- 【计算机网络】第 3 问:电路交换、报文交换、分组交换之间的区别?
孤独打铁匠Julian
#计算机408考研面试计算机网络计算机网络网络
电路交换、报文交换、分组交换之间的区别?省流图详解电路交换电路交换的优点电路交换的缺点建立连接时间长的原因报文交换报文交换的优点报文交换的缺点分组交换分组交换的优点分组交换的缺点比较总结省流图详解电路交换在进行数据传输前,两个结点之间必须先建立一条专用(双方独占)的物理通信路径(由通信双方之间的交换设备和链路逐段连接而成),该路径可能经过许多中间结点。这一路径在整个数据传输期间一直被独占,直到通信
- 请简单介绍一下Shiro框架是什么?Shiro在Java安全领域的主要作用是什么?Shiro主要提供了哪些安全功能?
AaronWang94
shirojavajava安全开发语言
请简单介绍一下Shiro框架是什么?Shiro框架是一个强大且灵活的开源安全框架,为Java应用程序提供了全面的安全解决方案。它主要用于身份验证、授权、加密和会话管理等功能,可以轻松地集成到任何JavaWeb应用程序中,并提供了易于理解和使用的API,使开发人员能够快速实现安全特性。Shiro的核心组件包括Subject、SecurityManager和Realms。Subject代表了当前与应用
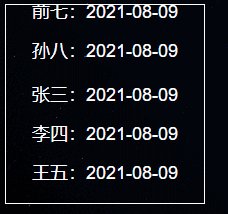
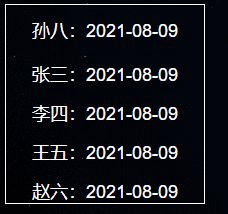
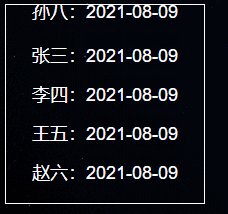
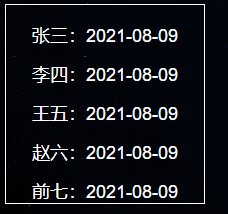
- C#WPF控件TextBlock详解
未来无限
C#WPF程序设计c#wpf控件TextBlock回车换行多行显示强制回车换行
本文讲解WPF控件TextBlock。目录定义常用属性实例如何实现自动换行?如何强制回车换行?
- C#WPF窗口类 Window详解
未来无限
C#WPF程序设计c#wpfwindow类详解
本文详解C#WPF窗口类Window。目录定义Window窗体属性Window窗体事件实例演示定义WPF中的Window继承于ContentControl,内部可以承载一个Content,当然,借助于ItemsControl或Panel,Content也可以向下添加多个
- vue 通信方式
hx_1199
vue.js前端
1、props和$emit父组件向子组件传递数据是通过props传递的,子组件传递给父组件是通过$emit触发事件来做到的。父组件this.$emit("update:page",newVal)-->importChildfrom'./child'exportdefault{name:"Father",components:{Child,},data(){return{articleList:['
- 掌握Flutter底部导航栏:畅游导航之旅
繁依Fanyi
xmljsonsqlflutter开发语言前端git
1.引言在移动应用开发中,底部导航栏是一种常见且非常实用的用户界面元素。它提供了快速导航至不同功能模块或页面的便捷方式,使用户可以轻松访问应用程序的各个部分。在Flutter中,底部导航栏也是一项强大的功能,开发者可以利用Flutter框架提供的丰富组件和灵活性,轻松实现各种样式和交互效果的底部导航栏。本文将深入探讨Flutter中底部导航栏的实现方法,从基础的结构搭建到高级功能的应用,带领读者逐
- 【鸿蒙HarmonyOS开发笔记】ArkUI常用组件介绍汇总(更新中)
温、
鸿蒙HarmonyOS开发笔记学习记录harmonyos笔记华为
概述此文总结开发中用到的一些常用组件,便于查阅,此文持续更新,闲的没事就更线性布局(Row/Column)不多介绍了,最常用的布局组件,两者除了方向不一样,别的都一样方便起见下面只写Column常用属性排列方向上的间距:spaceColumn({space:20}){Row().width('90%').height(50).backgroundColor(0xF5DEB3)Row().width
- MyBatis高级面试题-2024
my_styles
mybatisjava开发语言面试题
MyBatis的核心组件有哪些?首先第一个是,SqlSessionFactory,它就像是一个会话工厂。它的任务是创建SqlSession对象,这个对象是我们与数据库交互的主要途径。SqlSessionFactory的作用很重要,因为它可以帮我们配置数据库连接信息和事务管理等。一旦这个工厂被建立起来,它就会加载一些必要的配置和映射文件,为后续的数据库操作提供一个可靠的基础。第二个是SqlSessi
- 自动化测试 —— Pytest fixture及conftest详解
咖啡加剁椒③
软件测试pytest功能测试软件测试自动化测试程序人生职场和发展
前言fixture是在测试函数运行前后,由pytest执行的外壳函数。fixture中的代码可以定制,满足多变的测试需求,包括定义传入测试中的数据集、配置测试前系统的初始状态、为批量测试提供数据源等等。fixture是pytest的精髓所在,类似unittest中setup/teardown,但是比它们要强大、灵活很多,它的优势是可以跨文件共享。一、Pytestfixture1.pytestfix
