前言
Android源码分析之View系列之事件分发机制
同步至个人博客
正文
一. 概述
View的触摸事件分发是View系列中的一个重难点, 主要需要掌握的是MotionEvent的传递规则和处理规则, 这是自定义View中冲突处理的理论来源~
触摸事件分发的处理主要是对MotionEvent的处理, MotionEvent封装了用户的一系列行为, 如: ACTION_DOWN(手指刚触摸屏幕), ACTION_MOVE(手指在屏幕上滑动), ACTION_UP(手指抬起)等; 以及事件发生的坐标(通过MotionEvent.getX(), MotionEvent.getY()可以得到)等
在开始讲解之前需要明确的一些概念是:
一个事件序列: 指的是一次完整的触摸过程, 即从
ACTION_DOWN(手指触摸屏幕)开始, 到中间的一系列ACTION_MOVE(手指滑动), 最后到ACTION_UP为止(手指抬起); 总结起来就是down...move...move..up触摸事件的分发其实是一个从上到下不断递归传递和拦截的过程; 一个大致的传递流程是:
Activity-->Window-->ViewGroup-->View, 当然如果向下传递但是MotionEvent又没有消耗的话, 又会逐层返回, 最终将没有消耗的MotionEvent交给Activity处理
二. 事件分发之源
触摸事件产生和分发的源头是在Activity中处理的, 即在Activity的dispatchTouchEvent()中; 如下; 处理思路也很简单, 只是单纯的向下分发而已, 如果事件没有得到处理, 那么最终就交给Activity的onTouchEvent()处理; 另外, 这里还为用户提供了一个监听和拦截事件的方法, 即onUserInteraction(), 该方法在Activity中是一个空实现, 可以重写该方法在事件向下传递之前进行特殊拦截和处理
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
onUserInteraction(); // 自定义事件拦截
}
if (getWindow().superDispatchTouchEvent(ev)) { // 通过Window向下分发事件
return true;
}
return onTouchEvent(ev); // 如果事件最终没有被处理, 那么交给Activity自己的onTouchEvent()来处理
}
Activity中的Window实际上是PhoneWindow, 这里通过PhoneWindow.superDispatchTouchEvent()传递实际上是只是简单调用了mDecor.superDispatchTouchEvent(event), 而这里的mDecor实际上是DecorView, 是一个FrameLayout(ViewGroup), 在DecorView的superDispatchTouchEvent()方法中, 也只是简单的将事件传递给ViewGroup进行分发(即ViewGroup.dispatchTouchEvent()); 到这里就将事件传递给ViewGroup和View处理了, 也是事件分发处理中最主要的一部分
三. ViewGroup分发事件
ViewGroup.dispatchTouchEvent()中对事件的分发处理过程比较长, 实际上大致分成了三个部分来处理
3.1 事件拦截
首先, ViewGroup会判断是否进行事件拦截, 如下; 从后面将事件分发给子View的条件可以看出, 如果ViewGroup进行了事件拦截, 那么该事件序列将不再向下分发; 这里还需要注意的一点是, ViewGroup判断是否进行事件拦截的条件一个是为ACTION_DOWN时, 另一个是mFirstTouchTarget != null时; 也就是说一个事件序列的在开始时, 即ACTION_DOWN时一定会调用ViewGroup的onInterceptTouchEvent(当然, 还有一个影响因素是FLAG_DISALLOW_INTERCEPT, 我们稍后讲解); 至于mFirstTouchTarget的赋值是在后面分发给子View时, 如果有子View处理了事件那么mFirstTouchTarget将会被赋值;
上面是ViewGroup进行事件拦截的基本思路, 简单总结起来就是:
ACTION_DOWN时, 如果ViewGroup进行了事件拦截(onInterceptTouchEvent()返回true), 那么同一事件序列将不再向下分发(因为之后的ACTION_MOVE和ACTION_UP到来时, 由于之前ACTION_DOWN时进行了事件拦截,mFirstTouchTarget没有机会赋值, 所以仍然为null, 故直接走else语句, 即intercepted = true);ACTION_DOWN时, 如果ViewGroup不进行事件拦截, 并且在事件向下分发时, 有子View处理了事件, 那么mFirstTouchTarget将会被赋值, 即不为null, 此时仍然会继续调用ViewGroup的onInterceptTouchEvent判断是否进行事件拦截, 需要注意的是此时仍然在同一事件序列中ACTION_DOWN时, 如果ViewGroup不进行事件拦截, 并且在事件向下分发时, 也没有子View进行事件处理, 那么mFirstTouchTarget仍为null, 即走else, 交由ViewGroup处理事件
注: 只有当ViewGroup拦截了事件或者子View不处理事件时, onInterceptTouchEvent才只会调用一次
// ViewGroup是否进行事件拦截
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}
if (!canceled && !intercepted) { // 如果拦截事件, 将不再分发给子View
// 事件分发给子View
....
}
另外, 上面还讲了, 在ACTION_DOWN时, 一定会调用ViewGroup的onInterceptTouchEvent, 这里还有一个影响因素是标志位FLAG_DISALLOW_INTERCEPT, 该标志位是通过requestDisallowInterceptTouchEvent()设置的, 作用是在子View中强制父ViewGroup不进行事件拦截, 但是该标志位不能影响ACTION_DOWN, 因为在一个事件序列开始之前会先进行状态重置, 如下; 在resetTouchState()中会将该标志位重置, 所以就不会影响ACTION_DOWN啦~
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Throw away all previous state when starting a new touch gesture.
// The framework may have dropped the up or cancel event for the previous gesture
// due to an app switch, ANR, or some other state change.
cancelAndClearTouchTargets(ev);
resetTouchState(); // 状态重置
}
3.2 事件分发
如果ViewGroup不进行事件拦截的话, 会将事件分发给子View处理; 事件分发的主要代码如下; 逻辑也比较简单, 就是遍历所有的子View, 然后通过dispatchTransformedTouchEvent()进行将事件传递给子View
if (!canceled && !intercepted) {
...
for (int i = childrenCount - 1; i >= 0; i--) {
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// Child wants to receive touch within its bounds.
mLastTouchDownTime = ev.getDownTime();
if (preorderedList != null) {
// childIndex points into presorted list, find original index
for (int j = 0; j < childrenCount; j++) {
if (children[childIndex] == mChildren[j]) {
mLastTouchDownIndex = j;
break;
}
}
} else {
mLastTouchDownIndex = childIndex;
}
mLastTouchDownX = ev.getX();
mLastTouchDownY = ev.getY();
newTouchTarget = addTouchTarget(child, idBitsToAssign); // 设置mFirstTouchTarget的值
alreadyDispatchedToNewTouchTarget = true;
break;
}
}
...
}
我们继续来看dispatchTransformedTouchEvent()的处理过程, 如下; 从上面的代码中我们可以看出, 将事件分发给子View的时候, 调用dispatchTransformedTouchEvent()传入的child非空, 所以应该调用的是child.dispatchTouchEvent(event), 这样就将事件传递到子View中去了; 这里关于子View的dispatchTouchEvent()处理在后文继续讲解
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
...
if (newPointerIdBits == oldPointerIdBits) {
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
handled = super.dispatchTouchEvent(event); // child非null
} else {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
event.offsetLocation(offsetX, offsetY);
handled = child.dispatchTouchEvent(event); // 调用child.dispatchTouchEvent(event)
event.offsetLocation(-offsetX, -offsetY);
}
return handled;
}
transformedEvent = MotionEvent.obtain(event);
} else {
transformedEvent = event.split(newPointerIdBits);
}
...
}
上面我们说过, 如果子View处理了事件的话, 将会去设置mFirstTouchTarget的值, 该值的设置其实是在addTouchTarget()中, 也就是说, 当dispatchTransformedTouchEvent()返回true, 即有子View处理了事件的话, 就会去调用该函数, 也就证明了我们前面所说的; 我们来看addTouchTarget(), 如下; 可以看出这里实际上相当于一个单链表
private TouchTarget addTouchTarget(@NonNull View child, int pointerIdBits) {
final TouchTarget target = TouchTarget.obtain(child, pointerIdBits);
target.next = mFirstTouchTarget;
mFirstTouchTarget = target; // 设置mFirstTouchTarget
return target;
}
3.3 ViewGroup处理事件
如果ViewGroup拦截了事件或者子View没有进行事件处理, 那么ViewGroup将进行事件处理, 如下; 可以看出, ViewGroup进行事件处理也是调用dispatchTransformedTouchEvent(), 只是传入的child为null, 那么从上面的dispatchTransformedTouchEvent()代码中我们可以看出, 如果child为null调用的应该就是super.dispatchTouchEvent(event)进行事件处理
if (mFirstTouchTarget == null) {
// No touch targets so treat this as an ordinary view.
