web前端 html+css+javascript游戏网页设计实例 (网页制作课作业)
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
游戏官网、⛹️游戏网站、️电竞游戏、游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
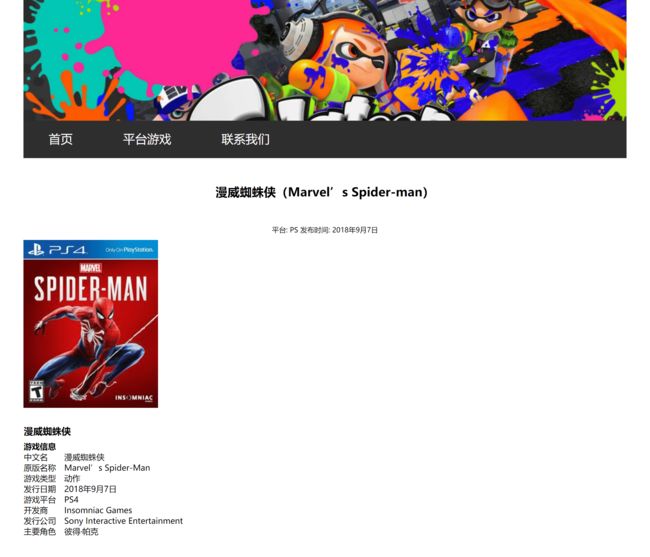
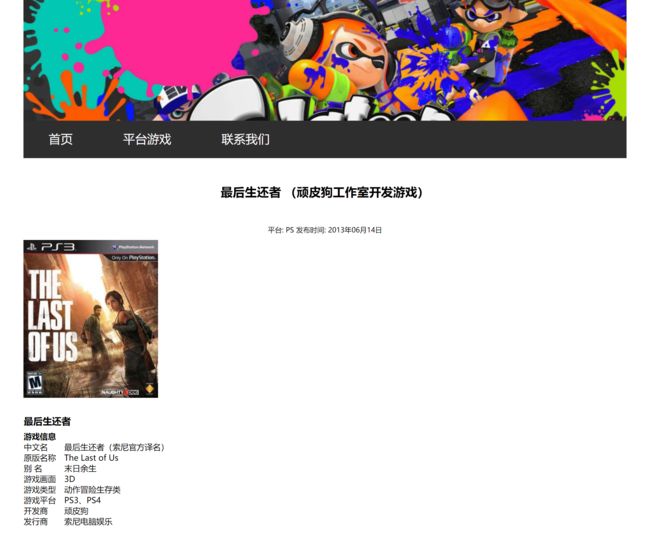
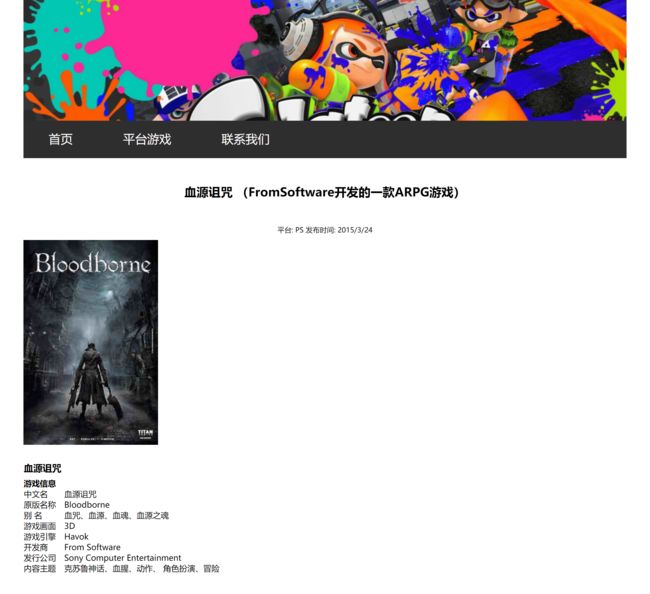
四、网站效果
五、 网站代码
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>游戏机title>
head>
<body>
<div class="banner"><img src="./img/banner.jpeg" width="100%" />div>
<div class="menu">
<ul class="center">
<li><a href="index.html">首页a>li>
<li><a href="project.html">平台游戏a>li>
<li><a href="cellme.html">联系我们a>li>
ul>
div>
<div class="content">
<div class="cc">
<div class="produce" style="margin:20px;">
<p> 主机游戏,原名console game,又名电视游戏,包含掌机游戏和家用机游戏两部分。是一种用来娱乐的交互式多媒体。通常是指使用电视屏幕为显示器,在电视上执行家用主机的游戏。p>
<p style="height: 14px;">p>
<p> 为了要游玩指定的游戏,你需要准备该款游戏所属的游戏主机(又称为“平台”)。主流的游戏主机还包括了任天堂的“Switch”、微软的“Xbox One”、索尼的“PlayStation 4”。
任天堂原先代号“NX”的全新游戏机Nintendo Switch亮相,电视游戏主机与掌上游戏机“双机一体”。
主机游戏相对于电脑游戏的特性是高配置游戏体验和独占游戏,同一时期电脑升级配置的价钱远高于一台家用游戏机的价格。另外,任天堂等游戏开发商会出品一些游戏的独占游戏以推动游戏机的销售。p>
div>
<p align="center"><img src="img/title1.png" width="700" />p>
div>
<div class="bar">
<h3>当前流行游戏主机h3>
div>
<div class="pics scrollleft" style="clear:both">
<ul>
<li>
<div class="list-right"><img src="./img/title2.png" height="188px" alt="">div>
<div class="list-left">
<h2> PlayStation 4h2>
<p> PlayStation 4是索尼电脑娱乐公司推出的家用游戏机。是PlayStation游戏机系列的第四代游戏主机,采用AMD Jaguar 8core处理器。2013年11月15日在北美地区开售 [1] ,同年11月29日在欧洲、中部美洲、大洋洲、南非开始销售。2014年2月22日在日本发售。2015年03月20日在中国大陆发售。 p>
<p style=" margin-top: 20px;"><a class='xiangqing' href="./details1.html">查看详情a>p>
div>
li>
<li>
<div class="list-right"><img src="./img/title3.png" alt="">div>
<div class="list-left">
<h2>PlayStation 5h2>
<p> PlayStation 5(简称:PS5),指SONY推出的Playstation系列家用式游戏主机的第五代。
2020年11月12日,索尼新主机PS5在北美、日本、澳大利亚等地上市,11月19日登陆其它市场。
2021年2月8日,PlayStation中国宣布国行PS5将于2021年4月到6月期间上市。p>
<p style=" margin-top: 20px;"><a class='xiangqing' href="./details2.html">查看详情a>p>
div>
li>
<li>
<div class="list-right"><img src="./img/title4.png" alt="">div>
<div class="list-left">
<h2>Nintendo Switchh2>
<p> 任天堂Switch(Nintendo Switch),简称NS,是任天堂公司于2017年3月发布的主机,采用家用机、掌机一体化设计。新机不锁区,支持1920*1080电视输出和1280*720掌上输出。港版2017年3月3日发售,台版12月1日发售,中国大陆版2019年12月4日由腾讯发售。p>
<p style=" margin-top: 20px;"><a class='xiangqing' href="./details3.html">查看详情a>p>
div>
li>
ul>
div>
<div class="clear">div>
div>
div>
body>
html>
CSS样式代码
@charset "utf-8";
html{ background:#fff;}
ul,li,h1,h2,h3,p{ padding:0; margin:0; list-style:none}
a{ text-decoration:none; color:#000}
body{ width:1200px; margin:0 auto; line-height:21px}
.clear{ clear:both}
.menu li{ list-style:none}
.logo{ position:absolute; top:50px; width:250px; height:100px; margin-left:40px}
.banner{ height: 500px; overflow: hidden;}
.banner img{ margin-top: -50px;}
.menu{ width:100%; text-align:center; float:left; background:#2f2e2f}
.menu li a{ padding:10px 20px; font-size:24px; color:#fff}
.menu li { float:left; padding:25px 30px ; }
.right{ float:left; width:600px; padding:20px}
.left{ min-height:300px; float:right; width:520px; padding:20px}
.content{ background:#fff ; font-size:14px; display:inline-block ; width:100%}
.list-right{float: left;width: 600px;}
.pics ul li:nth-child(2n) .list-right{ float:left }
.list-right img{width: 600px; height:340px}
.list-left{float: left;margin-left: 40px;width:520px;margin-top:20px;}
.list-left p{line-height: 30px;}
.xiangqing{margin-top: 20px;}
.produce img{ margin:0 20px 20px 0}
.produce { line-height:30px}
.bar{text-align:center; margin:40px 0; font-size:24px; clear:both; font-weight:bold; padding:5px}
.pics ul li{height: 340px;}
.prod_list_con{padding-top:7px; min-height:300px;}
.pic_list_list,.prod_list_list{width:400px; background:;float:left; _display:inline; margin: 19px; margin-left:125px; padding:5px 0;text-align:center;line-height:1.5em;overflow:hidden;}
.prod_list_pic,.prod_list_pic img{width:100%; height: 605px; margin:0 auto;overflow:hidden;}
.prod_list_name,.prod_list_type{text-align:center;margin-top:5px; width:100%;height:18px; overflow:hidden;}
.prod_list_name{ height:35px; overflow:hidden;}
.showproject h6{text-align: center; font-size: 24px;font-weight: 600;}
.showproject p{text-align: center;margin-bottom: 10px; }
.showproject img{margin: 0 auto; display: block;}
.article-title{font:bold 26px/36px ;padding: 20px 0; color:#2f2f2f; text-align: center;}
.bodys{background: #fff;width: 100%;padding: 20px 40px;box-sizing: border-box;}
.bodys h4{font-size: 20px; font-weight: 700;}
.bodys p{font-size: 16px; padding: 0px 0;}
.kenw h5{font-size: 24px;margin-left: 40px;}
.form_a1{ margin:0 40px;}
.form_a1 textarea{width:400px ; height:100px;}
.form_a1 input{width:400px ; height:40px;}
.form_a1 button{display: block; margin:20px 0px; }
.cellme li{width: 25%;float: left;height: 340px!important;}
.cellme li img{display: block; margin: 0 auto;}
.cellme li strong{text-align: left;display: block;margin: 0 20px;}
.cellme li p{margin: 20px;}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.