前言:
swiper.js 的vue版api跟cdn引入事一样的api用法,共用官网那套api文档,此篇写下时,swiper.js 的版本是 Swiper4.x 。 这篇用的也是4.x的版本,注意swiper4.x跟swiper3.x的api用法有部分不同,详细请参考swiper官网。
用 npm 安装:
npm install vue-awesome-swiper --save
全局注册 ,main.js 中
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// require styles
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default global options } */)
局部组件注册 , 在每个自定义 .vue 文件里
import 'swiper/dist/css/swiper.css'
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}
在 SPA(single page web application 单页面应用)的组件中使用
I'm Slide 1
I'm Slide 2
I'm Slide 3
I'm Slide 4
I'm Slide 5
I'm Slide 6
I'm Slide 7
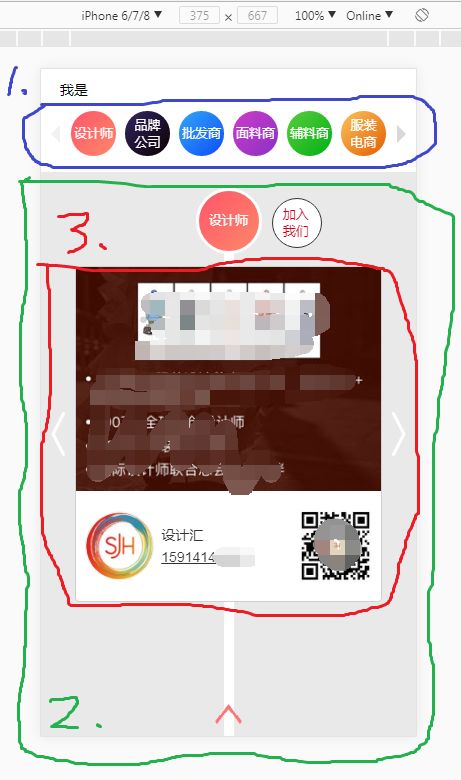
以下是一个demo,效果是这样的:
情景:
第1个swiper,是左右划的独立的swiper,
第2个swiper 是上下划的,
第3个swiper 是左右划的,嵌套在第2个swiper里面。
第1个swiper的slide可点击,与第2个swiper联动 。
项目结构是这样的:(刚创建的项目里没有dist这个文件夹,dist是打包后的项目文件夹)
完整的代码是这样的,包含html、js、css ,文章末尾附上了vue router的配置内容,以及package.json 的内容 :
main.js 内容如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
import axios from 'axios'
import FastClick from 'fastclick'
import {ToastPlugin,LoadingPlugin,AlertPlugin} from 'vux'
Vue.use(VueAwesomeSwiper)
Vue.use(ToastPlugin)
Vue.use(LoadingPlugin)
Vue.use(AlertPlugin)
Vue.config.productionTip = false
axios.defaults.withCredentials=true
Vue.prototype.$ajax = axios
Vue.prototype.host = 'http://xxx.xxx.com' //接口base地址
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'App.vue 的内容是这样的
home.vue 的内容是这样的(使用vue-awesome-swiper的页面)
{{mItem.name.substring(0,2)}}
{{mItem.name.substring(2,mItem.name.length)}}
{{mItem.name}}
加入我们
![]()
![]() {{mItem.nullData}}
虚位以待
{{mItem.nullData}}
虚位以待
![]()
文章最后顺手放上router文件夹下的两个js文件的内容:
index.js的
import Vue from "vue";
import VueRouter from "vue-router";
import routesList from "./router";
Vue.use(VueRouter);
const router = new VueRouter({
mode: "history",
base:'/connection/',
routes: routesList.routes
});
//Vue单页应用,使用vue-router设置每个页面的title
router.beforeEach((to, from, next) => {
/* 路由发生变化修改页面title */
if (to.meta.title) {
document.title = to.meta.title;
}
next();
});
export default router;
router.js的
const Home = r =>
require.ensure([], () => r(require('../page/home/home.vue')), 'home');
const JoinUs = r =>
require.ensure([], () => r(require('../page/joinUs/joinUs.vue')), 'joinUs');
const routesList = {
routes: [
{
path: '/',
name: 'Home',
component: Home,
meta: {
keepAlive: true,
title: '哒哒哒哒哒' //配合router文件夹里的index.js文件配置每个页面的title
}
},
{
path: '/Home',
name: 'Home',
component: Home,
meta: {
title: '首页' //配合router文件夹里的index.js文件配置每个页面的title
}
},
{
path: '/JoinUs',
name: 'JoinUs',
component: JoinUs,
meta: {
title: '加入我们'
}
}
]
};
export default routesList;
以及 package.json 的内容:
{
"name": "lalala",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},
"dependencies": {
"axios": "^0.18.0",
"cropperjs": "^1.4.0",
"exif-js": "^2.3.0",
"fastclick": "^1.0.6",
"vue": "^2.5.2",
"vue-awesome-swiper": "^3.1.3",
"vue-router": "^3.0.1",
"vux": "^2.9.2",
"vux-uploader": "^0.1.9"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-eslint": "^7.1.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^6.2.10",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.22.0",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"babel-runtime": "^6.20.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.25.0",
"eslint": "^4.15.0",
"eslint-config-standard": "^10.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-plugin-vue": "^4.0.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^0.9.0",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"less": "^3.0.4",
"less-loader": "^4.1.0",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"vux-loader": "^1.2.9",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0",
"yaml-loader": "^0.5.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
项目打包:
执行命令: npm run build
执行之后,会自动生成一个跟 src 文件夹同级的 dist 目录,打成压缩包发给运维放服务器对应位置即可。
项目打包之后因为要放到服务器的一个子目录里,根目录下已经有一个项目了,所以要对config文件夹下的index.js 的build对象作一个修改
只需要修改 build 对象的 assetsPublicPath 值, 原配置是:assetsPublicPath: '/'
要修改成这样:assetsPublicPath: '/服务器里放这个项目的文件夹名称/'
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// Various Dev Server settings
host: '192.168.2.121', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: true,
// If true, eslint errors and warnings will also be shown in the error overlay
// in the browser.
showEslintErrorsInOverlay: false,
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/connection/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}