Dreamweaver简明手册——常用功能介绍
1.概述
Dreamweaver 是一款集网页制作和管理网站于一身的所见即所得网页编辑器,在开发前端视图页面的时候,用这个工具,能让代码更清晰化,界面更整洁,可以大大的提升Web前端开发效率。
基于数通畅联的AEAI DP开发平台可以直接生成JSP前端页面,通常在AEAI DP中使用JSP编辑器编辑JSP页面,但是JSP编辑器强于在JSP页面上写JAVA代码片段,但调整页面里的表单元素以及CSS样式等不方便,因此,一般采用AEAI D跟Dreamweaver配合进行前端JSP页面扩展开发。本文对Dreamweaver的常见用法进行说明,为相关技术人员提供参考。
2.预计读者
-
数通畅联软件新进技术人员
-
数通畅联合作伙伴的技术人员
-
外部IT从业者
3.介质安装
3.1安装及下载
下载地址如下:http://pan.baidu.com/s/1c0vqeK4#path=%252F%25E5%2589%258D%25E7%25AB%25AF%25E5%25BC%2580%25E5%258F%2591%25E5%25B7%25A5%25E5%2585%25B7%252FDreamweaver
解压到指定文件夹,点击安装
3.2主界面预览
4.使用说明
4.1创建站点
Deramweaver站点是网站中使用的所有文件的资源的集合。Dreamweaver站点通常包含两个部分:可在其中存储和处理文件的计算机上的本地文件夹,以及可在其中将相同文件发布到Web上的服务器上的远程文件夹。我们在开发及调试过程中主要使用本地文件夹站点,下面会详细介绍。
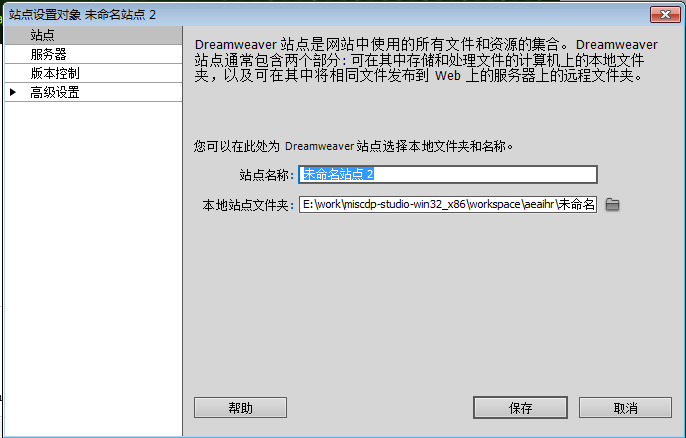
在菜单站点à新建站点后,填入弹出的对话框中需要的信息,如下
站点名称:任意,例如aeaihr。
本地站点文件:一般直接选择开发平台生成的工程的WebRoot目录
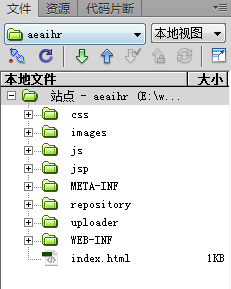
保存后,如下图,这样可以方便我们直接查找和修改文件,双击JSP、CSS、JS文件都可以直接在主界面上打开。
