jquery grid插件 Flexigrid + servlet
2008
-
09
-
02
关键字: ajax jquery 分页 flexigrid
前些日子写了个源于jquery grid插件Flexigrid 算不上例子的一片文章。
为了能更快的使用这个东东 。。 今天做了一个相对比较详细的例子.
对一个工作信息表操控的例子。
第一步:创建数据库
为了能更快的使用这个东东 。。 今天做了一个相对比较详细的例子.
对一个工作信息表操控的例子。
第一步:创建数据库
- /*
- MySQL Data Transfer
- Source Host: localhost
- Source Database: spiderdata
- Target Host: localhost
- Target Database: spiderdata
- Date: 2008/9/2 10:42:51
- */
- SET FOREIGN_KEY_CHECKS=0;
- -- ----------------------------
- -- Table structure for job_info1
- -- ----------------------------
- CREATE TABLE `job_info1` (
- `id` int(11) NOT NULL AUTO_INCREMENT,
- `job_name` varchar(255) DEFAULT NULL,
- `company_email` text,
- `date` varchar(255) DEFAULT NULL,
- `work_address` varchar(255) DEFAULT NULL,
- `number` varchar(255) DEFAULT NULL,
- `work_limit` varchar(255) DEFAULT NULL,
- `level` varchar(255) DEFAULT NULL,
- `salary` varchar(255) DEFAULT NULL,
- `job_id` varchar(255) DEFAULT NULL,
- `description` mediumtext,
- `language` varchar(255) DEFAULT NULL,
- PRIMARY KEY (`id`),
- UNIQUE KEY `jobid` (`job_id`)
- ) ENGINE=InnoDB AUTO_INCREMENT=42234 DEFAULT CHARSET=utf8;
sql 文件在附件中
第二步:下载Flexigrid 插件
http://www.webplicity.net/flexigrid/
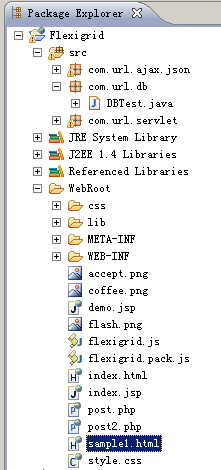
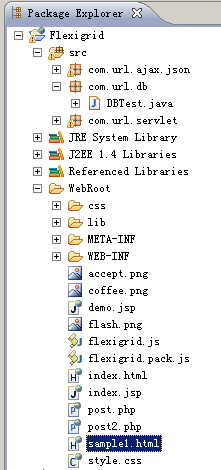
第三步:解压下载后的zip文件到你的web工程中

第四步:编写jsp代码
第二步:下载Flexigrid 插件
http://www.webplicity.net/flexigrid/
第三步:解压下载后的zip文件到你的web工程中

