HTTP——十、构建Web内容的技术
HTTP
- 一、HTML
-
- 1、Web页面几乎全由HTML构建
- 2、HTML的版本
- 3、设计应用CSS
- 二、动态HTML
-
- 1、让Web页面动起来的动态HTML
- 2、更易控制HTML的DOM
- 三、Web应用
-
- 1、通过Web提供功能的Web应用
- 2、与Web服务器及程序协作的CGI
- 3、因Java而普及的Servlet
- 四、数据发布的格式及语言
-
- 1、可扩展标记语言
- 2、发布更新信息的 RSS/Atom
- 3、JavaScript 衍生的轻量级易用 JSON
在 Web 刚出现时,我们只能浏览那些页面样式简单的内容。如今,Web 使用各种各样的技术,来呈现丰富多彩的内容。
一、HTML
1、Web页面几乎全由HTML构建
HTML(HyperText Markup Language,超文本标记语言)是为了发送Web 上的超文本(Hypertext)而开发的标记语言。超文本是一种文档系统,可将文档中任意位置的信息与其他信息(文本或图片等)建立关联,即超链接文本。标记语言是指通过在文档的某部分穿插特别的字符串标签,用来修饰文档的语言。我们把出现在 HTML文档内的这种特殊字符串叫做 HTML标签(Tag)。
平时我们浏览的 Web 页面几乎全是使用 HTML写成的。由 HTML构成的文档经过浏览器的解析、渲染后,呈现出来的结果就是 Web 页面。

以下就是用 HTML编写的文档的例子。而这份 HTML文档内这种被 <> 包围着的文字就是标签。在标签的作用下,文档会改变样式,或插入图片、链接。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hackr.jp</title>
<style type="text/css">
.logo {
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="logo">
<p><img src="photo.jpg" alt="photo" width="240" height="127" /></p>
<p><img src="hackr.gif" alt="hackr.jp" width="240" height="84" /></p>
<p><a href="http://hackr.jp/">hackr.jp</a> </p>
</div>
</body>
</html>
2、HTML的版本
Tim Berners-Lee 提出 HTTP 概念的同时,还提出了 HTML原型。1993年在伊利诺伊大学的 NCSA(The National Center for Supercomputing
Applications,国家超级计算机应用中心)发布了 Mosaic 浏览器(世界首个图形界面浏览器程序),而能够被 Mosaic 解析的 HTML,统一标准后即作为 HTML1.0 发布。
目前的最新版本是 HTML4.01 标准,1999 年 12 月 W3C(World Wide Web Consortium)组织推荐使用这一版本。下一个版本,预计会在2014 年左右正式推荐使用 HTML5 标准。
HTML5 标准不仅解决了浏览器之间的兼容性问题,并且可把文本作为数据对待,更容易复用,动画等效果也变得更生动。
时至今日,HTML仍存在较多悬而未决问题。有些浏览器未遵循HTML标准实现,或扩展自用标签等,这都反映了 HTML的标准实际上尚未统一这一现状。
3、设计应用CSS
CSS(Cascading Style Sheets,层叠样式表)可以指定如何展现 HTML内的各种元素,属于样式表标准之一。即使是相同的 HTML文档,通过改变应用的 CSS,用浏览器看到的页面外观也会随之改变。CSS的理念就是让文档的结构和设计分离,达到解耦的目的。
下面让我们来看一个 CSS 的用例。
.logo {
padding: 20px;
text-align: center;
}
可在选择器(selector).logo 的指定范围内,使用 {} 括起来的声明块中写明的 padding: 20px 等声明语句应用指定的样式。
可通过指定 HTML元素或特定的 class、ID 等作为选择器来限定样式的应用范围。
二、动态HTML
1、让Web页面动起来的动态HTML
所谓动态 HTML(Dynamic HTML),是指使用客户端脚本语言将静态的 HTML内容变成动态的技术的总称。鼠标单击点开的新闻、Google Maps 等可滚动的地图就用到了动态 HTML。
动态 HTML技术是通过调用客户端脚本语言 JavaScript,实现对HTML的 Web 页面的动态改造。利用 DOM(Document Object Model,文档对象模型)可指定欲发生动态变化的 HTML元素。
2、更易控制HTML的DOM
DOM 是用以操作 HTML文档和 XML文档的 API(Application Programming Interface,应用编程接口)。使用 DOM 可以将 HTML内的元素当作对象操作,如取出元素内的字符串、改变那个 CSS 的属性等,使页面的设计发生改变。
通过调用 JavaScript 等脚本语言对 DOM 的操作,可以以更为简单的方式控制 HTML的改变。
<body>
<h1>繁琐的Web安全</h1>
<p>第Ⅰ部分 Web的构成元素</p>
<p>第Ⅱ部分 浏览器的安全功能</p>
<p>第Ⅲ部分 接下来发生的事</p>
</body>
比如,从 JavaScript 的角度来看,将上述 HTML文档的第 3 个 P 元素(P 标签)改变文字颜色时,会像下方这样编写代码。
<script type="text/javascript">
var content = document.getElementsByTagName('P');
content[2].style.color = '#FF0000';
</script>
document.getElementsByTagName(‘P’) 语句调用 getElementsByTagName函数,从整个 HTML文档(document object)内取出 P 元素。接下来的 content[2].style.color = ‘#FF0000’ 语句指定 content 的索引为 2(第 3个)的元素的样式颜色改为红色(#FF0000)。
DOM 内存在各种函数,使用它们可查阅 HTML中的各个元素。
三、Web应用
1、通过Web提供功能的Web应用
Web 应用是指通过 Web 功能提供的应用程序。比如购物网站、网上银行、SNS、BBS、搜索引擎和 e-learning 等。互联网(Internet)或企业内网(Intranet)上遍布各式各样的 Web 应用。
原本应用 HTTP 协议的 Web 的机制就是对客户端发来的请求,返回事前准备好的内容。可随着 Web 越来越普及,仅靠这样的做法已不足以应对所有的需求,更需要引入由程序创建 HTML内容的做法。
类似这种由程序创建的内容称为动态内容,而事先准备好的内容称为静态内容。Web 应用则作用于动态内容之上。

2、与Web服务器及程序协作的CGI
CGI(Common Gateway Interface,通用网关接口)是指 Web 服务器在接收到客户端发送过来的请求后转发给程序的一组机制。在 CGI 的作用下,程序会对请求内容做出相应的动作,比如创建 HTML等动态内容。
使用 CGI 的程序叫做 CGI 程序,通常是用 Perl、PHP、Ruby 和 C 等编程语言编写而成。

有关 CGI 更为翔实的内容请参考 RFC3875“The Common Gateway Interface (CGI) Version 1.1”
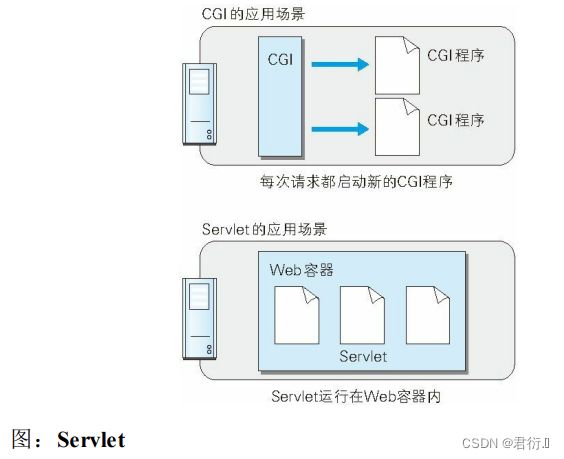
3、因Java而普及的Servlet
Servlet是一种能在服务器上创建动态内容的程序。Servlet 是用 Java语言实现的一个接口,属于面向企业级 Java(JavaEE,Java Enterprise Edition)的一部分。
没有对应中文译名,全称是 Java Servlet。名称取自 Servlet=Server+Applet,表示
轻量服务程序。
之前提及的 CGI,由于每次接到请求,程序都要跟着启动一次。因此一旦访问量过大,Web 服务器要承担相当大的负载。而 Servlet 运行在与 Web 服务器相同的进程中,因此受到的负载较小。Servlet 的运行环境叫做 Web 容器或 Servlet 容器。
Servlet 常驻内存,因此在每次请求时,可启动相对进程级别更为轻量的Servlet,程序的执行效率从而变得更高。
Servlet 作为解决 CGI 问题的对抗技术 3,随 Java 一起得到了普及。
说对抗的原因在于,这个方向上已存在用 Perl 编写的 CGI,实现在 Apache HTTP Server 上内置 mod_php 模块后可运行 PHP 程序、微软主导的 ASP 等技术。

随着 CGI 的普及,每次请求都要启动新 CGI 程序的 CGI 运行机制逐渐变成了性能瓶颈,所以之后 Servlet 和 mod_perl 等可直接在 Web 服务器上运行的程序才得以开发、普及。
四、数据发布的格式及语言
1、可扩展标记语言
XML(eXtensible Markup Language,可扩展标记语言)是一种可按应用目标进行扩展的通用标记语言。旨在通过使用 XML,使互联网数据共享变得更容易。
XML和 HTML都是从标准通用标记语言 SGML(Standard Generalized Markup Language)简化而成。与 HTML相比,它对数据的记录方式做了特殊处理。
下面我们以 HTML编写的某公司的研讨会议议程为例进行说明。
<html>
<head>
<title>T公司研讨会介绍</title>
</head>
<body>
<h1>T公司研讨会介绍</h1>
<ul>
<li>研讨会编号:TR001
<ul>
<li>Web应用程序脆弱性诊断讲座</li>
</ul>
</li>
<li>研讨会编号:TR002
<ul>
<li>网络系统脆弱性诊断讲座</li>
</ul>
</li>
</ul>
</body>
</html>
用浏览器打开该文档时,就会显示排列的列表内容,但如果这些数据被其他程序读取会发生什么?某些程序虽然具备可通过识别布局特征取出文本的方法,但这份 HTML的样式一旦改变,要读取数据内容也就变得相对困难了。可见,为了保持数据的正确读取,HTML不适合用来记录数据结构。
