ExtJs4.2应用:使用ExtJs扩展组件searchfield实现数据搜索功能
ExtJs4.2应用:使用ExtJs扩展组件searchfield
实现数据搜索功能
1.引入searchfield组件
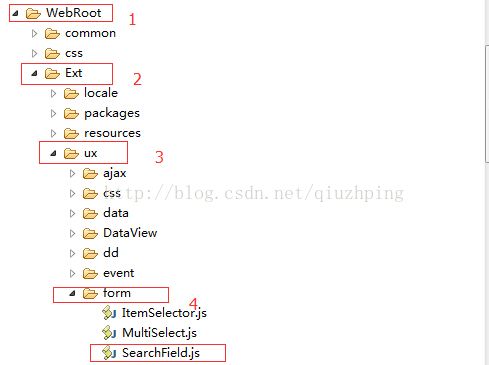
在Ext目录下放入ux目录将searchfield组件放入ux目录下的form文件下,如图所示:2.在对应Js文件中引入searchfield组件
dockedItems: [{
dock: 'top', /**在顶部显示*/
xtype: 'toolbar', /**以工具栏形式展示*/
items: {
width: "25%",
fieldLabel: 'Login Name:',
labelWidth:100,
xtype: 'searchfield',/**searchfield 是ExtJs的扩展组件
引用路径为Ext.Loader.setPath('Ext.ux', rootPath+'/ux/')
其中rootPath就是Ext类跟路径:比如http://localhost:8080/demo/Ext */
store: store /**对应的数据集*/
}
},{
xtype: 'pagingtoolbar',
store: store,
dock: 'bottom',
displayInfo: true
}]3.完整的JS代码
Ext.Loader.setConfig({enabled: true});
Ext.Loader.setPath('Ext.ux', rootPath+'/ux/');
Ext.require([
'Ext.ux.form.SearchField'
]);
var itemsPerPage = 15;
var params;
var store = Ext.create('Ext.data.Store',{
fields:["id","firstName","lastName","loginName","telephone","brithday","sexId","depId"],
proxy:{
type:'ajax',
url:'/demo/JobData.action',
reader:{
type:'json',
root:'rootData',
totalProperty: 'totalCount'
}
},
pageSize: itemsPerPage,
autoLoad:true
});
Ext.onReady(function(){
Ext.Loader.setConfig({
enabled:true
});
Ext.create('Ext.grid.Panel',{
title:'Job Enquiry',
width:'100%',
layout:"auto",
style:"margin-left:auto;margin-right:auto;",
renderTo:Ext.getBody(),
columns:[{
header:'Id',
flex: 1,align:"center",
dataIndex:'id',
sortable:true
},{
header : "First Name",
flex: 1, align:"center",
dataIndex : 'firstName',
sortable : true
}, {
header : "Last Name",
flex: 1, align:"center",
dataIndex : 'lastName',
sortable : true
}, {
header : "Login Name",
flex: 1,
align:"center",
dataIndex : 'loginName',
sortable : true
}, {
header : "Telephone",
flex: 1,align:"center",
hideable: false,
dataIndex : 'telephone',
sortable : true
}, {
header : "brithday",
flex: 1, align:"center",
dataIndex : 'brithday',
sortable : true
}, {
header : "Sex Id",
flex: 1, align:"center",
dataIndex : 'sexId',
sortable : true
}, {
header : "Dep Id",
flex: 1, align:"center",
dataIndex : 'depId',
sortable : true
}],
store:store,
//style:"margin-left:auto;margin-right:auto;align:center",
pageSize: itemsPerPage,
dockedItems: [{
dock: 'top', /**在顶部显示*/
xtype: 'toolbar', /**以工具栏形式展示*/
items: {
width: "25%",
fieldLabel: 'Login Name:',
labelWidth:100,
xtype: 'searchfield',/**searchfield 是ExtJs的扩展组件
引用路径为Ext.Loader.setPath('Ext.ux', rootPath+'/ux/')
其中rootPath就是Ext类跟路径:比如http://localhost:8080/demo/Ext */
store: store /**对应的数据集*/
}
},{
xtype: 'pagingtoolbar',
store: store,
dock: 'bottom',
displayInfo: true
}]
});
store.load({params:{start:0,limit:itemsPerPage}});
var startTime;
var endTime;
function checkDate(){
startTime = Ext.getCmp("startTime");
endTime = Ext.getCmp("endTime");
if(startTime != null && endTime != null && startTime.getValue() > endTime.getValue()){
alert("Start time must be smaller than the end time!");
return false;
}
return true;
}
function query(){
//check date
if(!checkDate()){
return ;
}
params = {
'conEnquiryTicketVo.startTime':startTime.getValue(),
'conEnquiryTicketVo.endTime':endTime.getValue(),
start:0,
limit:itemsPerPage
};
// store.on('beforeload',function(){
// var startTime = Ext.getCmp("startTime");
// var endTime = Ext.getCmp("endTime");
// //alert("click!!"+startTime.getValue());
// params = {
// 'conEnquiryTicketVo.startTime':startTime.getValue(),
// 'conEnquiryTicketVo.endTime':endTime.getValue(),
// start:0,
// limit:itemsPerPage
// };
// });
store.load({params:params});
}
});4.效果图
对应的Java代码在上一篇:
ExtJs4.2应用:ExtJs4.2+Mysql+Struts2+Hibernate3实现分页查询 基础上将GetJobDataAction.java内容修改为:
package com.qiuzhping.report.action;
import java.math.BigDecimal;
import java.util.List;
import org.apache.log4j.Logger;
import com.opensymphony.xwork2.ActionSupport;
import com.qiuzhping.report.dao.impl.DepartmentDaoImpl;
import com.qiuzhping.report.domian.Job;
/**
*
*
*
* @author Qiuzhenping
* @version [Version NO, 2014-12-5]
* @see [Related classes/methods]
* @since [product/module version]
*/
public class GetJobDataAction extends ActionSupport{
/**
*serialVersionUID
*/
private static final long serialVersionUID = 3288957476157165689L;
private Logger log = Logger.getLogger(this.getClass());
private BigDecimal totalCount;
private List rootData;
private int start;
private int limit;
private String query;/**query字段对应的是扩展组件searchfield的名字,详细的可以查看searchfield的源码*/
public String getQuery() {
return query;
}
public void setQuery(String query) {
this.query = query;
}
public BigDecimal getTotalCount() {
return totalCount;
}
public void setTotalCount(BigDecimal totalCount) {
this.totalCount = totalCount;
}
public List getRootData() {
return rootData;
}
public void setRootData(List rootData) {
this.rootData = rootData;
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getLimit() {
return limit;
}
public void setLimit(int limit) {
this.limit = limit;
}
@Override
public String execute(){
try {
DepartmentDaoImpl ddi = new DepartmentDaoImpl();
log.info("start = "+start);
log.info("limit = "+limit);
int end = start+limit;
log.info("end = "+end);
totalCount = ddi.getTotalCount(Job.class,query);
rootData = ddi.getData(start, limit,Job.class,query);
} catch (Exception e) {
log.error(e);
}
return SUCCESS;
}
}
DepartmentDaoImpl.java内容修改为:
package com.qiuzhping.report.dao.impl;
import java.lang.reflect.Field;
import java.math.BigDecimal;
import java.sql.SQLException;
import java.sql.Timestamp;
import java.util.List;
import org.hibernate.HibernateException;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transaction;
import com.qiuzhping.report.domian.Job;
import com.qiuzhping.report.util.HibernateSessionFactory;
/**
*
*
*
* @author Qiuzhenping
* @version [Version NO, 2014-12-5]
* @see [Related classes/methods]
* @since [product/module version]
*/
public class DepartmentDaoImpl{
private HibernateSessionFactory hsf = HibernateSessionFactory.getInstance();
public BigDecimal getTotalCount(Class clazz,String name){
Session session = hsf.getSessionFactory().openSession();
StringBuffer sql = new StringBuffer("SELECT * FROM job ");
if(name != null){
sql.append(" WHERE loginName like '%"+name+"%' ");
}
SQLQuery query =session.createSQLQuery(sql.toString());
query.addEntity(clazz);
return new BigDecimal(query.list().size());
}
public List getData(int start,int end,Class clazz,String name){
Session session = hsf.getSessionFactory().openSession();
StringBuffer sql = new StringBuffer("SELECT * FROM job");
if(name != null){
sql.append(" WHERE loginName like '%"+name+"%' ");
}
sql.append(" LIMIT "+start+","+end);
SQLQuery query =session.createSQLQuery(sql.toString());
query.addEntity(clazz);
return query.list();
}
public void save() throws HibernateException, SQLException{
Session session = hsf.getSessionFactory().openSession();
Transaction tx = session.beginTransaction();
for (int i = 0; i < 1000; i++) {
Job job = new Job();
job.setId(i + 10);
job.setBrithday(new Timestamp(System.currentTimeMillis()));
job.setSexId(0);
job.setLoginName("qiuzhping"+i);
job.setLastName("qiuzhping"+i);
job.setFirstName("qiu"+i);
job.setDepId(1);
session.saveOrUpdate(job);
if (i % 20 == 0) { // 单次批量操作的数目为20
session.flush(); // 清理缓存,执行批量插入20条记录的SQL insert语句
session.clear(); // 清空缓存中的Customer对象
}
}
tx.commit();
session.close();
}
/**
*
*
* @author Qiuzhenping
* @param args [Parameters description]
* @return void [Return type description]
* @throws SQLException
* @throws HibernateException
* @exception throws [Exception] [Exception description]
* @see [Related classes#Related methods#Related properties]
*/
public static void main(String[] args) throws HibernateException, SQLException {
//DepartmentDaoImpl ddi = new DepartmentDaoImpl();
//ddi.save();
//System.out.println(ddi.getData(0, 25,Job.class).size());
Field[] fields = Job.class.getDeclaredFields();
for(Field f :fields){
System.out.print("\""+f.getName()+"\",");
}
}
} 转摘请注明:http://blog.csdn.net/qiuzhping/article/details/41811655