SpringBoot专题学习Part13:Thymeleaf模板引擎基础语法入门
SpringBoot默认不支持jsp页面
支持模板引擎 例如Velocity Freemarker Thymeleaf等
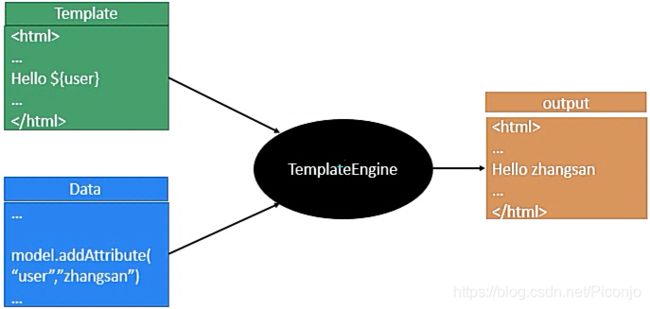
模板引擎就是将数据填充到模板中 最终生成一个页面

不同模板引擎之间的语法不相同
SpringBoot推荐Thymeleaf 语法更简单 且功能更强大
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎
类似JSP Velocity FreeMaker等 它也可以轻易与Spring MVC等Web框架进行集成
作为Web应用的模板引擎 与其它模板引擎相比 Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面而不需要启动整个Web应用
使用
首先 当然是引入Thymeleaf的启动器(本文是在SpringBoot基础上整合Thymeleaf的 若单独使用Thymeleaf 请自行去maven仓库寻找依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
SpringBoot自动管理的Thymeleaf版本过低 需自己改版本 加在
<thymeleaf.version>3.0.11.RELEASEthymeleaf.version>
<thymeleaf-layout-dialect.version>2.2.2thymeleaf-layout-dialect.version>
thymeleaf3的主程序适配的是layout2以上版本
thymeleaf2的主程序适配的是layout1以上版本
目录:
在Thymeleaf属性类里 是这样的:
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8");
private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html");
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
}
我们可以看见 视图解析的默认前缀是:classpath:/templates/
视图解析的默认后缀是:.html
即 将html后缀的页面文件放在templates/下 Thymeleaf即可自动渲染
例:
@RequestMapping("/success")
public String goSuccess()
{
return "success";
// classpath:/templates/success.html
}
Thymeleaf语法:
首先 需在html中导入Thymeleaf的命名空间:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
导入命名空间的目的是为了有语法提示
例:
@RequestMapping("/success")
public String goSuccess(Map<String,Object> map)
{
map.put("msg","哈哈");
return "success";
// 访问classpath:/templates/success.html
}
<div th:text="${msg}">欢迎信息div>
th:text可将div中的文本内容设置为指定的值
若不经过模板引擎访问该页面 则显示预先设定好的信息
若经过模板引擎访问该页面 则显示获取到的信息
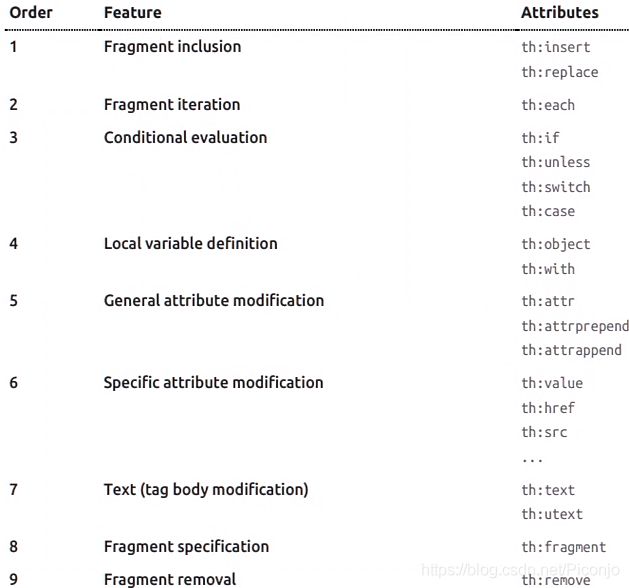
语法规则
- th:insert和th:replace
执行片段包含操作 插入和替换
类似于jsp的include标签 - th:each
用于进行遍历操作 类似于jsp的c:foreach标签
例:
<h4 th:text="${user}" th:each="user:${users}">h4>
- th:if和th:unless和th:switch和th:case
用于进行条件判断
类似于jsp的c:if标签 - th:object和th:with
用于进行变量的声明
类似于jsp的c:set标签 设置变量 - th:attr和th:attrprepend和th:attrappend
用于进行任意属性修改
并不仅仅只能替换值 还支持在前面添加和后面添加 - th:任意属性
可用自己的属性替换指定属性的默认值 例如id class等属性
例:
这样 经过和不经过模板引擎 就会有两种方案了 - th:text和th:utext
改变标签体里的文本内容 - th:text:转义特殊字符 即标签之类的会原原本本显示出来
uth:text:不转义特殊字符 即标签之类的会被解析显示(u:un) - th:fragment
声明片段 - th:remove
移除片段
Thymeleaf支持的表达式语法:
一、${}:OGNL表达式
1、用于获取对象的属性 还能进行方法调用
2、还能使用内置基本对象(使用方式:${#xxxx}):
#ctx 当前上下文对象
#var 当前上下文中的变量值
#locale 区域信息
#request 内置对象
#response 内置对象
#session 内置对象
#servletContext 内置对象
3、还能使用内置的工具对象:
#uris
#conversions
#dates.
#calendars
#numbers
#strings
#objects
#bools
#arrays
#lists
#sets
#maps
#aggregates
#ids
二、*{}:变量选择表达式
和${}在功能上是一样的
只是${}的另一种写法
配合th:object来使用
*{属性名}相当于取每个指定对象中的属性
三、#{}:获取国际化内容
四、@{}:定义URL链接
th:href="@{http://www.XXX.com}"
可替换href="xxx.html"
且th:href="@{http://www.XXX.com/name(id=${p.id})}"
即等于http://www.XXX.com/name?id=${p.id}
@{/aaa/bbb}即代表当前项目 无须写主机名和端口名
五、~{}:片段引用表达式
除此之外 表达式中还支持字面量 字符串拼接和替换 数学运算 布尔运算 比较运算 条件运算 三元运算 特殊操作(_)
行内写法
[[]] 就是 th:text
[()] 就是 th:utext
例:
<h1>
<span th:each="user:${users}">[[${user}]]span>
h1>