mapbox使用教程
文章目录
- mapbox前期准备
- 创建,显影,删除图层,图层样式
- layers-type常用类型
- sources-type常用类型
- 地图创建点
- 地图创建图片、图标
- 地图创建文字标注(标题)
- 地图创建面,线
- 给指定图层添加自定义弹出框
- 地图创建容器绘制echarts/hightcharts图表
- 地图平滑缩放显示所有boundary
mapbox前期准备
mapbox 官网https://www.mapbox.com/
mapbox 教程 http://www.mapbox.cn/mapbox-gl-js/api/
mapbox可用图表类型-SuperMapiClient(客户端GIS程序开发工具)https://iclient.supermap.io/examples/mapboxgl/examples.html#viz-graphicLayer
填入申请的access token
mapboxgl.accessToken =‘ ’
1.打开官网 注册登录
2.注册成功后 点击自己头像 account
接着会进入邮箱验证页面,显示一封包含验证说明的电子邮件已发送到刚刚注册时所填写的邮箱地址


3.验证完成以后去点击account

在前端加载js和css文件(html 文件中)
<link href='https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css' rel='stylesheet' />
//1.引入cdn js
<script src='https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js'></script>
//或者2.安装依赖 获取js z插件
npm install --save mapbox-gl
地图初始化
//导入mapbox-gl
<div id='map'></div>
mapboxgl.accessToken = '' ;
const map = new mapboxgl.Map({
container: 'map', //id
style: 'mapbox://styles/mapbox/streets-v11', // mapbox官方的底图和样式文件
preserveDrawingBuffer: true//允许地图导出为图片,
center: [-74.5, 40],
zoom: 9
});
</script>
创建,显影,删除图层,图层样式
创建
先创建数据源
//sourceId为用户自定义的数据源Id,为唯一值
map.addSource('sourceId', {
type: 'geojson',
data: data,
});
再创建图层
map.addLayer({
id: 'mapLayerId',
type: "line" ,//设置当前图层类型 此为边
source: 'sourceId,//创建的数据源id
layout: {
visibility: "visible"//是否显影
},
paint: {//设置属性
'line-color': borderStyle.color,
}
},
显影图层
map.setLayoutProperty(‘操作的图层Id’, ‘visibility’, ‘设置的属性’);
map.setLayoutProperty(pointId, 'visibility', 'visible');
map.setLayoutProperty(pointId, 'visibility', 'none');
重新创建图片图层(清除图层)
如果想用同样的id再次创建图层,需要清除当前图片图层以及图片id,数据id
注意:sourse必须最后移除,否则会报错
//判断存在才移除
//图层Id
if (map.getLayer(layerId)) {
map.removeLayer(layerId);
}
//图片Id
if (map.hasImage(pictrueId)) {
map.removeImage(pictrueId);
}
if (map.getSource(sourceId)) {
map.removeSource(sourceId);
}
修改图层样式
map.setPaintProperty(’图层id‘,‘图层属性’, ’设置的属性值‘);
map.setPaintProperty(pointId,'circle-color', 12);
map.setPaintProperty(pointId,'circle-radius', '#000000');
layers-type常用类型
circle(圆点)
symbol(符号)
line(线)
heatmap(热力图)
fill(填充)
fill-extrusion(三维填充)
background(背景)
raster(栅格)
hillshade(坡面阴影)
sources-type常用类型
vector: 矢量
raster:影像
geojson:geojson格式数据
image:图像
video: 视频
地图创建点
const sourceId = 'typeId';
const pointId= 'pointId';
map.addSource(sourceId, {
type: 'geojson',
data: data,
});
//设置原点默认值
map.addLayer({
id: pointId,
type: 'circle',
source: sourceId,