4.2插入功能
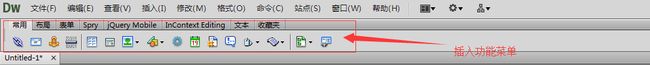
插入功能可以直接在页面上插入一些页面元素
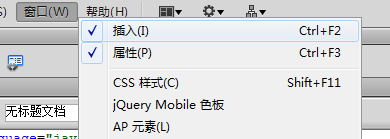
通过点击菜单—》窗口---》插入,如下图。一般同时选中“属性”项。
以下对插入面板里面的各类功能进行介绍:
4.1.1常用
4.1.1.1超链接
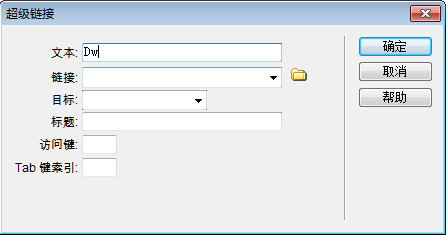
点击超链接功能直接点入设计页面里,出现下图,只要在文本里添加上超链接标签名称(任意起):
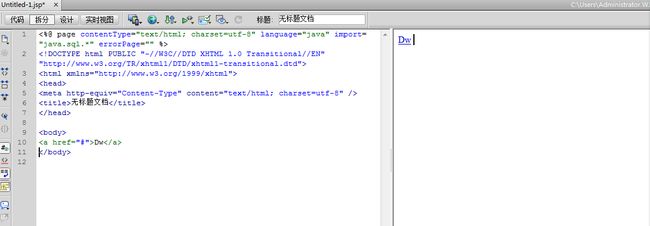
点击确定后,如下图,
代码部门 body元素里有了a标签,然后在设计页面里有了连接。然后在页面下方找到 ![]() 按钮,然后点击按住指向站点管理的某个页面文件。
按钮,然后点击按住指向站点管理的某个页面文件。
释放按键后再来看代码部门的变化
然后到浏览器页面上超链接可跳转到上方的连接路径里。
4.1.1.2电子邮件链接
电子邮件链接也是超链接,这是跳转到电子邮件里,而不是其他的页面。
点击电子邮件链接功能,出现信息框,文本是名称(随意起),电子邮件里填上要发送目标的电子邮箱地址。
点击确定以后,如下图。
保存后,切换到页面测试
点击dw连接后将跳转发送邮件功能,如下图。
4.1.1.3命名锚记
锚点链接,此类链接跳转至文档内的特定位置。
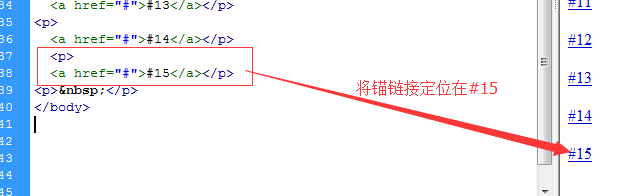
首先要定位找到需要跳转的位置,如图所示:
将光标留在箭头处,然后点击锚链接 ![]() 按钮,弹出命名框体,如下图。
按钮,弹出命名框体,如下图。
我将名称命名为dw,确定后,#15前会出现个锚标记 ![]() 。
。
下一步,我们设计界面拉到上面将光标#1上,然后我们观察工具下方的属性。将连接名字改为#+锚点命。
然后,进入网页测试,首先在网页顶部,然后点击#1直接跳入#15位置。

![]()
4.1.1.4水平线