接着将这份列表以 XML的形式改写就成了以下的示例。
<研讨会 编号="TR001" 主题="Web应用程序脆弱性诊断讲座">
<类别>安全</类别>
<概要>为深入研究Web应用程序脆弱性诊断必要的…</概要>
</研讨会>
<研讨会 编号="TR002" 主题="网络系统脆弱性诊断讲座">
<类别>安全</类别>
<概要>为深入研究网络系统脆弱性诊断必要的…</概要>
</研讨会>
XML和 HTML一样,使用标签构成树形结构,并且可自定义扩展标签。
从 XML文档中读取数据比起 HTML更为简单。由于 XML的结构基本上都是用标签分割而成的树形结构,因此通过语法分析器(Parser)的解析功能解析 XML结构并取出数据元素,可更容易地对数据进行读取。
更容易地复用数据使得 XML在互联网上被广泛接受。比如,可用在2 个不同的应用之间的交换数据格式化。
2、发布更新信息的 RSS/Atom
RSS(简易信息聚合,也叫聚合内容)和 Atom 都是发布新闻或博客日志等更新信息文档的格式的总称。两者都用到了 XML。
RSS 有以下版本,名称和编写方式也不相同。
- RSS 0.9(RDFSite Summary):最初的 RSS 版本。1999 年 3 月由网景通信公司自行开发用于其门户网站。基础构图创建在初期的 RDF规格上。
- RSS 0.91(Rich Site Summary):在 RSS0.9 的基础上扩展元素,于1999 年 7 月开发完毕。非 RDF 规格,使用 XML方式编写。
- RSS 1.0(RDFSite Summary):RSS 规格正处于混乱状态。2000 年12 月由 RSS-DEV 工作组再次采用 RSS0.9 中使用的 RDF 规格发布。
- RSS2.0(Really Simple Syndication):非RSS1.0 发展路线。增加支持 RSS0.91 的兼容性,2000 年 12 月由 UserLand Software 公司开发完成。
Atom 具有以下两种标准。
- Atom 供稿格式(Atom Syndication Format):为发布内容而制定的网站消息来源格式,单讲 Atom 时,就是指此标准。
- Atom 出版协定(Atom Publishing Protocol):为 Web 上内容的新增或修改而制定的协议。
用于订阅博客更新信息的 RSS 阅读器,这种应用几乎支持 RSS 的所有版本以及 Atom。
下面是 RSS1.0 的示例。
<?xml version="1.0" encoding="utf-8" ?>
<?xml-stylesheet href="http://d.hatena.ne.jp/sen-u/rssxsl" type="text/xsl" media="screen"?>
<rdf:RDF
xmlns="http://purl.org/rss/1.0/"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:content="http://purl.org/rss/1.0/modules/content/"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xml:lang="ja">
<channel rdf:about="http://d.hatena.ne.jp/sen-u/rss">
<title>兔子的文学日记</title>
<link>http://d.hatena.ne.jp/sen-u/</link>
<description>兔子的文学日记</description>
</channel>
<item rdf:about="http://d.hatena.ne.jp/sen-u/20121215/p1">
<title>[security]提供脆弱性悬赏奖金计划的网站一览</title>
<link>http://d.hatena.ne.jp/sen-u/20121215/p1</link>
<description> 正是所谓“是所谓 Bounty Programs”、处理接受Web脆弱性的相关信息,并提供奖金的计划 ...</description>
<dc:creator>sen-u</dc:creator>
<dc:date>2012-12-15</dc:date>
<dc:subject>security</dc:subject>
</item>
3、JavaScript 衍生的轻量级易用 JSON
JSON(JavaScript Object Notation)是一种以
JavaScript(ECMAScript)的对象表示法为基础的轻量级数据标记语言。能够处理的数据类型有 false/null/true/ 对象 / 数组 / 数字 / 字符串,这 7 种类型。
{“name”: “Web Application Security”, “num”: “TR001”}
JSON 让数据更轻更纯粹,并且 JSON 的字符串形式可被 JavaScript轻易地读入。当初配合 XML使用的 Ajax 技术也让 JSON 的应用变得更为广泛。另外,其他各种编程语言也提供丰富的库类,以达到轻便操作 JSON 的目的。