【前端】网页开发精讲与实战 HTML Day 1
Write In Front
个人主页:令夏二十三
欢迎各位→点赞 + 收藏⭐️ + 留言
系列专栏:前端
总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流
文章目录
目录
文章目录
前言
一、HTML的基本概念
1. HTML的定义
2. 标签语法
3. 拓展知识
二、HTML基本骨架
三、标签的关系
四、注释
五、标题标签
六、段落标签
编辑
七、换行与水平线标签
八、文本格式化标签
九、图像标签
十、路径
十一、超链接标签
十二、音频标签
十三、视频标签
前言
![]()
相关学习计划及写笔记的原因
在准大二暑假,我计划学习一系列自己感兴趣的课程,其中包括前后端开发、算法和人工智能。
我选择以学习前端基础知识为开端,由简至繁,逐步提高学习难度。
我在看课的同时也做了一些笔记,在这里将笔记整理后发表,希望用输出来检验输入的效果,也期望能得到各位读者的指点!
总体课程与本篇文章的内容简介
这门课程从头至尾,需要逐步学习前端基础(HTML和CSS),Web开发(PC端、移动端布局和响应式布局);
其中,HTML学习2天,CSS学习7天,移动Web学习5天,共14天学完网页开发。
今天是HTML第一天,需要学会使用HTML在网页中摆放内容,这些内容在代码中是以标签形式出现的,具体包括文字排版、图片、链接和音视频;
学完基础知识后,需要完成两个综合案例,也就是两个简介网站的设计。
一、HTML的基本概念
1. HTML的定义
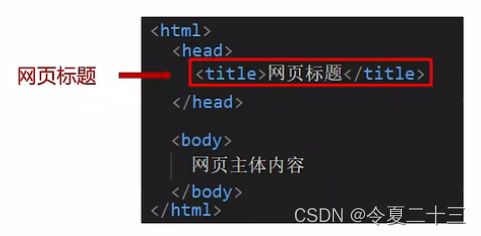
HTML 超文本标记语言(HyperText Markup Language)
超文本就是链接的意思,标记即为标签,
这里以及上面提到的标签,其实就是代码中带尖括号的文本,
在一段话的前后加上设置文字格式的标签,就可以在网页中显示出来:
2. 标签语法
- 标签成对出现,中间包裹内容
- < >里面放标签名(英文)
- 结束标签比开始标签多一个 /(如上图)
3. 拓展知识
双标签:成对出现的标签
单标签:只有开始标签,没有结束标签(例如
换行,
水平线)
区分技巧:需要包裹内容的就是双标签,不需要的就是单标签,绝大多是标签都是双。
二、HTML基本骨架
骨架就是具有一定格式的标签组合,HTML的骨架如下:
我们的整个网页都要放到 标签里,其中又分为两个部分
和 :- html:整个网页
- head:网页头部,用来存放给浏览器看的信息
- body:网页主体,用来存放给用户看的信息,例如文字、图片
技巧:VS Code快速生成骨架
在HTML文件中,打一个 ! 再配一个回车或缩进,就能生成骨架,骨架中的标签名不需要背下来,只要知道作用就好。
三、标签的关系
确定关系的作用:明确标签的书写位置,让代码格式更整齐。
标签间的关系包括:父子关系(嵌套)和兄弟关系(并列)。
父子关系中,子级标签需要换行并缩进;兄弟关系中,兄弟标签需要换行并对齐。
四、注释
注释是对代码的解释说明,用以提高代码可读性。
在VS Code中,添加或删除注释的快捷键是 Ctrl+/ (这里的斜杠不是除以号!)
注意要把光标放在要注释的语句的任意位置。
Document
五、标题标签
标题标签一般用在新闻文章的标题、网页区域名称、产品名称等地方。
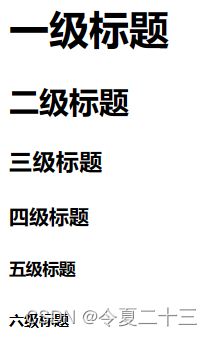
标签名:h1、h2、h3、h4、h5、h6(从大到小,六个都是双标签)
Document
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(自动换行)
经验分享:
- h1标签在一个网页中只能用一次
- 其他标题标签没有使用限制
六、段落标签
用于显示段落;
标签名:p(双标签)
显示特点:独占一行,段落之间存在间隙
Document
床前明月光,疑是地上霜。举头望明月,低头思故乡。
金鳞岂是池中物,一遇风雨便化龙。
七、换行与水平线标签
换行:
(bow)
水平线:
(horizon)
八、文本格式化标签
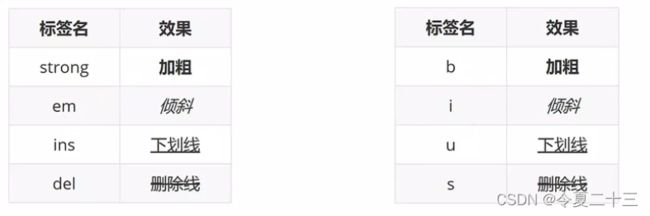
作用:为文本添加特殊格式以突出重点。常见的文本格式有:加粗、倾斜、下划线、删除线等。
表格左边的标签自带语义,所以需要着重掌握,右边的稍作了解即可。
Document
strong 加粗效果
b 加粗效果
em 倾斜
i 倾斜
ins 下划线
u 下划线
del 删除线
s 删除线
九、图像标签
作用:在网页中插入图片
标签格式: (实际只要敲img即可)
src用于指定图像的位置和名称,是的必需属性。
在输入图片的URL时,输入以 ./ 开头,就可以选择当前文件夹里的图片了。
属性的写法:属性名="属性值"
属性写在尖括号里面,标签名后面,标签名和属性名之间用空格隔开,多个属性名不区分前后顺序。
十、路径
路径是指查找文件时,从起点到终点经历的路线。
路径分类:
- 相对路径:从当前文件位置出发查找目标文件(重点)
- 绝对路径:从盘符出发查找目标文件
在路径写法中又三个符号:
- . 表示当前文件所在文件夹
- .. 表示文件的上一级文件夹
- / 表示进入某个文件夹
绝对路径:
- 从盘符出发,盘符就代表某个盘,例如 C: 代表C盘,其中的斜杆统一写成 / ;
- 如果要使用的图片在网上,那就复制图片地址。
十一、超链接标签
作用:点击后跳转到其他页面。
href属性值是跳转地址,是超链接的必需属性;
开发初期不知道跳转地址时,href属性值填 # ;
Target="_blank" 属性的作用是在新窗口打开页面。