ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
上篇 ExtJs2.0学习系列(5)--Ext.FormPanel之第二式中我们讨论了下fieldset和表单验证的知识,今天我们接着深入解析表单元素中ComboBox组件的使用。会涉及
到.net简单服务器数据交互,但暂不做深入讨论,以后会详细分析服务器交互相关,不过可能要等较长一段时间,呵呵!
5.服务器数据作为ComboBox的数据源实例
首先从服务器获取json数据:

我们就通过<%=ServerData%>这样的方式获取到了服务器最简单的属性数据。问题来了,js和html怎么调用c#后台
的变量和方法?(变量的调用上面刚刚介绍)
6.js和html怎么调用c#后台的变量和方法
关于这个话题,我不多说,网上很多讲解,在此仅简单说明
1.js调用c#后台变量,参考上面,注意,如果想获取string类型,请在js里用引号 var str="<%=ServerData%>"(返回 " ['湖北','江西','安徽'] ")
2.js调用c#后台方法:
< input id ="Text2" type ="text" value ="<%=ServerData()%>" /> 3.js调用c#后台带参数的方法
< script > alert( ' <%=ServerData("谦虚的天下") %> ' ); script >
好了,现在我们有了js获取后台数据的方法手段,不怕不怕啦,不过,这只是一小步。
7.ComboBox的数据源store格式详解
在前面的例子里面,我们一直给ComboBox的数据源store赋值一维数组,其实store支持多维和Store.data.Store类型。

这里我们介绍了两个新的参数displayField和mode,请记住,后面不再专门说明。
8.ComboBox的value获取
添加listeners事件:

9.把Extjs的ComboBox样式应用到select的下拉框中去
核心参数介绍

 从中不是也可以看出extjs的不同之处的,不过不明显!
从中不是也可以看出extjs的不同之处的,不过不明显!
10.ComboBox的其他重要参数
最后一点,如何实现在aspx页面更灵活的分离cs数据和js数据的交互?因为我们都喜欢把js放在一个单独的文件,然后在aspx页面引用
这样就有一个问题,我在js里直接获取cs数据就有点不方便。我认为可以这样,在aspx页面里获取数据,并作为js,你就js变量,你就可
以在js里引用了,或者直接通过url地址获取。
之所以这么啰嗦的讲combobox,是因为这个东西有时候真的让人又爱又恨!
下篇中我们继续讲解form中其他的表单元素!
到.net简单服务器数据交互,但暂不做深入讨论,以后会详细分析服务器交互相关,不过可能要等较长一段时间,呵呵!
5.服务器数据作为ComboBox的数据源实例
首先从服务器获取json数据:
//
cs后台代码,简单起见,示例而已,要主要字符串格式(新手注意,下面的代码放在类里面,不是放在方法里)
public string ServerData = " ['湖北','江西','安徽'] " ;
public string ServerData = " ['湖北','江西','安徽'] " ;
//
aspx前台js介绍代码
Ext.onReady( function (){
var combo = new Ext.form.ComboBox({
store: <%= ServerData %> , // 获取ServerData的string值,不要用""引起来,否则就不是object数据,而是字符串,这是一个很巧妙的关键点:把服务器的字符串转化为js的object数据,是不是超级方便。
emptyText: ' 请选择一个省份.... ' ,
applyTo: ' combo '
});
});
Ext.onReady( function (){
var combo = new Ext.form.ComboBox({
store: <%= ServerData %> , // 获取ServerData的string值,不要用""引起来,否则就不是object数据,而是字符串,这是一个很巧妙的关键点:把服务器的字符串转化为js的object数据,是不是超级方便。
emptyText: ' 请选择一个省份.... ' ,
applyTo: ' combo '
});
});
//aspx前台html代码
< input type ="text" id ="combo" size ="20" />
< input type ="text" id ="combo" size ="20" />

我们就通过<%=ServerData%>这样的方式获取到了服务器最简单的属性数据。问题来了,js和html怎么调用c#后台
的变量和方法?(变量的调用上面刚刚介绍)
6.js和html怎么调用c#后台的变量和方法
关于这个话题,我不多说,网上很多讲解,在此仅简单说明
1.js调用c#后台变量,参考上面,注意,如果想获取string类型,请在js里用引号 var str="<%=ServerData%>"(返回 " ['湖北','江西','安徽'] ")
2.js调用c#后台方法:
< input id ="Text2" type ="text" value ="<%=ServerData()%>" />
< script > alert( ' <%=ServerData("谦虚的天下") %> ' ); script >
7.ComboBox的数据源store格式详解
在前面的例子里面,我们一直给ComboBox的数据源store赋值一维数组,其实store支持多维和Store.data.Store类型。
//
下面就几种数据以代码举例说明
1 .一维数组:[ " 江西 " , " 湖北 " ],值同时赋给ComboBox的value和text
2 .二维和多维数组:[[ " one " , " bbar " , " 111 " ],[ " two " , " tbar " , " 222 " ]],第一维和第二维分别赋值给value和text,其他维忽略
3 .store类型:包括GroupingStore, JsonStore, SimpleStore.
// 我们分三步走:
// 第一步:提供数据:
var data=[['湖北','hubei'],['江西','jiangxi'],['安徽','anhui']];
// 第二步:导入到store中:
var store = new Ext.data.SimpleStore({
fields: [ ' chinese ' , ' english ' ],
data : data
});
// 第三步 :把store托付给comboBox的store
var combo = new Ext.form.ComboBox({
store: store,
displayField: ' english ' , // store字段中你要显示的字段,多字段必选参数,默认当mode为remote时displayField为undefine,当select列表时displayField为"text"
mode: ' local ' , // 因为data已经取数据到本地了,所以'local',默认为"remote",枚举完
emptyText: '请选择一个省份... ' ,
applyTo: ' combo '
});
1 .一维数组:[ " 江西 " , " 湖北 " ],值同时赋给ComboBox的value和text
2 .二维和多维数组:[[ " one " , " bbar " , " 111 " ],[ " two " , " tbar " , " 222 " ]],第一维和第二维分别赋值给value和text,其他维忽略
3 .store类型:包括GroupingStore, JsonStore, SimpleStore.
// 我们分三步走:
// 第一步:提供数据:
var data=[['湖北','hubei'],['江西','jiangxi'],['安徽','anhui']];
// 第二步:导入到store中:
var store = new Ext.data.SimpleStore({
fields: [ ' chinese ' , ' english ' ],
data : data
});
// 第三步 :把store托付给comboBox的store
var combo = new Ext.form.ComboBox({
store: store,
displayField: ' english ' , // store字段中你要显示的字段,多字段必选参数,默认当mode为remote时displayField为undefine,当select列表时displayField为"text"
mode: ' local ' , // 因为data已经取数据到本地了,所以'local',默认为"remote",枚举完
emptyText: '请选择一个省份... ' ,
applyTo: ' combo '
});

