流媒体技术基础-流媒体编码与协议
一、流媒体传输协议
1.实时传输协议RTP
-
针对多媒体数据流的一种传输协议,建立在UDP协议上,属于传输层协议。
-
定义互联网上传递音频和视频的标准数据包格式。RTP协议常用于流媒体系统(配合RTCP协议)、视频会议和视频电话系统(配合H.263或SIP)。
2.实时传输控制协议RTCP
-
RTCP为RTP媒体流提供信道外控制,定期在流多媒体会话参加者之间传输控制数据,属于传输层协议。。
-
RTCP的主要功能是为RTP所提供的服务质量提供反馈,收集相关媒体连接的统计信息,例如:传输字节数,传输分组数,丢失分组数,时延抖动,单向和双向网络延迟等。
3.实时流协议RTSP
-
RTSP协议定义了一对多应用程序如何有效通过IP网络传送多媒体数据。
-
RTSP在体系结构上位于RTP和RTCP之上,它使用TCP或RTP完成数据传输,属于应用层协议。
-
RTSP与RTP最大的区别在于:RTSP是一种双向实时数据传输协议,它允许客户端向服务器端发送请求,如回放、快进、倒退等操作。
-
缺点:因为互联网网络环境的不稳定性,RTSP+RTP较少用于互联网视音频传输。
4.资源预定协议RSVP
5.实时消息传输协议RTMP/RTMPS
-
Adobe Systems公司为Flash播放器和服务器之间音频、视频和数据传输开发的开放协议,属于应用层协议。
-
它有三种变种:
-
工作在TCP之上的明文协议,使用端口1935;
-
RTMPT封装在HTTP请求之中,可穿越防火墙;
-
RTMPS类似RTMPT,但使用的是HTTPS连接。
-
-
RTMP视频播放的特点:
-
RTMP协议是采用实时的流式传输,所以不会缓存文件到客户端。
-
视频流可以随便拖动,既可以从任意时间点向服务器发送请求进行播放,并不需要视频有关键帧。
-
RTMP协议支持点播/回放(通俗点将就是支持把flv,f4v,mp4文件放在RTMP服务器,客户端可以直接播放),直播(边录制视频边播放)
-
在浏览器端依赖Flash,可以满足直播产品的需求,但不能满足视频通话的产品需求。
-
-
RTMP推流:librtmp、ffmpeg
-
web无插件播放RTSP摄像机方案,拒绝插件,拥抱H5!
6.微软媒体服务器协议MMS
-
用来访问并流式接收WindowMedia服务器中.asf文件的一种协议。
-
MMS协议用于访问Windows Media发布点上的单播内容,MMS的预设端口是1755.
7.HTTP Live Streaming [IOS设备直播]
-
苹果公司实现的基于HTTP的流媒体传输协议,可实现流媒体的直播和点播,主要应用于iOS系统。
-
HLS直播最大的不同在于,直播客户端获取到的并不是一个完整的数据流,HLS协议在服务器端将直播数据流存储为连续的、很短时长的媒体文件(MPEG-TS格式),而客户端则不断的下载并播放这些小文件,因为服务器总是会将最新的直播数据生成新的小文件,这样客户端只要不停的按顺序播放从服务器获取到的文件,就实现了直播。
-
解决苹果原生环境中的流媒体播放,这个协议可以方便地让Mac和iPhone播放视频流,不依赖Adobe(RTMP)。
-
优点: HTTP 传输,有效避免防火墙拦截, 支持网络分发,CDN 支持良好,自带多码率自适应。
-
缺点:
-
实时性差,延迟高,延迟基本在 10s+ 以上;
-
文件碎片,双刃剑,ts 切片较小,会造成海量小文件。
-
【学习地址】:FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开发
【文章福利】:免费领取更多音视频学习资料包、大厂面试题、技术视频和学习路线图,资料包括(C/C++,Linux,FFmpeg webRTC rtmp hls rtsp ffplay srs 等等)有需要的可以点击1079654574加群领取哦~
8.WebRTC [音视频互通]
网页即时通信(Web Real-Time Communication),是一个支持网页浏览器进行实时语音对话或视频对话的API。无需安装任何插件就可以实现在网页浏览器中的实时通信。WebRTC还具备跨平台属性。
应用场景:
-
视频社交、在线教育、视频会议、智能硬件(电视、智能音箱、智能手表等各种设备上进行音视频互动)。
9.HTTP-FLV
HttpFlv 就是 http+flv ,将音视频数据封装成FLV格式,然后通过 HTTP 协议传输给客户端。
FLV (Flash Video) 是 Adobe 公司推出的另一种视频格式,是一种在网络上传输的流媒体数据存储容器格式。
优点:可以通过 HTTP 传输,基于 HTTP/80 传输,有效避免被防火墙拦截,支持使用 HTTPS 加密传输,也能够兼容支持 Android,iOS 的移动端。
缺点:由于它的传输特性,会让流媒体资源缓存在本地客户端,在保密性方面不够好。因为网络流量较大,它也不适合做拉流协议。
10.Websocket-FLV
基于WebSocket传输FLV,依赖浏览器支持播放FLV。WebSocket建立在HTTP之上,建立WebSocket连接前还要先建立HTTP连接。
11.SRT
12.流媒体协议对比
| 流媒体协议 | 协议 | 视频封装 | 播放器 | 延时 | 数据分段 | HTML5 | 场景 |
|---|---|---|---|---|---|---|---|
| RTSP+RTP | TCP+UDP | VLC, WMP | 2s | 连续流 | 不支持 | IPTV | |
| RTMP | TCP | flv tag | Flash | 2s | 连续流 | 不支持 | 互联网直播,点播 |
| HLS | HTTP | m3u8/ts | Video | 10s+ | 切片 | 支持 | H5,互联网直播,点播 |
| HTTP-FLV | HTTP | flv | Video | 2s | 连续流 | 支持 | H5,互联网直播,点播 |
| Websocket-FLV | WebSocket | flv | Video | 2s | 连续流 | 支持 | H5,互联网直播,点播 |
| WebRTC | 实时音视频对话 |
备注:FLV里所包含的视频编码必须是
H.264,音频编码必须是AAC或MP3
13.直播运行流程
-
如果拉取RTSP音视频流,需要先将RTSP的H264 音视频源
-
主播端在采集到一段时间的音视频原数据后,因为音视频原数据庞大需要先压缩数据:
-
YUV视频数据过视频编码压缩为H264视频数据
-
PCM音频数据通过音频编码压缩为AAC音频数据
-
-
压缩完后再通过FLV容器格式封装压缩后的数据,封装成一个FLV TAG
-
再把FLV TAG通过RTMP协议编码再推流到音视频服务器,音视频服务器再从RTMP协议里解析出FLV TAG。
-
音视频服务器再通过HTTP协议通过和浏览器建立的长链接流式把FLV TAG传给浏览器。
-
flv.js 获取FLV TAG后解析出压缩后的音视频数据喂给Video播放。
14.直播平台参数对比
视音频编解码技术零基础学习方法
直播即互联网视音频平台直接将视频内容实时发送给用户
| 名称 | 协议 | 封装 | 视频编码 | 音频编码 | 播放器 |
|---|---|---|---|---|---|
| 华数TV | RTMP | FLV | H.264 | AAC | Flash |
| 六间房 | RTMP | FLV | H.264 | AAC | Flash |
| 中国教育电视台 | RTMP | FLV | H.264 | AAC | Flash |
| 北广传媒移动电视 | RTMP | FLV | H.264 | AAC | Flash |
| 上海IPTV | RTSP+RTP | TS | H.264 | MP2 | 机顶盒 |
-
直播服务普遍采用了RTMP作为流媒体协议,FLV作为封装格式,H.264作为视频编码格式,AAC作为音频编码格式。
-
采用RTMP作为直播协议的好处在于其被Flash播放器支持。而Flash播放器与浏览器结合的很好。
15.点播平台参数对比
点播即根据用户的需要播放相应的视频节目
| 名称 | 协议 | 封装 | 视频编码 | 音频编码 | 播放器 |
|---|---|---|---|---|---|
| CNTV | HTTP | MP4 | H.264 | AAC | Flash |
| CNTV(部分) | RTMP | FLV | H.264 | AAC | Flash |
| 华数TV | HTTP | MP4 | H.264 | AAC | Flash |
| 优酷网 | HTTP | FLV | H.264 | AAC | Flash |
| 土豆网 | HTTP | F4V | H.264 | AAC | Flash |
| 56网 | HTTP | FLV | H.264 | AAC | Flash |
| 音悦台 | HTTP | MP4 | H.264 | AAC | Flash |
| 乐视网 | HTTP | FLV | H.264 | AAC | Flash |
| 新浪视频 | HTTP | FLV | H.264 | AAC | Flash |
-
点播服务普遍采用了HTTP作为流媒体协议,H.264作为视频编码格式,AAC作为音频编码格式。
二、音视频编码格式
1.视频播放器原理
-
视频播放器播放一个互联网上的视频文件,需要经过以下几个步骤:
-
解协议
-
解封装
-
解码视音频
-
视音频同步
-
-
如果播放本地文件则不需要解协议,为以下几个步骤:
-
解封装
-
解码视音频
-
视音频同步
-
过程如图所示:
2.视频的原始数据格式
-
YUV 格式
视频数据是使用称之为YCbCr颜色模式,它也是常称为YUV。
-
YUV的颜色编码
-
YUV颜色编码采用的是明亮度和色度来指定像素的颜色。
-
Y代表明亮度(Luminance、Luma)
-
而U和V表示色度(Chrominance、Chroma),色度又定义了颜色的两个方面:色调和饱和度。
-
-
-
YUV 格式分类
YUV 格式详解
-
按照人眼的特性分类:
-
按照 YUV 的排列方式,再次将 YUV 分成三个大类
-
Planar, YUV 三个分量分开存放
-
Semi-Planar, Y 分量单独存放,UV 分量交错存放
-
Packed YUV, 三个分量全部交错存放
-
-
具体分类
-
I420(属于 YUV 420 Plannar)
-
YUV 分量分别存放,先是 w * h 长度的 Y,后面跟 w * h * 0.25 长度的 U, 最后是 w * h * 0.25 长度的 V,总长度为 w * h * 1.5。
-
-
YV12(属于 YUV 420 Plannar)
-
YUV 分量分别存放,先是 w * h 长度的 Y,后面跟 w * h * 0.25 长度的 V, 最后是 w * h * 0.25 长度的 U,总长度为 w * h * 1.5。
-
-
NV12(属于 YUV 420 Semi-Planar)
-
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始。总长度为 w * h * 1.5。
-
-
NV21(属于 YUV 420 Semi-Planar)
-
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V开始。总长度为 w * h * 1.5。
-
-
I422(属于 YUV 422 Plannar)
-
YUV 分量分别存放,先是 w * h 长度的 Y,后面跟 w * h * 0.5 长度的 U, 最后是 w * h * 0.5 长度的 V,总长度为 w * h * 2。
-
-
YV16(属于 YUV 422 Plannar)
-
UV 分量分别存放,先是 w * h 长度的 Y,后面跟 w * h * 0.5 长度的 V, 最后是 w * h * 0.5 长度的 U,总长度为 w * h * 2。
-
-
NV16(属于 YUV 422 Semi-Planar)
-
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始。总长度为 w * h * 2。
-
-
NV61(属于 YUV 422 Semi-Planar)
-
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V 开始。总长度为 w * h * 2。
-
-
YUVY(属于 YUV 422 Interleaved)
-
Interleaved 即是 Packed ,在 Packed 内部,YUV 的排列顺序是 Y U V Y,两个 Y 共用一组 UV。
-
-
UYVY(属于 YUV 422 Interleaved)
-
YUV 的排列顺序是 UYVY,两个 Y 共用一组 UV。
-
-
I444(属于 YUV 444 Plannar)
-
YUV 分量分别存放,先是 w * h 长度的 Y,后面跟 w * h 长度的 U, 最后是 w * h 长度的 V,总长度为 w * h * 3。
-
-
YV24(属于 YUV 444 Plannar)
-
YUV 分量分别存放,先是 w * h 长度的 Y,后面跟 w * h 长度的 V, 最后是 w * h 长度的 U,总长度为 w * h * 3。
-
-
NV24(属于 YUV 444 Semi-Planar)
-
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V 开始。总长度为 w * h * 3。
-
-
-
-
-
RGB 格式
RGB颜色模式,即每个像素点都由红,绿,蓝三个颜色组合而成,YCbCr(YUV)则使用色彩(颜色)通道UV替换了像素的亮度通道。
-
RGB的颜色编码
-
RGB分类
RGB在计算机中的表示主要分为两大类,一种是索引形式,一种是像素形式
RGB格式详解
-
索引
关于调色板,可以简单理解为通过编号映射到颜色的一张二维表。
-
RGB1: 每个像素用1个bit表示,可表示的颜色范围为双色,即最传统的黑和白。1个bit只能表示0,1两种值。需要调色板,不过调色板只包含两种颜色。
-
RGB4: 每个像素用4个bit表示,4个bit所能够表示的索引范围是0-15,共16个。也就是可以表示16种颜色。即调色板中包含16中颜色。
-
RGB8: 每个像素用8个bit表示。8个bit所能够表示的索引范围是0-255,共256个。也就是可以表示256中颜色。即调色板中包含256中颜色。
-
-
像素形式
-
RGB565: 一个像素用16个bit表示, R, G, B分别用5, 6, 5个bit来表示,格式也因此而得名,图像大小width * height * 2。
-
RGB555: 一个像素用16个bit表示,但是最高位不用,R, G, B分别用5个bit来表示,图像大小width * height * 2。
-
RGB24(RGB888):一个像素用24个bit 表示,R, G,B分量分别用8个bit来表示,图像大小width * height * 3。
-
RGB32:一个像素用32个bit表示,R, G, B分量分别用8个bit表示,存储顺序为B, G, R,最后8个字节保留,图像大小width * height * 4。
-
ARGB32:与RGB32类似,不同的地方是RGB32保留的8个BIbit用来表示透明
-
-
-
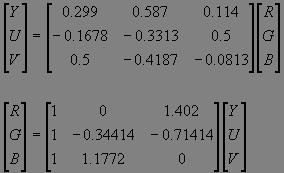
RGB 与 YUV 颜色编码转换
对于
图像显示器(即屏幕)来说,是通过RGB模型来展示图像的,而传输时的图像数据使用的是YUV模型,主要是因为YUV可以节省带宽。RGB 到 YUV的转换,其实就是将图像所有像素点的R、G、B分量 转换到 Y、U、V分量。
//YUV和RGB的转换: Y = 0.299 R + 0.587 G + 0.114 B U = -0.1687 R - 0.3313 G + 0.5 B + 128 V = 0.5 R - 0.4187 G - 0.0813 B + 128 R = Y + 1.402 (V-128) G= Y - 0.34414 (U-128) - 0.71414 (V-128) B= Y + 1.772 (U-128)
-
3.视频的编码格式
-
H.264:高性能的视频编解码技术,有更高的数据压缩比。
-
在同等的图像质量,H.264的数据压缩比能比 MPEG-2高2~3倍,比MPEG-4高1.5~2倍。
-
-
H.265:比H.264压缩率更高的视频编解码技术
-
MPEG1:VCD编码格式
-
MPEG2:用于广播电视和DVD
-
MPEG4:适用于低传输速率应用的方案,更适于交互AV服务以及远程监控
-
Xvid:由MPEG-4衍生出的一种开源视频编码(压缩)标准,特别是用于家用DVD和便携式MP4等设备。
-
Divx:由MPEG-4衍生出的一种视频编码(压缩)标准,采用了MPEG4的压缩算法,同时又综合了MPEG-4与MP3各方面的技术,要收费。
4.音频的原始数据格式
-
PCM 格式
5.音频的编码格式
| 名称 | 推出机构 | 推出时间 | 目前使用领域 |
|---|---|---|---|
| AAC | MPEG | 1997 | 各个领域(新) |
| AC-3 | Dolby Inc. | 1992 | 电影 |
| MP3 | MPEG | 1993 | 各个领域(旧) |
| WMA | Microsoft Inc. | 1999 | 微软平台 |
6.视频封装格式
-
AVI
-
Matroska(MKV)
-
MP4
-
3GP
-
RMVB
-
FLV
封装格式包含视频编码和音频编码,封装容器对音频编码和视频编码的组合方式放的很开,封装格式是不影响画质。
| 封装容器 | 机构 | 流媒体 | 视频流编码格式 | 音频流编码格式 | 领域 |
|---|---|---|---|---|---|
| AVI | Microsoft Inc. | 不支持 | 几乎所有格式 | 几乎所有格式 | BT下载 |
| Matroska(MKV) | CoreCodec Inc. | 支持 | 几乎所有格式 | 几乎所有格式 | 互联网视频网站 |
| TS | MPEG | 支持 | MPEG-1, MPEG-2, MPEG-4, H.264 | MPEG-1 Layers I, II, III, AAC, | IPTV,数字电视 |
| MP4 | MPEG | 支持 | MPEG-2, MPEG-4, H.264, H.263等 | AAC, MPEG-1 Layers I, II, III, AC-3等 | 互联网视频网站 |
| FLV | Adobe Inc. | 支持 | Sorenson, VP6, H.264 | MP3, ADPCM, Linear PCM, AAC等 | 互联网视频网站 |
| MVB | Real Networks Inc. | 支持 | RealVideo 8, 9, 10 | AAC, Cook Codec, RealAudio Lossless | BT下载影视 |
| 3GP | H.263 | AAC |
7.图片压缩格式
| 格式 | 压缩模式 | 透明支持 |
|---|---|---|
| JPEG(JPG) | 有损压缩 | 不支持 |
| PNG | 无损压缩 | 支持 |
| BMP | 无压缩 | 不支持 |
占用空间:BMP > PNG > JPG