- 学习JavaEE的日子 Day32 线程池
A 北枝
学习JavaEE学习java-eejava线程池
Day32线程池1.引入一个线程完成一项任务所需时间为:创建线程时间-Time1线程中执行任务的时间-Time2销毁线程时间-Time32.为什么需要线程池(重要)线程池技术正是关注如何缩短或调整Time1和Time3的时间,从而提高程序的性能。项目中可以把Time1,T3分别安排在项目的启动和结束的时间段或者一些空闲的时间段线程池不仅调整Time1,Time3产生的时间段,而且它还显著减少了创建
- 淘宝天猫38节活动时间和玩法,2024年焕新周满减优惠多少
小小编007
在2024年,淘宝天猫平台即将迎来一年一度的38节活动,这是广大消费者们翘首以待的购物狂欢节。在这篇文章中,我们将为您详细解读淘宝天猫38节活动的时间安排和玩法,以及2024年焕新周的满减优惠力度。一、淘宝天猫38节活动时间2024年淘宝天猫38节活动将于2月28日正式启动,持续至3月8日,为期10天。活动期间,消费者们可以尽情享受各种优惠折扣、满减活动以及限时秒杀,尽情释放购物热情。2024淘宝
- 常用API---初始化,话题和服务对象创建,回旋/头函数,时间(如:获取当前时刻,持续时间执行频率,休眠,定时器等),运行频率,定时器,节点生命周期,日志相关API
李卓璐
机器人人工智能c++
初始化ROS节点ros::init(argc,argv,“name”,options);作用:ros初始化函数参数: 1.argc—封装实参的个数(n+1个->有一个是自身); 2.argv—封装参数的数组; 3.name—为节点命名(唯一性); 4.options—节点启动项,解决节点重名问题。返回值:void使用: 1.argc和argv的使用: 如果按照ROS中的特定格式传入实参,那么RO
- 上班族适合兼职的副业有哪些?分享五个适合上班族做的副业
高省张导师
对于许多上班族来说,除了日常工作外,还有大量的空闲时间,因此兼职成为了一项非常普遍的选择。下面将向您介绍五个不错的兼职副业,每个兼职都可以很容易地从家中启动,同时也是一个短期见效的方式,可以让您很快增加收入。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。1、社交导购电商
- 【译】kube-router-8 操作指南
niufw_qb
docker云原生k8s运维
kube-router的健康检查kube-router目前的基本健康检查方式是,每次主循环成功完成后,每个控制器都会向healthcontroller发送心跳。健康端口默认为20244,但可通过启动选项进行更改。健康检查路径为/healthz.--health-port=如果端口设置为0(零),HTTP端点将不可用,但健康控制器仍将运行,并将错过的心跳打印到kube-router的STDERR中。
- 若依框架集成seata分布式事务的一些幺蛾子
半山惊竹
分布式
一、bug连环炮A服务调用B服务,B服务异常,A服务插入的数据没有回退,前面没有思路,就查了下,说是没有切换为seata的数据源,我就在启动类加了一个@EnableAutoDataSourceProxy注解,结果就开始报错了:2024-03-1910:49:30.653[http-nio-8080-exec-2]INFOc.a.n.client.config.impl.CacheData-Line
- 【Linux】PyCharm无法启动报错及解决方法
不是AI
python软件操作Linuxlinuxpycharm运维
一、问题描述如图,笔者试图在Ubuntu18.04虚拟机上运行PyCharm开发工具(已安装,安装过程可以参考我的博客Ubuntu安装PyCharm),无法启动,报错:CannotconnecttoalreadyrunningIDEinstance.Exception:Process2574isstillrunning.报错截图如下:二、解决方法通过报错信息看出,出于某种原因,进程(PID为257
- 车牌统计风波
阿哈牧童
在之前的伎俩全部失败以后,房开张贴了即将启动停车场规范管理的告示来打破目前的平衡状态,要求业主去房开办公室登记车牌,就在不久以前,业委会的邓普先就和他们把道道划了出来,停车场的问题由来已久,正是因为扯不清楚,交管部门没收了房开的停车场备案,也正是从那个时候开始,地方政府给出的指导意见也是尽可能的谈,在谈出结果以前,停车场的管理不能为难业主。然而房开可放不下身段,总是想要通过其他形式来解决问题,包括
- centos7 安装influxdb+telegraf+grafana 监控服务器
吕吕-lvlv
grafana服务器运维
influxdbinfluxdb是一个时间序列数据库,所有数据记录都会打上时间戳,适合存储数字类型的内容telegraftelegraf可以用于收集系统和服务的统计数据并发送到influxdbgrafanagrafana是一个界面非常漂亮,可直接读取influxdb数据展示成各种图表的开源可视化web软件安装并启动influxdb数据库vim/etc/yum.repos.d/influxdb.re
- 为什么 /proc/meminfo 节点获取的 MemTotal 小于物理内存
源码注释器
笔记linux
系统启动过程中打印的内存容量524288K(512M)跟物理内存容量一致Memory:489736K/524288Kavailable(9216Kkernelcode,685Krwdata,1896Krodata,1024Kinit,170Kbss,18168Kreserved,16384Kcma-reserved)开机后,读节点返回的内存容量小于512Mcat/proc/meminfoMemTo
- CentOS7使用firewalld打开关闭防火墙与端口
gurlan
1、firewalld的基本使用启动:systemctlstartfirewalld关闭:systemctlstopfirewalld查看状态:systemctlstatusfirewalld开机禁用:systemctldisablefirewalld开机启用:systemctlenablefirewalld2.systemctl是CentOS7的服务管理工具中主要的工具,它融合之前service
- Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题Java服务器运维netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
- stable diffusion 提示词进阶语法-学习小结
DTcode7
AIstablediffusion提示词进阶语法
stablediffusion提示词进阶语法前言提示词语法基础正向提示词基础负面提示词可选正向提示词(特写镜头提示词)进阶语法1——提示词注释进阶语法2——and连接词进阶语法3——BREAK阻断前言AI绘画大家应该都有所接触了吧,mj、sd各有各的好处,俺滴钱包说暂时不支持去买mj账号,所以就先用sd来跑图啦~如果你还没有sd,那就快来看看这位赛博菩萨的启动器吧~博客地址:stablediffu
- haproxy的无缝热重启的实现原理
码农心语
高性能c++开发LINUXhaproxyseamlessreload无缝热重启
目录1.引言2.HAPROXY的准无缝热加载方案3.支持零宕机时间、零延迟的热加载方案3.1multibinder的实现3.2HAProxy启动脚本包装器的实现1.引言 在构建高可用的负载均衡架构时,HAProxy(HighAvailabilityProxy)作为一种可靠而强大的解决方案,被广泛应用于各种网络服务负载均衡环境中。HAProxy通过分发请求到多个后端服务器,实现了负载均衡和故障恢复
- mineadmin使用docker启动方式
qq_38812523
dockerphp容器
找个目录,git下来mineadmin代码,在根目录,创建文件名docker-compose.yml然后复制下面代码version:'3'services:#首先下载前端,https://gitee.com/mineadmin/mineadmin-vue#在后端根目录建立mine-ui目录,把前端文件复制过来。#容器内访问宿主机的地址用:host.docker.internal#宿主机也可以在ho
- gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览
开源GIS地图与信创
近期闭关研究了新成果,实现了gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览。软件采用B/S架构,可代替ArcGISServer、GeoServer、MapServer等多种GIS引擎。软件只有20M大小,可运行于多种老旧Windows电脑以及国产化电脑桌面软件,免安装,双击即启动,叉掉即关闭支持gdb、mdb、docx、xlsx、pdf、txt、png、jpg、gif、
- RabbitMQ的安装
白泽27
rabbitmq分布式
典型应用场景:异步处理。把消息放入消息中间件中,等到需要的时候再去处理。流量削峰。例如秒杀活动,在短时间内访问量急剧增加,使用消息队列,当消息队列满了就拒绝响应,跳转到错误页面,这样就可以使得系统不会因为超负载而崩溃Linux下安装#拉取镜像dockerpullrabbitmq:3.8-management#创建容器启动dockerrun-d--restart=always-p5672:5672-
- 03-10Linux的文件系统
圆缘1987
Linux的文件系统:根文件系统(rootfs):rootfilesystemLSB,FHS/boot:引导文件存放目录:内核文件(vmlinuz),引导加载器(bootloader,grub)都存放于此目录/bin:供所有用户使用的基本命令;不能关联至独立分区,OS启动会用到的程序/sbin:管理类的基本命令;不能关联至独立分区,OS启动会用到的程序/lib:基本共享库文件,以及内核模块文件(/
- 配置 IDEA 远程连接应用服务器
O_Neal
当调试Web应用时,经常需要使用ide远程连接,来进行debug调试。使用Springboot内置服务器和使用Tomcat服务器是常见的应用部署方式,可以用不同的配置方式来启动远程debug模式。Springboot应用1.配置启动参数运行jar时加上debug参数,例如java-jar-Xdebug-Xrunjdwp:transport=dt_socket,address=60222,suspe
- 免安装免配置环境的免费 ios 调试工具 sib 来啦
大白菜栋栋
sib是以gidevice为底层实现的iOS调试工具,因为go语言特性,编译好的二进制文件可以直接运行,所以不需要额外配置python环境或者go环境,直接下载3M左右的包解压就可以使用啦!sonic组织也在持续参与建设gidevice。当前迭代了数月,到达了1.1.2版本,基础功能如下:```设备基础信息获取、设备监听App安装卸载、启动终止查看进程信息启动xctest相关,如:启动Wda、Fa
- 3月23日,每日信息差
信息差Pro
信息差Pro大数据oracle数据库mysqlsql
素材来源官方媒体/网络新闻首个国产单池万卡液冷算力集群投入运营,满足万亿级大模型训练需求快手电商正式启动兴农计划360AI浏览器APP即将上线,支持500万字长文本处理安卓15将支持音频共享,可同时连接多个耳机播放音乐✨音视频领域首个,阿里云推出华为鸿蒙HarmonyOSNEXT版音视频SDK全球首个万兆宽带落户上海一小区:下载90GB文件72秒第一、中国电信宣布,天翼云上海临港国产万卡算力池正式
- spring cloud gateway k8s优雅启停
luffy_1993
kubernetes容器云原生
通过配置readiness探针和preStophook,实现优雅启动和停止(滚动部署)1.k8s工作负载配置readinessProbe:httpGet:path:/datetimeport:8080scheme:HTTPinitialDelaySeconds:30timeoutSeconds:1periodSeconds:30successThreshold:1failureThreshold:
- Skywalking
timshinlee
skywalking
Skywalking官方文档SkywalkingJavaAgent文档启动Skywalking会同时启动一个控制台和一个监控进程。控制台默认为8080端口,可以在webapp/webapp.yml文件里面修改。监控进程默认监听11800端口,对应的值是config/application.yml的gRPCPort。Skywalking是非侵入式的,我们的Java应用程序要接入Skywalking的
- Linux .bashrc .bash_profile 和 .profile之间的区别
zoutao98
Linuxbashlinux开发语言
1概述bashshell使用一些启动文件去设置环境变量,这些启动文件为shell本身和系统用户确定某些bashshell配置,在本文中,我们将了解.bashrc.bash-profile和.profile之间的区别。2交互式和非交互式shellBash在交互式shell中提供了两种模式选项,登录和非登录(loginandnon-login)。当我们使用ssh登录到系统时,我们得到一个交互式登录的s
- 无法向会话状态服务器发出会话状态请求。请确保 ASP.NET State Service (ASP.NET 状态服务)已启动,并且客户端端口与服务器端口相同。如果服务器位于远程计算机上,请检查 ...
Allen_f58e
无法向会话状态服务器发出会话状态请求。请确保ASP.NETStateService(ASP.NET状态服务)已启动,并且客户端端口与服务器端口相同。如果服务器位于远程计算机上,请检查HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\aspnet_state\Parameters\AllowRemoteConnection的值,确保服务器接受远
- Redis 教程系列之Redis 数据备份与恢复(五)
xiaoli8748_软件开发
redis数据库缓存
RedisSAVE命令用于创建当前数据库的备份。语法redisSave命令基本语法如下:redis127.0.0.1:6379>SAVE实例redis127.0.0.1:6379>SAVEOK该命令将在redis安装目录中创建dump.rdb文件。恢复数据如果需要恢复数据,只需将备份文件(dump.rdb)移动到redis安装目录并启动服务即可。获取redis目录可以使用CONFIG命令,如下所示
- Flink源码-6-JobMaster 启动任务
wending-Y
Flink入门到实践flink
JobMasterjobmaster负责执行整个任务入口类org.apache.flink.runtime.jobmaster.JobMasterpublicCompletableFuturestart(finalJobMasterIdnewJobMasterId)throwsException{//makesurewereceiveRPCandasynccallsstart();returnca
- RabbitMQ学习笔记:节点名称详解、rabbitmq-server、及rabbitmq-env.conf
Bejpse
javajava后端
rabbitmq-serverrabbitmq-server启动一个RabbitMQ节点1.rabbitmq-server在前端启动一个RabbitMQ节点,示例如下:[root@rabbit3rabbitmq]#rabbitmq-server####RabbitMQ3.8.1##############Copyright(c)2007-2019PivotalSoftware,Inc.######
- 【RH134问答题】第十章 控制启动过程
不怕娜
服务器数据库网络
系列文章第一章提高命令行生产效率第二章计划将来的任务第三章调优系统性能第四章使用ACL控制对文件的访问第五章管理SELinux安全性第六章管理基本存储第七章管理逻辑卷第八章实施高级存储功能第九章访问网络附加存储目录系列文章请简要说明RHEL8的启动过程。系统重启和关机的命令分别是什么?Systemdtarget是什么?重置丢失的root密码需要哪些步骤?如何让系统日志在重启后持久保留?请简要说明R
- 【笔记】HDFS基础笔记
哇咔咔哇咔
Hadoophdfs笔记hadoop大数据ubuntu
启动hadoop命令(未配环境变量):进入hadoop安装目录输入./sbin/start-dfs.sh已配环境变量:start-dfs.sh关闭hadoop命令:stop-dfs.sh启动完成后,可以通过命令jps来判断是否成功启动,若成功启动则会列出如下进程:"NameNode"、"DataNode"和"SecondaryNameNode"三种Shell命令方式:1.hadoopfs2.had
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
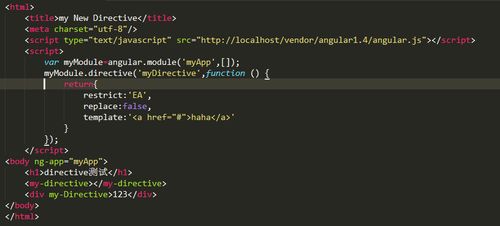
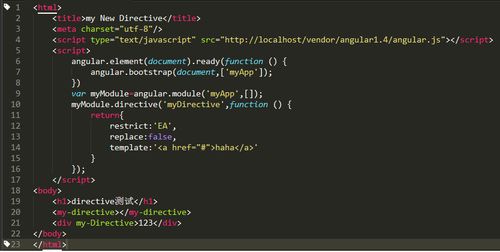
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb