- 第一次用eclipse,导入项目错误Plug-in “org.eclipse.m2e.editor“ was unable to instantiate MavenPomEditor
zhangfeng1133
eclipsejavaide
第一次用eclipse,导入项目错误Plug-in"org.eclipse.m2e.editor"wasunabletoinstantiateMavenPomEditor。各种项目包,都不存在,maven应该能自动载入类包,比Php的composer方便太多Thecontainer'MavenDependencies'referencesnonexistinglibrary'C:\Users\Ad
- eclipse导入项目 warning报错 org.springframework.ide.eclipse.core.springnature
zhangfeng1133
ideeclipsejava
报错org.springframework.ide.eclipse.core.springnature报错信息"org.springframework.ide.eclipse.core.springnature"通常表示EclipseIDE中与Spring框架集成的插件出现了问题。这个错误可能是因为SpringIDE插件没有正确安装或配置,或者Eclipse的更新过程中出现了问题。解决方法:确认S
- 基于SSM+Vue企业销售培训系统 企业人才培训系统 企业课程培训管理系统 企业文化培训班系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、培训班、在线学习、企业文化、交流论坛、试卷列表、系统公告、留言反馈、个
- jmeter获取返回json参数个数
海纳百川_9dc7
我们在用jmeter做测试的时候,返回很多json数据,然后呢想要从中取出某个参数的数量,人工取数的情况下,会很繁琐。因此必须借助正则提取器。操作如下:配置线程组:然后配置正则表达式提取器:2转载:正则表达式提取器说明再用jmeter后置BeanShellPostProcessor3importcom.eclipsesource.json.*;importjava.util.regex.Match
- linux系统adb调试工具
jerome0710
adb
adb的全称为AndroidDebugBridge,就是起到调试桥的作用。通过adb可以在Eclipse中通过DDMS来调试Android程序,说白了就是调试工具。adb的工作方式比较特殊,采用监听SocketTCP5554等端口的方式让IDE和Qemu通讯,默认情况下adb会daemon相关的网络端口,所以当我们运行Eclipse时adb进程就会自动运行。adb是androidsdk里的一个工具
- IntelliJ IDEA 的安装、配置与使用
坏孩子充电自习室
开发经验大数据
一、IntelliJIDEA介绍–EclipseIBM1.JetBrains公司介绍IDEA(https://www.jetbrains.com/idea/)是JetBrains公司的产品,公司旗下还有其它产品,比如:WebStorm:用于开发JavaScript、HTML5、CSS3等前端技术;PyCharm:用于开发pythonPhpStorm:用于开发PHPRubyMine:用于开发
- 【Eclipse插件开发】5JFace UI框架-中
Wumbuk
Eclipse技术栈eclipseuijava
【Eclipse插件开发】5JFaceUI框架-下文章目录【Eclipse插件开发】5JFaceUI框架-下三、用户接口资源3.1ImagedescriptorsandtheregistryImagedescriptor图像注册表3.2使用图像的插件模式在plugin.xml中指明图像显式的创建图像注册标签提供插件中的图像类3.3资源管理者3.4字体注册表
- Spark常见问题汇总
midNightParis
sparkspark
注意:如果Driver写好了代码,eclipse或者程序上传后,没有开始处理数据,或者快速结束任务,也没有在控制台中打印错误,那么请进入spark的web页面,查看一下你的任务,找到每个分区日志的stderr,查看是否有错误,一般情况下一旦驱动提交了,报错的情况只能在任务日志里面查看是否有错误情况了1、OperationcategoryREADisnotsupportedinstatestandb
- springboot/ssm工作量统计系统Java工作记录可视化管理系统web
kirito学长-Java
javaspringboot后端
springboot/ssm工作量统计系统Java工作记录可视化管理系统web基于springboot(可改ssm)+vue项目开发语言:Java框架:springboot/可改ssm+vueJDK版本:JDK1.8(或11)服务器:tomcat数据库:mysql5.7(或8.0)数据库工具:Navicat/sqlyog开发软件:eclipse//idea依赖管理包:Maven如需了解更多代码细节
- SpringBoot+Vue小说阅读平台系统 小说类型管理系统 小说排行榜管理系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SpringBoot(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、小说信息、交流论坛、公告资讯、个人中心、后台管理首页.p
- 【PTA|客观题|期末复习】指针(一)
La_gloire
PTA数据结构c语言
1-1变量定义:int*p,q;中,p和q都是指针。OT◎F1-2执行语句int*p=1000;后,指针变量p指向地址为1000的变量。OT◎F1-3执行语句intp;后,指针变量p只能指向int类型的变量。◎TOF1-4语句int*p;*p=50;执行时,不会有任何错误。TF1-5只要将多个指针作为函数的参数,函数就一定会返回多个值。TF1-6数组的基地址是在内存中存储数组的起始位置,数组名本身
- Java技术专题-Java Agent探针的技术介绍(1)
洛神灬殇
前提概要Java调式、热部署、JVM背后的支持者JavaAgent:各个JavaIDE的调试功能,例如eclipse、IntelliJ;热部署功能,例如JRebel、XRebel、spring-loaded;各种线上诊断工具,例如Btrace、Greys,还有阿里的Arthas;各种性能分析工具,例如VisualVM、JConsole等;Agent的介绍JavaAgent直译过来叫做Java代理,
- 第17、18周工作总结与思考
永卟唁弃
一、本周工作总结及思考眼看一学期工作即将结束,这两周又是在忙碌中度过,目前教研和教务部门各项手头工作已接近尾声。1、上周二,数学教研组组织进行了期末复习计划及经验交流活动。各备课组都能结合实际制定出切实可行的复习计划,同时提出了非常好的复习措施。这样使教师之间互相学习,借鉴、提高。之后,我们又组织了复习经验交流,让有经验的老教师谈谈以及好的做法,为年轻教师提供了学习的机会,更加促进教师间的学习,提
- springboot/ssm文献搜索系统Java文献信息在线下载系统小说下载系统web
Java学长-kirito
javaspringboot后端
springboot/ssm文献搜索系统Java文献信息在线下载系统小说下载系统web基于springboot(可改ssm)+vue项目开发语言:Java框架:springboot/可改ssm+vueJDK版本:JDK1.8(或11)服务器:tomcat数据库:mysql5.7(或8.0)数据库工具:Navicat/sqlyog开发软件:eclipse//idea依赖管理包:Maven如需了解更多
- java毕业设计二手图书回收销售网站Mybatis+系统+数据库+调试部署
沪港
数据库mybatisjava
java毕业设计二手图书回收销售网站Mybatis+系统+数据库+调试部署java毕业设计二手图书回收销售网站Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:htt
- eclipse配置C语言开发环境
哈龙_99
mingw工具包下载地址:http://image.jthinking.com/software/mingw-w64.zipmingw环境配置:一定要在系统变量path后添加--MinGW的安装目录/binmingw配置成功检测:运行--CMD--gcc-veclipse运行:1-安装CDT2-新建的c/cpp项目要先右击选择BuildProject3-Runlocalapplication.这里
- java计算机毕业设计同学录网站源码+数据库+系统+lw文档+mybatis+运行部署
游游科技
javamybatis开发语言
java计算机毕业设计同学录网站源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计同学录网站源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- java毕业设计网络招聘系统源码+lw文档+mybatis+系统+mysql数据库+调试
銮銮科技
mybatisjava数据库
java毕业设计网络招聘系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计网络招聘系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- java毕业设计物资租赁管理系统mybatis+源码+调试部署+系统+数据库+lw
銮銮科技
数据库javamybatis
java毕业设计物资租赁管理系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计物资租赁管理系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- java毕业设计酒店管理信息系统mybatis+源码+调试部署+系统+数据库+lw
雪夜科技
数据库javamybatis
java毕业设计酒店管理信息系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计酒店管理信息系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- Eclipse 中 program arguments 与 VM arguments 的区别
hailanzhijia
JAVA技术eclipsestring虚拟机jbossjava
Eclipse中programarguments与VMarguments的区别附代码:publicstaticvoidmain(String[]args){System.out.println("Programarguments");for(Stringstr:args){System.out.println(str);}System.out.println("VMarguments");Stri
- Eclipse中Run As On Server和Run As Java Application
CAE虚拟与现实
JavaIDE开发环境javaeclipseide
一、名词释义runjavaapplication(作为Java应用程序运行)是运行javamain方法。runonserver是启动一个web应用服务器。二、两者的区别Eclipse中可以创建javaproject也可以创建javawebpoject。javaproject是可以直接在命令行运行,或者直接在Eclipse中运行此时运行是jvm直接调用了main方法。Eclipse中创建的javaw
- [花店]网上花店微信小程序的设计与实现
Selina .a
微信小程序小程序springboot微信前端
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示管理员功能模块的实现鲜花列表公告信息管理公告类型管理用户功能介绍鲜花管理公告管理代码实现登录功能实现代码
- 基于微信小程序的居民健康监测的设计与实现
Selina .a
微信小程序小程序springboot美食学习
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理健康科普管理公告类型管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 基于微信的铁路订票平台小程序的设计与实现
Selina .a
微信小程序springboot微信小程序前端
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理车次信息管理公告信息管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 基于微信小程序的美食推荐系统的设计与实现
Selina .a
微信小程序美食小程序springboot学习uni-appjava
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理水果信息管理水果类型管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 基于SSM校园二手交易平台的设计与实现(源代码+数据库脚本+设计文档+PPT)
全栈小白.
系统源码Java全栈开发数据库javatomcatspring
系统介绍系统演示微信视频号【全栈小白】,查看系统演示基于SSM校园二手交易平台主要使用Java语言作为开发基础,并使用诸如JSP+SSM框架技术,Eclipse作为开发工具,MySQL作为数据库工具以及Tomcat作为Web服务器的技术。该系统主要分为前台和后台两大功能模块,共包含两个角色:用户、管理员。具体的系统功能如下:1.前台功能模块前台首页、商品列表、商品分类、商品搜索、商品详情、加入关注
- java项目jar包_java 普通项目打jar包
咖啡猫的眼泪
java项目jar包
经常会头疼于一个jar包是如何制作的,包括maven的打包方式,springboot的打jar包的原理,jar包稍稍有错误就会完全无法运行。在网上折腾了很久终于有些思路和步骤,在这里做个笔记方案一:用Eclipse自带的Export功能步骤1:准备主清单文件“MANIFEST.MF”,由于是打包引用了第三方jar包的Java项目,故需要自定义配置文件MANIFEST.MF,在该项目下建立文件MAN
- 基于SSM的学生选课系统设计
qq405425197
java-SSMjavassm
基于SSM的学生选课系统设计开发技术SSM开发工具Eclipse+MYSQL+JDK8+tocmat8技术交流Q405425197摘要随着Internet的普及,越来越多的学校建立了自己的Web网站,其学生选课系统统是构成学生网站的一个重要组成部分。同时随着在校大学生人数的不断增加,教务系统的数据量也在不断的上涨。针对学生选课信息管理这一环节,本学生选课系统在学生选课信息管理以及学生信息查询两个大
- 基于JAVA消防应急管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
兰兰学姐
java开发语言jvm
基于JAVA消防应急管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA消防应急管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:h
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
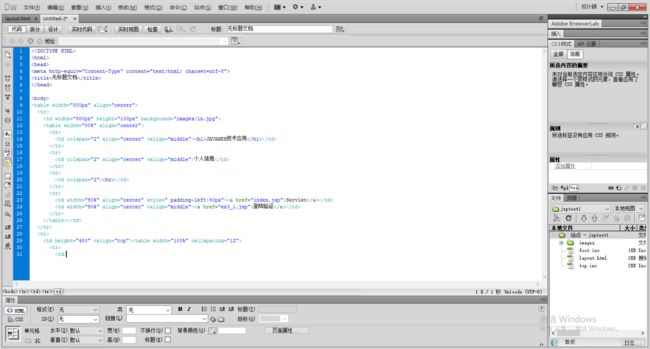
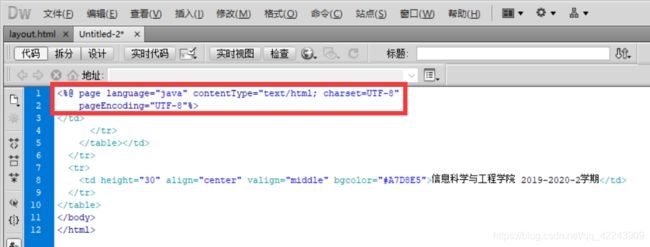
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在