QT中图表类QChart系列之(1)-基本用法,画折线图、各个类之间的关系
参考:https://www.cnblogs.com/yunhaisoft/p/5180127.html
首先要注意3点:
(1)在.pro文件中添加:QT += charts。
(2)用到QChart的文件中添加:QT_CHARTS_USE_NAMESPACE,或者:using namespace QtCharts;
在ui界面中拖入一个graphicsView控件,然后右击提升为QChartView类,写提升为的类:QtCharts::QChartView,头文件写:qchartview.h
(3)别忘了在用到QChartView的文件中添加#include
(4)如果编译报错,请依次执行:清除->执行qmake->构建
参考:https://blog.csdn.net/liang19890820/article/details/52210175
QChart的两种显示方法:(本质上就是同一种方法)
(1)QChart必须显示在widget上,更确切地说,是必须把它显示在QGraphicView控件中,众所周知,QT的ui控件都可以作为独立窗口直接显示,所以这就是方法1。
(2)把QChart显示在ui界面的QGraphicView控件中。
PS:把QChart显示在QGraphicView控件中,程序略显繁琐,QT早就为我们封装好了一个ui控件类QtCharts::QChartView,它继承了QGraphicView。这就是上文提到的把QGraphicView提升成了QChartView。用QChartView来显示QChart还是很方便的。
用QGraphicView来显示QChart较为繁琐,下面来对比一下,分别用QGraphicView和QChartView来显示QChart,代码量的区别:
(1)用QGraphicView来显示,需要借助QGraphicsScene类。具体地说就是,QGraphicView在最底层,QGraphicsScene在中间,QChart在最外层。
QGraphicsScene scene;//场景(中间层)
QGraphicsView view(&scene);//视图(最底层)
view.setRenderHint(QPainter::Antialiasing);//设置视图抗锯齿
view.setSceneRect(0, 0, 630, 280);//设置视图大小
QLineSeries *lineseries = new QLineSeries();//图表的数据集
lineseries->append(0, 5);//append和<<功能差不多
*lineseries << QPointF(13, 5) << QPointF(17, 6) << QPointF(20, 2);
QChart *lineChart = new QChart();//图表(最顶层)
lineChart->addSeries(lineseries); // 将 数据集 添加至图表中
scene.addItem(lineChart);//把图标添加到场景中(一个场景中允许添加多个图表)
view.show();//视图显示(2)用QChartView来显示QChart较为方便
QLineSeries *lineseries = new QLineSeries();//图表的数据集
lineseries->append(0, 5);//append和<<功能差不多
*lineseries << QPointF(13, 5) << QPointF(17, 6) << QPointF(20, 2);
QChart *lineChart = new QChart();//图表(最顶层)
lineChart->addSeries(lineseries); // 将 数据集 添加至图表中
QChartView *chartView = new QChartView(chart);//QChartView 可以一步到位直接显示QChart
chartView->setRenderHint(QPainter::Antialiasing);//继承来的抗锯齿方法
chartView->resize(400, 300);
chartView->show();//本示例代码,把该控件作为窗口直接显示出来。
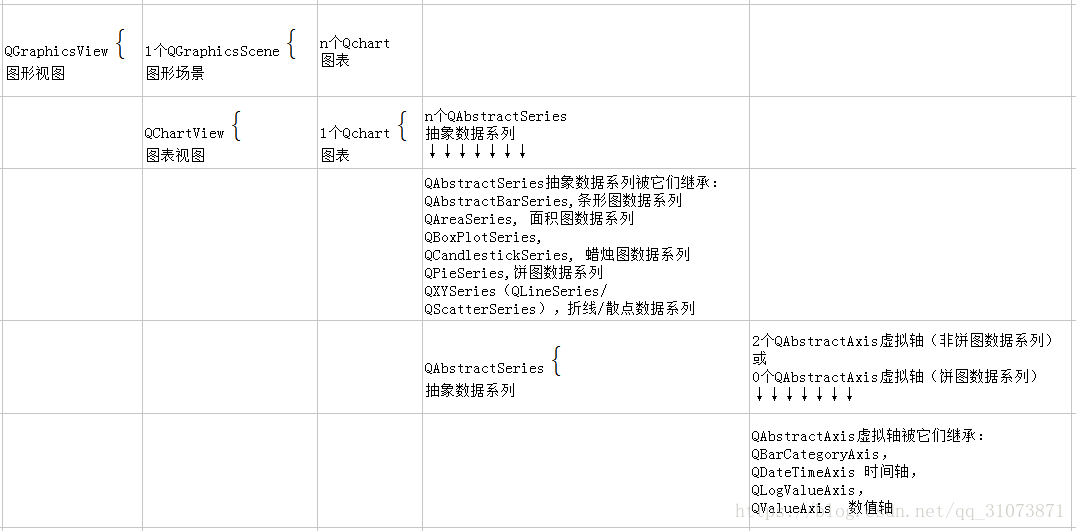
//其实,也可以把QChartView的父控件设置为主UI,这样就能把QChartView显示在主窗体中了最后再来捋一下各个类之间的层次关系。下图中,大括号“{”代表左边实体包含右边实体,下箭头↓↓↓↓代表继承关系