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- Web前端Html的表单
任家伟
前端html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- Unity3D 制作MMORPG 3D地图编辑器详解
Thomas_YXQ
3d编辑器Unity3D游戏开发unity开发语言
前言在MMORPG游戏中,地图编辑器是一个非常重要的工具,可以帮助开发者快速创建复杂的游戏地图。本文将详细介绍如何使用Unity3D制作一个简单的MMORPG3D地图编辑器。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!创建地图编辑器界面首先,我们需要创建一个新的Unity项目,并在场景中创建一个空的GameObject作为地图编辑器的主要控制器。然后,我们可以使用
- Vue 模版编译原理
I will.874
vue.jsjavascript前端
当我们使用Vue编写完一个组件以后,Vue会根据模版编译一个render函数,调用render函数生成虚拟DOM,然后将虚拟DOM映射成真实DOM当数据发生变化时,Vue会触发更新视图,调用render函数返回新的虚拟DOM,对比新旧虚拟DOM,修改真实DOM,从而更新页面在此期间,有以下4个关键步骤:模版编译。生成渲染函数render执行render函数生成虚拟DOM首次渲染,根据虚拟DOM生成
- 【Git安装及使用学习笔记】
可可西里啊
零零散散的学习笔记git学习笔记c++qt5
Git学习笔记Git安装Git创建本地版本库以及提交文件使用Git提交代码到码云使用Git从码云拉取代码参考博客Git安装这里参考Git详细安装教程(详解Git安装过程的每一个步骤)Git创建本地版本库以及提交文件1.查看git版本信息:git--version2.设置对应用户名与邮箱地址gitconfig--globaluser.name"your_usernamegitconfig--glob
- DCGAN中的生成器和识别器代码详解
YYLin-AI
DCGAN深度学习celebatensorflow
#DCGAN中的生成器我自己写的有一个封装好的用于生成器和识别器的卷积操作但是在这个代码中我没有使用我自己的代码#原因想绍一下tensorflow自带的函数所以找了一个以前在书上的代码申明一下这个不是原创但是原来代码中有几处不符合DCGAN的要求所以就做了一些修改转载链接没有就直接写成原创建议看代码之前先看看DCGAN的特点,然后再看代码中如何实这些特点的这样会更有帮助DCGAN(深度卷积的对抗生
- 深入理解 React 中的 children props 和 render props
JudithHuang
React从入门到放弃react.jsjavascript前端
深入理解React中的childrenprops和renderprops在React中,childrenprops和renderprops是两种常见的组件复用模式,它们都可以帮助我们更好地组织和复用组件代码。虽然它们的实现方式有所不同,但都能够有效地实现组件之间的数据传递和功能共享。childrenpropschildrenprops是React中最常见的一种组件复用模式。通过childrenpr
- reactive和ref的异同、toRef和toRefs的使用
Niucode
vue3vue.js前端javascript
一、reactive和ref有了reactive为什么还要ref?ref处理起基本数据类型来更加的方便快捷,性能要更好。ref内部值的变化只会触发订阅它的副作用函数(effect)更新,而reactive(Proxy)内部对象的任何属性变化都会触发整个对象的重新渲染。相同点:都是Vue3提供的用于创建响应式数据的函数;在组件中都能够触发视图更新,实现数据的双向绑定。不同点:数据类型:reactiv
- Kafka、ActiveMQ、RabbitMQ 及 RocketMQ区别比较
木西爷
kafkaactivemqrabbitmq阿里云rocketmq
消息队列中间件是分布式系统中重要的组件,主要解决应用耦合、异步消息、流量削锋等问题。它可以实现高性能、高可用、可伸缩和最终一致性架构,是大型分布式系统不可缺少的中间件。消息队列在电商系统、消息通讯、日志收集等应用中扮演着关键作用,以阿里为例,其研发的消息队列(RocketMQ)在历次天猫“双十一”活动中支撑了万亿级的数据洪峰,为大规模交易提供了有力保障。常见消息中间件对比特性ActiveMQRab
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- 了解什么是Docker
黑风风
DevOps学习dockereureka容器
了解什么是DockerDocker是一个开源的容器化平台,它使得开发者可以将应用程序及其依赖项打包到一个轻量级的、可移植的容器中。这些容器可以在任何支持Docker的系统上运行,确保了应用程序在不同环境之间的一致性和可移植性。,同时享受隔离性和轻量级的优势。Docker的核心组件Docker引擎Docker引擎是一个客户端-服务器应用程序,包括一个长期运行的守护进程(dockerd)、一个REST
- html版本号 webpack_html-webpack-plugin详解
weixin_39994949
html版本号webpack
