Layabox引擎开发H5打地鼠游戏(五)
第五节 木槌敲打地鼠的打击效果动画制作
本节代码放在最后
小锤子锤击地鼠的效果
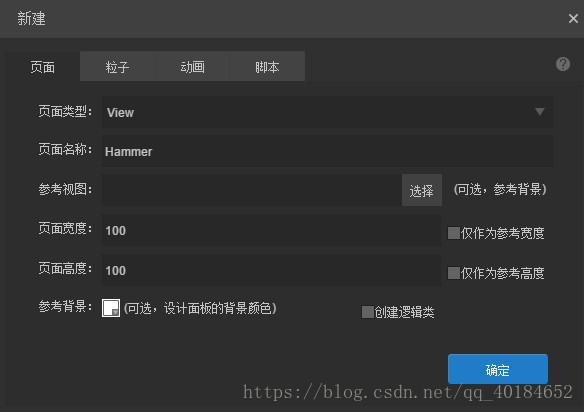
新建页面

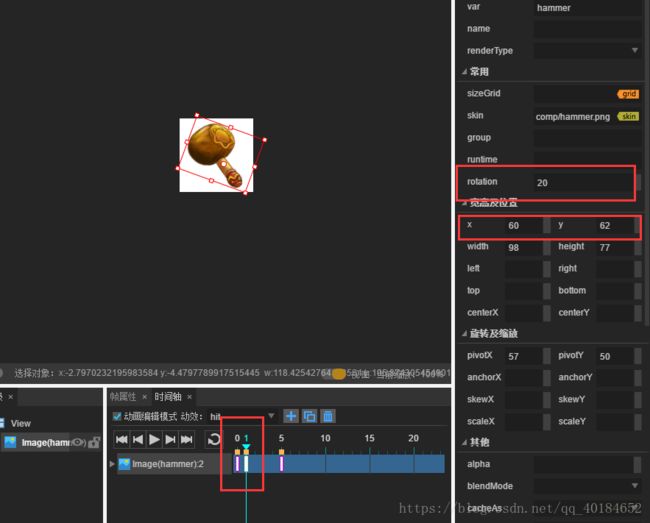
改变锤子的中心点 var=hammer

改变旋转角度 移动位置到合适位置
第二帧 设置锤子抬起状态

第五帧 还原第一帧锤子的状态
点击播放自己进行操作修改
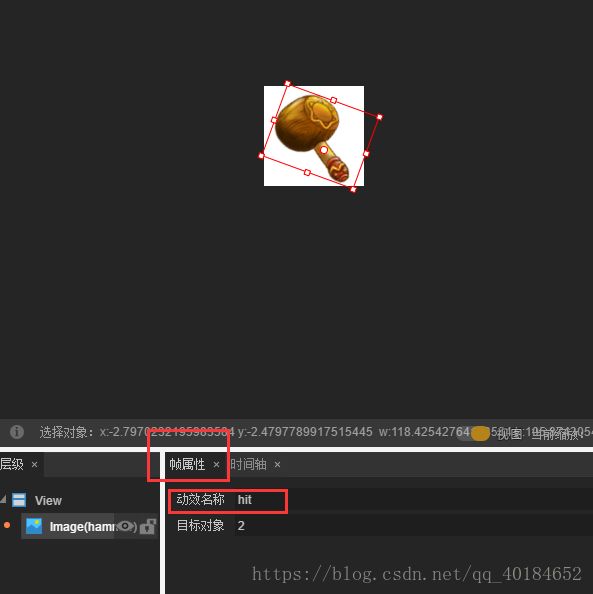
改名

保存 导出代码
在src下新建Hammer.js
Hammer.js
var Hammer=(function(_super){
function Hammer(){
Hammer.super(this);
}
Laya.class(Hammer,"Hammer",_super);
var _proto=Hammer.prototype;
//开始使用
_proto.start=function(){
Laya.Mouse.hide();
Laya.stage.on(Laya.Event.MOUSE_DOWN,this,this.onMouseDown);
Laya.stage.on(Laya.Event.MOUSE_MOVE,this,this.onMouseMove);
}
//结束使用
_proto.end=function(){
Laya.mouse.show();
Laya.stage.off(Laya.Event.MOUSE_DOWN,this,this.onMouseDown);
Laya.stage.off(Laya.Event.MOUSE_MOVE,this,this.onMouseMove);
}
_proto.onMouseDown=function(){
this.hit.play(0,false);
}
_proto.onMouseMove=function(){
this.pos(Laya.stage.mouseX-this.width/2,Laya.stage.mouseY-this.height/3);
}
return Hammer;
})(ui.HammerUI);Game.js
var Game=(function(_super){
function Game(){
this.moles=new Array;
this.moleNum =9;
Game.super(this);
//设置进度条的初始值
this.timeBar.value=1;
//存储得分
this.score=0;
this.hitCallBackHd=Laya.Handler.create(this,this.setScore,null,false);
for(var i=0;i<this.moleNum;i++){
this.box=this.getChildByName("item"+i);
this.mole=new Mole(this.box.getChildByName("normal"),this.box.getChildByName("hit"),22,
this.hitCallBackHd,this.box.getChildByName("scoreImg"));
this.moles.push(this.mole);
}
// this.mole=new Mole(this.normal,this.hit,22);
this.hammer=new Hammer();
this.addChild(this.hammer);
this.hammer.start();
Laya.timer.loop(1000,this,this.isShow);
}
//注册类
Laya.class(Game,"Game",_super);
var _proto=Game.prototype;
_proto.isShow=function(){
this.timeBar.value-=(1/90);
if(this.timeBar.value<=0){
this.gameOver();
return;
}
// this.mole.show();
this.index=Math.floor(Math.random()*this.moleNum);
this.moles[this.index].show();
}
_proto.gameOver=function(){
Laya.timer.clear(this,this.isShow);
console.log("游戏结束");
}
_proto.setScore=function(type){
this.score+=(type==1?-100:100);
if(this.score<=0)this.score=0;
this.updateScoreUI();
}
_proto.updateScoreUI=function(){
this.data={};
this.temp=this.score;
for(var i=9;i>=0;i--){
this.data["item"+i]={index:Math.floor(this.temp%10)};
this.temp/=10;
}
this.scoreNums.dataSource=this.data;
}
return Game;
})(ui.GameUI);Mole.js
var Mole = (function(){
function Mole(normalState,hitState,downY,hitCallBackHd,scoreImg){
this.normalState=normalState;
this.hitState=hitState;
this.downY=downY;
this.upY=this.normalState.y;
this.hitCallBackHd=hitCallBackHd;
this.scoreImg=scoreImg;
this.scoreY=this.scoreImg.y;
this.reset();
this.normalState.on(Laya.Event.CLICK,this,this.hit);
};
var _proto=Mole.prototype;
//重置
_proto.reset=function(){
this.normalState.visible=false;
this.hitState.visible=false;
this.isVctive=false;
this.isShow=false;
this.isHit=false;
this.scoreImg.visible=false;
}
//显示
_proto.show=function(){
if(this.isVctive) return;
this.isVctive=true;
this.isShow=true;
this.type=Math.random()<0.3?1:2;
this.normalState.skin="comp/mouse_normal_"+this.type+".png";
this.hitState.skin="comp/mouse_hit_"+this.type+".png";
this.scoreImg.skin="comp/score_"+this.type+".png";
this.normalState.y=this.downY;
this.normalState.visible=true;
// this.hitState.visible=false;
Laya.Tween.to(this.normalState,{y:this.upY},500,Laya.Ease.backOut,Laya.Handler.create(this,this.showComplete))
}
//停留
_proto.showComplete=function(){
if(this.isShow && !this.isHit){
Laya.timer.once(2000,this,this.hide)
}
}
//消失
_proto.hide=function(){
if(this.isShow && !this.isHit){
this.isShow=false;
Laya.Tween.to(this.normalState,{y:this.downY},300,Laya.Ease.backIn,Laya.Handler.create(this,this.reset))
}
}
//受击
_proto.hit=function(){
if(this.isShow &&!this.isHit){
this.isShow=false;
this.isHit=true;
Laya.timer.clear(this,this.hide);
this.normalState.visible=false;
this.hitState.visible=true;
this.hitCallBackHd.runWith(this.type);
Laya.timer.once(500,this,this.reset);
this.showScore();
}
}
//显示飘字效果
_proto.showScore=function(){
this.scoreImg.y=this.scoreY+30;
this.scoreImg.scale(0,0);
this.scoreImg.visible=true;
Laya.Tween.to(this.scoreImg,{y:this.scoreY,scaleX:1,scaleY:1},300,Laya.Ease.backOut);
}
return Mole;
})();