QT - 图像处理 ( 3 ) - QTransform 概述
QTransform类
QTransform类用于控制二维坐标系之间的转换
包含:位移、缩放、扭曲、旋转还有映射
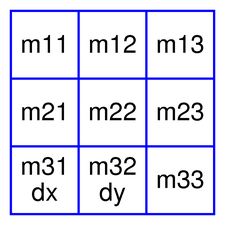
首先看它的核心内容:
这是一个仿射变换矩阵(affine transformation),它包含了坐标系转换所需要的所有信息
| element | description |
|---|---|
| m11 | 水平缩放 |
| m22 | 垂直缩放 |
| m21 | 水平扭曲 |
| m12 | 垂直扭曲 |
| m31(dx) | 水平位移 |
| m32(dy) | 垂直位移 |
| m13 | 水平映射 |
| m23 | 垂直映射 |
| m33 | 额外的映射因子 |
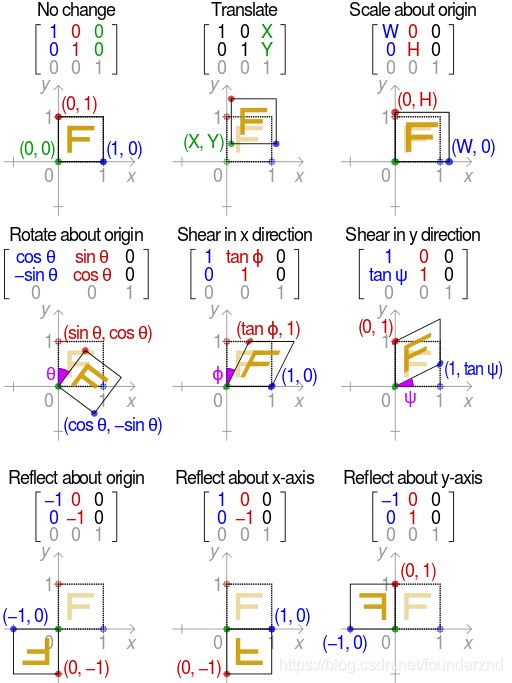
他们具体的功能可以看下图:
你可以直接使用
void setMatrix(qreal m11, qreal m12, qreal m13,
qreal m21, qreal m22, qreal m23,
qreal m31, qreal m32, qreal m33)来设置这些元素
当然,QTransform也提供了很多方法来方便你使用
| method | descripiton |
| QTransform.translate(qreal dx, qreal dy) | dx,dy为任意大小的实数,保存到m31(dx)和m32(dy)中 |
| QTransform.scale(qreal sx, qreal sy) | sx,sy为任意大小的实数,保存到m11和m22中 |
| QTransform.rotate(qreal angle) | angle为任意大小的实数,不过为了便于阅读,最好是0到360之间 |
| QTransform.shear(qreal sh, qreal sv) | sh,sv为任意大小的实数,保存到m12和m21中 |
基础操作
平移
translate() 可将坐标原点变更为指定的坐标点 (x, y)。
这里,将坐标原点由 (0, 0) 变为 (120, 20)。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 平移
transform.translate(120, 20);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}旋转
rotate() 使用角度技巧表示远近。设置第二个参数为角度的常量值后,可以使用 X 轴、Y 轴、Z 轴技巧。它默认是以原点为中心进行旋转的,如果要改变旋转的中心,可以使用 translate() 函数完成。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 平移
transform.translate(120, 20);
// 旋转
transform.rotate(45, Qt::XAxis);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}缩放
scale() 可以进行缩放。
这里,使绘制的图像缩小到原来的一半。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 平移
transform.translate(120, 20);
// 旋转
transform.rotate(45);
// 缩放
transform.scale(0.5, 0.5);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}扭曲(错切变换)
shear() 可以实现图片的扭曲。它有两个参数,前面的参数实现横向变形,后面的参数实现纵向变形。当它们的值为 0 时,表示不扭曲。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 横向扭曲
transform.shear(0.5, 0);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}假设(w, z)为原始输入空间,(x, y)为变换后的坐标空间。![]()
水平方向
- 仿射矩阵为
- 坐标变换等式为
![]()
反方向类似。


![\left[\begin{matrix}1 & tan\beta & 0 \\0 & 1 & 0\\0 & 0 & 1\end{matrix}\right]](http://img.e-com-net.com/image/info8/8a07060540e7482cbd56c3a8b98802fd.gif)