
(2)、 完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
- 链接标签
(1)、a标签
单词缩写:anchor的缩写[ˈæŋkə(r)]。基本解释:锚。
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本 语法格式如下:
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
注意:
1.外部链接需要添加全域名路径,比如http:// www.baidu.com
2.内部链接直接链接内部页面名称即可,比如< a href="index.html">首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
(2)、base标签
base可以设置整体链接的打开状态;base写到 之间。
(3)、锚点定位(难点)
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
1.使用创建链接文本(被点击的)
例如:href="#two">
2.使用相应的id名标注跳转目标的位置
例如:id="two">第2集
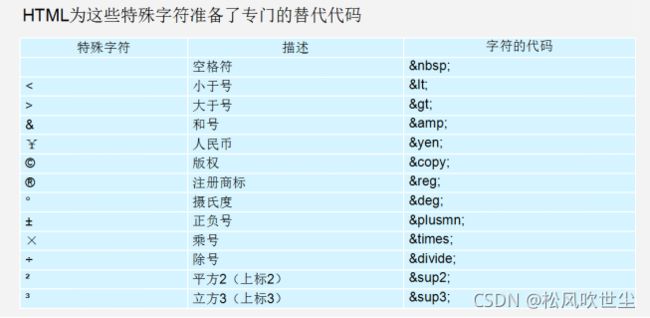
- 特殊字符(了解)
- 注释
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
ctrl + / 或者 ctrl +shift + /
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
- 列表标签
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是:整齐、整洁、有序。
(1)、无序列表ul(重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
......
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。
注意须知:
1. 中只能嵌套,直接在
标签中输入其他标签或者文字的做法是不被允许的。
2.
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
(2)、有序列表ol(了解)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
......
(3)、自定义列表(了解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
...
...