第四步:编写jsp代码
- <%@page contentType="text/html; charset=utf-8"%>
- >
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <title>Flexigrid测试title>
- <link rel="stylesheet" href="style.css" />
- <link rel="stylesheet" type="text/css"
- href="css/flexigrid/flexigrid.css">
- <script type="text/javascript" src="lib/jquery/jquery.js">script>
- <script type="text/javascript" src="flexigrid.js">script>
- head>
- <body>
- <table id="flex1" style="display: none">table>
- <script type="text/javascript">
- $("#flex1").flexigrid
- (
- {
- url: 'http://localhost:8080/Flexigrid/DBServlet',
- dataType: 'json',
- colModel : [
- {display: 'ID', name : 'jobid', width : 10, sortable : true, align: 'center'},
- {display: '职位名称', name : 'job_name', width : 180, sortable : true, align: 'left'},
- {display: '工作地点', name : 'work_address', width : 80, sortable : true, align: 'left'},
- {display: '工作年限', name : 'work_limit', width : 80, sortable : true, align: 'left'},
- {display: '薪金', name : 'salary', width : 80, sortable : true, align: 'left'}
- ],
- buttons : [
- {name: 'Add', bclass: 'add', onpress : test},
- {name: 'Delete', bclass: 'delete', onpress : test},
- {separator: true}
- ],
- searchitems : [
- {display: '职位名称', name : 'jobtitle'},
- {display: '地点', name : 'workplace', isdefault: true}
- ],
- usepager: true,
- title: '最新职位',
- useRp: true,
- rp: 15,
- showTableToggleBtn: true,
- width: 700,
- height: 200
- }
- );
- function test(com,grid)
- {
- if (com=='Delete')
- {
- confirm('Delete ' + $('.trSelected',grid).length + ' items?')
- }
- else if (com=='Add')
- {
- alert('Add New Item');
- }
- }
- script>
- body>
以上代码相关参数讲解:
url: 'http://localhost:8080/Flexigrid/DBServlet' ajax访问的url
dataType: 'json', 响应的数据类型
colModel [....] 表格中显示列的设置....
buttons 按钮设置 根据业务不同 添加适合业务的按钮
searchitems 查询下拉列表中的选项设置
usepager: true, 是否分页
title: '最新职位', 表头
useRp: true, 用户自定义分页
rp: 15, 每页显示多少数据
showTableToggleBtn: true, 略
width: 700, 略
height: 200 略
第五步:后台访问数据库代码 以及 生成json字符串代码
- package com.url.db;
- import java.sql.SQLException;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import javax.sql.DataSource;
- import org.apache.commons.dbcp.BasicDataSource;
- import org.apache.commons.dbutils.QueryRunner;
- import org.apache.commons.dbutils.handlers.MapHandler;
- import org.apache.commons.dbutils.handlers.MapListHandler;
- import com.url.ajax.json.JSONObject;
- public class DBTest {
- /**
- * 简单的数据库连接
- * @return
- */
- public static DataSource setupDataSource() {
- BasicDataSource ds = new BasicDataSource();
- ds.setDriverClassName("com.mysql.jdbc.Driver");
- ds.setUsername("root");
- ds.setPassword("password");
- ds.setUrl("jdbc:mysql://localhost:3306/spiderdata?useUnicode=true&characterEncoding=utf-8");
- return ds;
- }
- /**
- * 按相关条件查询数据
- * @param startIndex
- * @param maxResult
- * @return
- */
- @SuppressWarnings("unchecked")
- public List getJobInfo(int startIndex, int maxResult) {
- QueryRunner queryRunner = new QueryRunner(setupDataSource());
- String sql = "select * from job_info1 limit ?, ?";
- List joblist = null;
- try {
- joblist = (List)queryRunner.query(sql, new Object[]{startIndex, maxResult}, new MapListHandler());
- } catch (SQLException e) {
- e.printStackTrace();
- }
- return joblist;
- }
- /**
- * 计算总数据量
- * @return
- */
- @SuppressWarnings("unchecked")
- public long getJobCount() {
- String sql = "select count(*) as num from job_info1";
- QueryRunner queryRunner = new QueryRunner(setupDataSource());
- long count = 0L;
- try {
- Map map = (Map)queryRunner.query(sql, new MapHandler());
- count = (Long)map.get("num");
- } catch (SQLException e) {
- e.printStackTrace();
- }
- return count;
- }
- /**
- * 产生json字符串
- * @param list
- * @param pageInfo
- * @return
- */
- @SuppressWarnings("unchecked")
- public String getJsonString(List list, Map pageInfo) {
- List mapList = new ArrayList();
- for(int i = 0; i < list.size(); i++) {
- Map cellMap = new HashMap();
- cellMap.put("id", ((Map)list.get(i)).get("id"));
- cellMap.put("cell", new Object[] {((Map)list.get(i)).get("id"), ((Map)list.get(i)).get("job_name"), ((Map)list.get(i)).get("work_address"), ((Map)list.get(i)).get("work_limit"), ((Map)list.get(i)).get("salary")});
- mapList.add(cellMap);
- }
- pageInfo.put("rows", mapList);
- JSONObject object = new JSONObject(pageInfo);
- return object.toString();
- }
- /**
- * 测试。。。。。
- * @param args
- */
- @SuppressWarnings("unchecked")
- public static void main(String[] args) {
- DBTest test = new DBTest();
- Map pageInfo = new HashMap();
- pageInfo.put("page", 2);
- pageInfo.put("total", 200);
- System.out.println(test.getJsonString(test.getJobInfo(0, 3), pageInfo));
- }
- }
以上代码测试后得到的json字符串
- {"total":200,"page":2,"rows":[{"id":1,"cell":[1,"Key Account Manager/大客户经理(CFC) ","北京","5-10年","面议"]},{"id":2,"cell":[2,"Key Account Manager/大客户经理(CFC) ","北京","5-10年","面议"]},{"id":3,"cell":[3,"Key Account Manager/大客户经理(CFC) ","北京","5-10年","面议"]}]}
第六步:后台servlet处理
- 本部分代码值得注意的是 你后台接受ajax请求是post提交上来的,所以在servlet里的post方法中处理。如果你使用的其他的web框架 可以不用考虑
- package com.url.servlet;
- import java.io.IOException;
- import java.util.HashMap;
- import java.util.Map;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import com.url.db.DBTest;
- public class DBServlet extends HttpServlet {
- public DBServlet() {
- super();
- }
- public void destroy() {
- super.destroy();
- }
- @SuppressWarnings("unchecked")
- public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //得到当前页数
- String page = request.getParameter("page");
- //得到每页显示行数
- String maxResult = request.getParameter("rp");
- //计算查询开始数据下标
- int startIndex = (Integer.parseInt(page) - 1) * Integer.parseInt(maxResult);
- //数据操控对象昂
- DBTest dbTest = new DBTest();
- //创造json所需的Map(此处代码可使用StringBuffer 拼接json字符串代替,但这种做法比较繁琐)
- Map pageInfo = new HashMap();
- //当前页数设置
- pageInfo.put("page", page);
- //总数据量设置
- pageInfo.put("total", dbTest.getJobCount());
- //生成json字符串
- String jsonStr = dbTest.getJsonString(dbTest.getJobInfo(startIndex, Integer.parseInt(maxResult)), pageInfo);
- //response 相关处理
- response.setContentType("html/txt");
- response.setCharacterEncoding("utf-8");
- response.setHeader("Pragma", "no-cache");
- response.setHeader("Cache-Control", "no-cache, must-revalidate");
- response.setHeader("Pragma", "no-cache");
- try {
- response.getWriter().write(jsonStr);
- response.getWriter().flush();
- response.getWriter().close();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
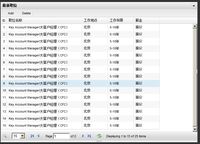
第七步:测试你的代码

第九步:本例代码下载 :) 祝你好运
http://ynial.javaeye.com/upload/attachment/37213/beaacf16-831a-33b2-b960-09d028d13668.rar