这里我们介绍了两个新的参数displayField和mode,请记住,后面不再专门说明。
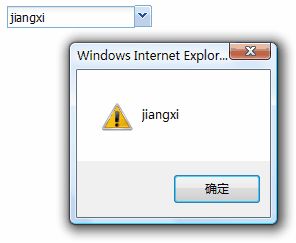
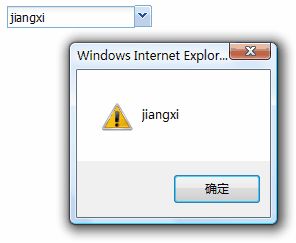
8.ComboBox的value获取
添加listeners事件:
//
ComboBox的事件很多(api),我们无法一一讲解,但是我们可以举一反三,select事件就是其中典型的一个
listeners:{
" select " : function (){
alert(Ext.get( " combo " ).dom.value); // 获取id为combo的值
}
}
// 这里我们提供了一种不是很好的方法,在此不做过多停留
listeners:{
" select " : function (){
alert(Ext.get( " combo " ).dom.value); // 获取id为combo的值
}
}
// 这里我们提供了一种不是很好的方法,在此不做过多停留

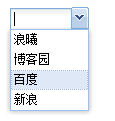
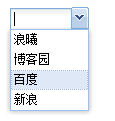
9.把Extjs的ComboBox样式应用到select的下拉框中去
核心参数介绍
transform:id
//
用于转换样式的,TimeField作为ComboBox的子类也有此属性
核心代码:
//
js代码
var ExtSelect = new Ext.form.ComboBox({
transform: " select " , // html中的id
width: 80 // 宽度
});
// html代码
< select id = " select " >
< option value = " 1 " > 浪曦 < / option>
< option value = " 2 " > 博客园 < / option>
< option value = " 3 " > 百度 < / option>
< option value = " 4 " > 新浪 < / option>
< / select>
// 是不是超级简单?
var ExtSelect = new Ext.form.ComboBox({
transform: " select " , // html中的id
width: 80 // 宽度
});
// html代码
< select id = " select " >
< option value = " 1 " > 浪曦 < / option>
< option value = " 2 " > 博客园 < / option>
< option value = " 3 " > 百度 < / option>
< option value = " 4 " > 新浪 < / option>
< / select>
// 是不是超级简单?

 从中不是也可以看出extjs的不同之处的,不过不明显!
从中不是也可以看出extjs的不同之处的,不过不明显!
10.ComboBox的其他重要参数
1
.valueField:
"
valuefield
"
//
value值字段
2 .displayField: " field " // 显示文本字段
3 .editable: false // false则不可编辑,默认为true
4 .triggerAction: " all " // 请设置为"all",否则默认为"query"的情况下,你选择某个值后,再此下拉时,只出现匹配选项,如果设为"all"的话,每次下拉均显示全部选项
5 .hiddenName:string // 真正提交时此combo的name,请一定要注意
6 .typeAhead: true , // 延时查询,与下面的参数配合
7 .typeAheadDelay: 3000 , // 默认250
// 其他参数,请参考api,或自行尝试
关于combobox的其他花俏功能在此不多做介绍。
2 .displayField: " field " // 显示文本字段
3 .editable: false // false则不可编辑,默认为true
4 .triggerAction: " all " // 请设置为"all",否则默认为"query"的情况下,你选择某个值后,再此下拉时,只出现匹配选项,如果设为"all"的话,每次下拉均显示全部选项
5 .hiddenName:string // 真正提交时此combo的name,请一定要注意
6 .typeAhead: true , // 延时查询,与下面的参数配合
7 .typeAheadDelay: 3000 , // 默认250
// 其他参数,请参考api,或自行尝试
最后一点,如何实现在aspx页面更灵活的分离cs数据和js数据的交互?因为我们都喜欢把js放在一个单独的文件,然后在aspx页面引用
这样就有一个问题,我在js里直接获取cs数据就有点不方便。我认为可以这样,在aspx页面里获取数据,并作为js,你就js变量,你就可
以在js里引用了,或者直接通过url地址获取。
之所以这么啰嗦的讲combobox,是因为这个东西有时候真的让人又爱又恨!
下篇中我们继续讲解form中其他的表单元素!