extjs6中grid里放置图片
1.加黑体的是实现代码,在view中操作
![]()
/** * Created by Wwei on 2017/7/1. */ Ext.define('Admin.view.userpanoram.UserPanoram', { extend: 'Ext.Panel', xtype: 'userpanoram', title: '我的工作室', requires: [ 'Admin.view.userpanoram.UserPanoramController', 'Ext.button.Button' ], controller: "userpanoram", layout: { type: 'vbox', align: 'stretch' }, items: [{ xtype: 'form', reference: 'form', defaultButton: 'btn_search', layout: 'column', defaults: { labelAlign: 'right' }, style: { margin: '12px 0px 0px -28px' }, items: [{ xtype: 'textfield', reference: 'viewUuid', fieldLabel: 'viewUuid', name: 'viewUuid' },{ xtype: 'datefield', name: 'startTime', reference:'startTime', fieldLabel: '起始时间', labelWidth: 60, format: 'Y-m-d', editable: false }, { xtype: 'datefield', name: 'endTime', reference:'endTime', fieldLabel: '结束时间', labelWidth: 60, format: 'Y-m-d', editable: false }] }, { xtype: 'grid', sortableColumns: false, reference: 'grid', flex: 1, store: 'userpanoram.UserPanoram', columns: [{ xtype: 'rownumberer' },{ text: '主键', dataIndex: 'id', width: 50 },{ text: '用户id', dataIndex: 'userId', width: 50 },{ text: '图片id', dataIndex: 'panoramaId', width: 50 },{ text: 'newViewUuid', dataIndex: 'newViewUuid', width: 50 },{ text: 'ViewUuid', dataIndex: 'ViewUuid', width: 50 },{ text: '缩略图路径', dataIndex: 'thumbPath', width: 100, renderer: function (v) { return '' } }, { text: '名称', dataIndex: 'name', width: 100 }, { text: '风格', dataIndex: 'style', width: 100 }, { text: '户型', dataIndex: 'houseType', width: 100 }, { text: '空间', dataIndex: 'space', width: 100 },{ text: '创建时间', dataIndex: 'createTime', width:100 }], selModel: { selType: 'checkboxmodel' }, dockedItems: [{ xtype: 'toolbar', items: [ '->', { text: '查询', iconCls: 'fa fa-search', reference: 'btn_search', handler: 'search' } , { text: '清空条件', iconCls: 'fa fa-search', listeners: { click: 'reset' } }] }, { xtype: 'pagingtoolbar', store: 'userpanoram.UserPanoram', dock: 'bottom', displayInfo: true }], listeners: { beforerender: 'gridBeforeRender', render: 'search' } }] });
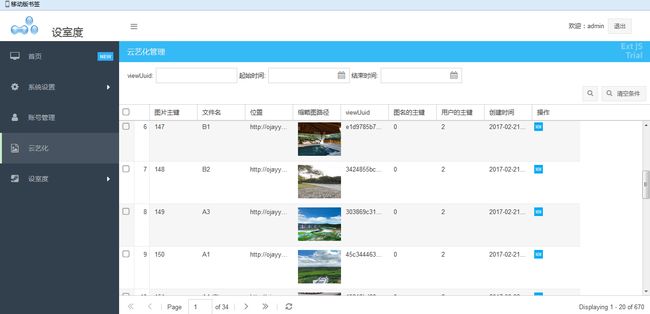
2.效果如图
posted @
2017-07-24 15:34 Rest探路者 阅读(
...) 评论(
...) 编辑 收藏