使用jQuery在元素前后与内外部插入Dom节点
使用jQuery在元素前后与内外部插入Dom节点
在编写代码时,当你想要通过点击事件在某个元素前后添加内容或样式的时候,你可以通过JavaScript编写代码。精明的你也许会发现,与jQuery做对比,使用javaScript编写这部分代码,没有jQuery编写的代码简洁,方便。
注 :学习本章节内容要有一定的 HTML , CSS , JavaScript , jQuery 基础。
接下来我们就来学习怎么使用jQuery在元素前后插入Dom节点。
在jQuery中插入节点的属性有八种,它们分别是 :prepend() , prependTo() , append() , appendTo() , before() , after() , insertBefore() , insertAfter() 。
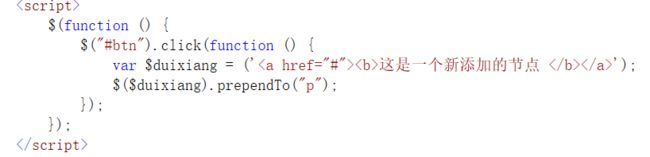
1. prepend()
语法 :$(A).prepend(B)
说明 :$(A).prepend(B)表示往A内部的开始处插入B.
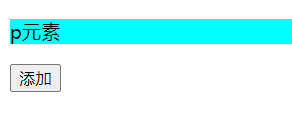
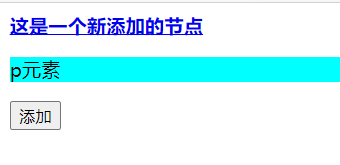
样式: 点击之前 点击之后
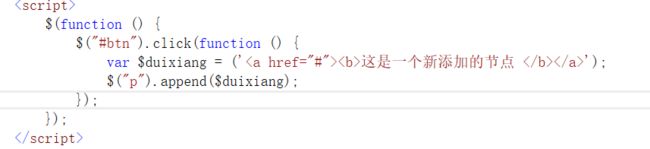
2.prependTo()
语法 :$(A).prependTo(B)
说明 :$(A).prependTo(B)表示将A插入到B内部的开始处.
样式同上(1) ,prepend 与 prependTo 的功能相似,但是他们的两个操作对象是颠倒的;
3.appent()
语法 :$(A).append(B)
说明 :$(A).append(B)表示往A内部的末尾处插入B.
样式: 点击之前 点击之后
4.appendTo()
语法 :$(A).appendTo(B)
说明 :$(A).appendTo(B)表示将A插入到B内部的末尾处。
样式同上(3),append 与 appendTo 的功能相似,但是他们的两个操作对象是颠倒的;
5.before()
语法 :$(A).before(B)
说明 :$(A).before(B)表示往A外部的前面插入B.
样式: 点击之前 点击之后
为了能客观的看到效果,我们给
标签设置了背景颜色 background-color = aqua。当点击按钮时添加的节点是在
标签外部的。
6.insertBefore()
语法 :$(A).insertBefore(B)
说明 :$(A).insertBefore(B)表示将A插入到B外部的前面.
样式同上(5),before 与 insertBefore 的功能相似,但是他们的两个操作对象是颠倒的;
7.after()
语法 :$(A).after(B)
说明 :$(A).insertSfter(B)表示将A插入到B外部的后面.
样式: 点击之前 点击之后
8.insertAfter()
语法 :$(A).insertAfter(B)
说明 :$(A).insertSfter(B)表示将A插入到B外部的后面.
样式同上(7),after 与 insertAfter 的功能相似,但是他们的两个操作对象是颠倒的;
小结:在 prepend() , prependTo() , append() , appendTo() , before() , after() , insertBefore() , insertAfter() 八个属性中,它们可以分为两部分,四组 ,两类。
两部分:(1)prepend() , prependTo() , append() , appendTo() , 四个属性是在选择到的元素内添加内容的 ;
(2) before() , after() , insertBefore() , insertAfter() , 四个属性是在选择到的元素外部添加内容的 。
四组 :(1)prepend() 和 prependTo() //前
(2)append() 和 appendTo() //后
(3)before() 和 insertBefore() //前
(4)after() 和 insertAfter() //后
两类 :第一类 :prepend(),append(),before(),after()。
第二类 :prependTo(),appendTo(),insertBefore(),insertAfter()。