![]() 在页面上添加一条水平线美观,添加后如下。
在页面上添加一条水平线美观,添加后如下。
页面测试效果图如下。
4.1.1.5表格
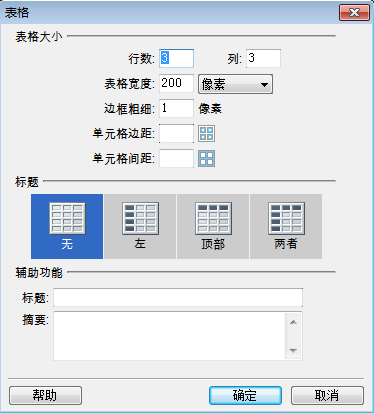
点击表格按钮 ![]() 后,如下图
后,如下图
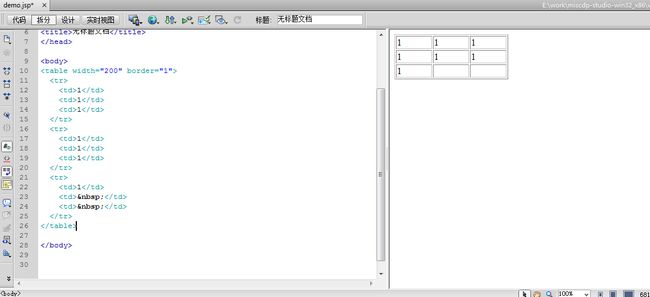
可以跟据自己的需求调整表格的行数,列和大小宽度,点击确定后,如下图
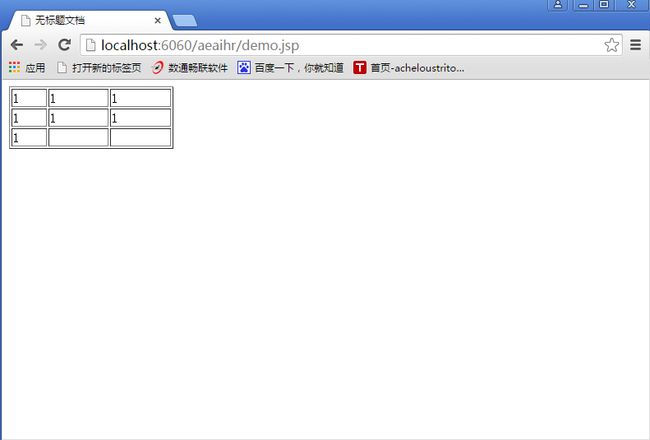
可以表格添加需要的字符,如果不加默认为 占位符,页面测试结果如下图:

4.1.1.6Div标签
可以使用 div 标签创建 CSS 布局块并在文档中对它们进行定位。如果将包含定位样式的现有 CSS 样式表附加到文档,这将很有用。Dreamweaver 使您能够快速插入 div 标签并对它应用现有样式。
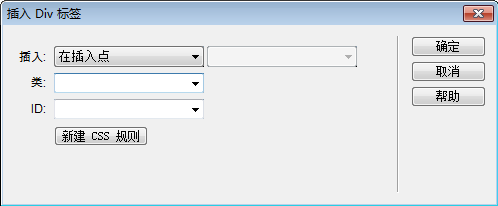
点击Div按钮 ![]() 后,如下图:
后,如下图:
插入:可用于选择 div 标签的位置以及标签名称(如果不是新标签的话)。
类:显示了当前应用于标签的类样式。如果附加了样式表,则该样式表中定义的类将出现在列表中。可以使用此弹出菜单选择要应用于标签的样式。
ID:可让您更改用于标识 div 标签的名称。
4.1.1.7图像
-
图像
点图像图标边的箭头后,选择第一个。
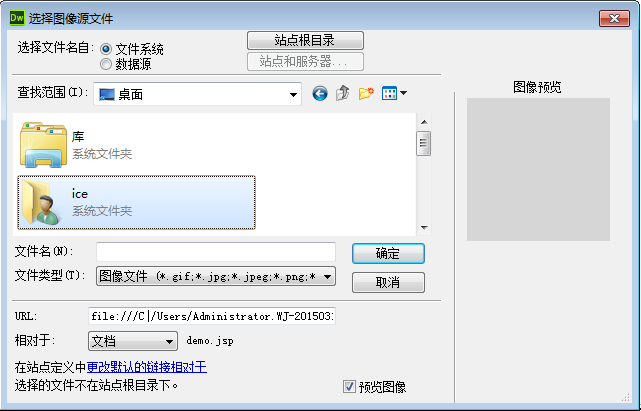
下一步,如图所示找到对应图像文件
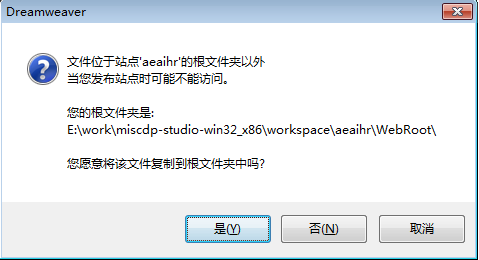
确定后会提示,文件在站点根文件以外需要拷贝到,根文件里,点击“是”。
下一步,点击保存,复制到站点根文件里。
下一步,点击确定即可。
图像添加成功如下图
页面测试效果图,如下:
-
图像占位符
图像占位符,是在界面上显示图片,用来占位。根据下图点击。
下一步,弹出窗口,名称为图像name的值(随意起),然后点击确定。
然后,代码和设计界面如下图。
如果掌握不好宽度与高度,可以直接在设计页面里直接拉拽图像。
效果测试,如下图:
-
鼠标经过图像
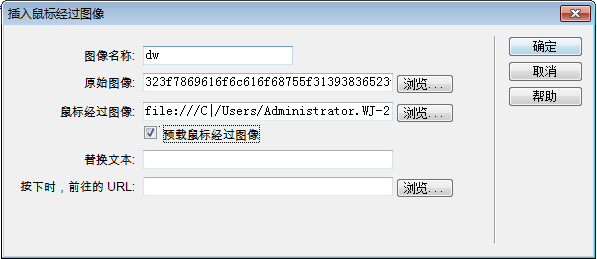
主要现象是,当鼠标悬浮在原始图片上,变为新的图片。根据下图点击。
下一步,图像名称为id元素的值,原始图像为鼠标经过前的图像。设置好后按确定。
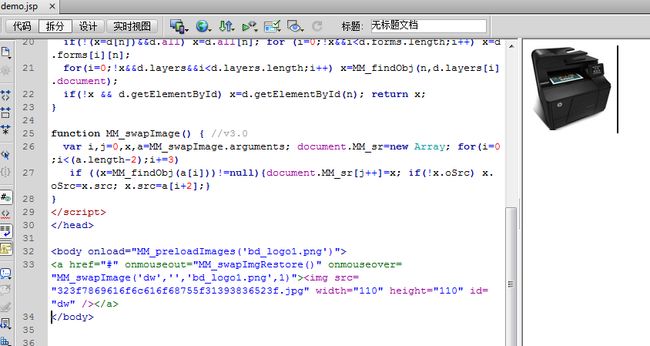
然后,代码和设计界面如下图。
页面测试:鼠标经过前后的图像

-
Fireworks HTML
在 Fireworks 中,可以使用“导出”命令将优化后的图像和 HTML 文件导出并保存到 Dreamweaver 站点文件夹下的某个位置。然后,可以在 Dreamweaver 中插入该文件。Dreamweaver 允许您将 Fireworks 生成的 HTML 代码连同相关图像、切片和 JavaScript 一起插入到文档中。
按照下图点击
下一步
1.在 Dreamweaver 文档中,将插入点放在希望图像出现的位置,然后执行下列操作之一:
选择“插入”>“图像”。
2.在“插入”面板的“常用”类别中,单击“图像”按钮或将其拖动到文档中。
导航到所需的 Fireworks 导出文件,然后单击“确定”(Windows) 或“打开”(Macintosh)。
注: 如果 Fireworks 文件不在当前 Dreamweaver 站点中,则会显示一条消息,询问是否要将该文件复制到根文件夹。单击“是”。
4.1.1.8日期
Dreamweaver 提供了一个方便的日期对象,该对象使您可以以喜欢的格式插入当前日期(包含或不包含时间都可以),并且您可以选择在每次保存文件时都自动更新该日期。
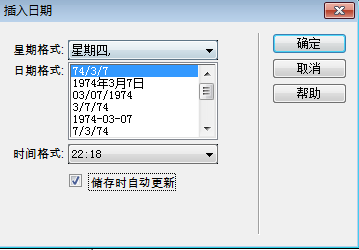
在页面上插入日期,点击按钮 ![]() 后,如下图
后,如下图
按照个人需求选择格式信息后确定,页面会显示出时间,如下图,每次刷新界面,同时也会刷新时间。

4.1.1.9注释
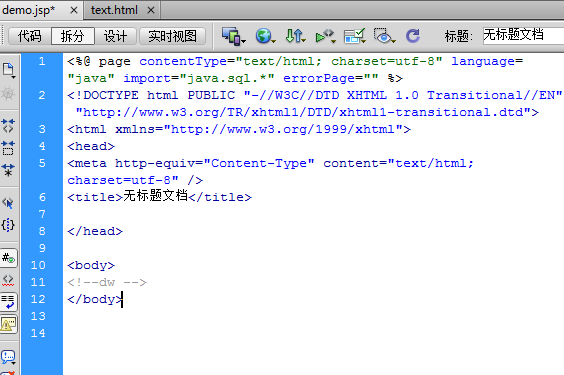
点击注释按钮 ![]() 后,代码页面会出现注释元素,可以在里面备注一些文字,或者代码,此处的代码不会被程序运行。具体如下图。
后,代码页面会出现注释元素,可以在里面备注一些文字,或者代码,此处的代码不会被程序运行。具体如下图。
4.1.1.10脚本
您可以通过下列方式在“代码”视图和“设计”视图中使用客户端 JavaScript 和 VBScript:
在不退出“设计”视图的情况下,为页面写入 JavaScript 或 VBScript 脚本。
在不退出“设计”视图的情况下,在文档中创建指向外部脚本文件的链接。
在不退出“设计”视图的情况下编辑脚本。
如下图:
4.1.1.11模板
可以基于现有文档(如 HTML、Adobe ColdFusion 或 Microsoft Active Server Pages 文档)创建模板,也可以基于新文档创建模板。
4.1.1.12标签选择器
使用“标签选择器”可以将 Dreamweaver 标签库(包括 ColdFusion 标签库和 ASP.NET 标签库)中的任何标签插入您的页面中。
点击标签选择器选项后,如下图,选择指定标签,单击确定即可。

4.1.2布局
这里主要对布局里面的表格进行介绍说明。首先点击表格 ![]() 按钮,弹出选择框,如下图,根据需求扩展行数和列,如果宽度掌握不好,也可以在设计页面里拉拽。
按钮,弹出选择框,如下图,根据需求扩展行数和列,如果宽度掌握不好,也可以在设计页面里拉拽。
点击确定后,代码和设计界面预览,如下图,为拉拽后效果图,也可以表格内填写字符。
界面测试效果图如下:
4.1.3表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
4.1.3.1创建表单

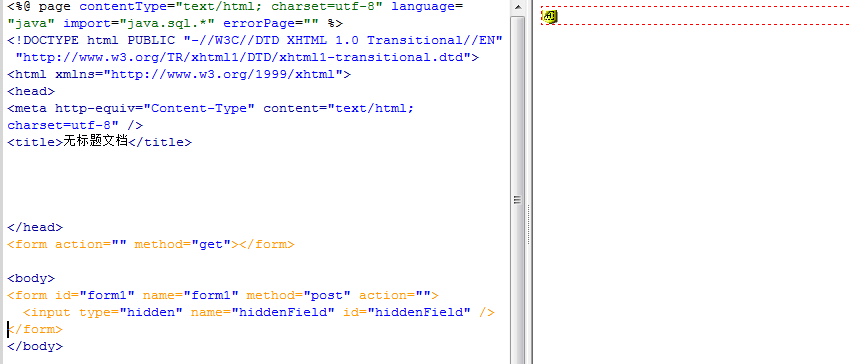
首先点击表单按钮,弹出选择框如下图,方法有两个get和post,两种方法为提交表单方式,决定于调用servlet的都doget或dopost方法。名称是name属性的值。
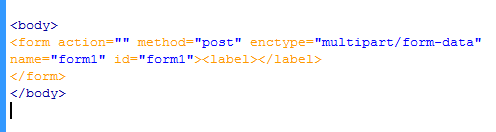
点击确定后如下图,红色虚线框体内为表单域,也就是标签form里。![]()
4.1.3.2文本字段
首先点击文本字段按钮,弹出选择框体如下图。
类型有很多种,可以根据需求更改,可以参考下图,名称为name属性的值,类型为type属性的值,值是value属性的值,大小是size属性的值,最大长度是maxlength属性的值。

下图为测试页面效果图。
4.1.3.3隐藏域
隐藏域在网页中不会有任何显示,只是用来在网页之间传递信息。它是下个比较特殊的表单元素,在某种程度上可以保留网页的某些值。网页的运行是不保留状态的,一个网页浏览完毕,所有的内容都不会保留,通过隐藏域就可以保留一些网页运行过程中的一些值。
比如在一个from时放一个用户名,密码等资料,这些是可见的,如果你放在隐藏域,当它点击的时候不但把用户名和密码的值传出去,还会把隐藏域你设定好了的值传给服务器。
首先可点击 ![]() 按钮,在表单域里生成隐藏域,如下图:
按钮,在表单域里生成隐藏域,如下图:
4.1.3.4文本区域
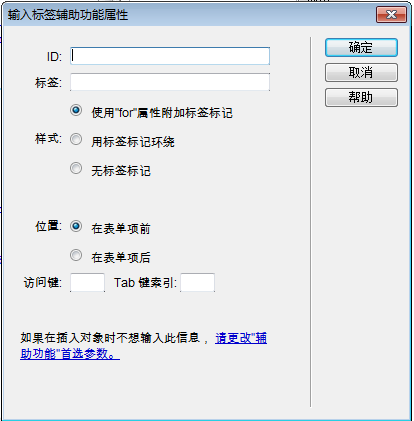
![]() 首先在点击文本区域按钮,弹出选择框,如下图根据需求填写ID和标签属性,点击确定。
首先在点击文本区域按钮,弹出选择框,如下图根据需求填写ID和标签属性,点击确定。
然后会在表单内出现一块可编辑的文本域,如下图
下图为测试页面效果图。
4.1.3.5复选框和单选按钮
![]()
![]()
首先在点击选择框按钮,弹出选择框,如下图根据需求填写ID和标签属性,点击确定。
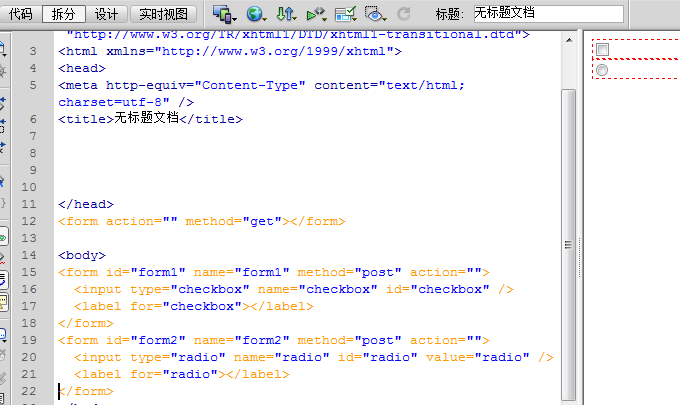
然后会在表单内出现一个可选择的复选框和单选按钮,如下图
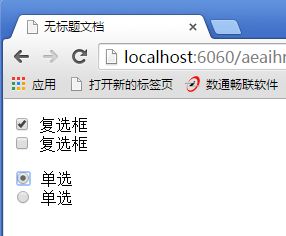
下图为测试页面效果图,可以勾选。
4.1.3.6复选框组和单选按钮组
![]()
![]()
首先在点击选择框按钮,弹出选择框,名称是name属性的值,可点击+号和-号曾复选框和单选按钮的数量,点击确定。

然后会在表单内出现一个可选择的复选框组和单选按钮组,如下图
下图为测试页面效果图,可以勾选。
4.1.3.7选择(列表/菜单)和跳转菜单
![]()
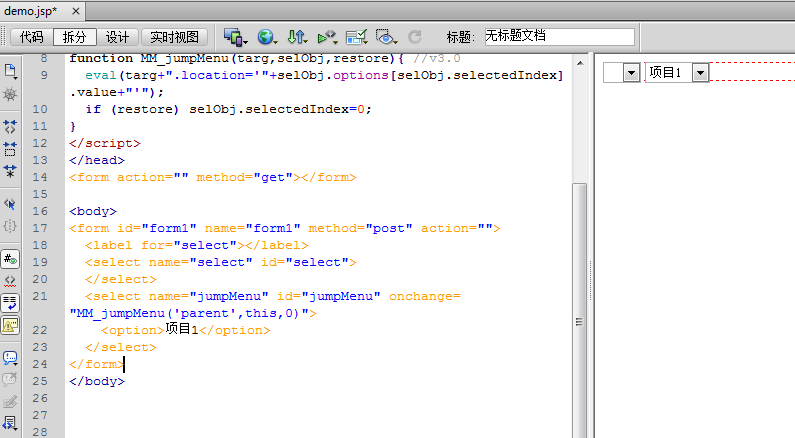
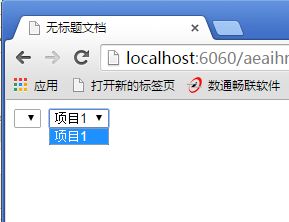
首先在点击选择(列表/菜单)和跳转菜单按钮,弹出选择框,如下图,点击确定。
然后会在表单内出现一个可选择的选择(列表/菜单)和跳转菜单,如下图
下图为测试页面效果图
4.1.3.8图像域
![]()
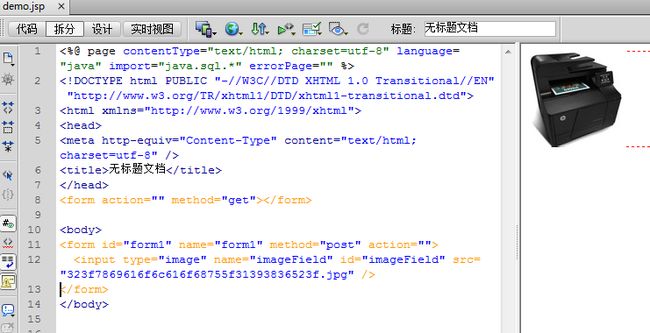
首先点击图像域按钮弹出选择框,如下图,可以根据需求找到对应图片,实现在表单中添加图像。
然后会在表单内出现一个图像域。
下图为测试页面效果图

4.1.3.9文件域
![]() 首先点击文件域,弹出选择框,如下图,根据需求设置ID和标签,点击确定。
首先点击文件域,弹出选择框,如下图,根据需求设置ID和标签,点击确定。
然后会在表单内出现一个图像域。
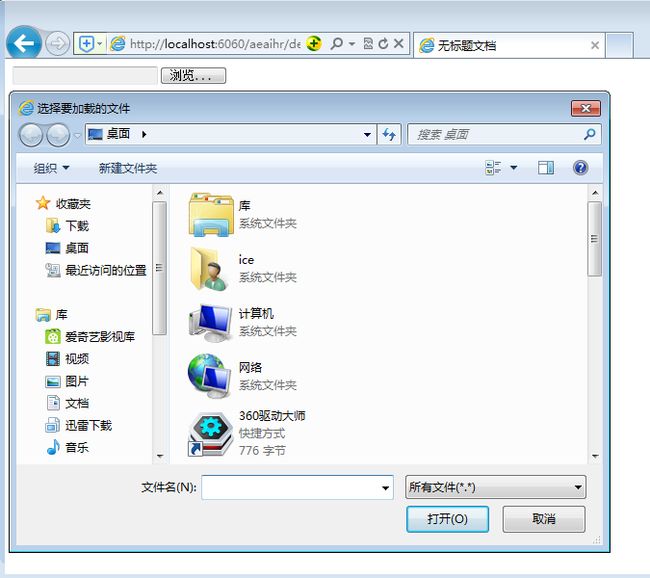
下图为测试页面效果图,点击浏览…弹出查找文件选择框。
4.1.3.10按钮
![]() 首先点击按钮的按钮,弹出选择框,如下图,根据需求设置ID和标签,点击确定。
首先点击按钮的按钮,弹出选择框,如下图,根据需求设置ID和标签,点击确定。
然后表单内会生成一个按钮,按钮默认type类型为submit,value为提交。如下图
下面为测试页面的效果图。按钮可点击,默认类型为submit,所以点击时就是提交,因为没有设置,所以只能刷新页面。
4.1.3.11标签
![]() 首先点击标签按钮,在表单域里增加标签。如下图:
首先点击标签按钮,在表单域里增加标签。如下图:
然后可以在里添加字符。设为标签,在页面中不可修改的固定字符。如下图:

4.1.3.12字段集
字段集fieldset元素一种标签,作用是将它所包围的元素用线框衬托出来。![]() 首先点击字段集按钮,如下图:
首先点击字段集按钮,如下图:
然后在表单域里生成了字段集,如下图
然后扩展下代码,在fieldset标签内legend标签外,添加字符,如下图。
下面为页面测试效果图。
4.1.4Spry
Spry框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
4.1.4.1Spry菜单栏
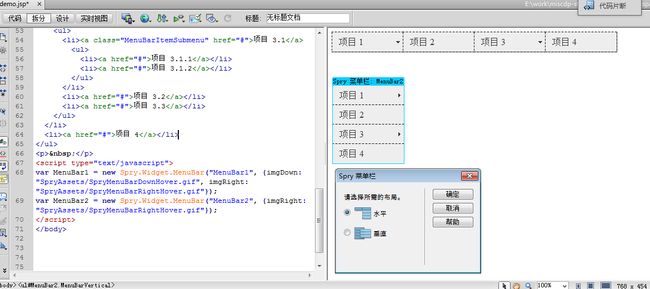
首先点击Spry菜单栏按钮,然后选择水平或者垂直,点击确定。如下图:下图两个功能都实现了。
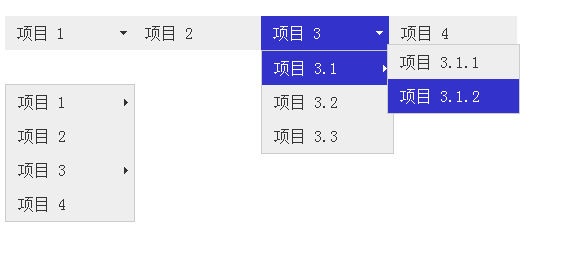
下面是页面测试效果图:

4.1.4.2Spry选项卡面板
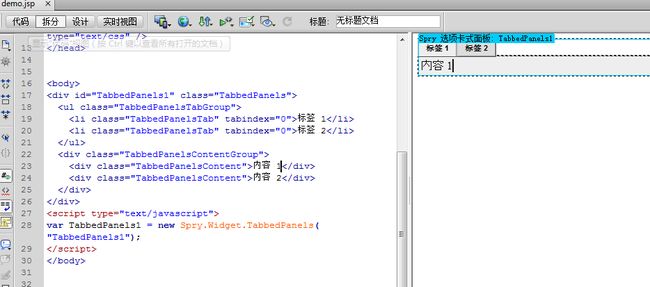
首先点击Spry选项卡按钮,代码和设计页面会直接弹出选项卡。如下图
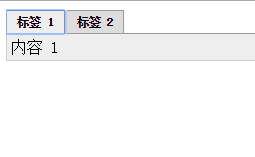
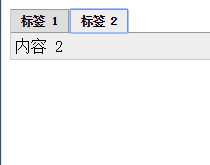
下面是页面测试效果图,点击标签1或标签2可以来回切换。


4.1.4.3Spry折叠式
首先点击Spr折叠式按钮,代码和设计页面会直接弹折叠式。如下图
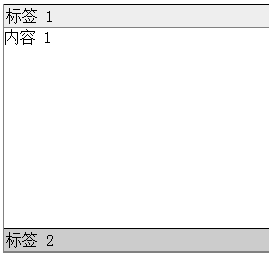
下面是页面测试效果图,点击标签1或标签2可以来回切换。

4.1.4.4Spry可折叠面板
首先点击Spr可折叠式面板按钮,代码和设计页面会直接弹可折叠式面板。如下图:
下面是页面测试效果图,点击蓝条标签后内容部分折叠起来。

5.总结说明
以上内容仅对Dreamweaver的插入功能相关部分进行介绍,实际使用过程中还会使用属性面板来设置选中元素的相关属性。一旦对HTML各标记以及对应属性、style属性熟练后,通常在代码视图编辑HTML代码,切换设计或者实时视图来查看、验证效果,此时Dreamweaver亮点就在于代码自动完成了。
Dreamweaver简明手册---常用功能介绍原文 下载
