简单记一次小组内部项目技术选型
基于monorepo的大前端技术部分理论集合实验与可行性报告(前端项目管理后台)
摘要
前端工程日益复杂,某些业务或者工具库通常涉及到很多个仓库,那么时间一长,多个仓库开发弊端日益显露,由此出现了一种新的项目管理方式——Monorepo[1]。所以本次调研–基于monorepo的大前端技术部分理论集合实验与可行性报告(以下简称本报告)的目的就是将monorepo与各分类优质前端技术与前端工程相关框架相结合,帮助其他人快速迭代技术栈与学习新技术。在现有的前端基础框架中,React相对暂处优势,其特有的高定制与javascript新特性非常适配,所以很多新技术都能和其一起运用。对于node.js的包管理器,平常人眼中,一直是npm和yarn二分天下,其实先于他们的老大哥pnpm,在后续的升级迭代中,有很多新特性是优于前两者。TypeScript作为JavaScript的超集之一,在于学术语言Rescript的竞争之下,脱颖而出。成为近年来迭代升级最快的js框架,常驻GitHub语言排行榜前五,除此之外,在前端开发群体中最受欢迎的编辑器之一 VS Code 就是基于 TypeScript 开发,三大框架之一的 Angular、著名后端框架 NestJS、机器学习框架 tfjs 都是基于 TypeScript 开发[2]。因此TS成为了前端人员的必备技能之一。在前端项目开发编译阶段,Vite作为刚出现2年的新技术,结合Native ES Model特性和rollup打包工具,使其开发本地编译速度极快于其他传统打包工具。为了搭配monorepo使用,lerna作为babel团队monorepo实践中的良好产物[3],一经开源就广受好评,而和lerna搭配良好的工具也有yarn/pnpm workspace。作为深耕于前端企业级UI组件产品的Ant Design,原本已经可以用来直接落地项目,也可以二次封装。常年累月下来,前端各方向插件、组件、框架层出不穷,但备受好评的这些主流框架,无一不是最契合当前前端市场发展的结果导向选择,而我们要做的,就是学习这些主流的编程思想,应对方案。这些是不会随着时间而被淘汰,只会愈久弥香。
关键词
管理后台;menorepo;React;Typescript;Vite;pnpm;woekspace;ant design;lerna;node.js;nest.js;函数式编程;
绪论
前端技术发展迅速,为了做好迎接日益严重的技术挑战的准备,为了团队成员全方位技术成长。前端负责人谢某做出重要指示:前端人,是卷不死的,是不怕困难的,是不畏艰险的华夏大无畏精神的坚决传承者。所以,我们要时刻保持战斗精神,居安思危。为团队谋福祉,为小组闯出路。至此,经小组决定,《前端小组项目管理后台》项目正式启动,希望这个项目能成为一代代本司前端人的好伙伴,好战友[4]
零、monorepo
1.什么是monorepo?
简而言之,monorepo就是用单一源来管理所有子项目,不同于多源项目管理,他会抽离公共基建部分,如下图

图中拿传统结构作为对比,那究竟是什么原因让愈来愈多的人们放弃了multirepo呢?原因有以下几点:
代码复用:
一个公司的项目不可能只有一个,而大部分项目可能都是主项目或兄弟项目迁移而来,例如本组的各h5项目。如果不同仓库管理,那么每次开发相容功能可能就需要不同项目之间复制粘贴,或者调整时修改很多份,或许抽离公共包发布是个好方法,但未免有些繁琐了些
版本管理:
不同包的依赖管理可能相同,但是却要每个包单独配置,可能导致莫名其妙的bug
项目基建:
在前端工程化里,项目持续构建和持续集成都是必备的,如果多个仓库开发,那就需要每个仓库单独配置持续构建和持续集成
2.使用monorepo有什么收益?
节约了大量存储空间:

如图所示就是仓库过多依赖过多的后果,如果进行单一仓库管理,相同版本的依赖将不会重复下载
调试方便:
强关联的不同项目之间,所见即所得,再也不用yarn link来软连接了
资源包升级:
相同配置项目,将不会再因为依赖版本问题出现无法预料的缺陷
3.使用monorepo有什么隐患?
总包很大:
因为所有小项目都合并在一起,所以总包将会变得非常大,导致子项目开发人员也要承担其他子项目的业务代码分量
权限管理困难:
当所有项目合并在一起时,就会导致没有权限的开发者也能随意修改其他人的项目代码,所以提交检查至关重要,并且CodeView的重要程度也会直线上升
一、开发工具
1. VSCode(免费) VS webstorm(付费)
插件社区活跃度
开发工具的社区活跃度就从插件市场开始看吧
vscode:
webstorm:
webstorm插件官网
插件社区活跃度简单总结
vscode免费开源且活跃,插件市场庞大,种类较多。就算有什么特殊要求也可以自己编写合适的插件。
功能
vscode
webstorm
官网展示如下
功能总结
webstorm功能配置优于vscode,vscode更多功能基本需要配置。但是vscode免费。
以log举例:vscode输入log按回车会自动补全conosle.log(),但webstorm的智能补全更智能[6]
前端项目兼容性
vscode利用Language Server Protocol,能支持所有的语言识别,但编译环境还需要更多环境与插件支持。而webstorm等同与JetBrans家其他IDEA删除数据库服务器和相关语言支持,剩下的就成为webstorm了。但两者对于前端相关来说,全部兼容
性能
vscode因为是electron开发的,所以启动速度非常快。webstorm大项目启动缓慢,非常吃资源
二、开发语言
JavaScript
三、开发框架
1.React vs Vue vs Svelte
原理
React、Vue、Svelte JS 框架的设计思路[7]
对比详情请参考前端木木.目前前端框架React、Vue、Svelte的认知[R].稀土掘金,2021,0-1
社区活跃度
兼容性
IE9以上,都可以通过polyfill兼容,
性能
活跃超过5年Vue和React的对比都已经耳熟能详,咱们就看看Svelte和他们的对比:
Svelte 和 Vue

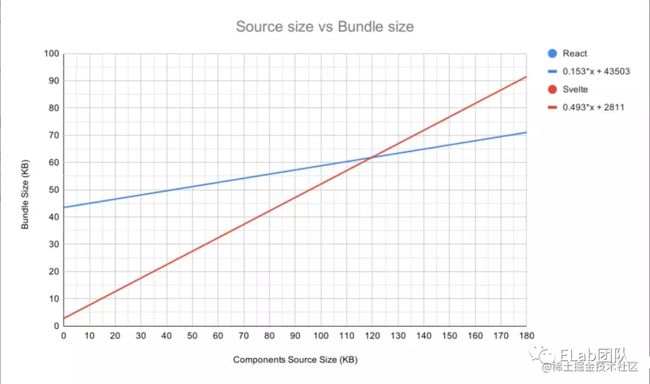
Svelte 和 React

终上所述,虽然svelte最轻便,但是当项目越来越大时,其原生编译的速度优势将会被反超。
而面对Vue和React,目前为止他们的对比太多了,结合团队情况于愿景,最终选择React。详细对比请参照前端框架怎么选 2021 React VS Vue
