- 三菱PLC全套学习资料及应用手册
good2know
本文还有配套的精品资源,点击获取简介:三菱PLC作为工业自动化领域的核心设备,其系列产品的学习和应用需要全面深入的知识。本次资料包为学习者提供从基础到进阶的全方位学习资源,包括各种型号PLC的操作手册、编程指南、软件操作教程以及实际案例分析,旨在帮助用户系统掌握PLC的编程语言、指令系统及在各类工业应用中的实施。1.三菱PLC基础知识入门1.1PLC的基本概念可编程逻辑控制器(PLC)是工业自动化
- 《玉骨遥》:大司命为什么不杀朱颜?原因没那么简单
windy天意晚晴
《玉骨遥》里,朱颜就是时影的命劫之人。重明与时影早就知道,他们一直瞒着大司命,如今大司命也知道了真相。可是大司命却没有杀朱颜,而是给朱颜下了诛心咒,还说时影的命劫已经破了,真的如此吗?1、计划总是赶不上变化的大司命从目前剧情来说,大司命还不如时影,他信心十足的事情总会有纰漏。他不让时影见命劫之女,结果时影还是遇上了。他想让时影走火入魔,一心复仇,结果时影在朱颜的劝说下放下了仇恨。大司命让时影开山收
- 贫穷家庭的孩子考上985以后会怎样?
Mellisa蜜思言
我出生在一个贫穷的农村家庭,据我妈说,我出生的时候才4斤多,而她生完我以后月子里就瘦到70斤。家里一直很穷,父母都是在菜市场卖菜的,家里还有几亩地种庄稼的。我很小开始就要去帮忙,暑假的生活就是帮忙去卖菜和割稻谷,那时候自己对于割稻谷这种事情有着莫名的恐惧,生怕自己长大以后还是每年都要过着割稻谷这种日子。父母因为忙于生计无暇顾及我的学习,幸好我因为看到他们这样子的生活,内心里有深深的恐惧感,驱使着我
- 密码正则验证:大小写字母、数字、特殊字符至少8位
qq_21875331
渐进式的成长
正则表达式:密码必须包含大写字母、数字、特殊字符(四种里至少三种,且至少8位)写法一:/((^(?=.*[a-z])(?=.*[A-Z])(?=.*\W)[\da-zA-Z\W]{8,16}$)|(^(?=.*\d)(?=.*[A-Z])(?=.*\W)[\da-zA-Z\W]{8,16}$)|(^(?=.*\d)(?=.*[a-z])(?=.*\W)[\da-zA-Z\W]{8,16}$)|(^
- Git 与 GitHub 的对比与使用指南
一念&
其它gitgithub
Git与GitHub的对比与使用指南在软件开发中,Git和GitHub是两个密切相关但本质不同的工具。下面我将逐步解释它们的定义、区别、核心概念以及如何协同使用,确保内容真实可靠,基于广泛的技术实践。1.什么是Git?Git是一个分布式版本控制系统,由LinusTorvalds于2005年创建。它的核心功能是跟踪代码文件的变化,帮助开发者管理项目历史记录、协作和回滚错误。Git是开源的,可以在本地
- 读书能沁润心灵
平等乡马回营小学方燕姣
书,是一泓清澈的溪水,是一片充满生机的芳草地。读书能让孩子的心变得宁静、诗意、豁达。在美好年纪,美好的时光里,我们要创造一切可以创造的机会,让孩子去遨游浩瀚的书海,浸润美好的人生。每个早晨,一股花草的清香扑了个满怀,清脆的读书声响彻了整个校园,回荡在空中久久不能停息。自然界的清韵声音有:鸟鸣声、溪流声、松风声、雨打芭蕉声,而惟读书声最为动听。孩子们的读书声,混和着树上的鸟鸣声,还有微风吹动竹叶的声
- SpringMVC的执行流程
1、什么是MVCMVC是一种设计模式。MVC的原理图如下所示M-Model模型(完成业务逻辑:有javaBean构成,service+dao+entity)V-View视图(做界面的展示jsp,html……)C-Controller控制器(接收请求—>调用模型—>根据结果派发页面2、SpringMVC是什么SpringMVC是一个MVC的开源框架,SpringMVC=Struts2+Spring,
- 2019-07-30
西域社群
天地之间,分外热闹。望热浪涛涛,引无数帅哥竞开撩,夕窈窕淑女皆露腰。一代天骄,群里热闹。不见美女露妖娆,唯见帅哥手机忙,唐诗宋词,广为流传,惜字如金,声情并茂。君悉吾析,今日之局有套路,昨日之生惹人恋。聚往矣,数风流人物还看今朝!!
- 900 万人次都在用!打印机驱动大师:兄弟 驱动安装一步到位
文哥工具箱2
软件工程电脑开源软件
各位打印界的老铁们,你们知道吗?我就是那个传说中服务PT-18R标签打印机的“最佳损友”小助手!当你想把电脑里那些花里胡哨的标签设计变成能摸得着的实物时,嘿嘿,软件下载地址本助手就闪亮登场啦!插上USB线的瞬间,我立马在你电脑里“安营扎寨”,悄悄给你和打印机搭起一座“鹊桥”,让你们无障碍沟通,那叫一个丝滑!你在编辑软件里鼓捣的文字、条形码,甚至那些可可爱爱的小图标,全靠我这个“翻译官”精准转换成打
- 不能随便扔垃圾
小猪宝贝0905
阴雨天的周五,看你生病在家窝了快一周,嚷嚷着要去游乐场,那就决定带你去四海书城;为了不让你被雨淋湿,妈妈准备推个自行车,刚把你放到自行车后座上,你一个喷嚏鼻涕出来了,随手拿出纸巾擦擦鼻涕,妈妈因为嫌把你从座位上抱下来扔纸巾到前面的垃圾桶麻烦,就将纸巾扔进了旁边的树丛里;你却批评了妈妈,“不可以把纸巾扔到地上,应该扔进垃圾桶”;妈妈顿时感觉很羞愧,将你抱下来,重新捡起纸巾,扔进了垃圾桶。
- 小白买保险科普篇-意外险
手牵手走
意外险顾名思义,就是️对因意外导致的损失进行经济补偿的保险产品。我们看保险产品一定要看包含的责任。意外险通常包含:意外身故理赔金,额度10万-几百万不等。意外残疾理赔金,额度10万-几百万不等。意外医疗理赔金,额度通常在1-5万之间。这里的意外到底包含哪些意外事件,不能一概而论。综合意外险,我们重点看免责条款里的除外责任。比如:酒驾、违法不属于赔偿范围。这类产品小朋友和老人家往往有专属产品。年轻人
- 为他找了一百个理由
顾安安呐
我曾经试图从蛛丝马迹里找出理由,去告诉自己你很爱我。相信很多恋爱过的人都有这种经历:他爱我吗?朋友小邹是大家公认的那种乐观开朗的女孩。前一段时间却钻起了牛角尖,她开始变得敏感多疑,而这些与她之前的性格完全判若两人。她现男友得不到我们的认可,但是她爱他,总是从蛛丝马迹里找证据。他一天不回他消息,她就告诉自己他在忙;他和别的女生有说有笑,她问他,只要他说是同学让她不要发神经,她就愿意傻傻的相信他;他对
- 转身十二年,我和你确再也没见过面
4b8817e9ce54
这个年轻、冲动、矫情和不那么爱你的我,我想、那个时候你确是深深的爱着的吧!谢谢你,在那个没有生活负担,没有压力和责任的时光里给了我一段年华的美好!
- 冯玙哲诗歌。你的微笑。
冯玙哲
图片发自App黑夜的河流流过我的臂弯静谧的爱情无声无息的穿行关于一首诗的故事,没有苍凉说好的相聚,总会有日子分分离离总要团圆谁在你的玻璃上写下名字诗句上泛滥着生与死长久的相依依靠着你的承诺,才站立着望见远方火热的太阳,优雅的月亮明媚的笑靥背后藏匿的悲伤总让人疼痛一天过去,寺庙的钟声没有响起一束束鲜花灿烂,姑娘的背囊里有猫古老的瓷器,破烂的木头,多肉花盆不经意的就触碰了爱人的眼泪于是我匍匐在路上,夜
- 2022-07-25走着走着 就会发现真相既现实又残酷
我傻我笨但我真
人是环境的产物,如果你不主动引导自己成为自己想成为的那种人,那么你就只能被动地被环境所塑造。做有心人,干困难事,做难事必有所得。先处理情绪,在处理问题。我们要支配习惯,而不是被习惯支配。只要你担心别人怎么看你,他们就能左右你的情绪。担心的越多,在意的越多,情绪就越不稳定,容易被情绪控制。当我们没有那么多的在意,只朝着自己最重要的那个目标去努力,去拼搏的时候,不仅有动力,而且情绪稳定。只有当你不从自
- 营销活动-大转盘
無缺520
写在前面最近,首先营销活动工具这块我是再熟悉不过了。曾经做了不下20个活动工具,然后通过监控活动数据反推活动的好坏。文中主要讲解幸运大转盘营销工具一.大转盘定义大转盘是比较常见的营销活动工具,它是通过消费者用户控制【开始/停止】操作获得奖品物品。用户在不知道自己能获得什么奖品的条件下,然后通过抽奖,大概率的获得未知的奖品。类似最近流行的盲盒玩法。二.为什么做大转盘大转盘是最常用的抽奖类的活动工具之
- 四百八十九章. 春晓客栈鲁易寒
巨木擎天
邓林他们在打量别人的时候,而别人,自然也是在打量他们了。邓林就看见在这大堂里,散散啦啦的有四个人在,其中两个,只是僵直站立,眼眶中燃烧着橙色骨火的骷髅,而另外两个坐着的,才是眼眶中点燃黄色魂火的骨族人。这两个骨族人中的一个,在邓林他们刚一进来的时候,就把注意力都放在了伊莲娜娜的身上,似乎在确认着什么,当看到伊莲娜娜冲着自己点了点头以后,他有些激动的走过来几步,口中说道:“真的是伊莲娜娜公主殿下?您
- 2023-07-19
桥东外甥
今天在游戏里卖了第一桶金,哈哈,不多,只有一百块。下班之余,没事在游戏里搬搬砖,一星期搞个一百块钱,少是少了点,毕竟哪怕是捡废品都比这个多,或者送外卖能更多,只不过比较简单,而且也很容易,呆在家里,玩着游戏挣两顿饭钱,总比一毛不挣的强吧?这也算是向前迈出一步吧,毕竟很少之前就有过搬砖挣钱的想法,只不过一开始没有渠道,而且也不想迈步,所以浪费了不少,一想之前浪费了几百块钱,就觉得有些心疼。哎,本来之
- STM32入门之TIM基本定时器
嵌入式白话
STM32入门学习stm32嵌入式硬件单片机
一、定时器简介定时器是嵌入式系统中的关键外设之一,它可以用于生成精确的延时、周期性中断、PWM波形生成等功能。在STM32F1系列单片机中,定时器不仅能为系统提供精确的时钟,还支持外部事件的捕获以及信号输出。对于定时器的功能,我们可以通过一个生活中非常常见的例子来形象地描述:微波炉的定时器。想象你正在使用微波炉加热食物。在微波炉里,定时器的作用就是帮助你控制食物加热的时间。当你设置了加热时间后,定
- 处方药和非处方药
六月荷清香
今天上午,我正闲着没事,一位装空调的熟人朋友走了进来。这时节,他可是大忙人,每天在外忙着帮人装空调。我笑问哪阵风将他刮来了!他说今年空调生意没有往年好,这几天也正闲着没事做呢。然后一本正经问我,那个治灰指甲的药叫什么名字来着,他不记得了。我笑道,我又不是医生,治灰指甲找医生啊,电视广告里不是宣传有灰甲,用亮甲吗。他将右手叉开让我看“你看,去年我听了你推荐的那个药,吃了几个疗程后我这手上的灰指甲都好
- 《云襄传》:云襄做的局是浑水摸鱼吗?
书生号贺
云襄入南都是要浑水摸鱼吗?他是云台的高材生吗?他为啥笃定师父一定会让他留在南都?他为啥觉得他能够做局成功?他是在经商吗?还是在经营人心与欲望?云襄是云台弟子,云台属千门的一支,另一支叫凌渊,云台教人经商之道,重智慧,凌渊以武力取胜,但倍受打压。云襄学习十五年,下高山奔越州,途经南洋,因恩人闻聪被害,囚于白驹镇,念于情分,被卷入这样一个局面里,结识了舒亚南与金十两,于是,复仇小组成立,目标是南都漕帮
- 提升在直返APP中的等级:解锁更多特权与收益的秘诀
古楼
在直返APP的世界里,每个用户都渴望提升自己的等级,以解锁更多特权与收益。那么,如何提升在直返APP中的等级呢?接下来,我们将为您揭示这一秘密。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师高省邀请
- 人生最美的遇见,是灵魂的相遇
柔情灬淺風
紫陌红尘,行色匆匆,总有一些故事铭心刻骨,历久弥香;总有一份遇见来得恰好,芬芳着整个苍绿孤旅;总有所谓伊人在水一方,清扬婉兮。心中有美一人,如花开在眸里;心中有君一人,如月挂在窗前。最美的遇见,是两颗敏感的灵魂走到了一起,从而,你中有我,我中有你,山有木兮木有枝,吾悦君兮君悦吾。清晨,雨住,天晴,霞光漫天,风柔草青,清新沁心,轻盈舒适。一个人安静地漫步在风中,心旌摇曳,心湖轻漾,激起的点点涟漪,像
- 2021-10-23
赵甄文的幸福
秀荣感恩日记Day42[烟花]感恩语录感恩自己有能力有好身体,可以到处走动,做自己想做的事情10.23感恩日记今天做的事情瑜伽一小时户外散步一小时泡脚20分钟学习打卡和孩子沟通[爱心]感动的瞬间今天瑜伽回来,发现老公在厨房里做鱼。每次老公有时间休息的时候都会给我做硬菜。刘姐约我一起去公园散步晒太阳。虽然完美错过,但心里还是暖暖的。每天睁开眼打开手机,先去自己的群里逛一逛,每每发现有人点赞或者互动都
- 孤独的守候
怒吼的生命
孤独了时光岁月了寂寞带来了惆怅那些孤独的日子里我们珍惜奋斗起来品味人生的真谛做到更好奋斗当中的你是那么努力格外自律学习起来五彩斑斓那些日子时光匆匆人生的机会很多需要把握痛苦的回忆记得住那些忧愁孤苦五一的日子寂寞当中的你时光荏苒独自带给我荒草学习起来努力奋斗可是我们做的还不够把握发展生活带给我们更多希望静静的述说你的故事你的精彩人生当中我们总是努力把握生活带给我们更多的学习生活当中我们奋斗可是做的还
- “不经一番寒彻骨,哪得梅花扑鼻香”
蹦吧卡拉拉
沉默是一种历练,一种彻悟,一种对生活的宽容与超脱。掌握了沉默拥有的力量,就能让我们适应变化莫测的生活,让我们在复杂的环境里学会自我保护,并在无声的世界里实现真正的自我超越。在等待中积蓄力量生活中,我们几乎每一天都在等待:小孩子哭哭啼啼,那是在等待着父母回家陪他一起玩耍;老人整日望眼欲穿,那是等待着远方的孩子早日回家团聚;怀揣创业梦的年轻人整日风餐露宿,食不果腹,那是在等待着一飞冲天的机遇实现自己的
- 淘宝内部优惠劵领取教程,淘宝内部优惠劵软件使用方法!
测评君高省
淘宝优惠券一般分为2种:第1种:是你在淘宝上买东西经常能看到的那种店铺优惠券,商家主动将一些有门槛的优惠券摆在旁边,这种券一般需要你满足消费金额或者去邀请好友才能减个几块钱。第2种:就是淘宝内部优惠券,商家为了打造爆款时会低价促销从而发放一些低价优惠券,只要下单就能立减,而且优惠的金额都非常高。但是为了控制成本并设置一定的销售目标,一旦达成预订销售额,就会停止发送优惠券。优惠劵导购平台哪个好?今天
- 女生必备技能:如何一眼辨别渣男?
艾零的奇异世界
我相信女孩子都不喜欢渣男,虽然也很喜欢看那些渣男出现的奇葩事,而且看完还得自己思考一下人生,这癖好我懂我懂!不过最近渣男出现的频率极高,甚至有点儿惊悚。3月28日芜湖市新市口,红色路虎车上烧死两人。只因男子苦追女子被拒。结果呢,男子想着呀,那就一起命送黄泉!可怜的女孩子死都没法摆脱渣男。4月12日,22岁女孩带着肚子里的孩子自杀,而渣男是准备继承皇位的花花公子。女孩3个月内打胎2次,自杀后还被键盘
- 心脏猝死
姜地主
什么是猝死?猝死就是平时身体健康、或貌似健康的患者,在出乎意料的短时间内,因自然疾病而突然死亡。猝死基本上都在1小时之内死亡。因为实在太快了,80%的死亡都发生在医院之外,连抢救的机会都没有。猝死是一件非常令人震惊的、对日常生活有极大冲击力的事。一个人昨天还好端端的,还热情洋溢地发朋友圈,今天可能突然就没了。2018年,吉祥三宝里的父亲,蒙古族歌手布仁巴雅尔就是突发心脏病去世,享年58岁。麻醉界有
- 无题
回归自然HAO
“横看成岭侧成峰,远看高低各不同。"世间的事,对与错,都是站的角度不同,而得出了不同的结论。慨叹故人的寥寥数语,就告诉了世人朴素主义哲学的真意:和谐生存,尊重自然。古人说:读万卷书,行万里路。刻苦读书,回归自然,不会有错。因为书中自有清目剂,自然就是个大讲堂。图片发自App
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
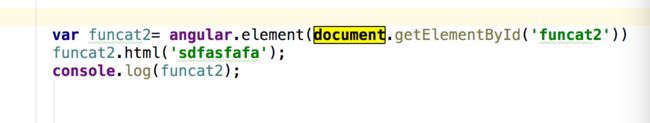
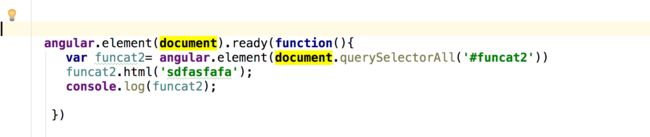
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象