身兼设计师、作家、创业家多个身份。目前是Google Campus创业孵化器的创业导师。创办了设计和前端专栏Hacking UI,以色列设计杂志Pixel Perfect,同时是伦敦独角兽级大数据营销创业公司SimilarWeb的产品设计合伙人。
设计师们总是热衷使用一些设计流行术语,why?是因为这些术语最简明地表达了某些含义?还是大家都只是盲目跟风呢?
Sagi Shrieber是设计圈内公认的大牛。让我们来跟Sagi聊聊那些设计流行术语已经out,哪些词正悄然升起。
-❶-
逐渐淡出设计师视野的术语
词语是个有趣的东西。一个词可能包含了很多种意思,随着时间的推移,这些意思还会不断变化。你现在还会标榜自己设计的东西“对移动设备友好”“符合用户直觉”吗?这到底是什么玩意儿?
把时间拉回到2011年,那时我们交口相谈的全是(Responsive Design)响应式设计。在那个时候,设计开发出一个能流畅适配各种屏幕的网页总能给人大开眼界的感觉。有趣的是,流动布局(fluid layouts)正是HTML的自带特性之一,但很不幸,过去几年我们过多地把精力放在让网页适应越来越大的电脑屏幕规格上了。
依据网页自动适应屏幕这一特性,我们为之命名为“响应式设计”。这个词语一时间风头无两,频繁出现在我们的写作、阅读、推特中,成为当之无愧的高频热门话题。
“响应式设计”随时间推移
在Google搜索中出现频率的变化
在随后两年中,响应式设计无所不在,成为网页设计的默认标准。现如今,响应式设计已经十分普及,大多数项目、团队、公司都会运用这一元素,甚至使得非响应式设计的网页显得格格不入了。 “响应式设计”这个词语渐渐淡出了我们的视野,因为它已经深深扎根在UX设计行业中。
-❷-
词汇含义的演变
很多流行一时的新词,渐渐成为常用词。“响应式设计”只是其中一个例子。再列举几个曾经流行一时但风光不再的设计术语:
“直觉设计(intuitive design)”。现在我们讲究的是通过用户测试、反馈来改进设计。
“第一屏(above the fold)”。随着电脑屏幕尺寸不断变大,我们逐渐不再去争论哪些内容必须雄踞第一屏,哪些内容次之,可以在用户拉动滚动条时显示(below the fold)。
“只差两点(just two clicks away)”。现在我们已经不需要这样的说法。在网速慢、网页与用户间的交互方式只有光标和超链接的时代,每一个多余点击步骤都是沉重的负担。而这一切都已经成为过去。
“以用户为中心”。我们已经不需要在设计流程中标榜这样的概念。因为但凡有点水平和实力的公司都会或多或少让用户参与到项目的设计流程中。
什么?这些例子还不够你看?再来一发!看图:
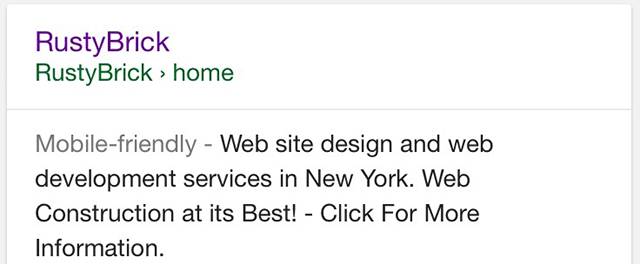
“RustyBrick”在手机端Google的搜索结果
2016年,谷歌决定在其搜索结果页移除“Mobile-friendly-”(移动设备友好)这一标识。谷歌的搜索引擎团队表示,如今85%的网页已达到移动设备友好的硬标准,并展示“Mobile-friendly”标识。既然绝大部分的网页都能做到对移动设备友好,那么再为此做特殊标识也就失去了原本的意义。同时,作为设计师,我们也就不必在展示自己的设计时特地强调它对移动设备友好了。
设计界的流行术语在不断更新、变化,引导着我们去关注新的设计趋势。2017年已经过六分之一,我们已经可以初窥今年的设计焦点。你会在你的流行术语词典里增加哪些词语呢?向紧跟行业动态的谷歌设计师、Hacking UI设计公司创始人Sagi Shrieber学几个潮词吧~
Q
你最近常用的新词有哪些?其中有没有这两年新出现的?另外有哪些是已经不再使用的呢?
Sagi:我倒想不起什么不再使用的词,实际上几乎所有的老的流行的词我都还有听到大家在用。不过确实有些新鲜词是我去年才开始用的,我列举几个:
微交互
Micro-interactions
以前我们都只是设计原型,动效有时用Affter Affect来做一下。然而近一两年里出现了许多专做动效的工具。
类似于Principle和Origami这样的软件在表现转场动画和动效设计方面,已经达到了前所未有的效果。
在过去几年里,页面和不同状态间恰当运用转场动画已经十分普遍,因此现在人们希望各种应用程序也能看到这样的效果。如果没有,用户就会觉得手感怪怪的,甚至认为这个品牌是个便宜货。因此,我们作为设计师,必须对设计精雕细琢,保证最终的产品准确还原设计能。按常规方法制作原型还远远不够,我们需要在UI设计过程中呈现微交互和动效。大约两年前,能够制作这样的效果并且描述清楚开发需求的工具还很少。但随着大量的需求产生,这类工具也就越来越多了。
客户体验CX
Customer Experience
一直以来在我的概念里都只有“用户体验”,直到最近我在一家软件服务公司工作,出于项目需求,我们开始关注一个新概念:客户体验。客户体验是区别于用户体验的,它密切影响着我们做产品的方式。
当客户为一个应用程序付费,那么付费对这个应用的预期必然高于非付费用户和匿名用户。在设计应用程序时,我们理应将付费用户与其他用户区别对待,使付费用户享受到特有权限。
会话式界面CI
Conversational Interfaces
这个词大家都很熟吧。
聊天工具Messenger和Slack在会话式界面上已经很有话语权,它们本身就是对话平台,用户在上面进行对话再自然不过了。但其他平台做的对话界面就不那么让人愉快了。
2017年将会有许多设计师与式会话界面相关的工作打交道,使在线会话式界面代替传统的提交在线表格。会话式界面应该好看、好用,不仅要亲和,还要便捷,让用户能够触发会话。这几点能够显著提升用户的在线体验。
微文案
Micro-copy
又一个跟“微”相关的新词。
我估计这个词已经出现很久了,但我从去年开始才经常听到它。简单的说,意思是在某个具体的UI元素(如:按钮、表单、输入框等)上的文字提示。
我想这个词对于我们用户体验设计师很有帮助。以色列文案专家Kinneret Yifrah出版了一本关于微文案的专著。这本书在以色列已经很畅销。之后不久,我甚至听到创意圈之外的主管们也开始提这个词。
情感化设计
Emotional Design
我一直是情感化设计的忠实拥簇,相信很多设计师也和我一样。但情感化设计一直不温不火,直到2016年,Meduim上才出现了大批关于情感化设计的文章。
正如我提到的前几个词一样,情感设计的热度同样是市场预期的结果。
在对高颜值的应用程序司空见惯之后,人们开始要求更多——精神层面的,情感层面的。这是个自然的变化过程,随之而来的是,设计师的职责内容变得愈加丰富了。
Q
作为肩负优化用户体验职责的设计师,你认为未来两年有哪些词会趋于热门呢?
自动生成模板
Generated layouts
我感觉“自动生成模板”,或者其他类似含义的词,会成为热门话题。
随后基于AI的设计程序将杀入市场。
我们只需简单输入内容一些,这些AI设计程序就能自动生成以数以百计的精美设计模板以供选择。而我们的工作就是在此基础上小调整和自定义就够了做一些。
会话式界面术语
CI Jargons
你听说过UI设计中的浮动式标签吗?我敢打赌说在会话式界面里也有类似设计。
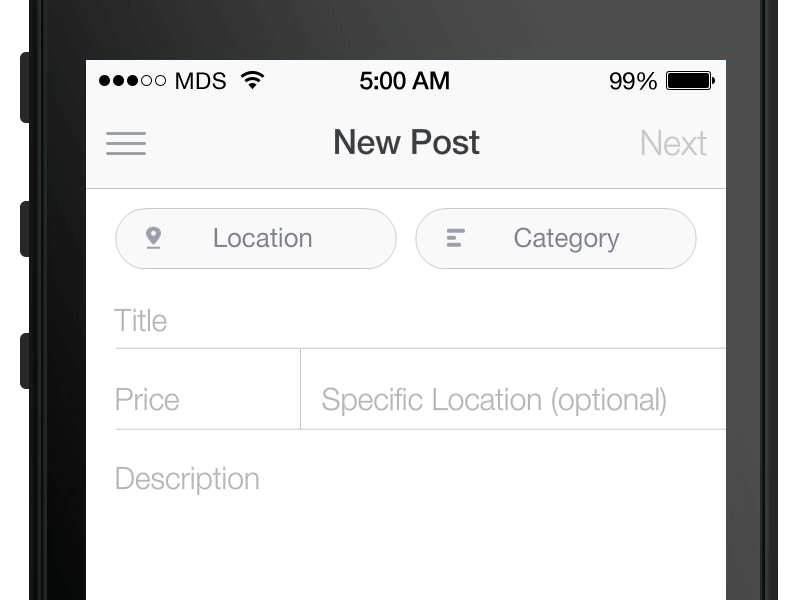
Floating Label Pattern浮动式标签
(设计师:Matt D Smith)
表单的标签文字,
在输入内容时缩小并浮动到输入区域上方
可能是“框式气泡”“响应式对话框流动”,诸如此类。
哈哈,真心好奇未来,会话式界面设计趋势中还会出现什么样稀奇古怪的术语啊~
Q
这些流行词到底是好是坏?它们对你的工作项目有何影响?
Sagi:大部分流行词并不影响我的工作,当然有一小部分例外——它们会启发我们从新的角度思考自己的工作,比如我之前提到的“客户体验”就促使我们深入思考如何为付费用户提供区别于一般用户的服务。
无论是和谁交流,及时有效的沟通都是最重要的。如果我们直接用流行词轰炸给客户、股东,虽然这样可能显得自己很牛逼,但却无法达到沟通idea的目的。无论是和谁沟通,都要慎用流行词,真要是非用不可,那绝不能仅仅是把流行词抛出去,而要解释清楚它的含义以及为什么用到它。
最后,希望大家和我一起来做下面这件事情:
在接下来一周内,注意你在和同事、老板、客户的对话时是否用到了设计术语或者流行词?同时思考,能用其他的词来替换它们吗?
作者 |Sagi Shrieber
译者 | Jane
校对 | Hover
责编 | Grace
出处 | uxdesign.cc