另外需要注意的是,面对框架之间的范式之争,我们需要主动接收正面的、反面的,各种不同的信息,减少信息极化。
我们需要了解 JavaScript 是一个多范式的语言。而不同的范式,有各自适用的场景。
就算框架作者们强调了自己关注的范式和路线,不代表他们否定其它范式。
我们可以通过编译技术,和语言的元编程特性(比如 Proxy/Reflect),让我们的代码得到新的语义和行为,构建不同范式之间的衔接点。
保持开放和包容的心态[8]。
2.Vite vs Webpack
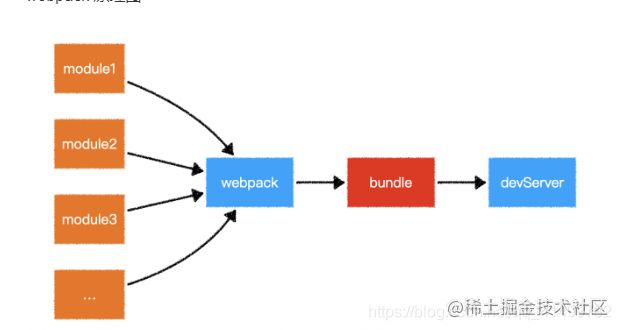
webpack原理图[9]
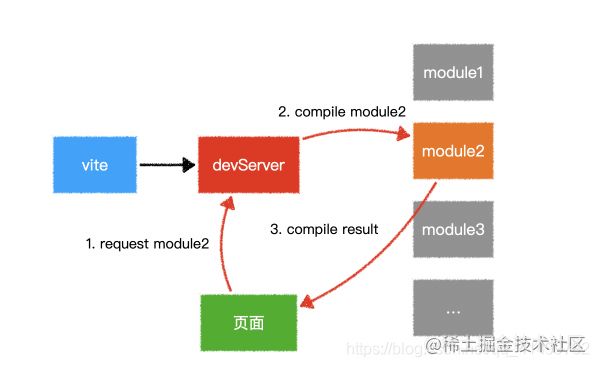
vite原理图[9]
对比详情请参考# vite与webpack的区别
此外,webpack项目也可以通过wp2vite转移为vite编译。
3.npm vs yarn vs pnpm
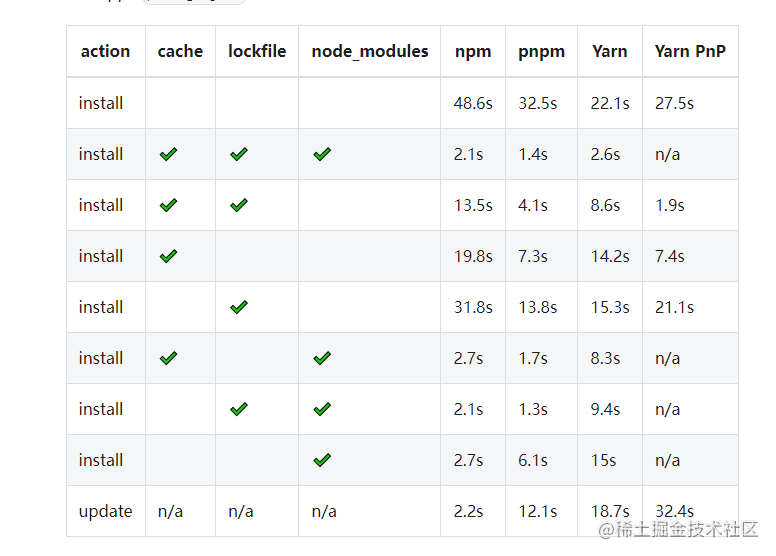
在前端应用中,包管理器其实是不怎么被关注的一点,因为换源的npm就已经够用了。今天我们主要介绍pnpm,看看他与其他包的对比,在pnpm官网的Benchmarks专栏中,其实就有相关介绍。
下载相同依赖的速度
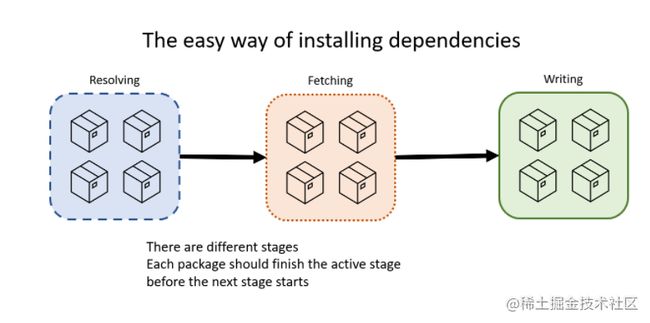
为什么pnpm相比于其他“传统的”包管理器会如此之快呢?已计划总结就是Pnpm 在安装过程中没有阻塞阶段。每个依赖项都有自己的阶段。
“传统”包管理器下载依赖过程:
pnpm下载依赖过程
4.TypeScript
前端应用的复杂度不断飙升,这带来的问题就是维护性以及扩展性会变差,使用ts编写代码会大大降低调试bug的时间。
TypeScript文档
学习TypeScript的优点:
- 学习成本很低
- 能减少团队无效沟通
- 能让你的代码更健壮
- 能帮助你快速掌握其它后端语言
5.lerna
Lerna是一种Monorepo的解决方案
Lerna是一个用来优化托管在 git\npm 上的多 package 代码库的工作流的一个管理工具,可以让你在主项目下管理多个子项目,从而解决了多个包互相依赖,且发布时需要手动维护多个包的问题。
lerna适合的项目:
- 从零搭建一个 平台基础组件库项目
- 框架类项目(比如:vue3源码)
- 公司组件库项目
- 工具类项目(比如 :babel、facebook/jest、alibaba/rax)
严格意思来说,目前前端组计划的项目并不是很适合monorepo和lerna。主要是考虑的后期,后台管理项目只会越来越大,而组件库,插件库这些项目会越来越多,他们才适合引入lerna。但是为了技术积累,前期也会将后台管理项目引入lerna,当后期发展过大时,再将后台管理系统独立出去。
四、开发规范
详见 【前端组知识库规范相关】
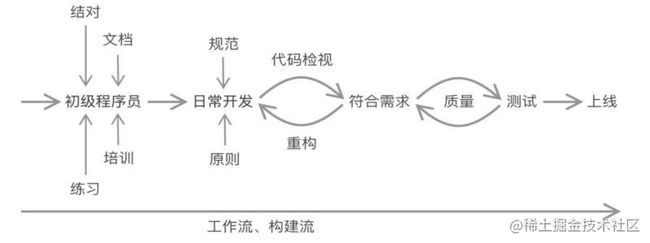
五、开发流程
六、项目分析
第一版本的立项是为了解决前端所有项目的版本控制终端的根本问题,所以第一版正式上线的目的包含:能控制前端jenkins项目的打包发布;能控制小程序版本的打包发布;能给测试使用添加小程序权限与预览。
后续升级将会集成前端UI组件库,前端ide插件库,前端工程基础包,前端自研脚手架等。
七、系统部署
公司分配本地服务器,通过内网穿透将接口与本地服务暴露外网。mac电脑通过屏幕共享链接服务器,window通过TightVNC viewer链接服务器
总结与展望
此项目作为新技术与流行技术的试验田,所有组内成员都可以在此挥洒创意。也请各位在落笔生花,咳唾成珠时,不要以新技术的使用为目的,而是以新技术的原理实现与编程实现为目标,集百家之长,成一家之言。争取早日做出自己的插件/框架/组件集/编译器/解释器/引擎等
参考链接
[1] 神三元.理清思路现代前端工程为什么越来越离不开 Monorepo?[R].稀土掘金,2021,0-1
[2] 寻找海南96.深入浅出TypeScript:从基础知识到类型编程[M].稀土掘金,2020,0-0
[3] 小郭在深圳.前端工程化篇---- monorepo、lerna[R].稀土掘金,2021,0-1
[4] 清夜.理清思路,前端技术调研到底应该怎么做?[R].稀土掘金,2020,0-1
[5] 合一大师.Ant Design从无到有,带你体悟大厂前端开发范式[R].稀土掘金,2019,0-1
[6] 沧沧凉凉.WebStorm和VSCode的浅度比较[R].知乎,2020,0-1
[7] 前端木木.目前前端框架React、Vue、Svelte的认知[R].稀土掘金,2021,0-1
[8] videring.打破框架的范式之争(react,vue&Svelte)[R].简书,2019,0-1
[9] twinkle||cll.webpack与 vite 的不同, vite的速度提升在哪里[R].csdn,2020,0-1
pnpm官网
lerna官网
统计工具
npmtrends