安全头响应头(二)X-Frame-Options
一 X-Frame-Options
1) CSP 安全头与'前端编程'息息相关,后续通过对'CSP'头的理解加深对'前端知识'的理解① 点击劫持
说明:X-FRAME-OPTIONS是'微软'提出的一个http头,专门用来防御利用'iframe嵌套'的点击劫持攻击相关参考
② 简介
背景: 出于安全考虑,希望控制'other系统'是否可以嵌套'自身'系统的页面③ 语法
理解:'DENY' 和 'SAMEORIGIN' 这两个'属性值'的含义
1) DENY: 不允许'任何网站[包含当前网站]'嵌套'自己网站'的页面
备注:嵌套方式 --> 'iframe'等
2) SAMEORIGIN: 只允许'相同域名的地址(自身)'使用iframe嵌套页面原因:谷歌浏览器较'新版'不支持ALLOW-FROM
办法:用另一个响应头Content-Security-Policy代替,配置其中的'frame-ancestors'④ 案例
⑤ 浏览器支持情况
⑥ 思考
1) 如果不指定'X-Frame-Options'响应头,浏览器的'默认'行为?
2) 如何允许'第三方网站'嵌入我们站点的'页面'?二 CSP之frame-ancestors
① document.domain+iframe
思考:为什么要'资源内嵌' iframe --> 解决跨域问题
特点: 这个方法只能用于同一个主域下'不同子域之间'的'跨域'请求② frame-ancestors简介
③ 语法
④ Sources源形式
1) 'host-source'2) 'scheme-source'、'self'、'none'
1、'none': 同'X-Frame-Options: DENY'类似,不允许任何页面使用'iframe'嵌套
2、'self': 只允许'同源' iframe等嵌套页面
细节点: 可能不包含'data:'、'blob:'、'filesystem'
3、'scheme-source'、'host-source' 白单名形式⑤ 案例讲解
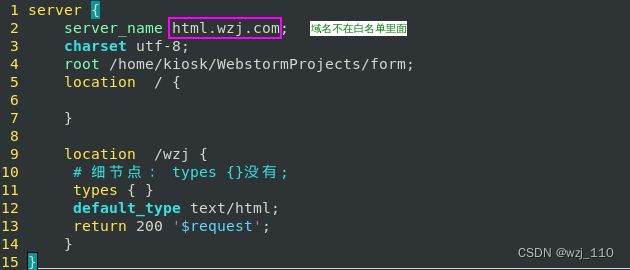
⑥ nginx添加
add_header Content-Security-Policy "frame-ancestors 'self' http://*.aaa.com";
add_header Content-Security-Policy "frame-ancestors wzj.com nginx.com";
细节点: '单双'、'引号'、'空格'
遗留: 是否能将'CSP'多个'属性'分别设置多个'add_header Content-Security-Policy',可读性⑦ iframe内嵌框架使用案例
操作页面内嵌的iframe和iframe传递消息 使用iframe既觉跨域
vue项目使用 vue.config.js 解决跨域
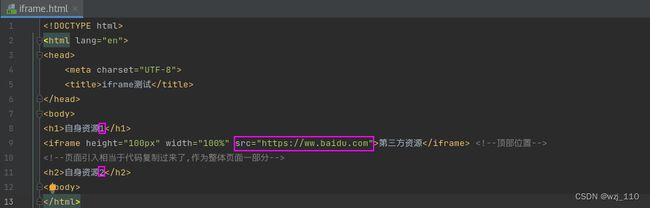
1) 'html资源'和'nginx配置'如下:
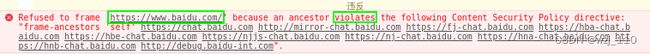
说明: 本文不探究'iframe'的具体用法,主要是探究CSP头'frame-ancestors'属性2) '浏览器'请求现象 --> 被'Refused拒绝'3) '浏览器' Console '报错'
解决策略: 把我们的'公网ip'添加到'百度服务器'CSP头'frame-ancestors'中⑧ frameset了解
⑨ 遗留
1) 要对CSP '选项'进行详细的说明
self --> 代指什么 --> 能解析到nginx所在节点的'所有域名'吗? --> eg: CNAME
2) 各种'选项'的说明
3) 默认继承全局'default-src',如果自定义选项则'覆盖'全局的
4) data: ws: wss: 等 --> * 不包含哪些?CORS常见错误 各种proxy代理环境变量 linux设置网络代理 no_proxy拉取镜像不生效