// filter: ["!", ["has", "point_count"]],
paint: {
'circle-color': ['get', 'color'],
//多个点渲染不同的颜色
'circle-radius': ['get', 'size'],
//多个点渲染不同的大小
//'circle-color':'#000',
//'circle-radius':10,
'circle-stroke-width': 1,//边框
'circle-stroke-color': '#fff',//边框颜色
},
layout: {
// 布局类属性
visibility: 'visible',
// 可见性(可选值为 none、visible,默认值visible)
},
});
重新设置点样式
每个点一样的样式
//点id,属性名字,属性值
map.setPaintProperty(pointId,'circle-color', 12);
map.setPaintProperty(pointId,'circle-radius', '#000000');
每个点大小,颜色不一致
data.features.map((o) => {
// color为传入的颜色数组
// size为传入的大小数组
// num为选择的某一个大分类
// list为当前大分类下所有的点分类
// indens为当前循环点属于该点分类的位置 其对应传入的color size位置
data.features.map((o) => {
if (list.indexOf(o.properties[num]) == -1) {
list.push(o.properties[num]);
}
});
data.features.map((o) => {
var indexs = list.indexOf(o.properties[num]);
o.properties.color = color[indexs];
o.properties.size = size[indexs];
});
map.getSource(sourceId).setData(data);
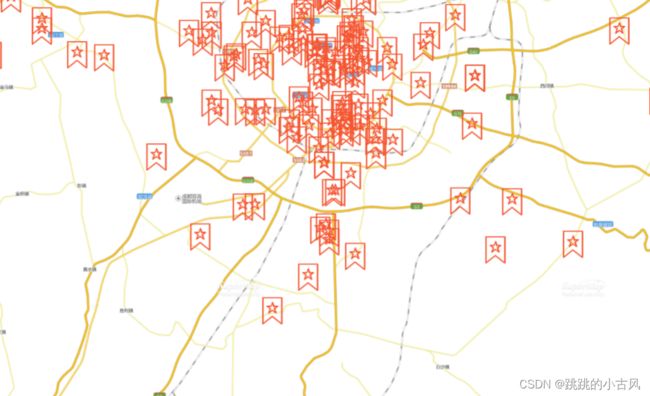
地图创建图片、图标
map.loadImage(imageUrl, function (error, image) {
//imageUrl 图片地址 (http://线上图片、database图片格式地址)
if (error) throw error;
var pictrueId = 'pictrueId';
const sourceId = 'typeId';
const imgId= 'imgId';
map.addSource(sourceId, {
type: 'geojson',
data: data,
});
map.addImage(pictrueId, image);
map.addLayer({
id: imgId,
type: 'symbol',
source: sourceId,
filter: ['!', ['has', 'point_count']],
layout: {
'icon-image': pictrueId,
'icon-size': 10,
'visibility': 'visible',
'icon-allow-overlap': true, // 是否允许图片重叠(可选,默认值为 false
},
});
});
});
updateImage图片
map.updataImage(pictrueId ,image)
此方法如果更新图片,必须要求更新的图片与原图片尺寸一致,否则会报错。
设置图片默认大小
map.loadImage(imageUrl, function (error, image) {
、、、
image.height = 80
image.width = 80
、、、
})
地图创建文字标注(标题)
const sourceId = 'typeId';
const textId= 'textId';
map.addSource(sourceId, {
type: 'geojson',
data: data,
});
// 标注图层
map.addLayer({
id: textId,
type: 'symbol',
source: sourceId,
filter: ['!', ['has', 'point_count']],
layout: {
'icon-image': '',
visibility: 'none',
'text-field': '{time}',//此属性为需要显示的字段
'text-size': 12,
'text-offset': [0, 2],
'text-allow-overlap': true, // 是否允许文本重叠(可选,默认值为 false。
'text-anchor': 'top',
},
paint: {
// 绘制类属性
// 文本类属性(需要设置 text-field)样式才生效
'text-color': '#000000', // 文本的颜色
'text-translate': [0, 0], // 文本的平移(可选,通过平移 [x, y] 达到一定的偏移量。默认值为 [0, 0]
'text-translate-anchor': 'map', // 文本的平移锚点,即相对的参考物(可选,可选值为 map、viewport,默认为 map)
},
});
改变文字显示属性
//修改要显示的文字字段
//name为传入要改变的文字字段
//必须用{}包住哦!
map.setLayoutProperty(textId, 'text-field', `{${name}}`);
注意
使用此方法创建的标注或标题字段无法添加改变边框
地图创建面,线
map.addLayer({//绘制面
id: 'mapLayerId',
type: "fill" //fill类型一般用来表示一个面,一般较大 ,
source: sourceId,
layout: {
visibility: "visible"
},
paint: {
'fill-color': '#000',
"fill-opacity": 1 /* 透明度 */
}
}
map.addLayer({//绘制边
id: 'sourceId',
type: "line" ,
source: mapLayerId+index,
layout: {
visibility: "visible"
},
paint: {
'line-color': '#000',
"line-width":1
}
},
给指定图层添加自定义弹出框
//鼠标移动时当前图层显示弹出框
popup: "",//弹窗
map.on('mousemove', 'layerId', function (e) {
let feature = e.features[0];
if (that.popup) { //此id弹出框如果存在则移除他
that.popup.remove();
}
//创建新的弹出框
that.popup = new mapboxgl.Popup({
closeButton: false
});
//setLngLat给弹出框设置坐标
//setHTML设置自定义显示的内容
//addTo将弹出框加到当前地图上
that.popup.setLngLat(e.lngLat)
.setHTML(`${feature.properties.QH_NAME}
${key.label}:${feature.properties.value.toString().indexOf('.')==-1?feature.properties.value:Number(feature.properties.value).toFixed(1)}`).addTo(map);
//给弹出框设置自定义类 样式
//弹出框加类名
const popup = that.popup.getElement();
popup.classList.add('popupSelf')
//弹出框子元素加类名
const popupElement = that.popup.getElement().children;
popupElement[0].classList.add('set-popup-tip')
popupElement[1].classList.add('set-popup-content')
}
//鼠标离开时去掉弹出框
map.on('mouseout', mapLayerId+index, function (e) {
if (that.popup) {
that.popup.remove();
that.popup = "";
}
});
地图创建容器绘制echarts/hightcharts图表
eCharts引用
<script src="http://www.echartsjs.com/dist/echarts-gl.min.js"></script>
//data为要绘制的对象数组,我们对他进行遍历,一次添加一个mapbox容器
let donutList = [];
data.forEach((item, itemIndex) => {
let param = {
map: map,
data: item,
itemIndex:itemIndex,
}
let marker = this.createDonut(param); // 创建好所有marker
donutList.push(marker);
})
createDonut({ data, itemIndex, map }) {
let group = document.createElement("div");
group.className = "StackPictograph" ;
group.style ='width:200px;';
let chartMarker = new mapboxgl.Marker(group)
.setLngLat([data.X, data.Y])
.addTo(map);
let myChart = echarts.init(group)
let option = {
backgroundColor: 'transparent',
tooltip: {},
xAxis: {},
yAxis: {},
series: []
};
option && myChart.setOption(option);
return chartMarker;
}
地图平滑缩放显示所有boundary
let boundaryFeatures = turf.bbox(layerObj.updeData.data);
//boundaryFeatures = [ "103.23621", "30.222122", "104.76852", "31.232473"]
// 地图平滑缩放显示所有boundary
map.fitBounds(
//这两组坐标指的是区域的东南角的点和西北角的点。
//写一个值就是定到一个点 [[-79, 43], [-73, 45]];
[
[boundaryFeatures[0], boundaryFeatures[1]],
[boundaryFeatures[2], boundaryFeatures[3]]
],{
padding: 100 //以给定边界添加的以像素为单位的填充量。
},{
moveend: "mapFitBoundEnd"
}
);
其中的moveend是自定义的属性,会在fitBounds中使用。
通过在fitBounds里传入参数就可以实现缩放结束的回调
回调mapFitBoundEnd表示缩放结束