引言最近在react项目中初次用到了html-webapck-plugin插件,用到该插件的两个主要作用:为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口有了这种插件,那么在项目中遇到类似上面
- webpack-loader详解
奶昔不会射手
webpack前端node.js
一、loader的分类1.pre:前置loader2.normal:普通loader3.inline:内联loader4.post:后置loader二、执行顺序pre>normal>inline>post,相同类型的loader执行顺序为:从右到左,从下到上module:{rules:[{enforce:"pre",//通过这个参数来定义loader的类型,默认是normal类型test:/\.j
- C++ 如何去认识模板
SuhyOvO
C++c++开发语言
引言:C++模板是泛型编程的基石,允许程序员定义可与任何数据类型协作的函数和类。这种机制极大地增加了代码的灵活性和复用性,是C++最强大的特性之一。本文将深入探讨C++模板的概念、优势以及使用方法,帮助读者掌握这一重要的编程工具。文章目录模板简介模板的优势一、模板基础1.1模板的概念1.2函数模板1.3类模板二、模板进阶2.1模板的实例化2.2模板的特化2.3模板的默认参数2.4模板的嵌套三、模板
- Java学习笔记04:Java_数组
JasonYangQ
Javajava
文章目录1.数组1.1数组介绍1.2数组的定义格式1.2.1第一种格式1.2.2第二种格式1.3数组的动态初始化1.3.1什么是动态初始化1.3.2动态初始化格式1.3.3动态初始化格式详解1.4数组元素访问1.4.1什么是索引1.4.2访问数组元素格式1.4.3示例代码1.5内存分配1.5.1内存概述1.5.2java中的内存分配1.9数组的静态初始化1.9.1什么是静态初始化1.9.2静态初始
- npm 常用命令详解
马卫斌 前端工程师
npm
npm(NodePackageManager)是Node.js的包管理器,它允许用户方便地安装、共享和管理Node.js项目中的依赖。以下是一些npm常用命令的详解:1.查看npm版本npm-v这个命令用于查看本地已安装的npm版本。2.初始化项目npminit运行这个命令会引导你创建一个package.json文件,该文件包含了项目的元数据,如名称、版本、描述、作者等信息以及项目的依赖配置。若要
- 关于HDP的20道高级运维面试题
编织幻境的妖
运维
1.描述HDP的主要组件及其作用。HDP(HortonworksDataPlatform)的主要组件包括Hadoop框架、HDFS、MapReduce、YARN以及Hadoop生态系统中的其他关键工具,如Spark、Flink、Hive、HBase等。以下是对这些组件及其作用的具体描述:Hadoop框架:Hadoop是一个开源的分布式计算框架,用Java语言编写,用于存储和处理大规模数据集。它广义
- vue时间组件:dayjs与moment
煸橙干儿~~
VUE实战vue.js前端javascript
一、dayjs使用Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。具体使用可参考:dayjs官网1、本年start=dayjs().startOf('year').format('YYYY-MM-DD')end=dayjs().endOf('year').format('YYYY-MM-DD')console.log(start,end)//['2
- 11 React 组件通信 父传子
a457636876
Reactreact.jsjavascript前端
在React中实现组件通信是非常常见的需求,其中包括父子组件通信。以下是几种常见的父子组件通信的例子,以及需要注意的知识:Props传递:这是最基本的父子组件通信方式。父组件通过props将数据传递给子组件。//ParentComponent.jsimportReactfrom'react';importChildComponentfrom'./ChildComponent';functionPa
- 抖音返利平台哪个最高?叫什么?详解抖音返利平台哪个最高
全网优惠分享
我想大家都在疑惑抖音返利平台哪个最高?叫什么?今天就为大家详解抖音返利平台哪个最高1.氧惠你平时在淘宝买东西,你通过氧惠依然是去淘宝买东西,你平时是在拼多多买东西,你通过氧惠还是去拼多多买东西,该在哪里买还是在哪里买,该买什么还是买什么。但是通过氧惠,不仅可以省钱,还可以赚钱,只要用户注册氧惠就可以享受超级折扣特权。比如你正常充话费是不是没有折扣?充100就是100,就算便宜也就便宜几毛钱,而在氧
- 在Vue中组件和组件之间的通信有哪些?
qingyun989
vue.js
1.父向子传数据?props2.子向父传数据?第一种方式:父向子传一个函数,子接收这个函数,然后子去调用这个函数,通过这个函数向子传数据第二种方式:组件的自定义事件绑定事件:负责接收数据触发事件:负责发送数据3.可以完成所有组件之间的数据,包括:兄弟之间、爷孙之间、但不限于这些全局事件总线4.怎么选择呢?父向子:props子向父:自定义事件其他的关系使用全局事件总线
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj