- 最新阿里四面面试真题46道:面试技巧+核心问题+面试心得
风平浪静如码
前言做技术的有一种资历,叫做通过了阿里的面试。这些阿里Java相关问题,都是之前通过不断优秀人才的铺垫总结的,先自己弄懂了再去阿里面试,不然就是去丢脸,被虐。希望对大家帮助,祝面试成功,有个更好的职业规划。一,阿里常见技术面1、微信红包怎么实现。2、海量数据分析。3、测试职位问的线程安全和非线程安全。4、HTTP2.0、thrift。5、面试电话沟通可能先让自我介绍。6、分布式事务一致性。7、ni
- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- vue element 封装表单
影子信息
vuevue.jsjavascript前端
背景:在前端系统开发中,系统页面涉及到的表单组件比较多,所以进行了简单的封装。封装的包括一些Form表单组件,如下:input输入框、select下拉框、等实现效果:理论知识:表单组件官方链接:点击跳转封装组件:封装组件的思路:不封装element组件,每一个input组件绑定一个form对象,例如官网。简单封装element组件,利用for循环生成form表单的每一项el-form-item。进
- 大学社团管理系统(11831)
codercode2022
javaspringbootspringechartsspringcloudsentineljava-rocketmq
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- VUE 座位图功能+扩展
NUZGNAW
vue.jsjavascript前端
1、通过循环画出页面座位图0"style="display:table;margin:0auto;min-height:472px;position:relative;">{{i.sign}}2、画出右下角的预览图3、编写对应js方法watch:{seatList:{handler(newVal,oldVal){if(this.seatList&&!stringBlank(this.seatLis
- Spring Security OAuth2.0在分布式系统中的安全实践
引言分布式系统架构下,安全认证与授权面临跨服务、高并发、多租户等挑战。SpringSecurity与OAuth2.0的结合为微服务安全提供了标准化解决方案。分布式系统中的安全挑战跨服务身份认证的复杂性令牌管理的可扩展性问题多租户场景下的权限隔离需求防止CSRF、XSS等常见攻击SpringSecurityOAuth2.0核心架构授权服务器设计@EnableAuthorizationServer配置
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
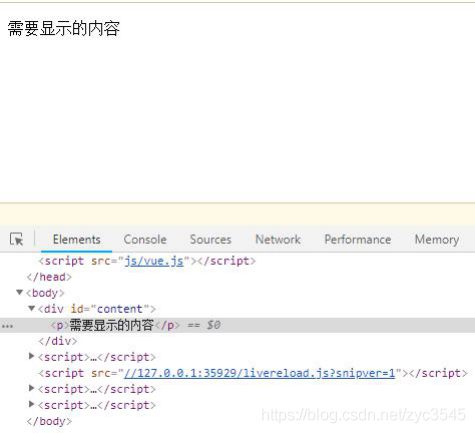
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- vue项目
阿什么名字不会重复呢
vue.js前端javascript
vue进行配置创建vue项目vuecreateone//one就是项目名字npmielement-ui--Snpmiaxios--savenpmiecharts--save配置main.jsimportVuefrom'vue'importAppfrom'./App.vue'importrouterfrom'./router'importstorefrom'./store'importElement
- 开发避坑短篇(7):Vue+window.print()打印实践
帧栈
避坑指南vue.js前端elementui
需求vue项目中如何打印当前页面内容?解决办法使用浏览器原生APIwindow.print(),这是最简单直接的方式,通过调用window.print()方法触发浏览器打印功能。在vue项目中直接调用print()方法即可,无须引入任何插件。如下:functionhandlePrint(){setTimeout(_=>print(),500)}打印页面样式控制可以使用@mediaprint来控制
- vue2中实现leader-line-vue连线文章对应字符
小莉爱编程
vuebug记录vue.js前端javascript
效果展示通过点击右边的tag,触发连接操作第一步:获取右边tag展示1.右边的tag列表展示,我这边是分为两个list嵌套的数据结构;{"人员":[{
- 【antdv4.0FormItem更新tooltip属性引发的思考】
北京时间2023-10-19,ant-design-vue最近发布了4.0.4-4.0.6的小版本更新,其中4.0.4新增了对Form组件中FormItem的tooltip属性支持,这个功能我觉得在后台管理场景下还是非常实用的,tooltip属性作用于FormItem中的FormItemLabel区域,用来配置提示信息,当用户不确定该行的用处或者不知道填什么内容时,可以作为input里placeh
- 零基础入门uniapp Vue3组合式API版本
鹤早早
uni-app
前言:小程序学习笔记,课程来源up主咸虾米_。仅记录笔记,大家想学习可以去关注他。1.已安装HBuiderX(目前是4.36版本),微信开发者工具(但还没注册小程序码),相关配置OK了。1.16相关架构学习1.pages-index-index.vuebox1box2.layout{border:1pxsolidred;.box1{border:1pxsolidgreen;}.box2{borde
- Vue3组合API初体验
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue3组合API初体验基本概念与作用说明示例一:使用ref创建响应式数据示例二:使用reactive创建响应式对象示例三:使用computed计算属性示例四:使用watch监听数据变化示例五:使用provide/inject进行父子组件间通信功能使用思路与实际开发技巧1.何时使用ref与reactive?2.如何在组合式API中保持逻辑的清晰?3.如何处理异步操作?随着Vue3的发布,组合式AP
- 页面开发样式和布局入门:Vite + Vue 3 + Less
页面开发样式和布局入门:Vite+Vue3+Less引言在现代前端开发中,样式和布局是页面开发的核心部分。随着技术的不断发展,Vite、Vue3和Less等工具和框架的出现,使得前端开发变得更加高效和灵活。然而,尽管这些工具和框架提供了强大的功能,但在实际开发中仍然会遇到各种样式和布局的问题。本文将结合Vite、Vue3和Less,详细介绍在页面开发中常见的样式和布局问题,并提供解决方案和最佳实践
- ROS2编写一个简单的插件
CrimsonEmber
ROS笔记ROS2笔记学习
1.createabaseclasspackageros2pkgcreate--build-typeament_cmake--licenseApache-2.0--dependenciespluginlib--node-namearea_nodepolygon_base编辑ros2_ws/src/polygon_base/include/polygon_base/regular_polygon.h
- 50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | Pokedex(宝可梦图鉴)
我们继续50个小项目挑战!——Pokedex组件仓库地址:https://github.com/SunACong/50-vue-projects项目预览地址:https://50-vue-projects.vercel.app/使用Vue3结合PokeAPI来创建一个炫酷的宝可梦图鉴应用。通过这个项目,你将能够浏览前150只宝可梦的信息,包括它们的名字、类型、身高、体重以及能力等。而且,每只宝可梦
- 前端基础知识Vue3系列 - 04(Vue3.0 所采用的 Composition Api 与 Vue2.x 使用的 Options Api 有什么不同)
开始之前CompositionAPI可以说是Vue3的最大特点,那么为什么要推出CompositionApi,解决了什么问题?通常使用Vue2开发的项目,普遍会存在以下问题:代码的可读性随着组件变大而变差每一种代码复用的方式,都存在缺点TypeScript支持有限以上通过使用CompositionApi都能迎刃而解正文一、OptionsApiOptionsAPI,即大家常说的选项API,即以vue
- Vue3判断对象是否为空方法
滿
vue.js前端javascript
1、Object.keys()检查对象自身可枚举属性的数量:constisEmpty=Object.keys(obj).length===0;2、JSON.stringify()将对象转为JSON字符串判断:constisEmpty=JSON.stringify(obj)==='{}';3、Reflect.ownKeys()(包含Symbol属性)constisEmpty=Reflect.ownK
- Vue 工程化开发入门
dawn191228
前端学习vue.js前端javascript前端框架
文章目录一、Vue工程化开发概述二、Vue脚手架三、项目运行流程四、组件化开发五、组件注册六、总结在当今的前端开发领域,Vue.js以其简洁、高效的特性受到了广泛的欢迎。Vue的工程化开发能够帮助我们更好地组织和管理项目,提高开发效率和代码质量。本文将带你了解Vue工程化开发入门知识,包括脚手架、项目运行流程、组件化以及组件注册。一、Vue工程化开发概述工程化开发是一种将软件开发过程规范化、标准化
- vue 使用 iFrame 嵌套带有登录的网站 登录成功 无法跳转
WHY<=小氣鬼=>
前端
这个问题有点好玩,当时做的时候没想起来,哎不说讲一下问题1.项目在使用iFrame标签嵌套其他,网址或者自己的网址的时候如果没有登录只是浏览是没有问题的2.如个你使用Frame标签嵌套的网址是带有登录的需要注意两个网站是不是在统一域名下面如果在就可以正常登录,如果不在的话会出现登录成功但是无法跳转的问题3.在Vue项目中使用iFrame嵌套本地.html文件,本地.html文件向父页面抛出的方法或
- Vue3中Axios的使用-附完整代码
【本人】
Vue前端框架vue.js
前言首先介绍一下什么是axiosAxios是一个基于promise网络请求库,作用于node.js和浏览器中。它是isomorphic的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.jshttp模块,而在客户端(浏览端)则使用XMLHttpRequests官方网站:Axios中文文档|Axios中文网目前官方最新版本1.8.4一、Axios优势1.简单易用Axio
- vue 进入一个页面,然后离开这个页面他就重新加载
Java&Develop
vuevue
vue进入一个页面,然后离开这个页面他就重新加载这个代码导致的注释即可window.location.reload();window.location.reload()是JavaScript中的一个方法,用于强制刷新当前页面(重新加载页面内容)。其作用类似于用户手动点击浏览器的刷新按钮,但可以通过代码精确触发。核心作用:刷新页面重新加载当前显示的文档(即重新请求当前URL的资源)。可选参数控制缓存
- 为什么现在 Spring Boot 默认使用 CGLIB 了?
yourkin666
jvmjava开发语言
从SpringBoot2.0开始,默认的代理方式被改为了CGLIB(spring.aop.proxy-target-class=true)。这是因为CGLIB解决了一个使用JDK代理时非常棘手的痛点:代理对象内部方法调用无法触发AOP的问题。场景:假设你有一个UserServiceImpl对象被JDK代理了。你在它的methodA()方法内部调用了同一个类中的methodB()方法(通过this.
- 在vue项目中嵌入Python项目
钱亚锋
vue.jspython前端javascriptecmascript
在Vue项目中嵌入Python项目在现代Web开发中,前后端分离的架构已成为一种流行趋势。前端使用现代化框架(如Vue.js)来构建用户界面,而后端则使用其他语言(如Python)来处理复杂的业务逻辑和数据库交互。将Python项目嵌入到Vue项目中,可以有效利用两种语言的优势,提升开发效率。本文将介绍如何在Vue项目中集成Python项目,并附带代码示例和可视化工具。流程概述在将Python项目
- python和vue结合开发前端_Python--前端之路-----Vue
Vue导入Vue创建vue对象加载后执行:绑定:varvm=newVue({el:"#标签的id,此处类似于选择器",属性,方法})属性:data:{属性1:"值1",属性2:值2,属性:true}方法:methods:{方法名1:function(){执行内容},方法名2:function(){执行内容}}监听:watch:{属性名:function(){监听vue属性的数据变化,属性发生修改执
- vue3的一些浅显用法
1/父页面调用子页面相关需要在父页面引用其中FieldUserForm是子页面@success="handleUserFormSuccess"是子页面成功后回调方法父页面实现handleUserFormSuccess方法子页面相关://暴露方法给父组件defineExpose({open})需要写个方法暴露给父组件,子页面实现open方法相当于初始加载类2子页面完成任务后调用子页面相关//定义em
- python和vue结合开发前端,请手动配置Vue开发环境
小六oO
智能写作vue.js前端javascript
vue怎么全局定义一个变量代替路径。原理:设置一个专用的的全局变量模块文件,模块里面定义一些变量初始状态,用exportdefault暴露出去,在里面使用Vue.prototype挂载到vue实例上面或者在其它地方需要使用时,引入该模块便可。全局变量模块文件:文件:constserverSrc='';consttoken='12345678';consthasEnter=false;constus
- 重构数据库未来:金仓数据库,抢占 AI 原生时代先机
7月15日,国产数据库厂商中电科金仓(北京)科技股份有限公司(以下简称“电科金仓”)在北京举行了一场技术发布会,集中发布四款核心产品:AI时代的融合数据库KESV92025、企业级统一管控平台KEMCC、数据库一体机(云数据库AI版)以及企业级智能海量数据集成平台KFSUltra,并同步举行了“金兰组织2.0”启动仪式。如果放在过去几年,这场发布会可能被归入“信创替代”的常规范畴。但这一次,电科金
- 兴成长伴我共度美好时光
1_185b
珲春364于老师我很荣幸地参加了今年暑期兴成长计划的公益课程培训。因为喜欢信息技术,所以我就选择并加入了教育信息化2.0信息素养提升班,成为了这个班级中的一名学员。遗憾的是无意中错过了第一节课,也就是何其钢老师讲解的《基于移动微课的极简教育技术的实践研究–信息小程序的创新应用案例》直播。好在有回放,没有留下太多的遗憾。我认真的学习了这节课,并研究实践了老师讲解的几个小程序,感到非常好用。尤其是小打
- Java+Vue 地下停车场管理系统的设计与实现
不若浮生一梦
计算机毕设javavue.js开发语言
一、项目简介本项目是一款基于SpringBoot+Vue开发的地下停车场管理系统,采用前后端分离架构,后端使用MyBatis操作MySQL数据库,前端使用Vue进行页面展示和用户交互。系统涵盖车位监控、车辆登记、订单生成与结算、在线支付、公告通知、留言反馈、用户积分管理等模块,支持用户端和管理员端的全流程停车管理,适用于中小型停车场数字化转型。项目定位:提升停车场管理效率与用户体验,实现“高效停车
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数