angular6 中angular.json中参数详解
其实我觉得配置项这个东西应该是很简单的,毕竟是配置项,参数拿过来抄一下就行了.又不是写什么样式写什么逻辑的
但是吧,居然还真的在网上找不到什么能看的东西,尤其是我现在升级到angular6, 就真的找不到什么能看的东西了,于是乎,这个看着感觉随便抄抄的内容让我不得不自己研究一下了.
angular-cli的配置文件还留存在angular-cli.json的麻烦移步空降到(angular4及以下)
https://www.cnblogs.com/qingming/p/6961548.html
我研究这个东西最初就是看的这个博客.
唉,果然是没什么用,不能指望他们换汤不换药.
在angular6(angular-cli版本是6.0.8)完全没用,网上又找不到什么有用的文档,我就去自己去看angular-cli的部分了.
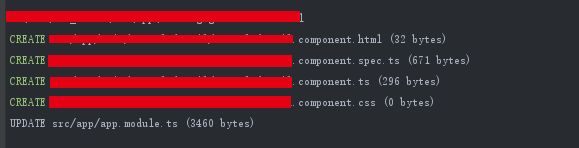
我就是想单纯的把这个spec.ts干掉,因为我们这边没有这么精细化的测试.实在是用不着,然后把,每个组件的css其实也用不着,所以看着让我这个强迫症很难受,我又不喜欢每次新建了之后一个个删,真的很难受.
所以我一定要把这个东西给干掉.
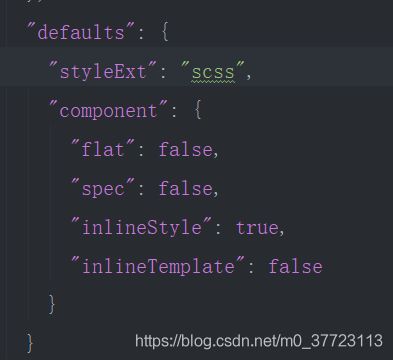
关于模板.见上图,人家清清楚楚明明白白写了,在什么地方.只是很多人不会研究现有的东西,或者说他不知道各个模块之间的对应关系,所以容易遗漏.
所以遇到问题,先在问题附近找找,说不定就有解决方案.
毕竟人家作者也不傻,为了避免你们找他提各种issue,人家肯定尽量给你写在那,毕竟这东西是给人用的不是.
“./node_modules/@angular/cli/lib/config/schema.json”

自己去自己项目node_modules下去翻一下,我就不粘贴了.大家的地址应该都是一样的.
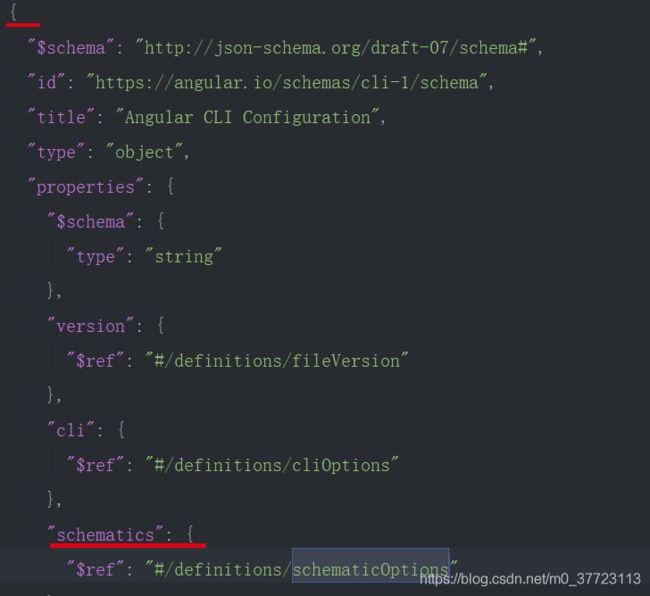
艾玛人家这注释写的,真完美,没有任何瑕疵.从类型,描述,示例值,目录结构都很完善.
就是稍微多了一点,容易让初学者绕的有点头疼,容易摸不着头.
以创建component的时候不要spec.ts为例,先找到控制创建spec的这部分内容,因为spec太多所以我搜索了inlineStyle关键字(因为component相关的设置基本都在一起),然后找到的内容如下,找到@schematics/angular:component控制ng g component xxx的部分
"schematicOptions": {
"type": "object",
"properties": {
"@schematics/angular:component": {
"type": "object",
"properties": {
"inlineStyle": {
"description": "Specifies if the style will be in the ts file.",
"type": "boolean",
"default": false,
"alias": "s"
},
"styleext": {
"description": "The file extension to be used for style files.",
"type": "string",
"default": "css"
},
"spec": {
"type": "boolean",
"description": "Specifies if a spec file is generated.",
"default": true
}
}
}
}
}
这一块详细的解释了这几个值的值类型,默认值以及描述.
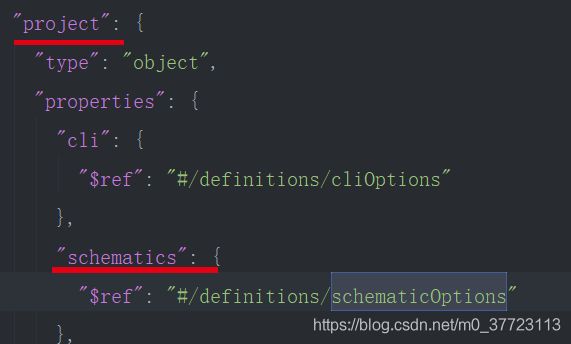
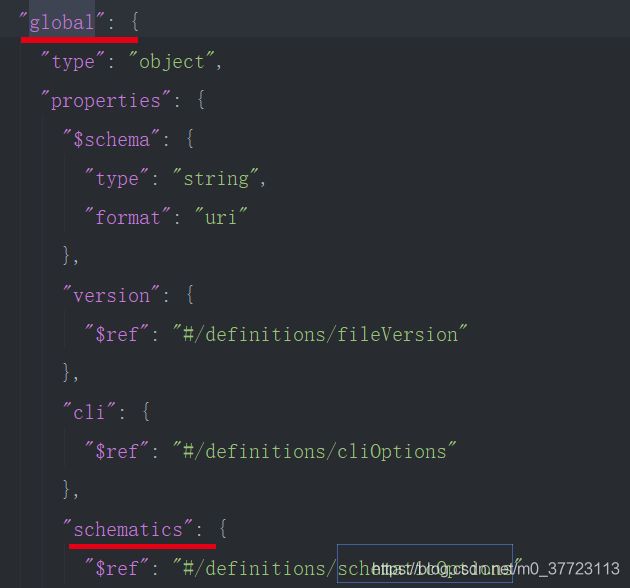
然后在全局搜索,发现这个配置项可以在多个地方进行使用.(一共三处,一个是配置项的最外层,一个是project内,一个是global内)
也就是说这三个地方都可以进行这个东西的配置.
我没什么限制,所以就直接在某个project(project名打码)里面写了
结果如下
我觉得我写得可以说是精细入微了,从研究思路到具体操作都一步步写的清清楚楚了.
没看懂就多看几遍吧, 基本都是遇到我觉得网上找不到的内容才会写在博客里.