前言
很多小伙伴问我怎么在自己公司的项目里面添加配置mock,在vue项目里面都知道怎么配置mock,在大型前端项目里面就一脸疑惑了。
我就回答他,你今天会在vue项目里面用,那天换公司是用angular、react,webix...等等
还是不会配置使用mock,就推荐用easymock,
所有前端项目都可以用管你啥jb框架,统统都搞定ojbk。就有人问了,easymock,为啥要本地部署啊,在线用不行吗?(当然行,你说啥都是对的)
原因有下
- 1 easymock官网常挂,导致开发进展停止(完不成任务就等着加班吧)
- 2 有小伙伴们是外包公司,不能用外网(mmp外网都没有,我怎么谷歌编程?)
- 3 万一那天easymock把你们的重要等信息丢失了(你告他也么有用)
快速开始(去幼儿园的车要发车了,快上车系好安全带)
在开始之前,假设你已经成功安装了 Node.js(>= v8.9)& MongoDB(>= v3.4)& Redis(>= v4.0)。
MongoDB安装教程:http://www.runoob.com/mongodb...
Redis安装教程:http://www.runoob.com/redis/r...
tips小提示
- node.js和mongodb安装的时候一般一直next下去就可以了。
- redis下载下来是压缩包,解压就行了
检查是否安装成功
- node.js能用npm就成功了,或者输出node版本
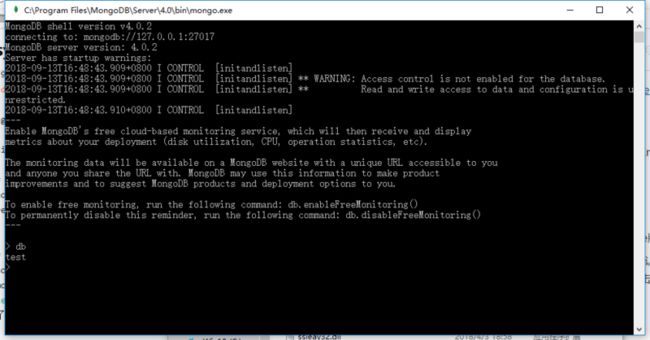
- mongodb 找到安装后的文件夹(一般默认是在
C:\Program Files\MongoDB\Server\4.0\bin里面),双击mongo.exe输入db回车显示test数据库就成功了
- redis检查是否成功看上面的安装教程就有非常简单的。
安装
$ git clone https://github.com/easy-mock/easy-mock.git
$ cd easy-mock && npm install配置文件
找到 config/default.json,或者创建一个 config/local.json 文件,将如下需要替换的字段换成自己的配置即可。(默认是不需要修改配置文件的)
不同环境会加载不同的配置文件,在此之前你应该对 node-config 有所了解。
{
"port": 7300,//easymock项目启动的端口
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://localhost/easy-mock",// 不需要自己新建数据库,在启动的easymock新建接口即可
"unsplashClientId": "",
"redis": {
"port": 6379,//redis端口
"host": "localhost"
},
"blackList": {
"projects": [], // projectId,例:"5a4495e16ef711102113e500"
"ips": [] // ip,例:"127.0.0.1"
},
"rateLimit": { // https://github.com/koajs/ratelimit
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}启动
$ npm run dev
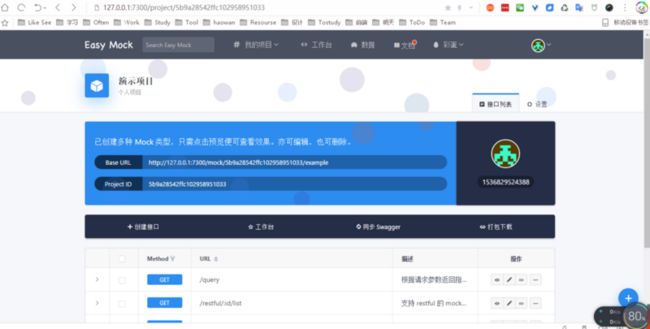
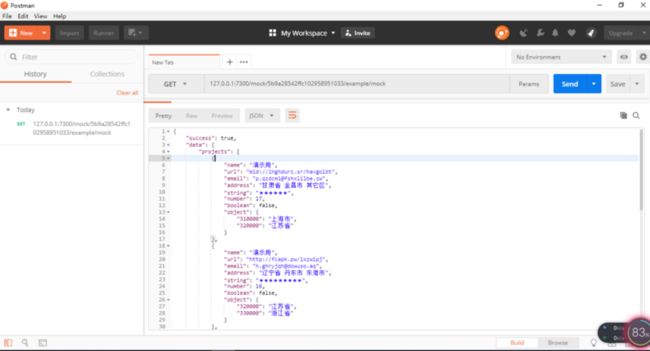
# 访问 http://127.0.0.1:7300这个时候我们随便打开一个接口预览,复制url用postman测试接口ok
更多的需求配置,详情看官网文档,我就不多一 一说了。
Vue学习群493671066,美女多多。老司机快上车,来不及解释了。
作者相关Vue文章
[vue2.0-基于elementui换肤[自定义主题]](https://blog.csdn.net/qq_3234...
打赏 衷心的表示感谢
![]()