2021前端面经-看这篇就够了(笔者靠这个拿到阿里和字节的offer)
2021前端面经-看这篇就够了(笔者靠这个拿到阿里和字节的offer)
面试题梳理
梳理前端常见面试题及答案。
一、web
前端性能优化
性能评级工具(PageSpeed 或 YSlow)
css
js
网络
浏览器内核
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核
JS引擎则:解析和执行javascript来实现网页的动态效果
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎
常见的浏览器内核有哪些
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]
Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。[Opera内核原为:Presto,现为:Blink;]
Webkit内核:Safari,Chrome等。[ Chrome的Blink(WebKit的分支)]
cookies、sessionStorage、localStorage 和 indexDB 的区别
画表对比:
特性
cookie
localStorage
sessionStorage
indexDB
数据生命周期
一般由服务器生成,可以设置过期时间
除非被清理,否则一直存在
页面关闭就清理
除非被清理,否则一直存在
数据存储大小
4K 5M 5M 无限
与服务端通信
每次都会携带在 header 中,对于请求性能影响
不参与
不参与
不参与
对于 cookie,还需要注意安全性:
属性
作用
value如果用于保存用户登录态,应该将该值加密,不能使用明文的用户标识
http-only不能通过 JS访问 Cookie,减少 XSS攻击
secure只能在协议为 HTTPS 的请求中携带
same-site规定浏览器不能在跨域请求中携带 Cookie,减少 CSRF 攻击
从输入URL到浏览器显示页面过程中都发生了什么
对AMD、CMD的理解
es6模块 CommonJS、AMD、CMD
CommonJS 的规范中,每个 JavaScript 文件就是一个独立的模块上下文(module context),在这个上下文中默认创建的属性都是私有的。也就是说,在一个文件定义的变量(还包括函数和类),都是私有的,对其他文件是不可见的。
CommonJS是同步加载模块,在浏览器中会出现堵塞情况,所以不适用
AMD 异步,需要定义回调define方式
es6 一个模块就是一个独立的文件,该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量 es6还可以导出类、方法,自动适用严格模式
模块化(AMD、CMD、CommonJS、ES6)
模块化的演进过程
1.文件划分的方式 污染全局作用域 命名冲突 无法管理模块依赖关系
2.命名空间方式 在第一个阶段的基础上 将每个模块只暴露一个全局对象 所有的变量都挂载到这个全局对象上
3.IIFE 立即执行函数 为模块提供私有空间
以上是早起在没有工具和规范的情况下对模块化的落地方式
模块化规范的出现 模块化规范+模块加载器
1. AMD 异步加载
// require.js 就是使用的这种风格
define(['a.js', 'b.js'], function(A, B) {
// do something
})
// 实现思路:建一个node节点, script标签
var node = document.createElement('script')
node.type = 'text/javascript'
node.src = '1.js'
// 1.js 加载完后onload的事件
node.addEventListener('load', function(evt) {
// 开始加载 2.js
var node2 = document.createElement('script')
node2.type = 'text/javascript'
node2.src = '2.js'
// 插入 2.js script 节点
document.body.appendChild(node2)
})
// 将script节点插入dom中
document.body.appendChild(node);
2. CMD sea.js
define(function() {
var a = require('2.js')
console.log(33333)
})
3. commonjs 服务端规范
一个文件就是一个模块
每个模块都有单独的作用域
通过module.exports导出成员
通过require函数载入模块
commonjs是以同步的方式加载模块 node的执行机制是在启动时去加载模块 在执行阶段不需要加载模块
CommonJS 模块输出的是一个值的拷贝,一旦输出一个值,模块内部的变化就影响不到这个值
CommonJS 模块加载的顺序,按照其在代码中出现的顺序
由于 CommonJS 是同步加载模块的,在服务器端,文件都是保存在硬盘上,所以同步加载没有问题,但是对于浏览器端,需要将文件从服务器端请求过来,那么同步加载就不适用了,所以,CommonJS 是不适用于浏览器端的。
CommonJS 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存
4. ESmodules 浏览器模块化规范
浏览器缓存
浏览器缓存分为强缓存和协商缓存。当客户端请求某个资源时,获取缓存的流程如下
先根据这个资源的一些 http header 判断它是否命中强缓存,如果命中,则直接从本地获取缓存资源,不会发请求到服务器;
当强缓存没有命中时,客户端会发送请求到服务器,服务器通过另一些request header验证这个资源是否命中协商缓存,称为http再验证,如果命中,服务器将请求返回,但不返回资源,而是告诉客户端直接从缓存中获取,客户端收到返回后就会从缓存中获取资源;
强缓存和协商缓存共同之处在于,如果命中缓存,服务器都不会返回资源;区别是,强缓存不对发送请求到服务器,但协商缓存会。
当协商缓存也没命中时,服务器就会将资源发送回客户端。
当 ctrl+f5 强制刷新网页时,直接从服务器加载,跳过强缓存和协商缓存;
当 f5刷新网页时,跳过强缓存,但是会检查协商缓存;
强缓存
协商缓存
Last-Modified(值为资源最后更新时间,随服务器response返回,即使文件改回去,日期也会变化)
If-Modified-Since(通过比较两个时间来判断资源在两次请求期间是否有过修改,如果没有修改,则命中协商缓存)
ETag(表示资源内容的唯一标识,随服务器response返回,仅根据文件内容是否变化判断)
If-None-Match(服务器通过比较请求头部的If-None-Match与当前资源的ETag是否一致来判断资源是否在两次请求之间有过修改,如果没有修改,则命中协商缓存)
浏览器是如何渲染网页的
重绘(Repaint)和回流(Reflow)
重绘和回流会在我们设置节点样式时频繁出现,同时也会很大程度上影响性能。
以下几个动作可能会导致性能问题 :
改变 window 大小
改变字体
添加或删除样式
文字改变
定位或者浮动
盒模型
重绘和回流其实也和 Eventloop 有关。
当 Eventloop 执行完 Microtasks 后,会判断 document 是否需要更新,因为浏览器是 60Hz 的刷新率,每 16.6ms 才会更新一次。
然后判断是否有 resize 或者 scroll 事件,有的话会去触发事件,所以 resize 和 scroll 事件也是至少 16ms 才会触发一次,并且自带节流功能。
判断是否触发了 media query
更新动画并且发送事件
判断是否有全屏操作事件
执行 requestAnimationFrame回调
执行 IntersectionObserver 回调,该方法用于判断元素是否可见,可以用于懒加载上,但是兼容性不好 更新界面
以上就是一帧中可能会做的事情。如果在一帧中有空闲时间,就会去执行 requestIdleCallback回调
如何减少重绘和回流 :
使用 transform 替代 top
使用 visibility 替换display: none ,因为前者只会引起重绘,后者会引发回流(改变了布局)
不要把节点的属性值放在一个循环里当成循环里的变量
不要使用 table 布局,可能很小的一个小改动会造成整个 table 的重新布局
动画实现的速度的选择,动画速度越快,回流次数越多,也可以选择使用requestAnimationFrame
CSS 选择符从右往左匹配查找,避免节点层级过多
将频繁重绘或者回流的节点设置为图层,图层能够阻止该节点的渲染行为影响别的节点。比如对于 video 标签来说,浏览器会自动将该节点变为图层。
避免使用css表达式(expression),因为每次调用都会重新计算值(包括加载页面)
尽量使用 css 属性简写,如:用 border 代替 border-width, border-style, border-color
批量修改元素样式:elem.className 和 elem.style.cssText 代替 elem.style.xxx
需要要对元素进行复杂的操作时,可以先隐藏(display:"none"),操作完成后再显示
需要创建多个DOM节点时,使用DocumentFragment创建完后一次性的加入document
缓存Layout属性值,如:var left = elem.offsetLeft; 这样,多次使用 left 只产生一次回流
设置节点为图层的方式有很多,我们可以通过以下几个常用属性可以生成新图层
will-change
video、iframe 标签
首屏加载优化方案
Vue-Router路由懒加载(利用Webpack的代码切割)
使用CDN加速,将通用的库从vendor进行抽离
Nginx的gzip压缩
Vue异步组件
服务端渲染SSR
如果使用了一些UI库,采用按需加载
Webpack开启gzip压缩
如果首屏为登录页,可以做成多入口
图片懒加载减少占用网络带宽
页面使用骨架屏
利用好script标签的async和defer这两个属性。功能独立且不要求马上执行的js文件,可以加入async属性。如果是优先级低且没有依赖的js,可以加入defer属性。
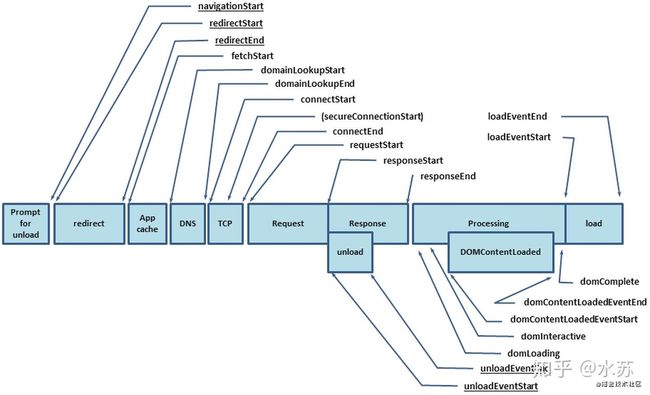
可利用performance.timing看各个步骤的耗时:白屏时间:performance.timing.responseStart \- performance.timing.navigationStart
二、html
html5有哪些新特性、移除了那些元素?
新增功能 :HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加
新增选择器 document.querySelector、document.querySelectorAll
拖拽释放(Drag and drop) API
媒体播放的 video 和 audio
本地存储 localStorage 和 sessionStorage
离线应用 manifest
桌面通知 Notifications
语意化标签 article、footer、header、nav、section
增强表单控件 calendar、date、time、email、url、search
地理位置 Geolocation
多任务 webworker
全双工通信协议 websocket
历史管理 history
跨域资源共享(CORS) Access-Control-Allow-Origin
页面可见性改变事件 visibilitychange
跨窗口通信 PostMessage
Form Data 对象
绘画 canvas
移除的元素 :
viewport
延伸提问 :怎样处理 移动端 1px 被 渲染成 2px问题?
html文档解析
三、css
1. css选择器优先级
!important > inline > id > class > tag > * > inherit > default
!important:大于其他
行内:1000
id选择器:100
类,伪类和属性选择器,如.content:10
类型选择器和伪元素选择器:1
通配符、子选择器、相邻选择器:0
同级别的后写的优先级高。
相同class样式,css中后写的优先级高,和html中的class名字前后无关
2. 水平垂直居中
3. 移除inline-block间隙
移除空格
使用margin负值
使用font-size:0
letter-spacing
word-spacing
4. 清除浮动
浮动的影响 :(1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素 (2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置 (3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示 清除浮动的3个方法 :
使用clear: both清除浮动
在浮动元素后面 放一个空的div标签,div设置样式clear:both来清除浮动。它的优点是简单,方便兼容性好,但是一般情况下不建议使用该方法,因为会造成结构混乱,不利于后期维护。
利用伪元素after来清除浮动
给父元素 添加了:after伪元素,通过清除伪元素的浮动,达到撑起父元素高度的目的
.clearfix:after{
content: "";
display: block;
visibility: hidden;
clear: both;
}
使用CSS的overflow属性
当给父元素 设置了overflow样式,不管是overflow:hidden或overflow:auto都可以清除浮动只要它的值不为visible就可以了,它的本质就是建构了一个BFC,这样使得达到撑起父元素高度的效果
5. (外)边距重叠
布局垂直方向上两个元素的间距不等于margin的和,而是取较大的一个
同级相邻元素
现象 :上方元素设置margin-bottom: 20px,下方元素设置margin-top: 10px,实际的间隔是20px 避免办法 :同级元素不要同时设置,可都设置margin-bottom或margin-top的一个,或者设置padding
父子元素
现象 :父元素设置margin-top: 20px,下方元素设置margin-top: 10px,实际的间隔是20px 避免办法 :父元素有padding-top,或者border-top。或者触发BFC
6. 三栏布局
要求 :左边右边固定宽度,中间自适应
float
左
右
中
position
左
中
右
flex
左
中
右
7. BFC
BFC是Block Formatting Context,也就是块级格式化上下文,是用于布局块级盒子的一块渲染区域。
简单来说,BFC 实际上是一块区域,在这块区域中遵循一定的规则,有一套独特的渲染规则。
文档流其实分为普通流、定位流和浮动流和三种,普通流其实就是指BFC中的FC,也即格式化上下文。
普通流 :元素按照其在 HTML 中的先后位置从上到下、从左到右 布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行。
格式化上下文 :页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用
§ BFC的几条规则: 1)BFC 区域内的元素外边距会发生重叠。
§ BFC的应用:
清除浮动:父元素设置overflow: hidden触发BFC实现清除浮动,防止父元素高度塌陷,后面的元素被覆盖,实现文字环绕等等。
消除相邻元素垂直方向的边距重叠:第二个子元素套一层,并设置overflow: hidden,构建BFC使其不影响外部元素。
消除父子元素边距重叠,父元素设置overflow: hidden
§ 触发BFC的方式:
float 不为 none,浮动元素所在的区域就是一个 BFC 区域。
position 的值不是 static 或 relative 的元素所在的区域就是一个 BFC 区域
display为 table-cell 的表格单元格元素所在的区域也是一个 BFC 区域
overflow 不为 visible 的元素所在的区域也是一个 BFC 区域
8. flex布局
弹性布局,Flex 布局将成为未来布局的首选方案。 兼容性:
Webkit 内核的浏览器,必须加上-webkit前缀。
ie9不支持
基本概念:
容器&项目:采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
主轴&交叉轴:堆叠的方向,默认主轴是水平方向,交叉轴是垂直方向。可通过flex-derection: column设置主轴为垂直方向。
容器属性:
display: flex
flex-direction:主轴的方向(即项目的排列方向),row | row-reverse | column | column-reverse;
flex-wrap:是否换行,nowrap | wrap | wrap-reverse;
flex-flow:direction 和 wrap简写
justify-content:主轴对齐方式,flex-start | flex-end | center | space-between | space-around;
align-items:交叉轴对齐方式,flex-start | flex-end | center | baseline | stretch;
align-content: 多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。flex-start | flex-end | center | space-between | space-around | stretch;
项目的属性:
order:项目的排列顺序,数值越小,排列越靠前,默认为0。
flex-grow:放大比例,默认为0,指定元素分到的剩余空间的比例。
flex-shrink:缩小比例,默认为1,指定元素分到的缩减空间的比例。
flex-basis:分配多余空间之前,项目占据的主轴空间,默认值为auto
flex:grow, shrink 和 basis的简写,默认值为0 1 auto
align-self:单个项目不一样的对齐方式,默认值为auto,auto | flex-start | flex-end | center | baseline | stretch;
参考:Flex 布局教程:语法篇 \- 阮一峰[6]
9. CSS动画
1. transition过渡 将变化按照设置的时间长度缓慢执行完毕,而不是立即执行。
delay的真正意义在于,它指定了动画发生的顺序,使得多个不同的transition可以连在一起,形成复杂效果。
transition的值是简写,扩展开依次是:
transition-property:过渡属性
transition-duration:过渡时间长度
transition-delay:延迟几秒执行
transition-timing-function
/* 变化在1s过渡 */
transition: 1s;
/* 指定过渡属性 */
transition: 1s height;
/* 指定多个属性同时发生过渡 */
transition: 1s height, 1s width;
/* 指定delay延时时间 */
transition: 1s height, 1s 1s width;
/* 指定状态变化速度 */
transition: 1s height ease;
/* 指定自定义移状态变化速度 */
transition: 1s height cubic-bezier(.83,.97,.05,1.44);
transition的局限 transition的优点在于简单易用,但是它有几个很大的局限。
transition需要事件触发,所以没法在网页加载时自动发生。
transition是一次性的,不能重复发生,除非一再触发。
transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
CSS Animation就是为了解决这些问题而提出的。
2. animation动画
.element:hover {
animation: 1s rainbow;
/*
animation: 1s rainbow infinite; 关键字infinite让动画无限次播放
animation: 1s rainbow 3; 指定动画播放次数
*/
}
@keyframes rainbow {
0% { background: #c00; }
50% { background: orange; }
100% { background: yellowgreen; }
}
其中animation的值是简写,扩展开依次是:
animation-name: 指定一个 @keyframes 的名称,动画将要使用这个@keyframes定义。
animation-duration: 整个动画需要的时长。
animation-timing-function: 动画进行中的时速控制,比如 ease 或 linear.
animation-delay: 动画延迟时间。
animation-direction: 动画重复执行时运动的方向。
animation-iteration-count: 动画循环执行的次数。
animation-fill-mode: 设置动画执行完成后/开始执行前的状态,比如,你可以让动画执行完成后停留在最后一幕,或恢复到初始状态。
animation-play-state: 暂停/启动动画。
10. CSS优化、提高性能的方法有哪些
多个css合并,尽量减少HTTP请求
将css文件放在页面最上面
移除空的css规则
避免使用CSS表达式
选择器优化嵌套,尽量避免层级过深
充分利用css继承属性,减少代码量
抽象提取公共样式,减少代码量
属性值为0时,不加单位
属性值为小于1的小数时,省略小数点前面的0
css雪碧图
四、javascript
五、vue
六、webpack
webpack 是一个模块打包工具,你可以使用webpack管理你的模块依赖 ,并编绎输出 模块们所需的静态文件。
它能够很好地管理、打包 Web开发中所用到的HTML、Javascript、CSS以及各种静态文件(图片、字体等),让开发过程更加高效。
对于不同类型的资源,webpack有对应的模块加载器loader。
webpack模块打包器会分析模块间的依赖关系 ,最后生成优化且合并后的静态资源。
其插件 功能提供了处理各种文件过程中的各个生命周期钩子,使开发者能够利用插件功能开发很多自定义的功能。
1. 我写过的webpack相关的文章
2. 核心打包原理简述
3. Loader
编写一个loader :
loader就是一个node模块,它输出了一个函数。当某种资源需要用这个loader转换时,这个函数会被调用。并且,这个函数可以通过提供给它的this上下文访问Loader API。 reverse-txt-loader。
解析顺序 :从下向上,从右向左
// 定义
module.exports = function(src) {
//src是原文件内容(abcde),下面对内容进行处理,这里是反转
var result = src.split('').reverse().join('');
//返回JavaScript源码,必须是String或者Buffer
return `module.exports = '${result}'`;
}
//使用
{
test: /\.txt$/,
loader: 'reverse-txt-loader'
}
4. 配置举例
§ base
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name].js',
publicPath: ''
},
resolve: {
extensions: ['.js', '.vue', '.json', '.css', '.less'],
alias: {
'@': resolve('src'),
src: resolve('src'),
static: resolve('static')
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 1,
name: utils.assetsPath(`img/[name].[ext]`)
},
include: /nobase64/
},
{
test: /\.svg(\?\S*)?$/,
loader: 'svg-sprite-loader',
query: {
prefixize: true,
name: '[name]-[hash]'
},
include: [resolve('src')],
exclude: /node_modules|bower_components/
}
]
},
plugins: [
new VueLoaderPlugin(),
new ProgressBarPlugin({
format: 'build [:bar] ' + chalk.green.bold(':percent') + ' (:elapsed seconds) : (:msg)',
clear: false,
width: 60
})
]
};
§ dev
var path = require('path');
var utils = require('./utils');
var webpack = require('webpack');
var config = require('../config');
var merge = require('webpack-merge');
var baseWebpackConfig = require('./webpack.base.conf');
var CopyWebpackPlugin = require('copy-webpack-plugin');
var MyPlugin = require('./htmlPlugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var MiniCssExtractPlugin = require('mini-css-extract-plugin');
var OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin');
const TerserPlugin = require('terser-webpack-plugin');
module.exports = merge(baseWebpackConfig, {
mode: 'development',
externals: {
vue: 'Vue'
},
devtool: '#source-map',
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath(`js/[name].js`),
chunkFilename: utils.assetsPath(`js/[name].js`)
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new FriendlyErrorsPlugin(),
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, `../static`),
to: path.resolve(config.dev.assetsPublicPath, `/dist/static`)
}
]),
new HtmlWebpackPlugin({
alwaysWriteToDisk: true,
filename: 'index.html',
template: path.resolve(__dirname, `../src/index.html`), // 模板路径
inject: false,
excludeChunks: [],
baseUrl: '',
currentEnv: 'development',
envName: 'local',
curentBranch: ''
}),
new HtmlHardDisk()
],
optimization: {
/*
作用域提升插件
[注意] 这个插件在 mode: production 时时默认开启的
这样配置时为了在 development 时也开启
https://webpack.js.org/configuration/optimization/#optimizationconcatenatemodules
*/
concatenateModules: true,
splitChunks: {
cacheGroups: {
commons: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
chunks: 'all'
},
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true
}
}
},
runtimeChunk: {
name: 'manifest'
},
minimizer: [
// 代码压缩UglifyJsPlugin的升级版
new TerserPlugin({
cache: true,
parallel: true,
terserOptions: {
sourceMap: true,
warnings: false,
compress: {
// warnings: false
},
ecma: 6,
mangle: true
},
sourceMap: true
}),
new OptimizeCSSPlugin({
cssProcessorOptions: {
autoprefixer: {
browsers: 'last 2 version, IE > 8'
}
}
})
]
}
}
§ prod
var path = require('path');
var utils = require('./utils');
var webpack = require('webpack');
var merge = require('webpack-merge');
var baseWebpackConfig = require('./webpack.base.conf');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin');
var CopyWebpackPlugin = require('copy-webpack-plugin');
var HtmlHardDisk = require('html-webpack-harddisk-plugin');
var MiniCssExtractPlugin = require('mini-css-extract-plugin');
var OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin');
const TerserPlugin = require('terser-webpack-plugin');
module.exports = merge(baseWebpackConfig, {
mode: 'production',
externals: {
vue: 'Vue'
},
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath(`js/[name].js`),
chunkFilename: utils.assetsPath(`js/[name]-[chunkhash].js`)
},
plugins: [
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': env
}),
// extract css into its own file
new MiniCssExtractPlugin({
filename: utils.assetsPath('css/[name].css'),
allChunks: true
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, `../static`),
to: path.resolve(__dirname, `../dist/static`)
}
]),
new HtmlWebpackPlugin({
alwaysWriteToDisk: true,
filename: 'index.html',
template: path.resolve(__dirname, `../src/index.html`), // 模板路径
inject: false,
baseUrl: '',
currentEnv: 'production',
envName: 'prod',
curentBranch: ''
}),
new BundleAnalyzerPlugin()
],
optimization: {
minimizer: [
// 代码压缩UglifyJsPlugin的升级版
new TerserPlugin({
// cache: true,
parallel: true,
terserOptions: {
warnings: false,
compress: {
},
// ecma: 6,
mangle: true
},
sourceMap: true
}),
new OptimizeCSSPlugin({
cssProcessorOptions: {
autoprefixer: {
browsers: 'last 2 version, IE > 8'
}
}
})
],
splitChunks: {
cacheGroups: {
commons: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
chunks: 'all'
}
}
},
runtimeChunk: {
name: 'manifest'
}
}
};
5. 手动chungk分包
6. 打包加速的方法
devtool 的 sourceMap较为耗时
开发环境不做无意义的操作:代码压缩、目录内容清理、计算文件hash、提取CSS文件等
第三方依赖外链script引入:vue、ui组件、JQuery等
HotModuleReplacementPlugin:热更新增量构建
DllPlugin& DllReferencePlugin:动态链接库,提高打包效率,仅打包一次第三方模块,每次构建只重新打包业务代码。
thread-loader,happypack:多线程编译,加快编译速度
noParse:不需要解析某些模块的依赖
babel-loader开启缓存cache
splitChunks(老版本用CommonsChunkPlugin):提取公共模块,将符合引用次数(minChunks)的模块打包到一起,利用浏览器缓存
Tree Shaking 摇树:基于ES6提供的模块系统对代码进行静态分析, 并在压缩阶段将代码中的死代码(dead code)移除,减少代码体积。
7. 打包体积 优化思路
webpack-bundle-analyzer插件可以可视化的查看webpack打包出来的各个文件体积大小,以便我们定位大文件,进行体积优化
提取第三方库或通过引用外部文件的方式引入第三方库
代码压缩插件UglifyJsPlugin
服务器启用gzip压缩
按需加载资源文件 require.ensure=
剥离css文件,单独打包
去除不必要插件,开发环境与生产环境用不同配置文件
SpritesmithPlugin雪碧图,将多个小图片打包成一张,用background-image,backgroud-pisition,width,height控制显示部分
url-loader 文件大小小于设置的尺寸变成base-64编码文本,大与尺寸由file-loader拷贝到目标目录
8. Tree Shaking 摇树
背景: 项目中,有一个入口文件,相当于一棵树的主干,入口文件有很多依赖的模块,相当于树枝。实际情况中,虽然依赖了某个模块,但其实只使用其中的某些功能。通过 tree-shaking,将没有使用的模块摇掉,这样来达到删除无用代码的目的。
思路: 基于ES6提供的模块系统对代码进行静态分析,并将代码中的死代码(dead code)移除的一种技术。因此,利用Tree Shaking技术可以很方便地实现我们代码上的优化,减少代码体积。
Tree Shaking 摇树 是借鉴了 rollup 的实现。
摇树删除代码的原理: webpack基于ES6提供的模块系统,对代码的依赖树进行静态分析,把import & export标记为3类:
所有import标记为/* harmony import */
被使用过的export标记为/harmony export([type])/,其中[type]和webpack内部有关,可能是binding,immutable等;
没有被使用的export标记为/* unused harmony export [FuncName] */,其中[FuncName]为export的方法名,之后使用Uglifyjs(或者其他类似的工具)进行代码精简,把没用的都删除。
为何基于es6模块实现(ES6 module 特点:):
条件:
首先源码必须遵循 ES6 的模块规范 (import & export),如果是 CommonJS 规范 (require) 则无法使用。
编写的模块代码不能有副作用,如果在代码内部改变了外部的变量则不会被移除。
配置方法:
在package.json里添加一个属性:
{
// sideEffects如果设为false,webpack就会认为所有没用到的函数都是没副作用的,即删了也没关系。
"sideEffects": false,
// 设置黑名单,用于防止误删代码
"sideEffects": [
// 数组里列出黑名单,禁止shaking下列代码
"@babel/polly-fill",
"*.less",
// 其它有副作用的模块
"./src/some-side-effectful-file.js"
],
}
tree-shaking 摇掉代码中未使用的代码 在生产模式下自动开启
tree-shaking并不是webpack中的某一个配置选项,是一组功能搭配使用后的优化效果,会在生产模式下自动启动
// 在开发模式下,设置 usedExports: true ,打包时只会标记出哪些模块没有被使用,不会删除,因为可能会影响 source-map的标记位置的准确性。
{
mode: 'develpoment',
optimization: {
// 优化导出的模块
usedExports: true
},
}
// 在生产模式下默认开启 usedExports: true ,打包压缩时就会将没用到的代码移除
{
mode: 'production',
// 这个属性的作用就是集中配置webpack内部的优化功能
optimizition: {
// 只导出外部使用的模块成员 负责标记枯树叶
usedExports: true,
minimize: true, // 自动压缩代码 负责摇掉枯树叶
/**
* webpack打包默认会将一个模块单独打包到一个闭包中
* webpack3中新增的API 将所有模块都放在一个函数中 ,尽可能将所有模块合并在一起,
* 提升效率,减少体积 达到作用域提升的效果
*/
concatenateModules: true,
},
}
使用摇树的注意事项:
使用 ES6 模块语法编写代码
工具类函数尽量以单独的形式输出,不要集中成一个对象或者类
声明 sideEffects
自己在重构代码时也要注意副作用
tree-shaking & babel 使用babel-loader处理js代码会导致tree-shaking失效的原因:
解决办法:
presets: [
['@babel/preset-env', {module: 'commonjs'}]
]
9. 常用插件简述
webpack-dev-server
clean-webpack-plugin:编译前清理输出目录
CopyWebpackPlugin:复制文件
HotModuleReplacementPlugin:热更新
ProvidePlugin:全局变量设置
DefinePlugin:定义全局常量
splitChunks(老版本用CommonsChunkPlugin):提取公共模块,将符合引用次数的模块打包到一起
mini-css-extract-plugin(老版本用ExtractTextWebpackPlugin):css单独打包
TerserPlugin(老版本用UglifyJsPlugin):压缩代码
progress-bar-webpack-plugin:编译进度条
DllPlugin& DllReferencePlugin:提高打包效率,仅打包一次第三方模块
webpack-bundle-analyzer:可视化的查看webpack打包出来的各个文件体积大小
thread-loader,happypack:多进程编译,加快编译速度
nodejs
1. 我写的nodejs相关文章
2. nodejs常用模块
path
fs
http,url
express
koa
mongoose
process
cookie, session
crypto加密相关
os
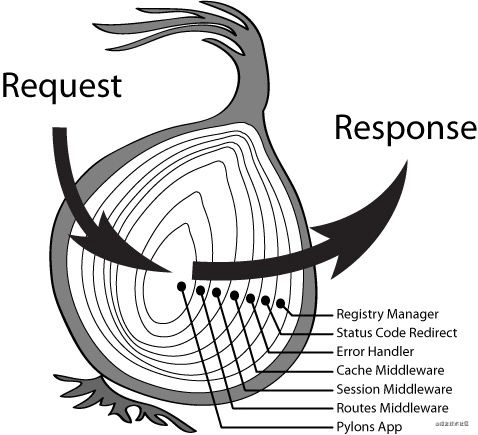
3. koa 中间件思想,洋葱模型
class Middleware {
constructor() {
this.middlewares = [];
}
use(fn) {
if(typeof fn !== 'function') {
throw new Error('Middleware must be function, but get ' + typeof fn);
}
this.middlewares.push(fn);
return this;
}
compose() {
const middlewares = this.middlewares;
return dispatch(0);
function dispatch(index) {
const middleware = middlewares[index];
if (!middleware) {return;}
try{
const ctx = {};
const result = middleware(ctx, dispatch.bind(null, index + 1));
return Promise.resolve(result);
} catch(err) {
return Promise.reject(err);
}
}
}
}
// 使用
const middleware = new Middleware();
middleware.use(async (ctx, next) => {
console.log(1);
await next();
console.log(2);
});
middleware.use(async (ctx, next) => {
console.log(3);
await next();
console.log(4);
});
middleware.compose();// 1 3 4 2
4. express和koa的区别
编码风格:express采用回调函数风格,koa1 采用 generator,koa2(默认)使用await,风格上更加优雅,koa与es6,7的结合更加紧密;
错误处理:express采用在回调中错误优先的处理方式,深层次的异常捕获不了,使得必须在每一层回调里面处理错误,koa的使用try catch捕获错误,将错误上传可以统一处理错误;
Koa 把 Express 中内置的 router、view 等功能都移除了,使得框架本身更轻量;
express社区较大,文档也相对较多,koa社区相对较小;
网络
1. 网络七层协议(OSI模型)
OSI是一个定义良好的协议规范集,并有许多可选部分完成类似的任务。它定义了开放系统的层次结构、层次之间的相互关系以及各层所包括的可能的任务,作为一个框架来协调和组织各层所提供的服务。
OSI参考模型并没有提供一个可以实现的方法,而是描述了一些概念,用来协调进程间通信标准的制定。即OSI参考模型并不是一个标准,而是一个在制定标准时所使用的概念性框架。
应用层(Application Layer)提供为应用软件而设计的接口,以设置与另一应用软件之间的通信。例如:HTTP、HTTPS、FTP、Telnet、SSH、SMTP、POP3等。
表示层(Presentation Layer)把数据转换为能与接收者的系统格式兼容并适合传输的格式。
会话层(Session Layer)负责在数据传输中设置和维护计算机网络中两台计算机之间的通信连接。
传输层(Transport Layer)把传输表头(TH)加至数据以形成数据包。传输表头包含了所使用的协议等发送信息。例如:传输控制协议(TCP)等。
网络层(Network Layer)决定数据的路径选择和转寄,将网络表头(NH)加至数据包,以形成分组。网络表头包含了网络资料。例如:互联网协议(IP)等。
数据链路层(Data Link Layer)负责网络寻址、错误侦测和改错。当表头和表尾被加至数据包时,会形成信息框(Data Frame)。数据链表头(DLH)是包含了物理地址和错误侦测及改错的方法。数据链表尾(DLT)是一串指示数据包末端的字符串。例如以太网、无线局域网(Wi-Fi)和通用分组无线服务(GPRS)等。
分为两个子层:逻辑链路控制(logical link control,LLC)子层和介质访问控制(Media access control,MAC)子层。
物理层(Physical Layer)在局部局域网上发送数据帧(Data Frame),它负责管理电脑通信设备和网络媒体之间的互通。包括了针脚、电压、线缆规范、集线器、中继器、网卡、主机接口卡等。
2. TCP 协议三次握手
客户端通过 SYN 报文段发送连接请求,确定服务端是否开启端口准备连接。状态设置为 SYN_SEND;
服务器如果有开着的端口并且决定接受连接,就会返回一个 SYN+ACK 报文段给客户端,状态设置为 SYN_RECV;
客户端收到服务器的 SYN+ACK 报文段,向服务器发送 ACK 报文段表示确认。此时客户端和服务器都设置为 ESTABLISHED 状态。连接建立,可以开始数据传输了。
翻译成大白话就是: 客户端 :你能接收到我的消息吗? 服务端 :可以的,那你能接收到我的回复吗? 客户端 :可以,那我们开始聊正事吧。
为什么是3次? :避免历史连接,确认客户端发来的请求是这次通信的人 为什么不是4次? :3次够了第四次浪费
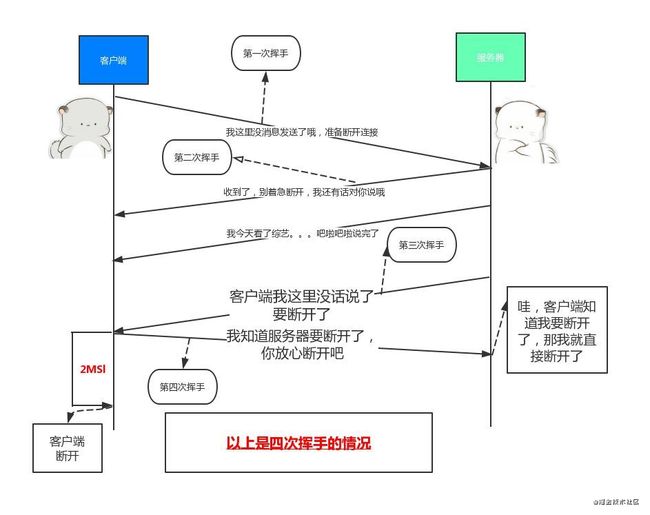
3. TCP 协议四次挥手
为什么不是两次?
为什么不是三次?
http
1. HTTP 请求报文结构
首行是**Request-Line**包括:**请求方法**,**请求URI**,**协议版本**,**CRLF**
首行之后是若干行**请求头**,包括**general-header**,**request-header**或者**entity-header**,每个一行以CRLF结束
请求头和消息实体之间有一个**CRLF分隔**
根据实际请求需要可能包含一个**消息实体** 一个请求报文例子如下:
GET /Protocols/rfc2616/rfc2616-sec5.html HTTP/1.1
Host: www.w3.org
Connection: keep-alive
Cache-Control: max-age=0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.153 Safari/537.36
Referer: https://www.google.com.hk/
Accept-Encoding: gzip,deflate,sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6
Cookie: authorstyle=yes
If-None-Match: "2cc8-3e3073913b100"
If-Modified-Since: Wed, 01 Sep 2004 13:24:52 GMT
name=qiu&age=25
2. HTTP 响应报文结构
HTTP/1.1 200 OK
Date: Tue, 08 Jul 2014 05:28:43 GMT
Server: Apache/2
Last-Modified: Wed, 01 Sep 2004 13:24:52 GMT # 最后修改时间,用于协商缓存
ETag: "40d7-3e3073913b100" # 文件hash,用于协商缓存
Accept-Ranges: bytes
Content-Length: 16599
Cache-Control: max-age=21600 # 强缓存(浏览器端)最大过期时间
Expires: Tue, 08 Jul 2014 11:28:43 GMT # 强缓存(浏览器端)过期时间
P3P: policyref="http://www.w3.org/2001/05/P3P/p3p.xml"
Content-Type: text/html; charset=iso-8859-1
{"name": "qiu", "age": 25}
3. HTTP常见状态码及其含义
1XX:信息状态码
2XX:成功状态码
3XX:重定向
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。
4XX:客户端错误
5XX: 服务器错误
4. 常见web安全及防护
5. http1.0、http1.1、http2.0区别
§ http1.0 vs http1.1
长连接 ,Connection请求头的值为Keep-Alive时,客户端通知服务器返回本次请求结果后保持连接,可有效减少TCP的三次握手开销;
缓存处理 ,增加了Cache-Control等缓存相关头(看下面详细介绍);
请求头增加Host ,在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。
请求头增加range可用于断点续传 ,它支持只请求资源的某个部分,可用于断点续传。
增加请求方法 :(OPTIONS,PUT, DELETE, TRACE, CONNECT)
新增了24个状态码 ,(如100Continue,发请求体之前先用请求头试探一下服务器,再决定要不要发请求体)
6. http1.x vs http2.0
服务端推送
多路复用 ,多个请求都在同一个TCP连接上完成
报文头部压缩 ,HTTP2.0可以维护一个字典,差量更新HTTP头部,大大降低因头部传输产生的流量
7. Cache-Control
用于判断强缓存,也就是是否直接取在客户端缓存文件,不请求后端。
请求头和响应头都可以使用。
请求时的缓存指令 包括:no-cache、no-store、max-age、max-stale、min-fresh、only-if- cached, 响应消息中的指令 包括:public、private、no-cache、no-store、no-transform、must- revalidate、proxy-revalidate、max-age。
常用指令含义如下:
no-cache:不使用本地缓存。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载。
no-store:直接禁止游览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
max-age:指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
8. https
HTTPS = HTTP + 加密 + 认证 + 完整性保护
http的不足:
通信使用未加密的明文,内容容易被窃取
不验证通信方的身份,容易遭遇伪装
无法验证报文的完整性,容易被篡改
https就是为了解决上述http协议的安全性问题诞生的。https并非是应用层的新协议,是基于http协议的,将http和tcp协议接口部分用SSL和TLS协议代替而已。
http : IP ➜ TCP ➜ HTTP(应用层)
https : IP ➜ TCP ➜ SSL ➜ HTTP(应用层)
§ 加密
对称加密 :用同一个密钥加密、解密。常用对称加密算法:AES,RC4,3DES 非对称加密 :用一个密钥加密的数据,必须使用另一个密钥才能解密。常用非对称加密算法:RSA,DSA/DSS
常用HASH算法 :MD5,SHA1,SHA256
其中非对称加密算法用于在握手过程中加密生成的密码,对称加密算法用于对真正传输的数据进行加密,而HASH算法用于验证数据的完整性。
由于浏览器生成的密码是整个数据加密的关键,因此在传输的时候使用了非对称加密算法对其加密。
非对称加密算法会生成公钥和私钥,公钥只能用于加密数据,因此可以随意传输,而网站的私钥用于对数据进行解密,所以网站都会非常小心的保管自己的私钥,防止泄漏。
§ CA 证书包含的信息: :
CA(Certification Authority证书颁发机构)
§ https加密通信的流程:
浏览器输入url请求网站,并附带自己支持的一套加密规则。
网站制作证书,这个应该是网站建站的时候就已经弄好了。证书分为服务器证书和客户端证书,我们所说的证书一般都是指服务器证书(ssl证书详细解读[20])。制作过程如下:
制作CSR文件。就是制作Certificate Secure Request证书请求文件,制作过程中,系统会产生2个密钥,一个是公钥就是这个CSR文件,另一个是私钥,存在服务器上。
CA认证。将CSR文件提交给CA,一般有两种认证方式:域名认证 和 企业文档认证。
证书安装。收到CA证书后,将证书部署在服务器上。
网站从浏览器发过来的加密规则中选一组自身也支持的加密算法和hash算法,并向浏览器发送带有公钥的证书,当然证书还包含了很多信息,如网站地址、证书的颁发机构、过期时间等。
浏览器解析证书。
验证证书的合法性。如颁发机构是否合法、证书中的网站地址是否与访问的地址一致,若不合法,则浏览器提示证书不受信任,若合法,浏览器会显示一个小锁头。
若合法,或用户接受了不合法的证书,浏览器会生成一串随机数的密码(即密钥),并用证书中提供的公钥加密。
使用约定好的hash计算握手消息,并使用生成的随机数(即密钥)对消息进行加密,最后将之前生成的所有消息一并发送给网站服务器。
网站服务器解析消息。用已有的私钥将密钥解密出来,然后用密钥解密发过来的握手消息,并验证是否跟浏览器传过来的一致。然后再用密钥加密一段握手消息,发送给浏览器。
浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密。这里浏览器与网站互相发送加密的握手消息并验证,目的是为了保证双方都获得了一致的密码,并且可以正常的加密解密数据,为后续真正数据的传输做一次测试。
下图表示https加密通信的过程:
设计模式
常用设计模式分类[21]
单例模式(Singleton Pattern)[22]
发布订阅模式(又叫观察者模式Observer Pattern)[23]
中介者模式(Mediator Pattern)[24]
策略模式(Strategy Pattern)[25]
代理模式(Proxy Pattern)[26]
迭代器模式(Iterator Pattern)[27]
适配器模式(Adapter Pattern)[28]
命令模式(Command Pattern)[29]
组合模式(Composite Pattern)[30]
模板方法模式(Template Method)[31]
享元模式(Flyweight Pattern)[32]
模职责链模式 (Chain of Responsibility Pattern)[33]
状态模式\(State Pattern\)[34]
git 常用操作
命令
作用
git status
git diff
git add
git commit
git push
git branch
git checkout
git pull/fetch
git pull = git fetch + git merge
git merge
§ git rebase 作用 :将一个分支的更改合并入另一个分支。
目的 :
让多个人在同一个分支开发的提交节点形成一条线,而不是多条线
让你提交的commit在该分支的最前面
使用场景 :
开发分支合并主分支的更新;
不能在主分支上使用rebase,因为会破坏历史记录
§ merge 和 rebase 的区别 git rebase和git merge做的事其实是一样的。它们都被设计来将一个分支的更改并入另一个分支,只不过方式有些不同。
一些其他常见问题
“我自己是一名从事了6年web前端开发的老程序员,今年年初我花了一个月整理了一份最适合2021年自学的web前端全套培训教程(视频+源码+笔记+项目实战),从最基础的HTML+CSS+JS到移动端HTML5以及各种框架和新技术都有整理,打包给每一位前端小伙伴,这里是前端学习者聚集地,欢迎初学和进阶中的小伙伴(所有前端教程关注我的微信公众号:web前端学习圈,关注后回复“CSDN”即可领取)。
待整理
vuex:
用法
使用场景
解决了什么问题
Vuex面试题汇总[36]
typescript:【ok】
使用场景
范型
类型检查
接口和类型别名的区别
与vue2和3搭配使用的姿势
50个最新TypeScript面试题合集[37]
事件循环
git
核心原理介绍
常用操作
rebase、merge
与工程化相关的操作
git diff文件对比算法思路
你可能感兴趣的:(web前端学习圈,ipad,javascript,css,vue.js,html)
android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android 自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
新网师的精神肤色(幕布笔记)
悦读书香
王子老师的《极简100小妙招》收到已经几天了,之前大概的浏览了全书,今天起给自己定了一个计划,必须每天学习极简小妙招里面的一个妙招,并加以运用。一、今天要打卡什么内容因有完成每天学习极简小妙招的计划,所以今天晚饭吃的比较简单,草草吃完以后带着小宝到广场溜达一圈,急忙赶回来学习极简小妙招。再重看的时候不知道自己要学点什么,打卡哪一招,感觉哪个都简单,就看这一环节像王子老师说的“一看就会”,但做这一环
所有的突然想起,都是一直放在心里
清浅白芷
一天,看到朋友圈发了一张木林的图片,熟悉而又陌生,心里怔住了一下,突然想起他以及往事。想起那年我们在旅途认识,而后又因旅途分开的故事。点点滴滴,在脑海里盘旋,在回忆里辗转。还记得相遇的那天,因为他的幽默风趣,把全场疲惫不堪的人逗笑了,他笑起来的样子不是很好看,但感觉很舒服。后来我们通过在网上联系,加深了对彼此的了解,便互生情愫,然后恋爱。只是后来,经过一年多的相处,我们就分开了。虽然时间很短,但仿
uni-app实现 步骤条
夏夏的码农
uni-app
实现如图样式html部分代码如下投资期限与收益0?'active':'default'">募集开始1?'active':'default'">募集结束2?'active':'default'">产品成立3?'active':'default'">产品到期0?'active-step1':'step1'">1?'active-st
大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
# JavaWeb 前端 ajax elementui java 前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
放飞自我
朵朵颐
图片发自App这个图是今天我分享的视频截屏下来的,设计师的创意让人感动,看着这个设计就会想设计师的灵感来源于哪里?设计师是一个什么样的人?设计师一定是一个放飞自我的人了,我心中充满喜悦之情去欣赏这个设计,它的精彩之处是每个人都可以从自己的角度去看待这个艺术品,我觉得它像一个镜头,光圈、焦距、快门。。。中间白色的一圈是最终曝光的地方,我想创意来源于手动变焦相机。听完马云的讲话,我脑海里浮现出“放飞自
地缚少年花子君,一个小小的甜甜圈,源光看见了源辉内心的小秘密
ACGN安乐
大家好我是小安,很高兴又和大家见面了,话不多说我们直接进入正题,不知大家对日本动画《地缚少年花子君》中海鸥学院高等部二年级生,学生会的会长源辉了解多少呢?源辉从第一集中就已经登场,他是源光的哥哥,也是八寻宁宁的理想对象之一,源辉除了有学生这层身份之外和他的弟弟源光一样都是拔除师,也就是我们统称的除妖师,从表面来看源辉是个高颜值帅哥,脾气很好同时也有很多女孩子想做他的女朋友,但金无足赤人无完人大家也
python转码
Desamond
python 开发语言
转码在许多场景中都有应用,以下是一些常见的场景:网页开发:当用户在网页上输入文本时,可能需要将特殊字符(如空格、引号、特殊符号等)进行转码,以防止这些字符对URL或HTML代码产生干扰。文件名处理:在处理文件名时,可能需要将特殊字符进行转码,以避免文件名被错误地解析或显示。数据传输:在数据传输过程中,为了确保数据的完整性和正确性,可能需要将数据中的特殊字符进行转码。数据存储:在数据库或数据存储中,
Python dict字符串转json对象,小数精度丢失问题
朝如青丝 暮成雪
json python
一前言JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,dict是Python的一种数据格式。本篇介绍一个float数据转换时精度丢失的案例。二问题描述importjsontest_str1='{"π":3.1415926535897932384626433832795028841971}'test_str2='{"value":10.00000}'print
2023-11-07
碎碎念念的每一天
忽然开始自卑了,感觉自己无论各个方面都太平平,读书不多,家务做不好,体重控制的不好,早起也困难,起来又不知道该做什么,没有一个可以为之奋斗的目标,也没有很好的交际圈,感觉自己就像一只在笼子里的鸟,想飞也飞不高……我想改变这样的现状,可该如何呢?其实都是我不够努力,没有争分夺秒,没有自律,这些都是我未来跟人拉开差距的原因,所以,我不应该只是自卑,自卑过头会变成焦虑,我应该努力去改变,哪怕改变一小点,
UNDERSTANDING HTML WITH LARGE LANGUAGE MODELS
liferecords
LLM 语言模型 人工智能 自然语言处理
UNDERSTANDINGHTMLWITHLARGELANGUAGEMODELS相关链接:arXiv关键字:大型语言模型、HTML理解、Web自动化、自然语言处理、机器学习摘要大型语言模型(LLMs)在各种自然语言任务上表现出色。然而,它们在HTML理解方面的能力——即解析网页的原始HTML,对于自动化基于Web的任务、爬取和浏览器辅助检索等应用——尚未被充分探索。我们为HTML理解模型(经过微调
Web前端Html的表单
任家伟
前端 html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
罗永浩将首度直播卖“云”;武汉大学回应开设雷军班;.NET 7自5月14日起将不被支持 | 极客头条
极客日报
.net
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!90后华为「天才少年」稚晖君又获新融资百度智能云推出大模型应用全家桶,7款产品全新升级武汉大学回应开设雷军班:招15人,本博贯通知情人士辟谣腾讯大规模裁员罗永浩将首度直播卖“云”联发科携手阿里云,天玑930
javascript 日期转换为时间戳,时间戳转换为日期的函数
cdcdhj
javascript学习日记 javascript 开发语言 ecmascript
日期转化为时间戳,主要用valueOf()来进行转化为毫秒时间戳,getTime()IOS系统无法解析转换,所以都有valueOf()letgetTimestampOrDate=function(timestamp){lettimeStamp='';constregex=/^\d{4}(-|\/)\d{2}(-|\/)\d{2}$/;constregex2=/^\d{4}(-|\/)\d{2}(-
react native 总结
一切顺势而行
react native react.js javascript
reactapp.js相当与vueapp.vueimportReactfrom'react';import'./App.css';importReactRoutefrom'./router'import{HashRouterasRouter,Link}from'react-router-dom'classAppextendsReact.Component{constructor(props){su
COMP315 JavaScript Cloud Computing for E Commerce
zhuyu0206girl
javascript 开发语言 ecmascript
Assignment1:Javascript1IntroductionAcommontaskincloudcomputingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorincompletedata,andremovingorfixingthoseelementsbeforeform
JSON与AJAX:网页交互的利器
入冉心
json ajax 前端
在现代Web开发中,JSON(JavaScriptObjectNotation)和AJAX(AsynchronousJavaScriptandXML)是两项不可或缺的技术。它们共同为网页提供了动态、实时的数据交互能力,为用户带来了更加流畅和丰富的体验。本文将详细介绍JSON和AJAX的概念、原理,并通过代码示例展示它们在实际开发中的应用。一、JSON:轻量级的数据交换格式JSON是一种轻量级的数据
javascript的数据类型及转换
田小田txt
一、JavaScript数据类型:共有string,number,boolean,object,function五种数据类型;其中Object,Date,Array为对象型;2个不包含任何值的数据类型:null,undefined。二、Typeof查看数据类型:typeof"John"//返回stringtypeof3.14//返回numbertypeofNaN//返回numbertypeoffa
朋友圈自拍文案:你的好友上传了九张假照
半糖铺子
自拍这种东西还是要发的,万一有人看上了呢。1我长这么好看主要感谢我的父母,要不是他们给了我这张嘴,我也不会在这里胡说八道。2图片仅供参考,请以实物为准。3所有好看的照片都是我P的,还有那些不好看的是我p失败的。4土豆和马铃薯,番茄和西红柿,美少女和我。5有人问我的朋友圈为什么仅三天可见我说:因为我不能保证每张照片都P的一样。6没有无缘无故的爱恨,只有无缘无故的自拍。7以前丑,不敢自拍,现在不一样了
html版本号 webpack_html-webpack-plugin详解
weixin_39994949
html版本号 webpack
引言最近在react项目中初次用到了html-webapck-plugin插件,用到该插件的两个主要作用:为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口有了这种插件,那么在项目中遇到类似上面
HTML语言剖析
混沌破晓
HTML语言剖析Html简介-目录全写:HyperTextMark-upLanguage译名:超文本标识语言简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标签(tag)使文件达到预期的显示效果。由文字(字母,数字、标点符号)及标签组合而成。任何文字编辑器都可以,这里推荐用:Dreamweaver。1.Html特点:►描述性语言,结构语言,用于决定网页内容以什么样的形式显示;►通过标签
笔名故事第三弹----徐志摩、戴望舒
念光星舍
徐志摩原名徐章垿。“徐志摩”这一名字,是由他父亲取的。原来诗人在“抓周”时,其父好友志恢和尚在诗人头上抚摩一圈,然后说:“此儿将来必成大器。”这话正合徐父的心意,于是便让儿子又名“志摩”——志恢和尚摩过头顶之意。笔名“望舒”取自屈原《离骚》:“前望舒使先驱兮,后飞廉使奔属。”望舒即神话中驱月驾车的神,后来成为月的代称。月在古诗词中可作为爱情的象征,月光的朦胧与戴望舒诗歌的朦胧婉曲是相合的,笔名暗示
新手在哪个平台写作容易赚稿费,写作投稿的平台
配音就业圈
一、新手写作容易赚稿费的平台对于新手写手来说,选择一个容易赚取稿费的写作平台是非常重要的。一些知名的写作平台,如知乎、、今日头条等,都提供了赚取稿费的机会。此外,还有一些专门的写作平台,如稿定、创客贴等,也是新手写手容易获得稿费的选择。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻
CDH 启停使用HiveServer2
金刚_30bf
翻译:https://www.cloudera.com/documentation/enterprise/latest/topics/cdh_ig_hiveserver2_start_stop.html版本:5.14.2HiveServer2是HiveServer的改进版本,支持Kerberos身份验证和多客户端并发访问。您可以使用Beeline客户端访问HiveServer2。警告:如果以远程模
今年一半以上新增财富来自AI;微软任命Windows和Surface新负责人;GitHub推出代码自动修复工具 | 极客头条
极客日报
人工智能 microsoft github
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!字节提速AI:Flow部门下设四大业务线,挖角大批百度阿里员工小米汽车App上线苹果AppStore:可在线购车、远程车控原海思总裁徐文伟官宣退休:1991年加入华为阿里1688全面接入淘宝:将设立专门频道
javascript实现SM2加密解密
人生在勤,不索何获
javascript 前端 jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
Vue:为什么要使用v-cloak
刻刻帝的海角
vue.js 前端 javascript
Vue.js是一种流行的JavaScript框架,它使我们能够构建交互性强大的用户界面。在Vue.js中,v-cloak是一个指令,用于解决在页面加载时出现的闪烁问题。本文将介绍如何使用v-cloak及代码来优化Vue.js应用程序的渲染效果。引言当我们使用Vue.js构建应用程序时,有时会遇到一个问题:在页面加载时,由于Vue.js需要一定的时间来解析和渲染模板,会导致页面上显示出未经处理的Mu
HTML背景带视频的个人炫酷引导页源码
erthre
源码 php
正文:一款简洁大气得个人团队引导HTML单页,非常不错,LOGO支持自行更改替换,可以拿来做为团队官网也可以个人,只是单页没有后台。程序:wwhtxs.lanzouq.com/if6oE0i26ohi图片:
2021.4.28哥哥的家长会
蒲圆
今早请了半天假,带小小去第三医院挂号,从九点半一直排到十二点才排上,中间出门逛了一圈,遇到老天爷下雨就赶紧回来了。买了一些面包给弟弟吃,我们看着医院里的日本动漫,是讲为了保护星球生命,社团人运用星球意念体的打败了试图消灭星球的恶人,拯救了星球,也维护了正义。我和小小俩个看得特别起劲。看完了片再等待就感觉时间过得很慢,甚至有些不耐烦了。快轮到我们时我带弟弟去医生诊室,里面围满了人,弟弟一进去就跑去洗
rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
java编程思想 -- 数据的初始化
百合不是茶
java 数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
[航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
linux下批量替换文件内容
商人shang
linux 替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
AngularJS与服务器交互
bijian1013
JavaScript AngularJS $http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
[Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
UI设计中我们为什么需要设计动效
brotherlamp
UI ui教程 ui视频 ui资料 ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
java spring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
Hive中的排序语法
daizj
排序 hive order by DISTRIBUTE BY sort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
ARM寄存器学习
e200702084
数据结构 C++ c C# F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
进程 vs. 线程
hongtoushizi
线程 linux 进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linux crontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
KMP算法详解
hm4123660
数据结构 C++ 算法 字符串 KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
Java获取本地服务器的IP
中华好儿孙
java Web 获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo