- 【Python】一文详细介绍 py格式 文件
高斯小哥
Python基础【高质量合集】python新手入门学习
【Python】一文详细介绍py格式文件个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文章目录一、py格式文件简介二、如何创建和编辑py格式文件三、如何运行py
- 数据分析:低代码平台助力大数据时代的飞跃发展
快乐非自愿
数据分析低代码大数据
随着信息技术的突飞猛进,我们身处于一个数据量空前增长的时代——大数据时代。在这个时代背景下,数据分析已经成为企业决策、政策制定、科学研究等众多领域不可或缺的重要工具。然而,面对海量的数据和日益复杂多变的分析需求,传统的数据分析方法往往捉襟见肘,难以应对。幸运的是,低代码平台的兴起为大数据分析注入了新的活力,成为推动大数据时代发展的重要力量。低代码平台,顾名思义,是一种通过少量甚至无需编写代码,就能
- 数据挖掘|数据预处理|基于Python的数据标准化方法
皖山文武
数据挖掘数据建模与分析python数据挖掘开发语言
基于Python的数据标准化方法1.z-score方法2.极差标准化方法3.最大绝对值标准化方法在数据分析之前,通常需要先将数据标准化(Standardization),利用标准化后的数据进行数据分析,以避免属性之间不同度量和取值范围差异造成数据对分析结果的影响。1.z-score方法Z-score方法是基于原始数据的均值和标准差来进行数据标准化的,处理后的数据均值为0,方差为1,符合标准正态分布
- Ai插件脚本合集安装包,免费教程视频网盘分享
全网优惠分享君
随着人工智能技术的不断发展,越来越多的插件脚本涌现出来,为我们的生活和工作带来了便利。然而,如何快速、方便地获取和使用这些插件脚本呢?今天,我将为大家分享一个非常实用的资源——AI插件脚本合集安装包,以及免费教程视频网盘分享。首先,让我们来了解一下这个AI插件脚本合集安装包。它是一个集合了众多AI插件脚本的资源包,涵盖了各种领域,如数据分析、自动化办公、智能客服等等。通过这个安装包,用户可以轻松地
- 数据管理知识体系指南(第二版)-第五章——数据建模和设计-学习笔记
键盘上的五花肉
数据治理数据库数据仓库数据治理
目录5.1引言5.1.1业务驱动因素5.1.2目标和原则5.1.3基本概念5.2活动5.2.1规划数据建模5.2.2建立数据模型5.2.3审核数据模型5.2.4维护数据模型5.3工具5.3.1数据建模工具5.3.2数据血缘工具5.3.3数据分析工具5.3.4元数据资料库5.3.5数据模型模式5.3.6行业数据模型5.4方法5.4.1命名约定的最佳实践5.4.2数据库设计中的最佳实践5.5数据建模和
- 使用Python读取Excel文件并计算平均分
嘻嘻爱编码
Python从入门到放弃pythonexcel开发语言
在这篇博客中,我们将探讨如何使用Python的pandas库来读取Excel文件,并计算其中数据的平均分。pandas是一个强大的数据分析工具,它允许我们以简单直观的方式处理表格数据。安装必要的库在开始之前,确保你的环境中安装了pandas和openpyxl库。可以使用以下命令进行安装:pipinstallpandasopenpyxl读取Excel文件首先,我们需要读取Excel文件。假设我们有一
- python项目练习——7.网站访问日志分析器
F——
python项目练习python信息可视化数据分析数据挖掘开发语言学习
项目功能分析:这个项目可以读取网站的访问日志文件,统计访问量、独立访客数、访问来源等信息,并以图表或表格的形式展示出来。这个项目涉及到文件操作、数据处理、数据可视化等方面的技术。示例代码:importrefromcollectionsimportCounterimportmatplotlib.pyplotaspltdefparse_log_file(log_file):#读取日志文件内容witho
- 【Python】成功解决ModuleNotFoundError: No module named ‘torchinfo‘
高斯小哥
BUG解决方案合集pythonpytorch新手入门学习debug
【Python】成功解决ModuleNotFoundError:Nomodulenamed‘torchinfo’个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文
- RNA-seq数据分析_未完成
子诚之
组学数据分析数据分析
目录基础分析1.质控(reads)2.比对3.质控(alignment)4.定量5.样本合并差异表达1.质控(cohort)2.差异分析3.可视化(差异)富集分析肿瘤免疫1.免疫组库2.免疫浸润3.免疫响应4.新抗原预测微生物组参考本文主要覆盖了肿瘤样本bulkRNA-seq数据常见的分析步骤,并从实践角度出发,较为具体地介绍了每一步骤依赖的工具和数据集。另外,尽管本文适用于肿瘤样本,但其中的一些
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- 3.Python数据分析—数据分析入门知识图谱&索引(知识体系中篇)
以山河作礼。
Python数据分析项目数据分析知识图谱数据挖掘python开发语言
3.Python数据分析—数据分析入门知识图谱&索引-知识体系中篇一·个人简介二·数据获取和处理2.1数据来源:2.2数据清洗:2.2.1缺失值处理:2.2.2异常值处理:2.3数据转换:2.3.1数据类型转换:2.3.2数据编码:2.4数据合并与重塑:2.4.1数据合并:2.4.2数据拼接:2.4.3数据重塑:三·数据探索与分析3.1描述性统计分析3.2数据可视化原则和技巧3.3探索性数据分析(
- 【Hadoop】使用Scala与Spark连接ClickHouse进行数据处理
音乐学家方大刚
ScalaHadoophadoopscalaspark
风不懂不懂得叶的梦月不听不听闻窗里琴声意难穷水不见不曾见绿消红霜不知不知晓将别人怎道珍重落叶有风才敢做一个会飞的梦孤窗有月才敢登高在夜里从容桃花有水才怕身是客身是客此景不能久TieYann(铁阳)、薄彩生《不知晓》在大数据分析和处理领域,ApacheSpark是一个广泛使用的高性能、通用的计算框架,而ClickHouse作为一个高性能的列式数据库,特别适合在线分析处理(OLAP)。结合Scala语
- 让数据说话:人工智能与六西格玛的完美结合
张驰课堂
人工智能六西格玛
当人工智能与六西格玛结合,企业可以充分利用人工智能技术的数据处理、预测分析和智能决策支持能力,实现数据驱动的决策、质量控制和流程优化,从而提高企业的效率和竞争力。下面张驰咨询给大家具体的介绍:1、数据驱动决策六西格玛侧重于数据分析和决策制定,而人工智能可以提供更强大的数据处理和分析能力。通过人工智能技术,可以自动收集和整理大量的数据,并进行有效的数据挖掘和模式识别。这些数据分析结果可以为六西格玛项
- ELK离线安装和配置流程
GB9125
运维开发elasticsearchelklinux运维开发
ELK离线安装和配置流程一、介绍ELK是一个开源的数据分析和可视化工具,由三个开源项目组成:Elasticsearch、Logstash和Kibana。Elasticsearch是一个基于Lucene库的分布式搜索和分析引擎;Logstash是一个用于收集、处理和转换数据的数据管道,它可以从各种来源读取数据,包括日志文件、系统事件、网络流量等;Kibana则是一个数据可视化平台,可以对从Elast
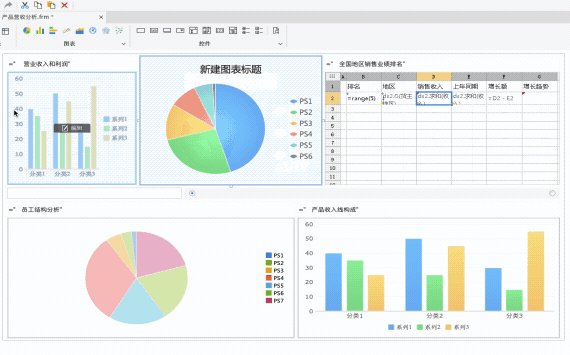
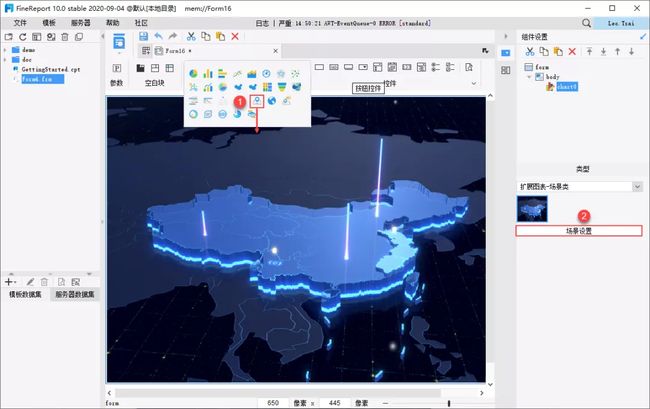
- 低代码开发与数据可视化
工业甲酰苯胺
信息可视化低代码
随着数字化转型的深入发展,软件开发在各行各业中的重要性日益凸显。近年来,低代码开发与数据可视化技术的兴起,为软件开发带来了革命性的变革。本文将深入探讨低代码开发与数据可视化的概念、优势以及应用场景,旨在帮助读者更好地理解这两项技术,并为其在实际工作中的应用提供参考。低代码开发简化软件开发流程低代码开发平台(Low-CodeDevelopmentPlatform,LCDP)是一种软件开发框架,允许开
- 深度分析 | 2024年四川大学信息资源管理考研初试成绩数据分析
是希望
川大667信息管理导论川大972信息检索信息资源管理复试数据分析667972四川大学考研复试考研成绩
摘要本文深入分析了2024年四川大学信息资源管理考研复试成绩,提供了关于考生成绩分布、各科目成绩表现以及科目成绩与总分之间的相关性的详细见解。分析显示,复试考生的平均总分为380.63分,标准差为12分,反映出成绩分布相对集中且波动适中。特别地,专业课972与总分的相关性最高,达到了0.82,明显影响了考生的总分表现。此外,通过比较高分组和低分组的表现,我们发现专业课成绩是区分高低分考生的关键因素
- Vue+SpringBoot打造数据可视化的智慧河南大屏
桑程程
信息可视化vue.jsspringboot前端javascript后端springcloud
目录一、摘要1.1项目介绍1.2项目录屏二、功能模块三、系统展示四、核心代码4.1数据模块A4.2数据模块B4.3数据模块C4.4数据模块D4.5数据模块E五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的数据可视化的智慧河南大屏,包含了GDP、人口、土地面积、企业数、人均收入数据排行、地图展示等模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、
- 计算机毕业设计之ssm图书馆预约占座系统平台
B站计算机毕业设计超人
开发技术后台:springmvc+spring+mybatis(SSM)前台:JQuerylayUI百度echarts数据库:MySQL代码开源地址(码云gitee)https://gitee.com/bysj2021/library_seatB站演示Demo地址https://www.bilibili.com/video/BV1Q741147Ag/运行截图图书馆预约占座系统平台图书馆预约占座系统
- 如何评估一个需求值不值得做?
木灵V
如何评估一个需求值不值得做?以下阐述我评估的过程:1、首先,应了解清楚一个需求最基础的问题用户:这个需求要满足的用户是谁?场景:用户是什么情况下提出来的?问题:要解决的核心问题是什么?动机:用户要解决这个问题的目的和动机是什么?原方案:用户原来解决这个问题的方案是怎样的?2、然后,通过调研或数据分析验证需求/问题是否存在然后,如果有条件,我会开展简单的调研,回到用户产生需求的现场,确认一下要满足的
- R语言microeco:一个用于微生物群落生态学数据挖掘的R包(构建microeco对象。
还是要前进啊
R语言r语言数据挖掘
我以前写过临床微生物组的文章,其中数据分析用过microeco包,在这里,将我学到的资源分享给大家。R语言microeco:一个用于微生物群落生态学数据挖掘的R包。主要功能R6类;分类群丰度图,维恩图,Alpha多样性,Beta多样性,差异丰度分析,环境数据分析,零模型分析,网络分析,功能分析。install.packages("microeco")library(microeco)library
- Pandas教程15:多个DataFrame数据(保存+追加)为Excel表格数据
我的Python教程
我的Python教程#PandaspandasexcelPython教程
---------------pandas数据分析集合---------------Python教程71:学习Pandas中一维数组SeriesPython教程74:Pandas中DataFrame数据创建方法及缺失值与重复值处理Pandas数据化分析,DataFrame行列索引数据的选取,增加,修改和删除操作Pandas教程05:DataFrame数据常用属性和方法汇总Pandas教程06:Da
- 星期三
妞妞_3117
我们上了数学课。老师在大屏幕上给我们做了题。我们还一队一队的回答的问题,我们学了30+5。还有29-9。还有圆角分。我们还上了语文课,我们学了古对今,我还记了好多笔记。还有反义词和近义词,我们还上了围棋课,微信老师给我们发了好多纸条
- 挑战杯 大数据商城人流数据分析与可视化 - python 大数据分析
laafeer
python
0前言优质竞赛项目系列,今天要分享的是基于大数据的基站数据分析与可视化该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!学长这里给一个题目综合评分(每项满分5分)难度系数:3分工作量:3分创新点:3分更多资料,项目分享:https://gitee.com/dancheng-senior/postgraduate课题背景随着当今个人手机终端的普及,出行群体中手机拥有率和使用率已达到相当高的比例,手
- 【PyTorch】成功解决ModuleNotFoundError: No module named ‘torch’
高斯小哥
PyTorch零基础入门教程pytorch人工智能pythoncondadebug深度学习机器学习
【PyTorch】成功解决ModuleNotFoundError:Nomodulenamed‘torch’个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文章目录
- WPF中使用LiveCharts绘制散点图
两仪风
wpf
一、背景这里的代码使用MVVM模式进行编写二、ModelpublicclassDataPoint{publicdoubleX{get;set;}publicdoubleY{get;set;}}三、ViewModelpublicclassScatterChartViewModel{publicSeriesCollectionSeries{get;set;}publicScatterChartView
- springboot echarts
赖胖子的csdn
springbootecharts后端
/*NavicatPremiumDataTransferSourceServer:localhostSourceServerType:MySQLSourceServerVersion:80019(8.0.19)SourceHost:localhost:3306SourceSchema:echartstestTargetServerType:MySQLTargetServerVersion:8001
- 【vue baidu-map】实现百度地图展示基地,鼠标悬浮标注点展示详细信息
米老鼠的摩托车日记
vue2vue.js百度javascript
实现效果如下:自用代码记录视频箭头视频监控名称:{{item.name}}-->-->企业名称:{{current}}testt-->-->{{key}}({{value}})//varecharts=require('echarts')import{getPlantBases}from'@/api/table'import{getUserEquipments,getPageList}from'@
- Python新手入门教程 | 如何用Python进行数据分析(超详细)
田野猫咪
python数据分析windows
有小伙伴在学Python新手教程的时候说学Python比较复杂的地方就是资料太多了,比较复杂。很多网上的资料都是从语法教起的,花了很多时间还是云里雾里,摸不清方向。今天就给大家来捋一捋思路!帮助大家提高学习效率!三大板块:两组Python基础术语如何实现爬虫如何做数据分析1.两大Python基础术语A.变量和赋值Python可以直接定义变量名字并进行赋值的,例如我们写出a=4时,Python解释器
- 让数据在业务间高效流转,镜舟科技与NineData完成产品兼容互认
镜舟科技
数据库云计算
近日,镜舟科技与NineData完成产品兼容测试。在经过联合测试后,镜舟科技旗下产品与NineData云原生智能数据管理平台完全兼容,整体运行高效稳定。镜舟科技致力于帮助中国企业构建卓越的数据分析系统,打造独具竞争力的“数据护城河”,其基于全球领先的开源项目StarRocks研发了两款企业级软件——镜舟分析型数据库和镜舟湖仓加速引擎,在用户画像分析、指标平台建设、固定报表加速、实时数据查询分析等领
- echarts 雷达图样式自定义 2018-12-13
心有余悸天
exportdefaultfunctiondrawradar(basedata,all_data){varRadar={//title:{//text:'基础雷达图'//},//鼠标移入的悬浮框的样式tooltip:{backgroundColor:'#ffff',borderColor:'#eeee',borderRadius:2,borderWidth:1,textStyle:{color:'
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include