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
}
需要注意的是不管是super.dispatchTouchEvent(event)还是child.dispatchTouchEvent(event), 调用的其实都是View.dispatchTouchEvent(), 所以接下来我们要看的就是View中对事件的处理
四. View事件处理
需要注意的是, View中没有onInterceptTouchEvent()方法来进行事件拦截; 我们这里关注的, 主要是View对事件的处理, 这里的View包括ViewGroup进行事件拦截之后对事件的处理以及子View对事件的处理; 因为从前面我们已经说了, 不管是调用的super.dispatchTouchEvent()(ViewGroup处理事件)还是child.dispatchTouchEvent()(子View处理事件), 其实都是调用的View.dispatchTouchEvent(); 所以二者对事件的处理实际上是一样的, 同时需要注意的是, 这一节不包括事件的分发了,
事件分发在上一节中已经讲解完啦~
触摸事件的处理主要涉及到OnTouchListener, onTouchEvent和onClick的处理优先级
主要代码如下; 可以看出先处理的是OnTouchListener, 如果View没有设置OnTouchListener(View.setOnTouchListener())的话, 再去处理onTouchEvent(), 所以OnTouchListener的优先级比onTouchEvent高; 同时还要注意的一点是, 如果设置了OnTouchListener的话, View的onTouchEvent将不再调用
public boolean dispatchTouchEvent(MotionEvent event) {
...
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) { // OnTouchListener
result = true;
}
if (!result && onTouchEvent(event)) { // onTouchEvent
result = true;
}
...
}
这里还有一个onClick()其实是在onTouchEvent()中处理的; 如下; onClick是在performClickInternal()中触发的, 可以看出, 要触发onClick需要的条件是: View是可以点击的(clickable), 这里的可点击包括了CLICKABLE和LONG_CLICKABLE, 注意View的enable属性不影响onTouchEvent的返回值, 只要它可点击, 那么onTouchEvent()就会处理该点击事件
public boolean onTouchEvent(MotionEvent event) {
if (clickable || (viewFlags & TOOLTIP) == TOOLTIP) {
switch (action) {
case MotionEvent.ACTION_UP:
...
if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClickInternal();
}
}
}
...
}
}
而在performClickInternal()中, 则是去调用了performClick()进行处理, 在performClick()会判断, 如果设置了OnClickListener, 则会去调用OnClickListener, 代码比较简单, 就不贴啦~
五. 总结
到这里, View的事件分发和处理流程就分析结束啦~; 我们最开始讲事件分发之源时讲Activity对事件的传递的时候, 如果getWindow().superDispatchTouchEvent()返回false的话, 就最终将事件交给Activity的onTouchEvent()处理, 这种情况其实对应的是ViewGroup和View都不进行事件处理, 那么就逐层回传咯~
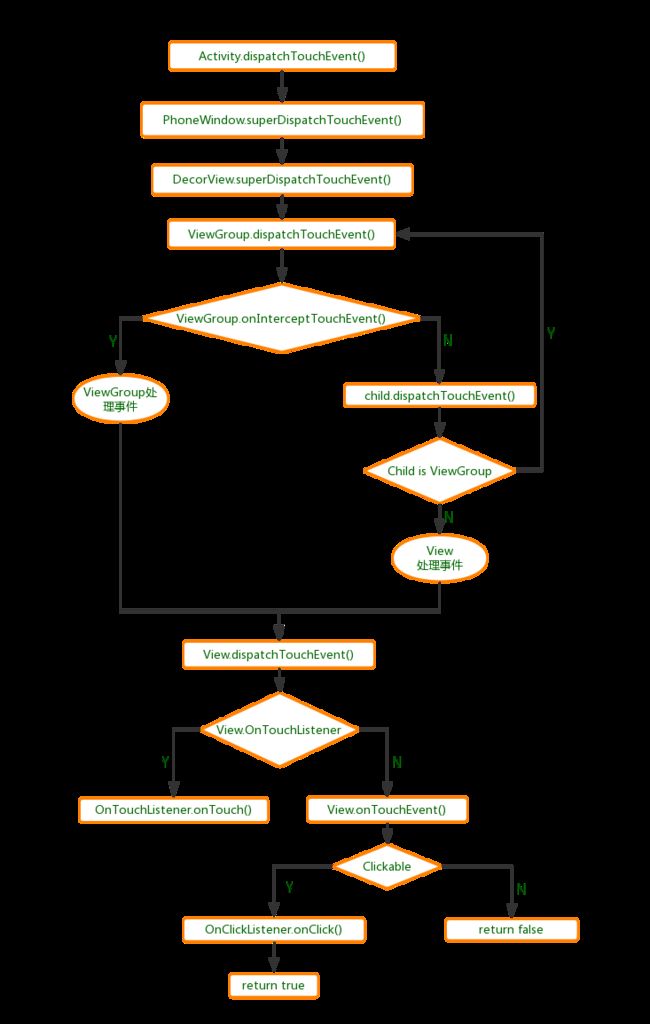
最后将上述流程总结为下图: