只需5点,教你在产品设计中规范编写产品!
产品经理在公司可谓是八面玲珑,左哄技术,右哄设计,最后再忽悠一下运营,简直就是各部门沟通的桥梁。
而在交付产品时,作为桥梁,为了确保产品的正常运行,必须考虑到所有的场景和边缘情况,这就要求了产品经理需要依据原型编写规范文档。
本文产品老司机 Lucas Didier,就将跟大家分享一下自己编写产品规范文档的小经验,主要从背景目标、架构图、Epics和用户故事、验收标准、设计文案及翻译这五个方面展开说明。
话不多说,直接讲正题。
1.背景和目标
很多开发每天都在惯性撸代码,他们也许根本不理解自己在写的界面、功能,为何被这样设计,甚至不明白工作的意义和价值在哪。
如果,我们告诉开发们用户将会如何使用这些功能,或者说是会给用户带去什么样的好用,这都会更让他们在工作中更有激情。
那么我们该如何向他们描述,他们将要实现功能的背景呢:
我们在谈论的是产品哪个部分?
目前的问题是什么?(可以同时有几个问题需要被解决)
引用用户的具体反馈来说明
善用数据或图表来说明
目前选择的解决方案为何(用几句话简单描述就行)
是否考虑过其他解决方案?如果是,那么为什么不选它们?
是否有其他解决方案已经做了?效果为何?
目标是什么?我们会影响什么KPI?
这都会帮助技术团队知道他们是否需要添加新的数据埋点/标签来收集数据。
我看过很多对于项目有认同感并积极参与的团队自发地做了仪表盘,每天实时地监控数据变化,只为了解他们带来的"影响"有多大。
2.架构图
在开始开发产品的每个具体功能之前,我们要让开发在大轮廓上掌握,哪些模块/功能是这版迭代保持不变的功能、会牵涉到改动哪些模块/功能……
即使是开发新产品,架构图对于掌握产品整体结构也十分有帮助。
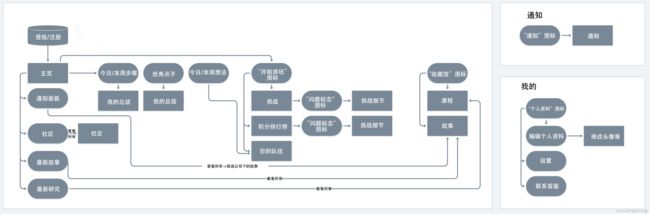
“架构图”是我称之为产品特性(流程、页面和内容)以及它们之间的关系的高级图示。有人称之为“信息架构”、“流程图”、“用户映射”等。
关于如何绘制架构图,没有标准的方法论。但我的经验是(以 app 的架构来举例),使用不用的形状来区分流程、页面和功能入口。
使架构图易于理解的技巧是把导航的各个部分分开来画,如下图。
为我的客户机构建的新版架构图
所以,在编写产品文档时,有一个架构图是非常有用的,这样在你描述某一个用户故事时,能明确关联到对应的产品相关模块。
3.Epics和用户故事
如果根据产品各个部分的功能来编写产品文档,很容易变得混乱。而通过「用户故事」来阐述产品,会让产品文档有条理性、易于理解。
关于用户故事, Agile Modeling 是这样解释的:用户故事的定义是“对用户需求的一个非常高层次的定义,仅仅包含足够使开发人员能够对实现需求的工时做出合理估计的信息。”
把用户放在第一位,可以避免在讨论时只使用晦涩难懂的技术词汇。正如Atlassian 所说:“在阅读了用户故事之后,团队知道他们为什么要做这个东西以及它创造的价值。”
通过使用用户故事,我们能围绕着用户进行"争论",以开发出更好的产品,这与旧的瀑布式产品开发相反。
以下是用户故事的表述方式:
作为一个
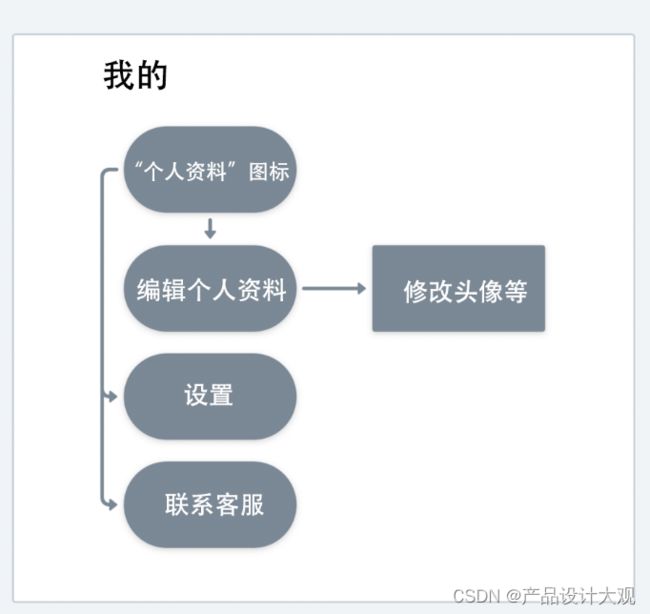
例如,当一个用户点击“我的”,可能基于以下用户故事:
1:在"我的"模块里,作为一个<员工>,我想要<编辑个人资料>,这样我可以<修改我的照片、名称>
2:在"我的"模块里,作为一个<员工>,我想要<访问设置>,这样我可以<更新密码、通知偏好设置>
3:在"我的"模块里,作为一个<员工>,我想要<联系客服>,这样我可以<提出反馈给应用开发商>
用户故事的细节程度取决于产品经理的决定,如果想要的话,我们大可把用户故事 2 再描述深一层,例如:
2.a:在"我的-设置"模块里,作为一个<员工>,我想要<编辑密码>,这样我可以<更新我的密码>
2.b:在"我的-设置"模块里,作为一个<员工>,我想要<访问通知偏好设置>,这样我可以<调整我接收各种通知的频率>
其实,这部分有点显而易见且多余,我个人通常选择把它们在验收标准(本文下一板块)里进行描述。
为了进一步组织用户故事,我们经常使用“Epics”,我个人会将属于产品中相同主题或区域的故事分组,命名为一个Epic。例如,我选择将上面的故事放进“我的”Epic里。有些人选择与用户故事相同、但更简单的句式(例如:作为一个<用户>,我想要<访问"我的">)来编写Epic。
4.验收标准
为了确保在用户故事中有足够的细节,我们需要有一套“验收标准”(有时也称为“满足条件”)。根据 LeadingAgile.com 的说法,“验收标准”是“产品必须满足,才能被用户、客户或是系统接受的条件。”
在验收标准中,你应该列出用户故事中没有明确说明的所有功能特性。例子:
「用户故事」
在"我的"模块里,作为一个<员工>,我想要<编辑个人资料>,这样我可以<修改我的照片、名称>
「验收标准」
在编辑个人资料页面:当点击「编辑姓名」图标时,在该页面上,应该切换到编辑模式,提示输入并调起键盘
在编辑个人资料页面:当点击「编辑照片」图标时,在该页面上,应该要求我在相机和图片库间进行选择
在编辑姓名时:当我单击“保存”,该页面应该变为查看模式,并收到成功通知
验收标准相当于作为淘宝卖家要发货前,核对的那个产品清单。
5.设计、文案及翻译
对于设计,我只有一个提示:用最新的设计来编写产品文档。
由于设计每天都在变,所以为了提高沟通效率,要选择可以分享、协作并同步给所有人的产品。
当你的原型设计中包含大量文案,记得给开发复制/粘贴的权限,不然你会看到很多错别字和暴走的开发。这里提供两个方法:
1.允许他们访问设计源文件;
2.直接在产品文档中复制/粘贴内容(可能会有些混乱,别问我怎么知道的)。
如果你的产品有多种语言,也要标注上翻译,甚至可以查看每种语言翻译前的原始内容。
综上所述,我认为编写一个全面的产品文档所必需的信息包括:(1)背景和目标,(2)架构图,(3)Epics和用户故事,(4)验收标准,(5)设计、文案和翻译。
//
看完了 Lucas Didier 的分享,有没有发现编写规范最棘手的部分就是参考文档、架构图和设计原型不在同一个软件上,需要来回切换。
这时候,我只能推荐你使用墨刀。
既能画架构图、又能设计产品原型、还能进行协作,添加标注,同步给该项目所有人,复制粘贴更不成问题。
简而言之,就是不同的操作同一个墨刀。