什么是Vue?为什么要学习Vue?如何使用Vue?
Vue基础介绍
什么是Vue.js
Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架。它是一个构建数据驱动的 web 界面的库,目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它是基于 mvvm 模式的框架,只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
MVC与MVVM有什么区别
MVC是什么?
-
M: Model 数据模型,专门用来操作数据,数据的CRUD。
-
V:View 视图,就是我们在浏览器中所看到的页面。
-
C:Controller 控制器,是视图和数据模型沟通的桥梁,处理业务逻辑都在控制器。
MVVM组成又是什么?
-
M:model数据模型,专门用来操作数据,数据的CRUD。
-
V:view视图,就是我们在浏览器中所看到的页面。
-
VM:ViewModel 视图模型,这个是数据的核心。
优势对比:
-
MVC模式,将应用程序划分为三大部分,实现了前后分离,就是把页面和数据分开。这种模式需要频繁的操作DOM,这样页面就有大量DOM绑定与监听类的操作。
-
MVVM模式通过数据双向绑定让数据自动地双向同步,V修改数据自动同步M、M修改数据自动同步到V。Vue就是这种MVVM模式的框架,无需开发人员手动操作DOM,开发人员只需要关注数据。
Vue基本使用
Vue.js 的引入方式有很多,这里我们使用最简单直接的一种:直接在官网BootCDN >> vue找到你需要的版本资源,复制< script>标签,然后导入到代码中即可 。
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js">script>
每个Vue应用都需要通过实例化Vue来实现,语法格式为:var vm = new Vue({ })。先来通过一个案列认识一下吧。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js">script>
head>
<body>
<div id="vue_det">
<h1>{{msg}}h1>
<h1>{{text()}}h1>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue_det',
data:{
msg: "hello"
},
methods: {
text(){
return this.msg + "欢迎学习vue";
}
}
})
script>
body>
html>
可以看到在Vue构造器中有一个 el 参数,它是DOM元素中的id。在以上实例中id是vue_det,在div元素中:,这表明接下来的改动全部在以上指定的div内,div外部不受印象。
这里的 data 就是 MVVM中的 M,专门用来保存每个页面的数据,data 属性中,存放的是 el 中要用到的数据。methods用于定义函数,可以用return来返回函数值。{{}}用于输出对象属性和函数返回值。

vue常用指令
1、{{…}}
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式{{…}}来获取。
<div id="app">
<p>{{ msg }}p>
div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
})
script>
2、v-text
和插值差不多,也可以从vue对象中获取信息。v-text 会覆盖掉原有的内容,但是插值表达式只会替换自己的这个占位符,不会把整个元素的内容清空。
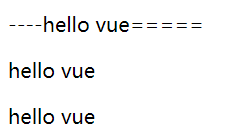
<div id="app">
<p>----{{msg}}=====p>
<p v-text="msg">p>
<p v-text="msg">*******p>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
script>
3、v-html
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,就需要使用v-html指令。
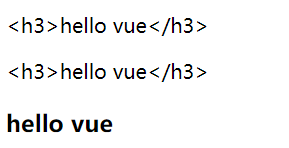
<div id="app">
<p>{{msg}}p>
<p v-text="msg">p>
<p v-html="msg">p>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue
"
}
})
script>
4、v-bind
v-bind是Vue中提供的用于绑定属性的指令,可简写为“:”,属性中的内容写的是js表达式,可以做类似的处理。
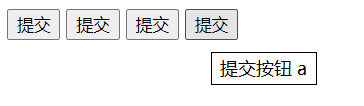
<div id="app">
<button title="提交按钮">提交button>
<button v-bind:title="title">提交button>
<button :title="title">提交button>
<button :title="title + ' a'">提交button>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"提交按钮"
}
})
script>
5、v-on
Vue 中提供了 v-on: 事件绑定机制,可以简写为@。
<div id="app">
<button v-on:click="show">点击button>
<button @click="show">点击button>
div>
<script>
var vm = new Vue({
el:"#app",
methods:{
show(){
alert('hello')
}
}
})
script>