前言
最近打算把我们的微信端用Vue.js重构,为什么选择Vue.js,一是之前使用的是传统的Jsp,多页面应用用户体验比单页面要差。二是使用过Angular.js,感觉对开发人员要求较高,上手难度较大,而Vue.js在这方面有优势 。这里记录下Vue.js开发环境 Nodejs在Windows下的安装和配置。
第一步:下载
打开https://nodejs.org/en/, 笔者目前使用V8.9.4版本(node的偶数版本是稳定版本(长期支持版),奇数版本可以是开发版本,主要用于集成新功能,进行一些修改。)
第二步:安装Node.js
注意选择安装位置,建议安装到C:\nodejs,一路Next直到完成。我是安装在D:Program Files\nodejs文件夹下。
第三步:配置npm全局目录
npm是nodejs包管理工具,类似visual studio的Nuget,该版本nodejs已经集成npm打包工具,不需要额外安装。如果你想使用默认目录,可跳过此步骤。
一般建议将目录配置在安装目录下。
在安装目录新建 node_cache,node_global两个文件夹(新建不新建其实都无所谓,经本人亲测,执行下面命令即可)
进入Node.js command prompt命令行,笔者安装目录在C:\nodejs,输入以下命令配置
npm config set prefix C:\nodejs\node_global
npm config set cache C:\nodejs\node_cache
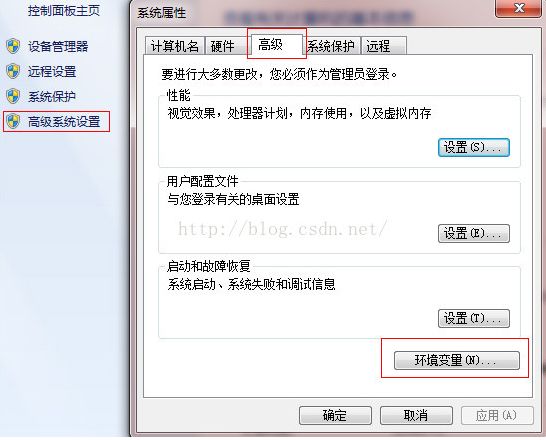
第四步:配置环境变量
进入环境变量对话框
1:在系统变量下新建"NODE_PATH",输入”C:\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
2:用户变量跟nodejs相关的"PATH"修改为“C:\nodejs\node_global\” (由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下,要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误)
如我的PATH配置原有的为C:\Users\Ling\AppData\Roaming\npm\node_modules,因为更换了目录,修改为C:\nodejs\node_global\ 注意其中的分号,windows下环境变量;号代表多个分隔,原有的不用管它,只要修改对应的即可。
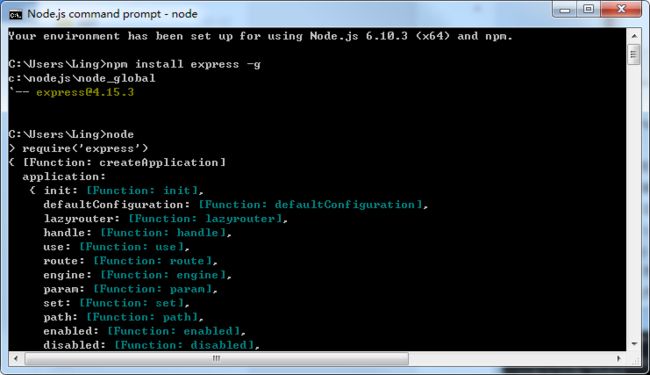
3:测试配置是否正确。我们安装nodejs web应用开发框架 express进行配置测试 -g表示全局安装,安装完成后输入node进入node命令,输入require('express'),正确的话会列出express安装信息,出错一般是NODE_PATH安装不对。
第五步:安装cnpm
1. 说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
2. 官网:http://npm.taobao.org
3. 安装:命令提示符执行 npm install cnpm -g --registry=https://registry.npm.taobao.org
4. 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误
至此,我们完成了Windows下Nodejs的安装。
另外,我又找了一篇比较详尽的博文:AngularJs之--前台搭建Node.js和npm以供参考。
我后来根据https://www.cnblogs.com/zhouyu2017/p/6485265.html这篇博客可以正常搭建。